林炳文Evankaka原创作品。转载请注明出处http://blog.csdn.net/evankaka
本文要讲自己定义一个标题栏,能加事件。然后可以移值到不同的手机上,基本上不用改什么,调用也很简单
在layout文件夹下,新建一个XML。名字叫做layout_title_bar.xml然后来看看布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="45.0dip" android:background="@drawable/bg_title_bar" android:gravity="top" > <ImageView android:id="@+id/title_bar_menu_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="3.0dip" android:layout_marginRight="3.0dip" android:layout_marginTop="3.0dip" android:gravity="center" android:src="@drawable/ic_top_bar_category" /> <ImageView android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toRightOf="@id/title_bar_menu_btn" android:background="@drawable/ic_top_divider" /> <TextView android:id="@+id/title_bar_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:ellipsize="end" android:gravity="center" android:paddingLeft="75.0dip" android:paddingRight="75.0dip" android:singleLine="true" android:text="Java学习宝典" android:textColor="#ffffff" android:textSize="22sp" /> </RelativeLayout>
看下效果:
接下要就是要用了,在要用到的地方:我这里是activity_main.xml文件中:
加上一句: <include layout="@layout/layout_title_bar" />这样就行了,
然后我们要给标题栏上的按钮添加事件,这个更加简单了:
在MainActivity.java(对应activity_main.xml)中,onCreate函数中添加:事件可以自己改,我这里是让它控制左右滑动的功能。
ImageView menuImg = (ImageView) findViewById(R.id.title_bar_menu_btn); menuImg.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { if (!menuIsShow) showMenu(); else { hideMenu(); } } });
这样就可以了:
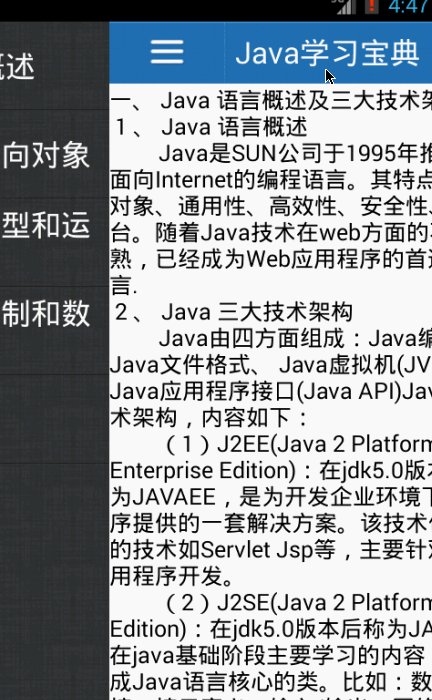
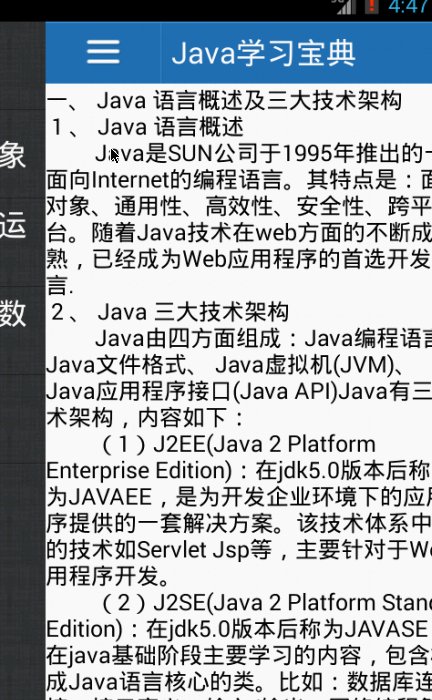
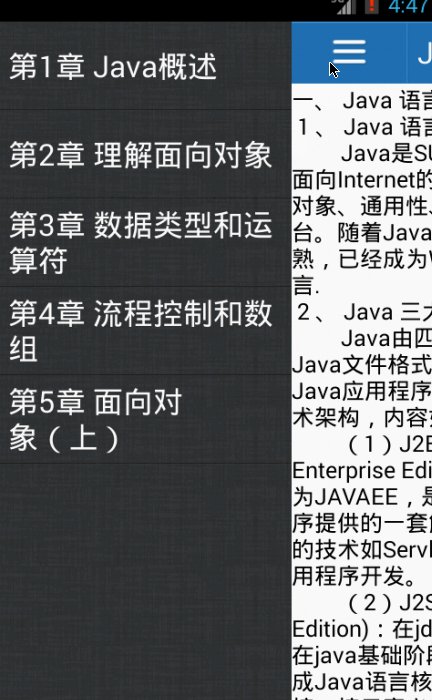
我们来看看效果
这就是效果了,很简单吧,想用直接把上面的布局复制过去就OK了!
























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








