前言
截至目前,全球已经发布了近50万个使用Flutter的应用,其中包括来自字节跳动等大公司的应用,以及来自30个谷歌团队的应用。
在国内找个主流的应用商店,把其中排名靠前的100个非游戏类App找出来。大约能有50个左右的App是使用了Flutter开发的
具体国内大厂应用
腾讯:微信、QQ、QQ邮箱
阿里:闲鱼、淘宝、菜鸟、UC、盒马、饿了么
百度:百度网盘
头条:火山引擎
美团:美团商家版
京东:京东
其它:B站、微博、快手、链家
以上还是我仅知道的,还是有很多大厂在使用Flutter技术开发应用的,其实还是有很多的初创公司选择用Flutter。
为什么使用Flutter
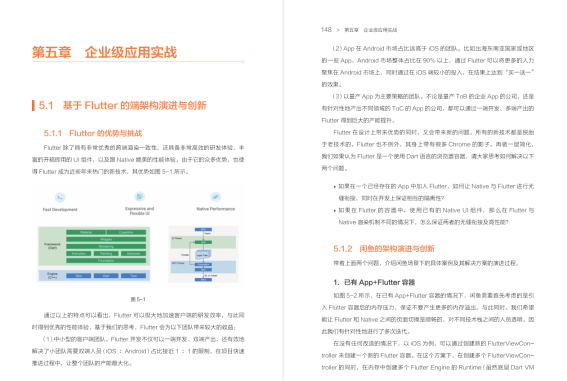
Flutter的优点非常明显,如果你选择一个跨平台框架,与众多基于html的跨平台框架相比,Flutter绝对是体验最好,性能与构建思路几乎最接近原生开发的框架。
1、性能强大,流畅
Flutter对比weex和react native相比,性能的强大是有目共睹的。
基于dom树渲染原生组件,很难与直接在原生视图上绘图比肩性能,Google作为一个轮子大厂,直接在两个平台上重写了各自的UIKit,对接到平台底层,减少UI层的多层转换,UI性能可以比肩原生,这个优势在滑动和播放动画时尤为明显。
2、路由设计优秀
Flutter的路由传值非常方便,push一个路由,会返回一个Future对象(也就是Promise对象),使用await或者.then就可以在目标路由pop,回到当前页面时收到返回值。
这个反向传值的设计基本是甩了微信小程序一条街了。弹出dialog等一些操作也是使用的路由方法,几乎不用担心出现传值困难
3、单例模式
Flutter支持单例模式,单例模式的实现也非常简单。单例模式很好的解决了一些问题。
相比之下,js的单例则并不是一个真正的单例,或者说不是一个简单的单例,这也是受限于js所运行的环境。单例模式并不总是合理的,容易被滥用。
但是在App的初期开发中,往往一个容易实现的单例可以帮助我们快速完成一些逻辑的搭建。
4、优秀的动画设计
Flutter的动画简单到不可思议,动画对象会根据屏幕刷新率每秒产生很多个(一般是60个)浮点数,只需要将一个组件属性通过部件(Tween)关联到动画对象上,Flutter会确保在每一帧渲染正确的组件,从而形成连贯的动画。
这种十分暴力的操作在Flutter上却看不到明显的卡顿,这也是Flutter的一个魔力所在。
相比之下其他跨平台框架几乎不能设计动画……往往会遭遇非常严重的性能问题。
5、UI跨平台稳定
Google直接在两个平台上在底层重写了UIKit,不依赖于Css等外部解释器,几乎不存在UI表达不理想,渲染不正常的情况,可以获得非常稳定的UI表达效果。Css换个浏览器就有不同的表现,基于Css的跨平台框架很难获得稳定的UI表现。
6、可选静态的语言,语言特性优秀
Dart是一个静态语言,这也是相对于js的一个优势。
Dart可以被编译成js,但是看起来更像java。静态语言可以避免错误,获得更多的编辑器提示词,极大的增加可维护性。很多js库也已经用ts重写了,Vue3.0的底层也将全部使用ts编写,静态语言的优势不言而喻。
如何学习
在此给大家分享一份Flutter技术解析与实战,全家桶学习资料(含Flutter进阶学习笔记、入门与实战和完整开发实战详解),资料内容条理清晰,含图像化表示更加易懂
由于文章内容比较多,篇幅有限,资料已经被整理成了PDF文档,有需要 Flutter技术解析与实战 完整文档的可扫码免费获取!

