LiuJinTao:2024年4月10日
文章目录
- Vue3 框架
-
-
- 一、Vue3的优势
- 二、、Vue3 和 Vue2 的区别
- 三、创建 Vue3 项目 (create-vue)
- 四、setup原始写法
- 五、setup 语法糖
- 六、setup 小结
- 七、组合式 API - reactive 和 ref 函数
- 八、computed计算属性函数
- 九、 组合式 API - watch
- 十、watch - 参数
- 十一、watch - 精确监听
- 十二、 watch 总结
- 十三、组合式 API - 生命周期函数
- 十四、组合式 API- 组件通信
- 十五、组件通信总结
- 十六、模板引用
- 十七、组合式 API - provide 和 inject
- 十八、Vue3 新特性 defineOptions
- 十九、Vue3 新特性 - defindModel
- 二十、Pinia
- 二十一、Pinia 总结
-
Vue3 框架
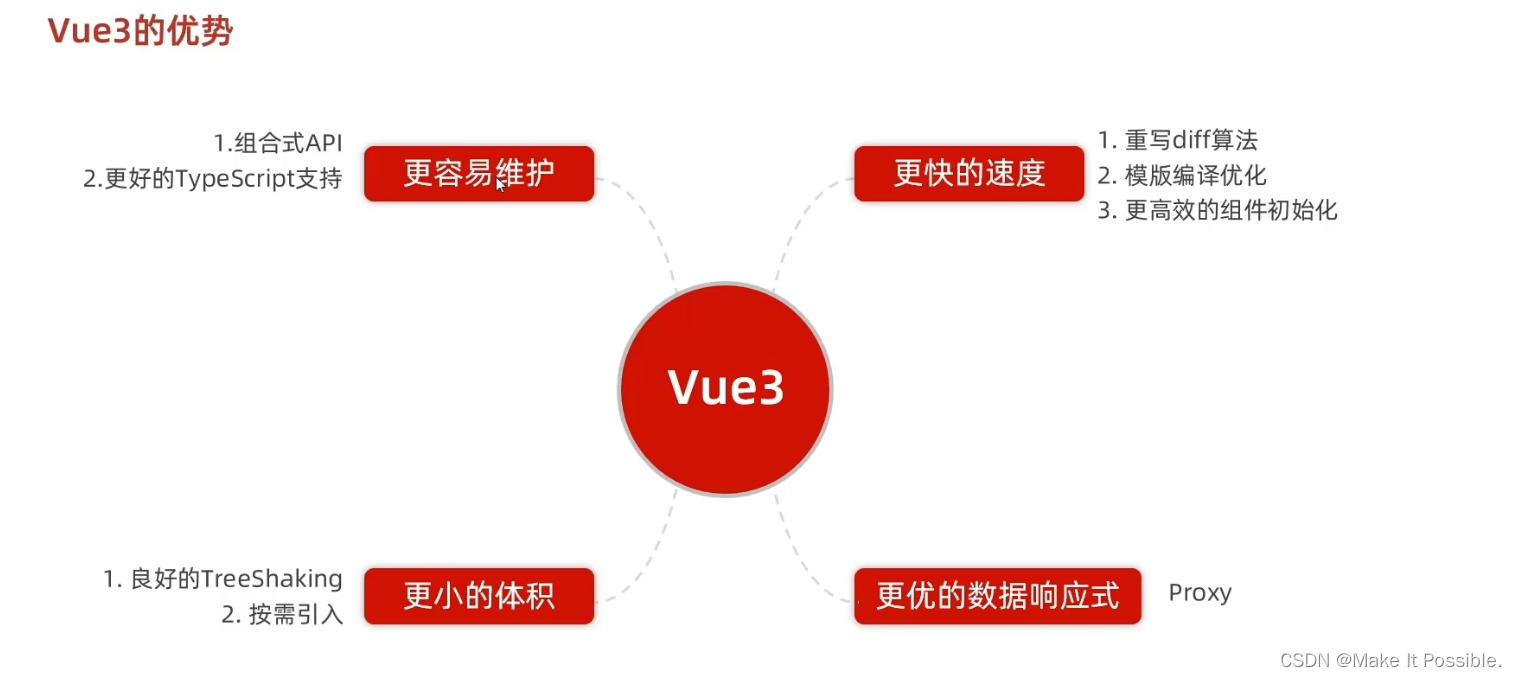
一、Vue3的优势

