“好事”
前些天因为我的操作失误,我的博客网站炸了,无法显示更新了。
我回忆了一下我当时在搭建博客网站的经历,想起来我使用的是第三方的 CDN 解析,所以应该是本地的配置被覆盖了。于是我尝试着去寻找我自己绑定自定义域名的博客或者记录,打算按照当时的流程重新配置一下。然后结果你应该也猜到了,要是我找到了记录,这篇博客就不会出现在这里了。
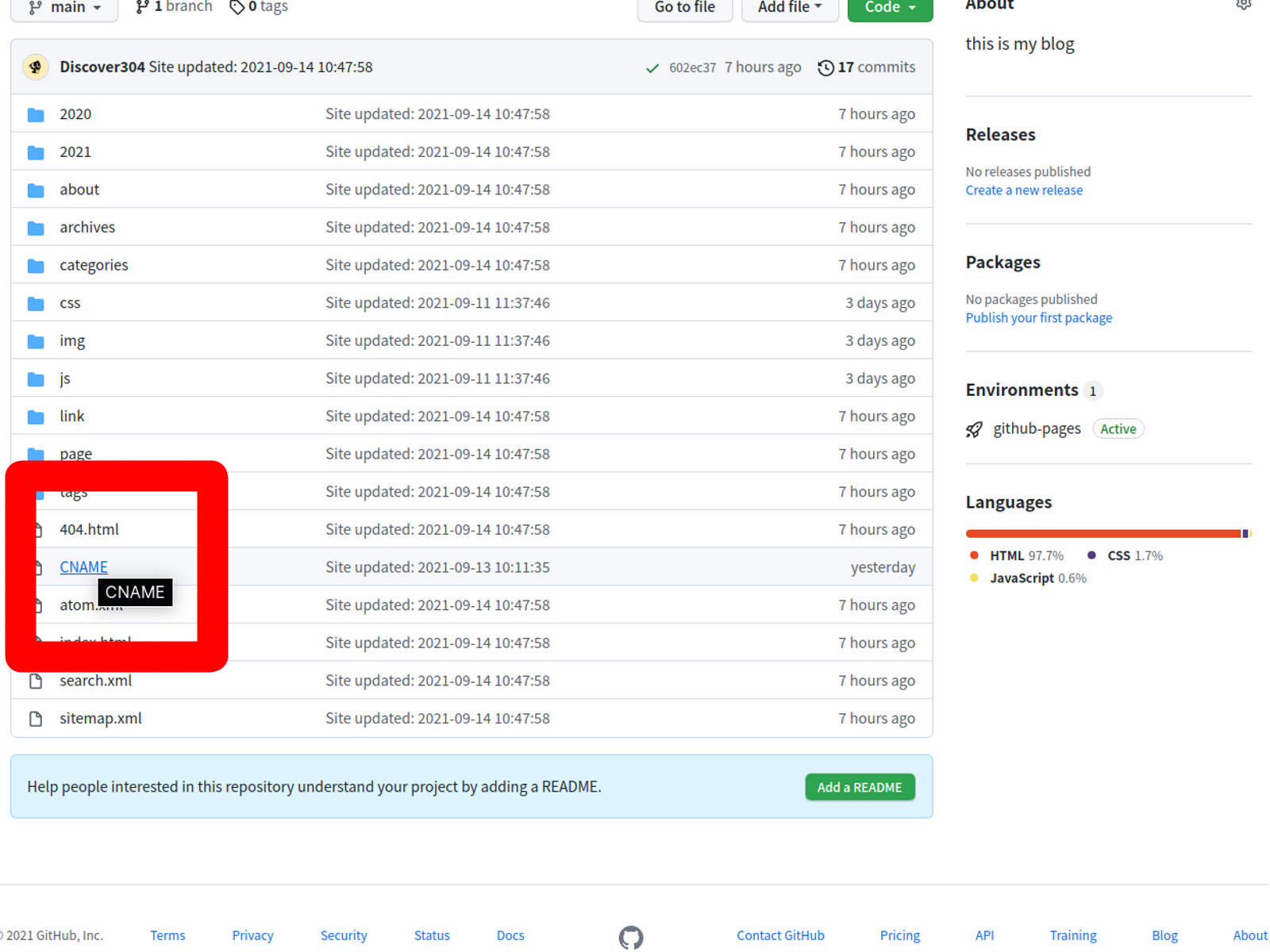
经过调查,我发现到可以通过在阿里云自己的CDN解析添加记录的方式实现个人网站的自定义域名绑定,不需要修改阿里云的CDN解析的配置到第三方解析来实现。(主要是因为我也忘记了之前用的是哪家的第三方CDN解析服务了,狗头保命)然后需要在github pages 的仓库下创建 CNAME 文件,里面写自己的域名。
具体流程
在自己的域名管理目录下找到CDN配置,然后找到添加CDN记录的页面添加需要的CDN解析到的地址记录。如下图所示:

记录类型可以写CNAME。当然也可以写其他的,只是这就需要你去百度一下其他的选项的作用了。然后主机记录这里@是默认主域名,也就是我这里的discover304.top。填写其他的如image,意思就是解析的是image.discover304.top,一个二级域名。解析线路可以不改,然后有任何问题,这里的小问号或者帮助界面都很清楚的写好了。最后这个记录值是要解析到的位置。如果第一栏写的是CNAME,这里就是直接写你的网址,我这里就要填写discover304.github.io,指向我的Github pages。根据第一栏填写的不同的记录类型,这里填写的内容和格式也都不一样。
添加CNAME有两种方法,第一种是在Github的设置中寻找自定义域名的选项,勾选上,他就会帮你自动创建(生成一次新的 commit)。第二种是自己在本地创建好CNAME,然后再提交到Github。

对于使用hexo架构的博客,我个人推荐使用第二中方法新建CNAME,在public文件夹下添加CNAME文件。因为hexo内置的deploy方法是强推,force-update,会直接覆盖掉远端的任何其他修改,用第一种方法创建的CNAME就被删除了。
不小心踩到的坑
终于我的博客可以正常运行了······吗?并没有,怎么说呢,不走第三方的方法网站的访问速度反而下降了。嘤嘤嘤。我分析应该是和Github被墙导致的。


(不是很影响使用就是了。)
参考资料
https://blog.csdn.net/f554236884/article/details/105870070
博主简介:
座右铭:始于兴趣,源于热爱,成于投入。
爱丁堡大学 人工智能专业。热爱读书和写作,虽然写得不好但还会一直写。喜爱电音的渣渣音乐家,手不是很残的业余画手,有点热心过头的朋友。
所有文章都在个人博客上:discover304.top
也有一些在 CSDN 上:discover304
公众号:白泽百泽(注:内容和博客是一样的)






















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