《Flutter技术解析与实战》
目录

第一章 混合工程
- Flutter工程体系
- 混合工程改造实战
- 混合工程与持续集成
- 快速完成混合工程搭建
- 使用混合栈框架开发

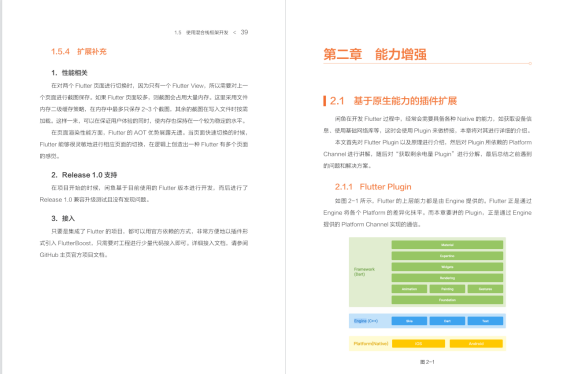
第二章 能力增强
- 基于原生能力的插件扩展
- 基于外接纹理的同层渲染
- 多媒体能力扩展实践
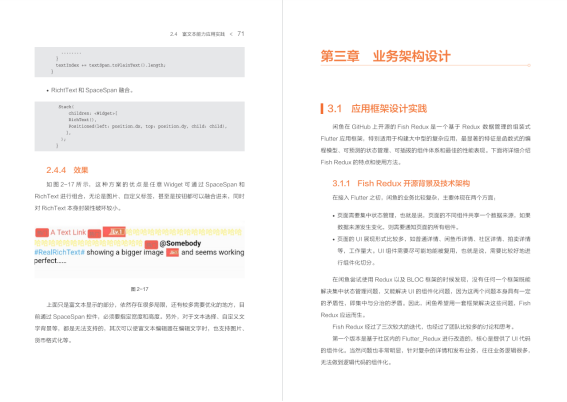
- 富文本能力应用实践

第三章 业务架构设计
- 应用框架设计实践
- 轻量级动态化渲染引擎的设计
- 面向切面编程的设计实践
- 高性能的动态模板渲染实践

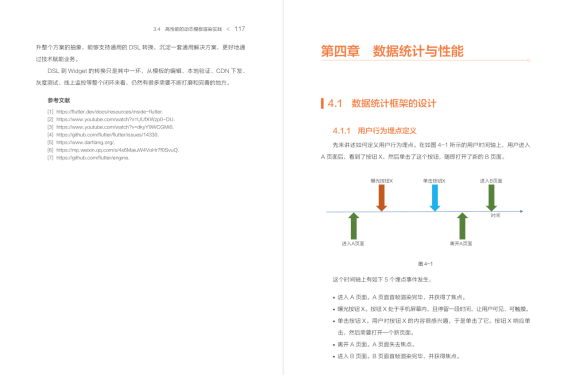
第四章 数据统计与性能
- 数据统计框架的设计
- 性能稳定性监控方案的设计
- 高可用框架的设计与实践
- 跨端方案性能对比实践

第五章 企业级应用实战
- 基于Flutter的端结构演进与创新
- Flutter与FaaS云端一体化架构


《Flutter进阶学习笔记》
目录


第一章 为什么 Flutter 是跨平台开发的终极之选
- 这是为什么?
- 跨平台开发
- 什么是Flutter
- Flutter特性
- Flutter 构建应用的工具
- 使用 Flutter 构建的热门应用
- 构建 Flutter 应用的成本

第二章 在Windows上搭建Flutter开发环境
- 使用镜像
- 系统要求
- 获取Flutter SDK
- 编辑器设置
- Android设置
- 起步: 配置编辑器
- 起步: 体验
- 体验热重载

第三章 编写您的第一个 Flutter App
- 创建 Flutter app
- 使用外部包(package)
- 添加一个 有状态的部件(Stateful widget)
- 创建一个无限滚动ListView
- 添加交互
- 导航到新页面
- 使用主题更改UI

第四章 Flutter开发环境搭建和调试
- 开发环境的搭建
- 模拟器的安装与调试
- 开发环境的搭建
- 模拟器的安装与调试

第五章 Dart语法篇之基础语法(一)
- 简述
- Hello Dart
- 数据类型
- 变量和常量
- 集合(List、Set、Map)
- 流程控制
- 运算符
- 异常
- 函数
- 总结

第六章 Dart语法篇之集合的使用与源码解析(二)
- List
- Set
- Map
- Queue
- LinkedList
- HashMap
- Map、HashMap、LinkedHashMap、SplayTreeMap区别
- 命名构造函数from和of的区别以及使用建议

第七章 Dart语法篇之集合操作符函数与源码分析(三)
- 简述
- Iterable
- forEach
- map
- any
- every
- …

第八章 Dart语法篇之函数的使用(四)
- 简述
- 函数参数
- 匿名函数(闭包,lambda)
- 箭头函数
- 局部函数
- 顶层函数和静态函数
- main函数
- Function函数对象

第九章 Dart语法篇之面向对象基础(五)
- 简述
- 属性访问器(accessor)函数setter和getter
- 面向对象中的变量
- 构造函数
- 抽象方法、抽象类和接口
- 类函数
- 总结

第十章 Dart语法篇之面向对象继承和Mixins(六**)**
- 简述
- 类的单继承
- 基于Mixins的多继承
- 总结

第十一章 Dart语法篇之类型系统与泛型(七)
- 简述
- 可选类型
- 接口类型
- 泛型
- 类型具体化
- 总结

第十二章 Flutter中的widget
- Flutter页面-基础Widget
- Widget
- StatelessWidget
- State生命周期
- 基础widget
- …


