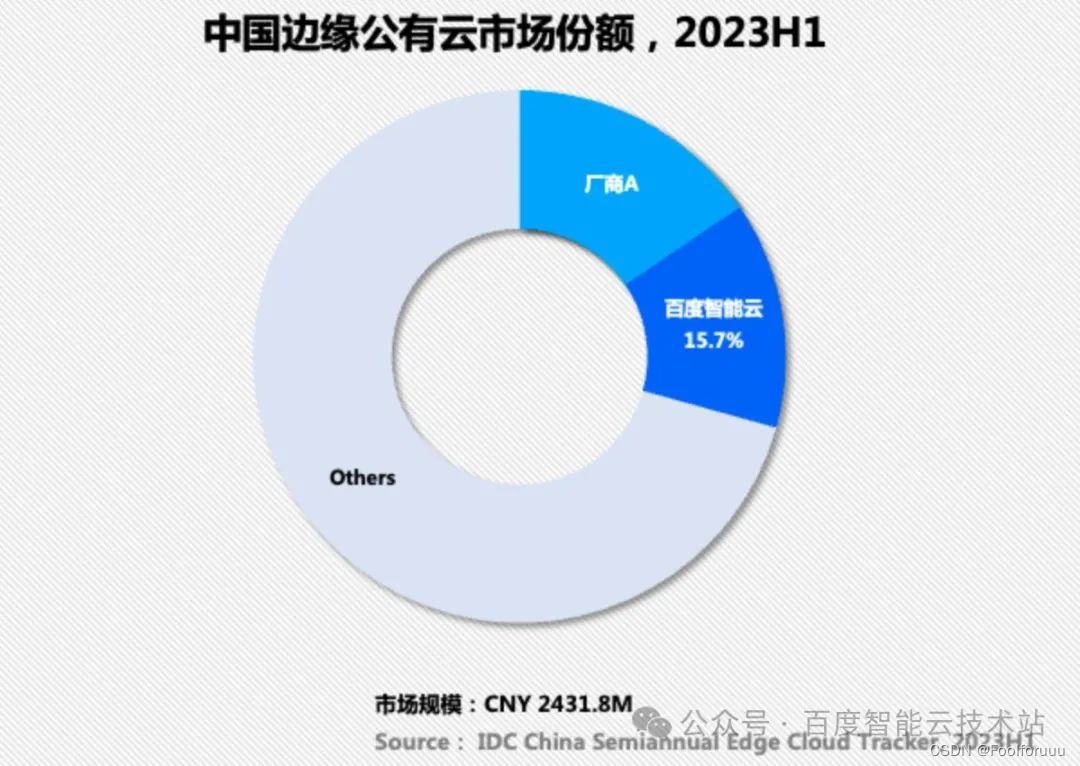
近期,IDC 发布了《中国边缘云市场跟踪研究 2023 H1》。报告显示,2023 上半年,中国边缘公有云服务市场规模 24.3 亿元,同比增速达到 41.8%。
其中,百度智能云以 15.7% 的市场份额位列中国边缘公有云服务市场第二,并在边缘公有云服务市场 TOP5 中保持第一名的业务增速。

IDC 报告中指出:2023 上半年,疫情后限制措施解除,线下商业与娱乐活动恢复甚至是报复式增长。流量型业务支持、基础计算与存储资源提供、边缘高阶服务调用、以及基于中心-边缘分布式 IT 架构的应用系统/后台服务升级,都是当前边缘云客户的核心诉求。同时,广泛分布的算力、存储和网络资源,以及完备的自动化运维与管理能力,也成为用户多种创新应用推广的助推器,诸如 23 年兴起的生成式人工智能热潮等。
1 建设智算无处不在的分布式云
在 AI 原生时代,百度智能云不断升级和完善分布式云基础设施,实现全场景覆盖,让智算无处不在。这其中包括边缘计算节点 BEC、本地计算集群 LCC、专有云 ABC Stack。

为满足 AI 原生时代 AI 应用需求的爆发,百度智能云将「边缘计算」升级为「边缘智算」,为用户提供边缘大模型训练和推理解决方案:
-
AI 计算:提供多款高性能异构计算机器,包括 A800、H800 等,为客户提供丰富的异构算力;
-
AI 存储:面向大模型训练和推理场景,提供高性能并行文件存储 PFS 极速版,计算访问延迟低至百微秒;
-
AI 网络:提供 RDMA 网络。对比传统网络,通信时延降低 2~3 倍。
百度智能云在边缘计算节点 BEC中建设和中心云对齐的智能基础设施,这使得用户可以依据 AI 场景需要,在分布式云的框架内进行业务架构设计,比如中心训练与边缘推理,实现业务竞争力的提升。

2 推动全社会 AI 算力整合
AI 原生时代,大模型对 AI 算力的需求是无穷尽的,而这些算力分散各地计算中心。为了帮助供给侧提升 AI 算力运营效率,同时为需求侧提供弹性灵活的 AI 算力,满足 AI 原生时代的算力要求,百度智能云推出了智算网络平台 AICP。
智算网络平台 AICP实现了智算中心、超算中心、边缘节点等全域接入,形成了统一的 AI 算力资源池。凭借百度智能云自主研发的「算力大脑」,实现多元异构算力跨域的智能调度,在计算中心和用户之间建立起了桥梁。

基于「云智一体,深入产业」战略,百度智能云持续推动分布式云智能化升级,不断升级和完善分布式云基础设施,实现全场景覆盖。同时推动全社会 AI 算力整合,在算力供给端和需求端之间建立起桥梁,满足 AI 原生时代的 AI 算力需求,实现 AI 普惠。
欢迎大家访问边缘计算节点





















 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








