1.说明
本篇博客主要记录一些在QML中,对图片进行操作的一些控件
2.示例代码
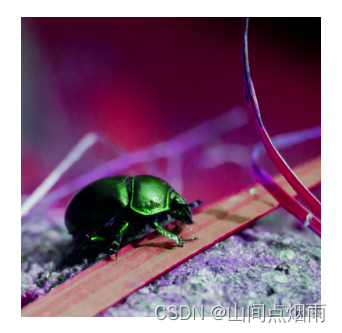
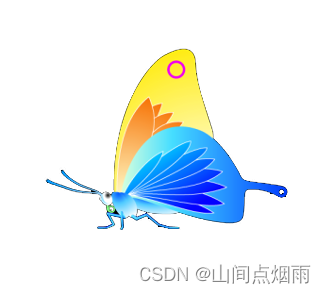
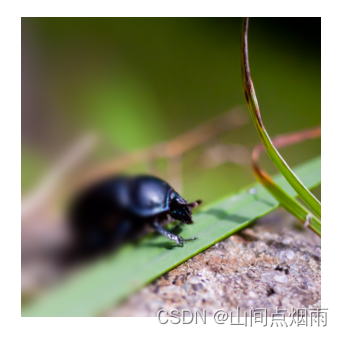
博客中用到的两张图片分别如下所示:


2.1 混合效果
效果展示:

相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Item {
anchors.centerIn: parent
width: 300
height: 300
Image {
id:bug
source: "qrc:/image/imgs/bug.png"
sourceSize: Qt.size(parent.width,parent.height)
smooth: true
visible: false
}
Image {
id:butterfly
source: "qrc:/image/imgs/butterfly.png"
sourceSize: Qt.size(parent.width,parent.height)
smooth: true
visible: false
}
Blend {
anchors.fill: bug
source: bug
foregroundSource: butterfly
mode: "saturation"
}
}
}
2.2 亮度对比度
效果展示:

相关代码:
BrightnessContrast {
anchors.fill: butterfly
source: butterfly
brightness: 0.1
contrast: 0.9
}
2.3 颜色叠加
效果展示:

相关代码:
ColorOverlay {
anchors.fill: bug
source: bug
color: "#80800000"
}
2.4 着色效果
效果展示:

相关代码:
Colorize {
anchors.fill: bug
source: bug
hue: 0.7
saturation: 0.5
lightness: -0.2
}
2.5 饱和度
效果展示:

相关代码:
Desaturate {
anchors.fill: bug
source: bug
desaturation: 0.8
}
2.6 伽玛调整
效果展示:

相关代码:
GammaAdjust {
anchors.fill: bug
source: bug
gamma: 0.45
}
2.7 伽玛调整
效果展示:

相关代码:
HueSaturation {
anchors.fill: bug
source: bug
hue: -0.3
saturation: 0.5
lightness: -0.1
}
2.8 色阶调整
效果展示:

相关代码:
LevelAdjust {
anchors.fill: butterfly
source: butterfly
minimumOutput: "#00ffffff"
maximumOutput: "#ff000000"
}
2.9 锥形渐变
效果展示:

相关代码:
ConicalGradient {
anchors.fill: parent
source: butterfly
gradient: Gradient {
GradientStop { position: 0.0; color: "#F0F0F0" }
GradientStop { position: 0.5; color: "#000000" }
GradientStop { position: 1.0; color: "#F0F0F0" }
}
}
2.10 线性渐变
效果展示:

相关代码:
LinearGradient {
anchors.fill: butterfly
source: butterfly
start: Qt.point(100,100)
end: Qt.point(300,300)
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "black" }
}
}
2.11 辐射渐变
效果展示:

相关代码:
RadialGradient {
anchors.fill: butterfly
source: butterfly
verticalRadius: 100
angle: 30
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 0.5; color: "black" }
}
}
2.12 投影
效果展示:

相关代码:
DropShadow {
anchors.fill: butterfly
source: butterfly
horizontalOffset: 4
verticalOffset: 4
radius: 8.0
samples: 16
color: "#80000000"
}
2.13 内阴影
效果展示:

相关代码:
InnerShadow {
anchors.fill: butterfly
source: butterfly
color: "#b0000000"
radius: 8.0
samples: 16
horizontalOffset: -3
verticalOffset: -3
}
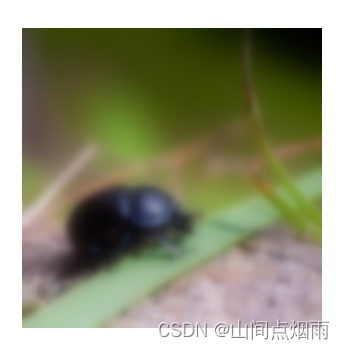
2.14 快速模糊
效果展示:

相关代码:
FastBlur {
anchors.fill: bug
source: bug
radius: 32
}
2.15 高斯模糊
效果展示:

相关代码:
GaussianBlur {
anchors.fill: bug
source: bug
radius: 8
samples: 16
}
2.16 递归模糊
效果展示:

相关代码:
RecursiveBlur {
anchors.fill: bug
source: bug
radius: 7.5
loops: 50
}
2.17 遮罩模糊
效果展示:

相关代码:
LinearGradient {
id:mask
anchors.fill: bug
visible: false
gradient: Gradient {
GradientStop { position: 0.2; color: "#ffffffff" }
GradientStop { position: 0.5; color: "#00ffffff" }
}
start: Qt.point(0,0)
end:Qt.point(300,0)
}
MaskedBlur {
anchors.fill: bug
source: bug
maskSource: mask
radius: 16
samples: 24
}
2.18 方向模糊
效果展示:

相关代码:
DirectionalBlur {
anchors.fill: bug
source: bug
angle: 90
length: 32
samples: 24
}
2.20 径向模糊
效果展示:

相关代码:
RadialBlur {
anchors.fill: bug
source: bug
samples: 24
angle: 30
}
2.21 缩放模糊
效果展示:

相关代码:
ZoomBlur {
anchors.fill: bug
source: bug
samples: 24
length: 48
}
2.22 发光
效果展示:

相关代码:
Glow {
anchors.fill: butterfly
source: butterfly
radius: 16
samples: 24
color: "black"
spread: 0.5
}
2.23 矩形发光
效果展示:

相关代码:
Rectangle {
anchors.fill: parent
color: "black"
}
RectangularGlow {
anchors.fill: rect
glowRadius: 20
spread: 0.4
color: "white"
cornerRadius: rect.radius + glowRadius
}
Rectangle {
id: rect
anchors.centerIn: parent
color: "black"
radius: 25
width: Math.round(parent.width / 1.5)
height: Math.round(parent.height / 2)
}
2.24 不透明遮罩
效果展示:

相关代码:
OpacityMask {
anchors.fill: bug
source: bug
maskSource: butterfly
}
2.25 阈值遮罩
效果展示:

相关代码:
ThresholdMask {
anchors.fill: bug
source: bug
maskSource: butterfly
threshold: 0.45
spread: 0.2
}
























 3671
3671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










