正则表达式
快速感知正则表达式
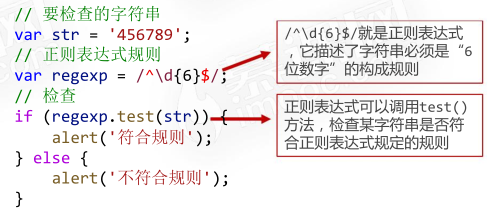
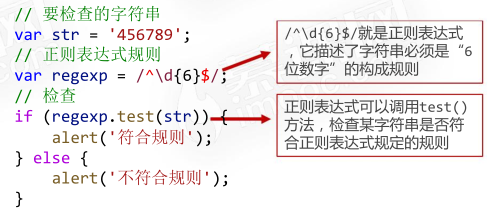
- 正则表达式(regular expression)描述了字符串的“构成模式”,经常被用于检查字符串是否符合预定的格式要求
- 用一个例子快速演示正则表达式基本使用方法:检查某个字符串是否是6位数字

// 这个正则表达式表示一个形式:以m开头,n结尾,中间是6位数字
var regexp = /^m\d{6}n$/;
var str1 = 'm123456n';
var str2 = 'm1234567n';
var str3 = 'm123b56n';
var str4 = '123456';
console.log(regexp.test(str1)); // true
console.log(regexp.test(str2)); // false
console.log(regexp.test(str3)); // false
console.log(regexp.test(str4)); // false
正则表达式 “按位” 描述规则
-
正则表达式“按位”描述规则,是指它是一位一位的描述字符串的构成形式
-
比如检查字符串是不是这样的:以字母m开头,然后是3个数字,最后以字母n结尾
var regx = /^m\d\d\dn$/ // ^表示开头, $表示结尾,\d表示数字 \d\d\d也可以写作 \d{3}
正则表达式的创建
- 使用
/内容/的语法形式,可以快速创建正则表达式 - 也可以使用new RegExp( ’ 内容 ’ ) 的 形式,创建正则表达式
- 使用typeof运算符检查正则表达式的类型,结果是object
// 创建正则表达式方法1
var regexp1 = /^\d{6}$/;
// 创建正则表达式方法2
var regexp2 = new RegExp('^\\d{6}$');
var str = '555666';
console.log(regexp1.test(str)); // true
console.log(regexp2.test(str)); // true
console.log(typeof regexp1); // object
console.log(typeof regexp2); // object
元字符
- “元字符”是指一位指定类型的字符
| 元字符 | 功能 |
|---|---|
| \d | 匹配一个数字 |
| \D | 匹配一个非数字字符 |
| \w | 匹配一个单字字符(字母、数字或者下划线) |
| \W | 匹配一个非单字字符 |
| \s | 匹配一个空白字符,包括空格、制表符和换行符 |
| . | 任意字符 |
| ^ | 匹配开头 |
| $ | 匹配结尾 |
元字符注意事项
- 如果使用new RegExp()写法,反斜杠需要多写一个
- 比如 和
/^\d$/和new RegExp('^\\d$')是相同的意思
元字符使用举例
// 题目1:某快递公司运单号形式是这样的:123-4567-890,请使用正则表达式检查某字符串是否符合此格式
// 正则表达式
var regexp1 = /^\d\d\d-\d\d\d\d-\d\d\d$/;
// 待测试的字符串
var str1 = '444-5555-000';
console.log(regexp1.test(str1));
// 题目2:某产品的验证秘钥形式是这样的:□□□-□□□□-□□□,其中□表示字母数字或者下划线,请使用正则表达式检查某字符串是否符合此格式
// 正则表达式
var regexp2 = /^\w\w\w-\w\w\w\w-\w\w\w$/;
// 待测试的字符串
var str2 = 'abc-__ab-123';
console.log(regexp2.test(str2));
// 题目3:某产品批号形式为:123.45^67#89,请使用正则表达式检查某字符串是否符合此格式
var regexp3 = /^\d\d\d\.\d\d\^\d\d\#\d\d$/;
// 待测试的字符串
var str3 = '666.66^66#66';
console.log(regexp3.test(str3));
字符的转义
- 在特殊字符之前的反斜杠
\表示下一个字符不是特殊字符,应该按照字面理解