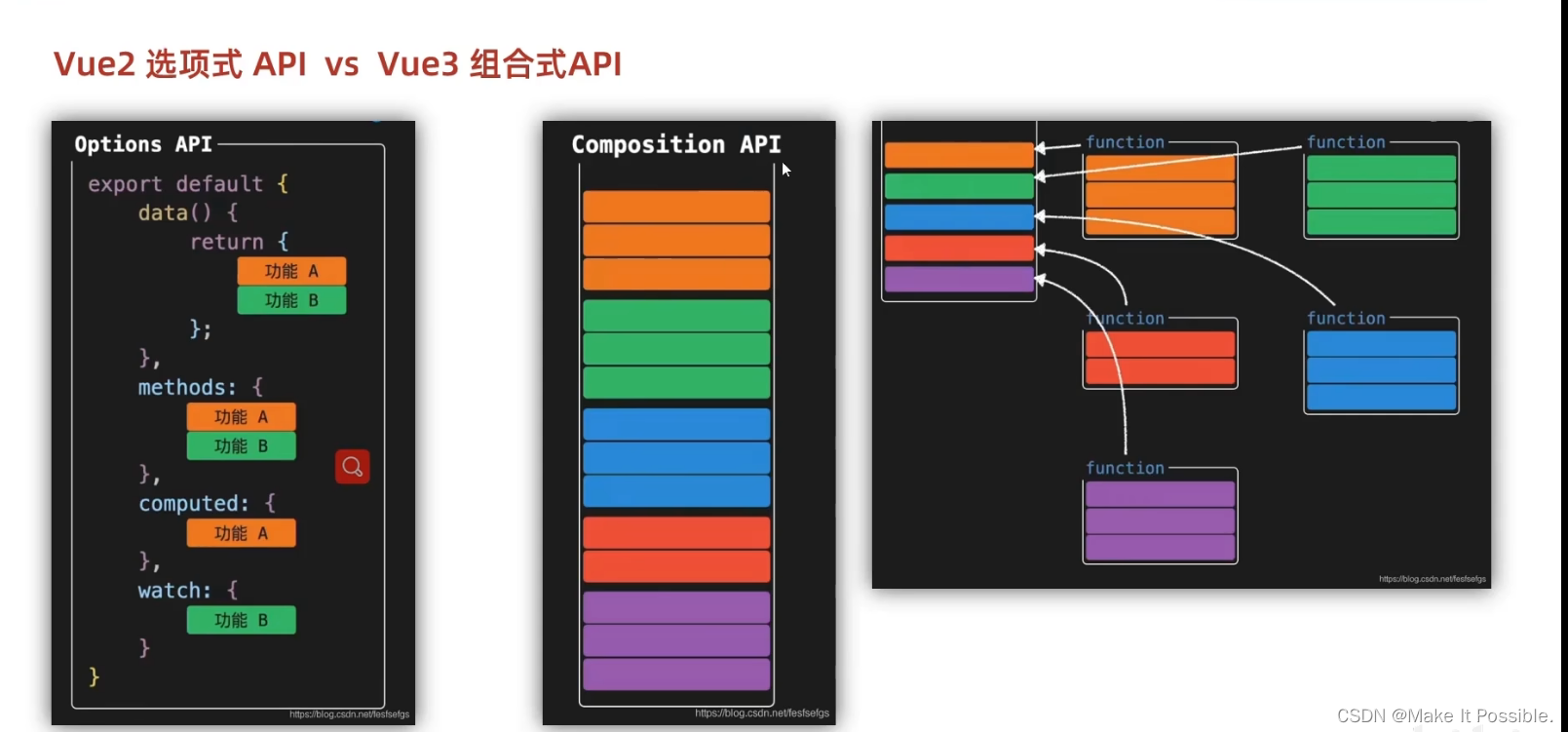
二、、Vue3 和 Vue2 的区别


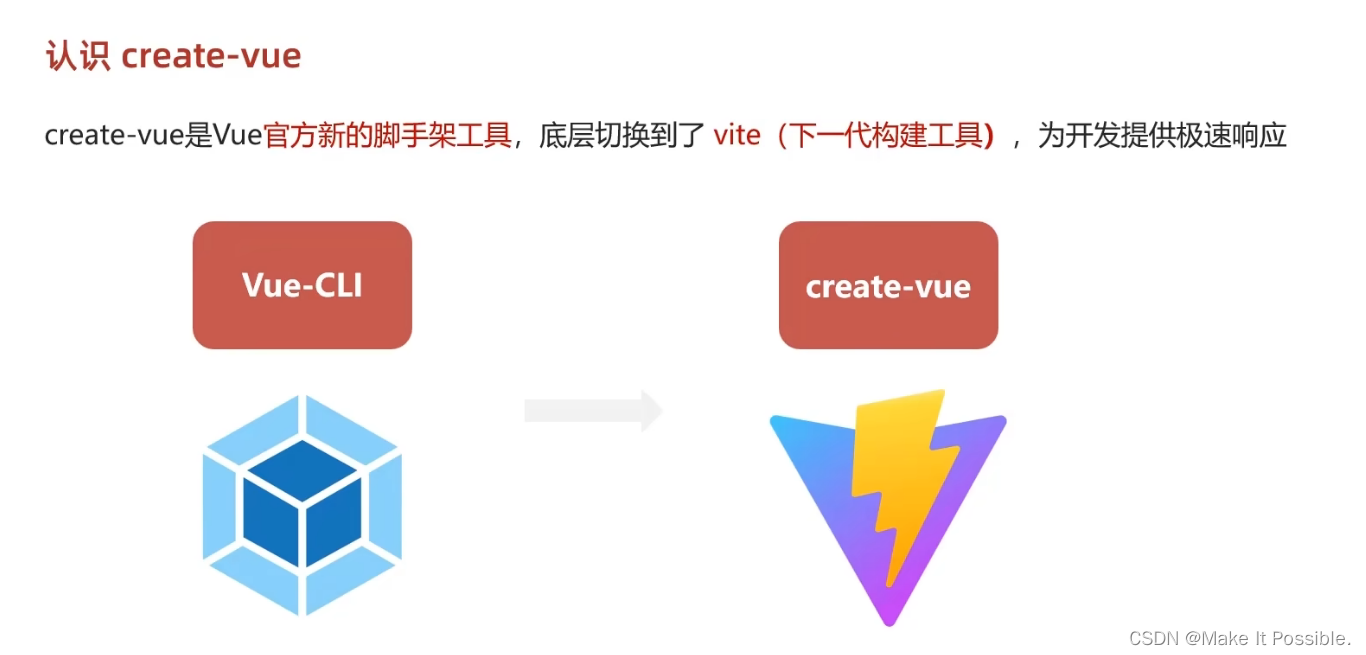
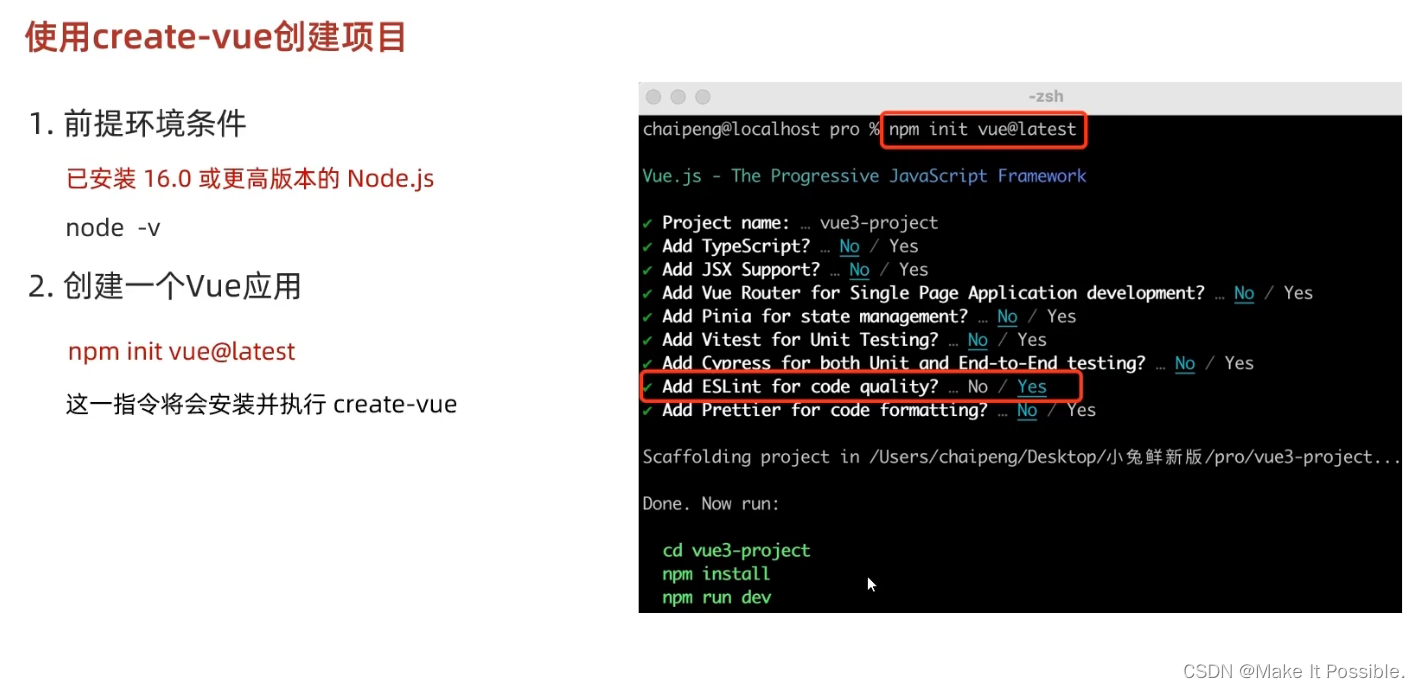
三、创建 Vue3 项目 (create-vue)
1. 改变创建项目的方式

2. 创建项目的前提条件

- 创建完毕后,运行项目后看到下图,那么恭喜你,成功创建了最新的Vue3项目









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 4152
4152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










