使用白鹭制作微信H5时,经常需要添加二维码。而直接使用白鹭添加的图片,不能够长按识别二维码。
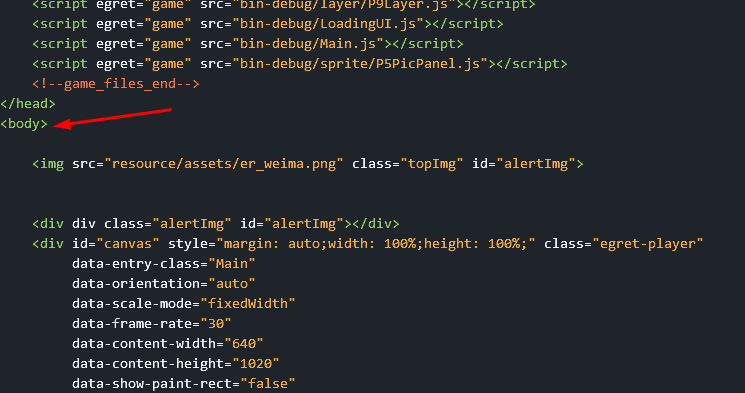
egret 游戏内部不能直接识别内部图片,即使你是一个 Bitmap。因为 egret 是一个整体,里面的东西外部不可见。而微信长按识别二维码只能识别页面中的图片,那么只能够在 html 里去添加图片。
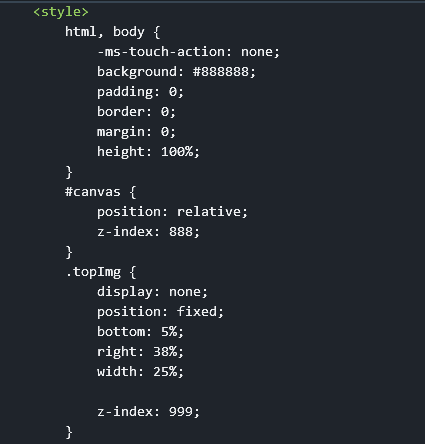
在style中设置 img 的属性。( display: none 代表元素不会显示 )
style 介绍建议位置使用 百分比,能够适应不同的手机屏幕。
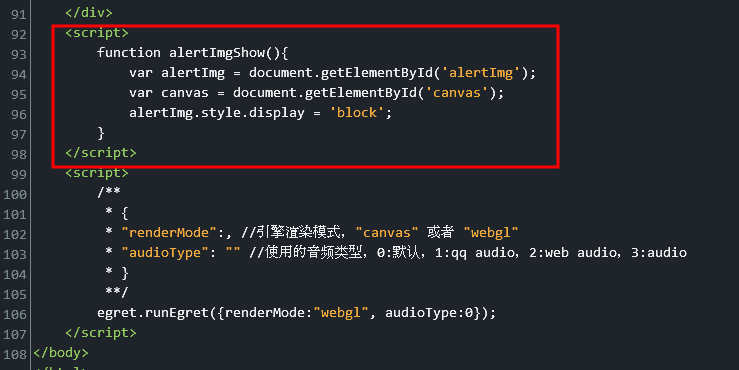
- 在 html 写一段JS的代码,推荐使用
<script> </script>的形式
- 接着在 ts 中调用刚才写的 js 函数
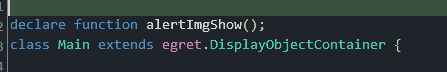
ts 与 js 互调
首先在最上方或者最下方(class 外)声明函数
然后就能够在 ts 中调用这个函数了
因为我之前在设置元素属性时,设置 二维码的 z - index 大于 canvas 的 z - index,所以只有一小部分被二维码覆盖,其他地方依旧能够使用 egret 实现功能(添加按钮什么的~)
如果使用一整张带有二维码的图片 则须在 JS 函数里添加一句话
canvas.style.display = 'none';


























 5747
5747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








