表单组件
(1)button按钮组件
button按钮属性

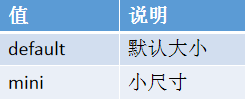
按钮大小size属性值:


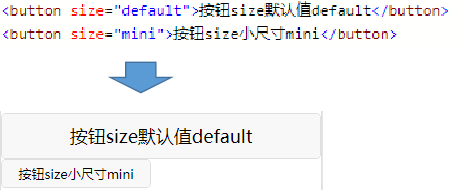
查看源码,分析button默认样式与小尺寸button

由此可以分析出button按钮的边框是由伪元素button:after设置的。
所以,若想去除小程序按钮默认边框,给button设置border:none无效,只能通过伪元素去除默认边框。
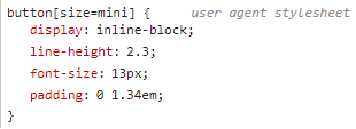
查看源码,小尺寸button按钮样式属性

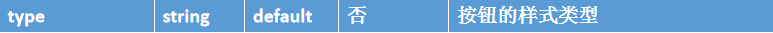
按钮type样式类型

按钮type样式类型



按钮plain是否镂空


按钮是否禁用


按钮是否显示loading图标


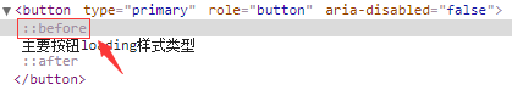
分析按钮显示loading图标源码

::before实现loading样式,::after实现按钮基本样式(解决1px适配问题)

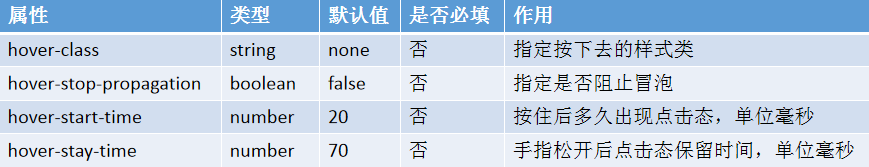
button按钮hover类属性

对比:
①view视图组件hover-start-time默认50,hover-stay-time默认400
②navigator导航组件hover-start-time默认50,hover-stay-time默认600
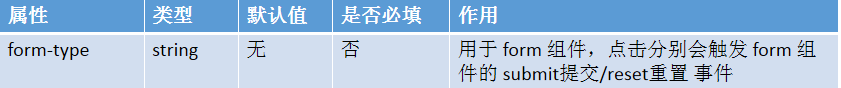
form-type触发表单提交/重置操作

form-type 属性值























 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