《Flutter入门与实战》
目录




《Flutter完整开发实战详解》
目录

第一章 Dart语言和Flutter基础

第二章 快速开发实战篇

第三章 打包与填坑篇

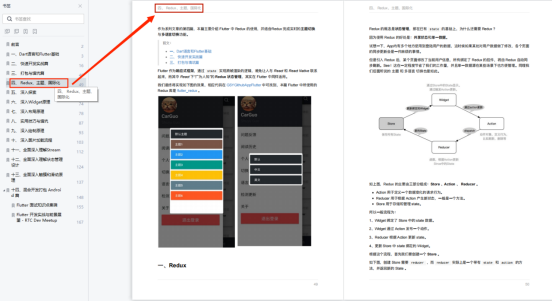
第四章 Redux、主题、国际化

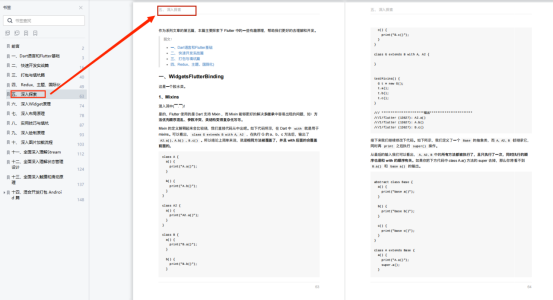
第五章 深入探索

第六章 深入Widget原理

第七章 深入布局原理

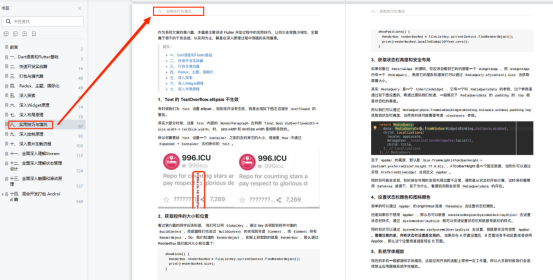
第八章 实用技巧与填坑

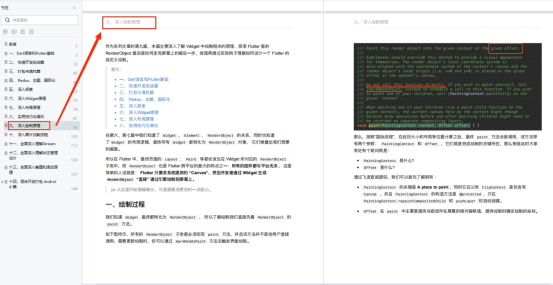
第九章 深入绘制原理

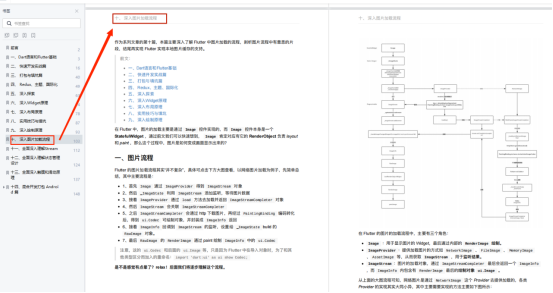
第十章 深入图片加载流程

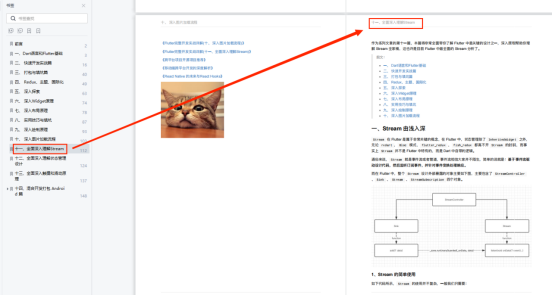
第十一章 全面深入理解Stream

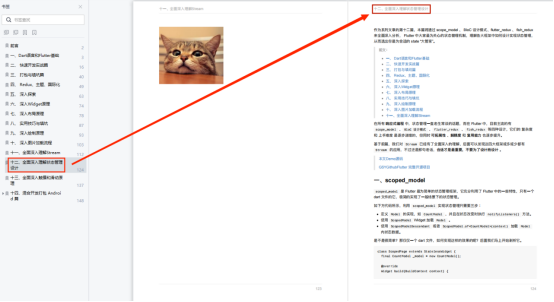
第十二章 全面深入理解状态管理设计

第十三章 全面深入触摸和滑动原理

第十四章 混合开发打包 Android 篇
- Flutter 面试知识点集锦
- Flutter 开发实战与前景展望 - RTC Dev Meetup

由于文章内容比较多,篇幅有限,资料已经被整理成了PDF文档,有需要 Flutter技术解析与实战 完整文档的可扫描下方二维码免费获取!

更有更多资料,加微信免费领取






















 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








