效果如图所示:

主要使用StyleSheet样式编辑器实现:
//button的大小为80*80
QPushButton{
background-image:url(:/image/screenshot.png);//加载入图片
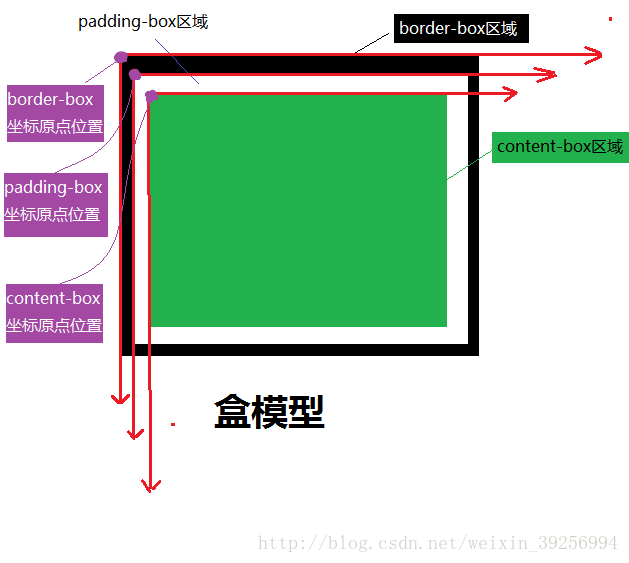
background-origin:content;//原理如下图
background-position:top;
padding-top:15px;//距离顶部15个像素
background-repeat: no-repeat;//背景图不重复平铺
text-align: bottom;//文字布局位置
padding-bottom: 10px;
font-size: 12px;
color: rgb(0, 0, 0);
}background-position的值可以是left top right bottom center中的一个,也可以是其中两个的组合,比如 left top,right bottom等,一般用两个不同方向的组合来控制图片或者文字的位置。
如:
QPushButton{
background-image: url(:);
background-origin: content;
background-position: left top;
padding-left: 2px;
padding-top: 2px;
//利用padding-left和padding-top来控制图片的位置
background-repeat: no-repeat;
background-color: #60C171;
text-align: right bottom;
padding-right: 2px;
//利用padding-right和padding-bottom来控制文字的位置,这样不至于属性被覆盖
padding-bottom: 2px;
}
当background-attachment属性设置为fixed时,background-origin属性会失效。
参考:
CSS background-origin属性_野生程序员--小阳的博客-CSDN博客_background-origin属性






















 8413
8413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