- 不管一个符号有没有特殊意义,都可以在其之前加上一个 以
\以确保它表达的是这个符号本身
方括号表示法
- 使用方括号,比如[xyz],可以创建一个字符集合,表示匹配方括号中的任意字符
- 比如某学校的学号规定:第1位是一个字母,b表示本科生,y表示研究生,后面是7位数字,用正则表示为:
/^[by]\d{7}$/ - 可以使用短横
-来指定一个字符范围,^表示否定
| 元字符 | 等价的方括号表示法 |
|---|---|
| \d | [0-9] |
| \D | [^0-9] |
| \w | [A-Za-z0 9_] |
| \W | [^A-Za-z0-9_] |
// 某学校的学号规定:第1位是一个字母,b表示本科生,y表示研究生,后面是7位数字,用正则表示为:
// 学号字符串
var str1 = 'm4444555';
// 用正则表达式进行检查
console.log(/^[by]\d{7}$/.test(str1));
// *******************************************
// 题目1:请验证某字符串是否是5位字母,大小写均可
var str2 = 'abcde';
var str3 = 'abcd5';
console.log(/^[a-zA-Z]{5}$/.test(str2));
console.log(/^[a-zA-Z]{5}$/.test(str3));
// 题目2:请验证某字符串是否是5位,且仅由小写字母、点构成
var str4 = 'mnp..';
var str5 = 'mnp.#';
console.log(/^[a-z\.]{5}$/.test(str4));
console.log(/^[a-z\.]{5}$/.test(str5));
// 题目3:请验证某字符串是否是4位小写字母,且最后一位不能是m字母
var str6 = 'abcd';
var str7 = 'abcm';
var str8 = 'ab1c';
console.log(/^[a-z]{3}[a-ln-z]$/.test(str6));
console.log(/^[a-z]{3}[a-ln-z]$/.test(str7));
console.log(/^[a-z]{3}[a-ln-z]$/.test(str8));
量词
| 量词 | 意义 |
|---|---|
| * | 匹配前一个表达式0次或多次。等价于{0,} |
| + | 匹配前面一个表达式1次或者多次。等价于{1,} |
| ? | 匹配前面一个表达式0 1 次或者 次。等价于{0,1} |
| {n} | n是一个正整数,匹配了前面一个字符刚好出现了 次 |
| {n,} | n是一个正整数,匹配前一个字符至少出现了n次 |
| {n,m} | n和 都是整数。匹配前面的字符至少 次,最多 次 |
// 题目1:请验证字符串是否符合手机号码的规则:11位数字,并且肯定以1开头
var str1 = '13812345678';
var str2 = '138123456789';
var str3 = '38123456789';
var regexp1 = /^1\d{10}$/;
console.log(regexp1.test(str1));
console.log(regexp1.test(str2));
console.log(regexp1.test(str3));
// 题目2:请验证某字符串是否是这样的:以字母开头,中间是任意位数字(最少1位)构成,并以字母结尾
var str4 = 'a123123123b';
var str5 = 'abcd';
var str6 = 'a1b';
var regexp2 = /^[a-zA-Z]\d+[a-zA-Z]$/;
console.log(regexp2.test(str4));
console.log(regexp2.test(str5));
console.log(regexp2.test(str6));
// 题目3:请验证某字符串是否符合网址规则:以www.开头,中间是任意位的字符(字母数字下划线,最少一位),最后以.com结尾,也可以以.com.cn结尾
var str7 = 'www.imooc.com';
var str8 = 'www.sina.com.cn';
var str9 = 'www.news.cn';
var regexp3 = /^www\.\w+\.com(\.cn)?$/;
console.log(regexp3.test(str7));
console.log(regexp3.test(str8));
console.log(regexp3.test(str9));
修饰符
-
修饰符也叫作标志(flags),用于使用正则表达式实现高级搜索
- i 表示不区分大小写
- g 表示全局搜索
-
修饰符的使用
var re = /m/gi; //在正则表达式的第二个/后面写修饰符,可以多个连写 var re = new RegExp('m','gi'); //new RegExp()形式的正则表达式,以字符串形式写在第二个参数
正则表达式的相关方法
- 正则表达式可以“打点”调用哪些方法呢?
- test() 测试某字符串是否匹配正则表达式,返回布尔值
- exec() 根据正则表达式,在字符串中进行查找,返回结果数组或者null
test() 方法
- 正则表达式的test()方法用来测试某字符串是否匹配此正则表达式,它返回true或false
var flag = /^[a-z]{3}[a-ln-z]$/.test("abcd"); //true
exec() 方法
- exec()方法功能是:在一个指定字符串中执行一个搜索匹配查找,返回一个结果数组或null
var str = 'abc123def456ghi789';
var regexp = + ; /\d /
var result1 = regexp.exec(str);

