我们多少应该听说过一些关于web安全的问题吧,比如http劫持、xss跨站脚本攻击、corf跨站请求伪造。当下好多的网站都没有实现https,web安全也是一个非常重要的话题。
一、Http劫持
在用户的客户端与其要访问的服务器经过网络协议协调后,二者之间建立了一条专用的数据通道,用户端程序在系统中开放指定网络端口用于接收数据报文,服务器端将全部数据按指定网络协议规则进行分解打包,形成连续数据报文。
用户端接收到全部报文后,按照协议标准来解包组合获得完整的网络数据。其中传输过程中的每一个数据包都有特定的标签,表示其来源、携带的数据属性以及要到何处,所有的数据包经过网络路径中ISP的路由器传输接力后,最终到达目的地,也就是客户端。
HTTP劫持 是在使用者与其目的网络服务所建立的专用数据通道中,监视特定数据信息,提示当满足设定的条件时,就会在正常的数据流中插入精心设计的网络数据报文,目的是让用户端程序解释“错误”的数据,并以弹出新窗口的形式在使用者界面展示宣传性广告或者直接显示某网站的内容。
二、DNS劫持
DNS 劫持就是通过劫持了 DNS 服务器,通过某些手段取得某域名的解析记录控制权,进而修改此域名的解析结果,导致对该域名的访问由原IP地址转入到修改后的指定IP,其结果就是对特定的网址不能访问或访问的是假网址,从而实现窃取资料或者破坏原有正常服务的目的。
DNS 劫持比之 HTTP 劫持 更加过分,简单说就是我们请求的是 http://www.a.com/index.html ,直接被重定向了 http://www.b.com/index.html 。
三、XSS攻击
xss就是攻击者利用漏洞,向我们的页面注入一些攻击性脚本,当用户浏览页面的时候自动触发执行,从而达到攻击的目的。
HTTP 劫持 和 XSS 最终都是恶意代码在客户端,通常也就是用户浏览器端执行,我们应该学会即使我们被攻击了,我们应该如何利用 Javascript 进行行之有效的前端防护。
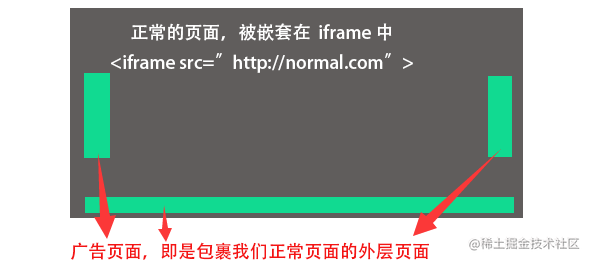
页面被嵌入 iframe 中,重定向 iframe
先来说说我们的页面被嵌入了 iframe 的情况。也就是,网络运营商为了尽可能地减少植入广告对原有网站页面的影响,通常会通过把原有网站页面放置到一个和原页面相同大小的 iframe 里面去,那么就可以通过这个 iframe 来隔离广告代码对原有页面的影响。

这种情况还比较好处理,我们只需要知道我们的页面是否被嵌套在 iframe 中,如果是,则重定向外层页面到我们的正常页面即可。
那么有没有方法知道我们的页面当前存在于 iframe 中呢?有的,就是 window.self 与 window.top 。
window.self
返回一个指向当前 window 对象的引用。
window.top
返回窗口体系中的最顶层窗口的引用。
// 我们可以通过如下判断来区分是否外部被嵌套iframe
if (self != top) {// 我们的正常页面var url = location.href;// 父级页面重定向top.location = url;
}
内联事件及内联脚本拦截
列出一些比较常见的注入方式:
<a href="javascript:alert(1)" ></a>
<iframe src="javascript:alert(1)" />
<img src='x' onerror="alert(1)" />
<video src='x' onerror="alert(1)" ></video>
<div onclick="alert(1)" onmouseover="alert(2)" ><div>
除去一些未列出来的非常少见生僻的注入方式,大部分都是 javascript:...及内联事件 on*。
我们假设注入已经发生,那么有没有办法拦截这些内联事件与内联脚本的执行呢?
对于上面列出的 (1) (5) ,这种需要用户点击或者执行某种事件之后才执行的脚本,我们是有办法进行防御的。
以拦截 javascript:为例子。
// 建立关键词黑名单
var keywordBlackList = ['xss','BAIDU_SSP__wrapper','BAIDU_DSPUI_FLOWBAR'
];
document.addEventListener('click', function(e) {var code = "";
// 扫描 <a href="javascript:"> 的脚本if (elem.tagName == 'A' && elem.protocol == 'javascript:') {var code = elem.href.substr(11);
if (blackListMatch(keywordBlackList, code)) {// 注销代码elem.href = 'javascript:void(0)';console.log('拦截可疑事件:' + code);}}
}, true);
/**
* [黑名单匹配]
* @param{[Array]} blackList [黑名单]
* @param{[String]} value[需要验证的字符串]
* @return {[Boolean]} [false -- 验证不通过,true -- 验证通过]
*/
function blackListMatch(blackList, value) {var length = blackList.length,i = 0;
for (; i < length; i++) {// 建立黑名单正则var reg = new RegExp(whiteList[i], 'i');
// 存在黑名单中,拦截if (reg.test(value)) {return true;}}return false;
}
静态脚本拦截
XSS 跨站脚本的精髓不在于“跨站”,在于“脚本”。
通常而言,攻击者或者运营商会向页面中注入一个<script>脚本,具体操作都在脚本中实现,这种劫持方式只需要注入一次,有改动的话不需要每次都重新注入。 比如:
<div id="wrapper">111<script>alert('xss');</script>
</div>
页面中如果有这么一段,那么页面会执行alert函数。
如果是:
<div id="wrapper"><script>alert(1)</script></div>
页面则不会执行。
所以最普遍的做法是转义输入输出的内容,对于引号,尖括号,斜杠进行转义
function escape(str) {str = str.replace(/&/g, '&')str = str.replace(/</g, '<')str = str.replace(/>/g, '>')str = str.replace(/"/g, '&quto;')str = str.replace(/'/g, ''')str = str.replace(/`/g, '`')str = str.replace(/\//g, '/')return str
}
我们一般使用一个现成的工具:
XSS是一个用于对用户输入的内容进行过滤,以避免遭受XSS攻击的模块 (什么是XSS攻击?)。主要用于论坛、博客、网上商店等等一些可允许用户录入页面排版、 格式控制相关的HTML的场景,xss模块通过白名单来控制允许的标签及相关的标签属性, 另外还提供了一系列的接口以便用户扩展,比其他同类模块更为灵活。





















 7352
7352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








