在网页制作中,最常用的图片格式是:png,jpg,gif。那我们该怎么选择呢,它们各自的优缺点又是什么呢:
首先讲:gif,它主要是运用于动画图片,支持透明,可能会有人会说还有flash的swf格式,以前比较常见,现在基本上被gif和CSS3、js所代替。所以如果美工设计中,有动画的元素 ,首先看javascript和css能不能实现,如果他们不能,再考虑用gif动画图片来实现。为什么呢,因为gif是,gif最多256色,画质差。所以在下面的情况下首选gif:
- 动态
- 画质要求不高
- javascript与css3难实现
png,它主要是运用于有透明元素的图片,画质高,在网页制作中,透明的图片还是很常见的。这也是我很常用的图片格式。所以在下面的情况下首选png:
- 要求透明
- 画质高
- 压缩比要求不高
jpg,它主要运用于图片没有透明的元素,画质高,压缩比高,一旦把透明的颜色储存为jpg,透明的部分都会被白色元素所代替。所以在下面的情况下首选jpg:
- 没有透明的元素
- 画质高
- 压缩比高
最后讲一下,网页制作中,我是如何来压缩图片大小的,来提高网页加载速度
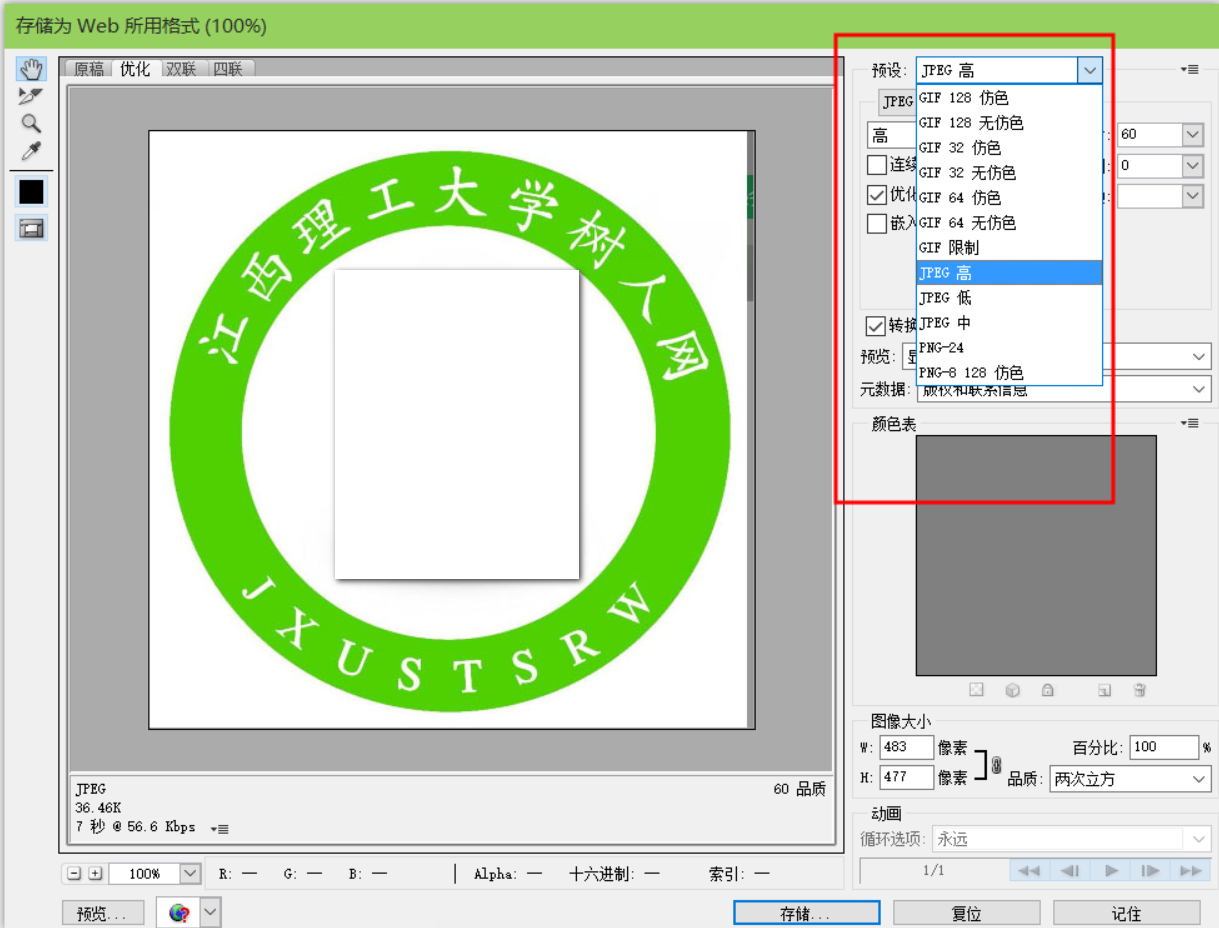
在网页制作中,特别是在美工做好psd效果时,在截图时,压缩方法:PS→文件→保存为web所用格式→品质高低自己调试一下,透明图片保存为png,不是透明的保存为jpg
这里的画质选择:主要是根据你的网页图片来定,对清晰度要求高不高。还有在制作网页是注意点是,在利用到一个高清图,直接用img标签引入,看图片过大,用width和height来进行缩小,这是一个非常浪费带宽的做法,大家在使用时,尽量先用ps进行等比例缩小到所需要的大小。























 797
797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