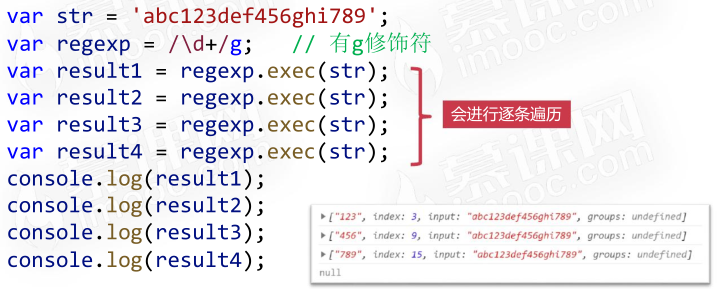
- exec()方法最有趣的是,有“g”修饰符的正则表达式将自动成为“有状态”的,这意味着可以对单个字符串中的多次匹配结果进行逐条的遍历

var str = 'abc123def456ghi789';
var regexp = /\d+/g; // +表示贪婪的,尽可能多的匹配
var result1 = regexp.exec(str);
var result2 = regexp.exec(str);
var result3 = regexp.exec(str);
var result4 = regexp.exec(str);
console.log(result1);
console.log(result2);
console.log(result3);
console.log(result4);
// 使用循环语句来循环执行exec,寻找所有的匹配结果 显示内容和上面的代码一样
var result;
while (result = regexp.exec(str)) {
console.log(result);
}
字符串的相关方法
- 字符串有哪些方法可以使用正则表达式呢?
| 方法 | 简介 |
|---|---|
| search() | 在字符串中根据正则表达式进行查找匹配,返回首次匹配到的位置索引,测试不到则返回-1 |
| match() | 在字符串中根据正则表达式进行查找匹配,返回一个数组,找不到则返回null |
| replace() | 使用替换字符串替换掉匹配到的子字符串,可以使用正则表达式 |
| split() | 分隔字符串为数组,可以使用正则表达式 |
var str = 'abc123def4567ghi89';
// search()方法,很像indexOf(),返回查找到的第一个下标,如果找不到就是-1
var result1 = str.search(/\d+/g);
var result2 = str.search(/m/g);
console.log(result1); // 3
console.log(result2); // -1
// match()方法,返回查找到的数组,找不到就是null
var result3 = str.match(/\d+/g);
console.log(result3); // ["123", "4567", "89"]
// replace()方法,进行替换
var result4 = str.replace(/[a-z]+/g, '*'); // 注意+表示贪婪的,尽可能多的连续匹配小写字母
console.log(result4); // *123*4567*89
// split()方法,进行字符串拆为数组
var result5 = str.split(/\d+/g);
console.log(result5); // ["abc", "def", "ghi", ""]
用正则表达式进行表单验证
- 用正则表达式进行表单验证是正则表达式最重要的实际应用
- 实际上,很多正则表达式不需要我们自己写,可以通过搜索引擎查找,可以拿来即用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.warning {
color: red;
display: none;
}
</style>
</head>
<body>
<div>
<p>
请输入中文姓名:
<input type="text" id="nameField">
<span class="warning" id="nameWarning">输入的姓名不合法</span>
</p>
<p>
请输入手机号码:
<input type="text" id="telField">
<span class="warning" id="telWarning">输入的手机号码不合法</span>
</p>
<p>
请输入Email:
<input type="text" id="emailField">
<span class="warning" id="emailWarning">输入的Email不合法</span>
</p>
</div>
<script>
var nameField = document.getElementById('nameField');
var telField = document.getElementById('telField');
var emailField = document.getElementById('emailField');
var nameWarning = document.getElementById('nameWarning');
var telWarning = document.getElementById('telWarning');
var emailWarning = document.getElementById('emailWarning');
// 当文本框失去焦点,就是光标不在文本框中了
nameField.onblur = function () {
// 得到姓名
var name = nameField.value;
if (/^[\u4E00-\u9FA5]{2,4}$/.test(name)) {
// 如果通过校验
nameWarning.style.display = 'none';
} else {
// 如果没有通过校验
nameWarning.style.display = 'inline';
}
};
telField.onblur = function () {
// 得到电话
var tel = telField.value;
if (/^1\d{10}$/.test(tel)) {
// 如果通过校验
telWarning.style.display = 'none';
} else {
// 如果没有通过校验
telWarning.style.display = 'inline';
}
};
emailField.onblur = function () {
// 得到email
var email = emailField.value;
// 合法的email都是abc_def123@abc.net
if (/^\w{2,}\@\w{2,}\.[a-z]{2,4}(\.[a-z]{2,4})?$/.test(email)) {
// 如果通过校验
emailWarning.style.display = 'none';
} else {
// 如果没有通过校验
emailWarning.style.display = 'inline';
}
};
</script>
</body>
</html>






















 2415
2415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








