manim绘制图形时,除了上一节提到的那些必须的参数,还有一些可选的参数,
这些参数可以控制图形显示的样式。
绘制各类基本图形(点,线,圆,多边形等)时,每个图形都有自己的默认的样式,比如上一节的图形,
有的默认是白色,有的默认是红色。
控制图形样式的参数最常用的有以下四个:
- stroke_width:图形边框的粗细
- color:图形的颜色
- fill_color:图形的填充色
- fill_opacity:填充色的透明度,这个参数一般和
fill_color一起使用
边框
线,圆和多边形都可以通过 stroke_width调整边框粗细程度。
线的边框:
# 线
Line(
[-1, 1, 0],
[1, 1, 0],
stroke_width=1,
)
Line(
[-1, 0, 0],
[1, 0, 0],
stroke_width=5,
)
Line(
[-1, -1, 0],
[1, -1, 0],
stroke_width=10,
)
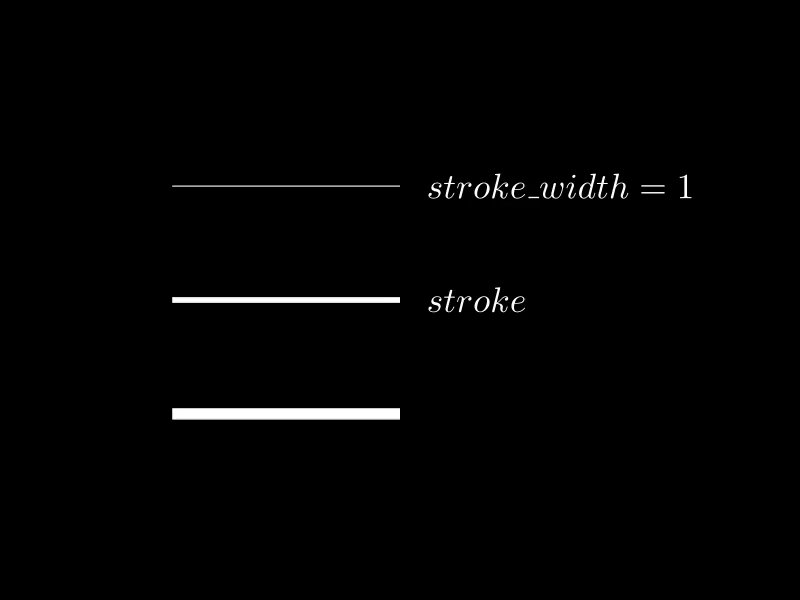
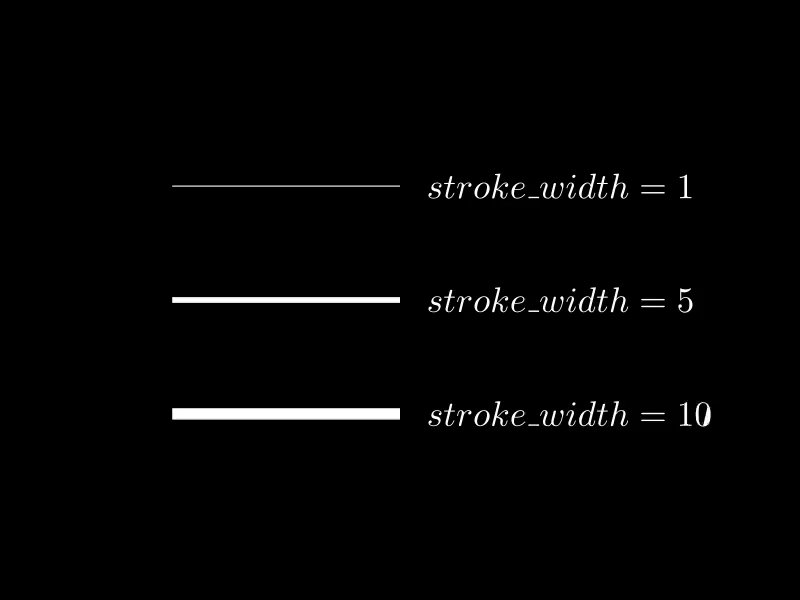
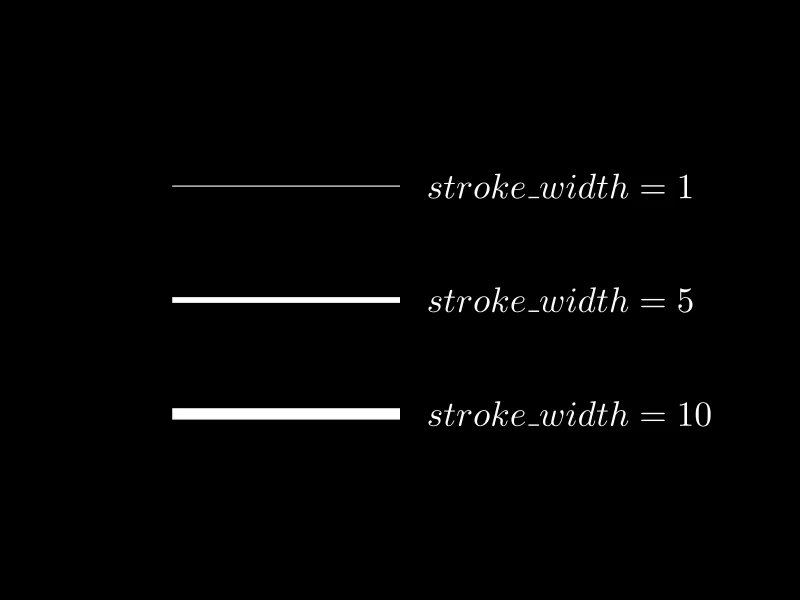
上面的示例中是3种不同粗细的线
运行效果:

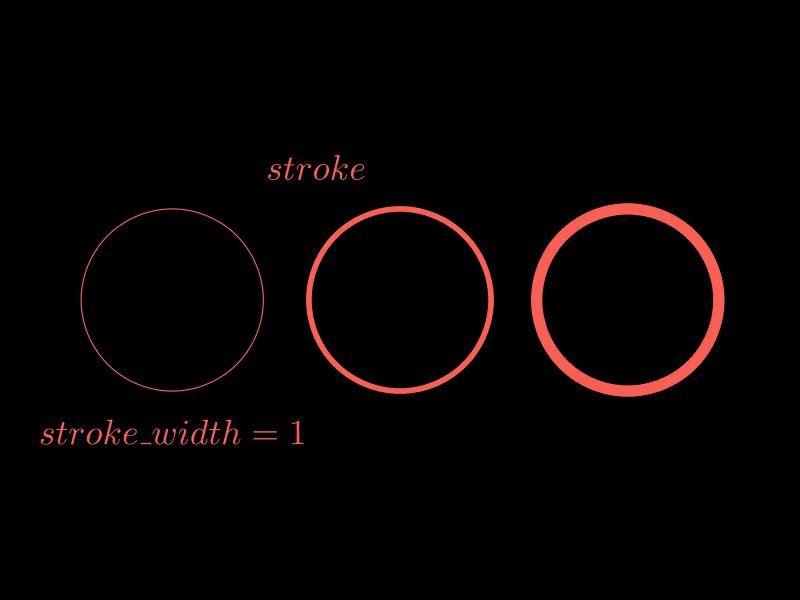
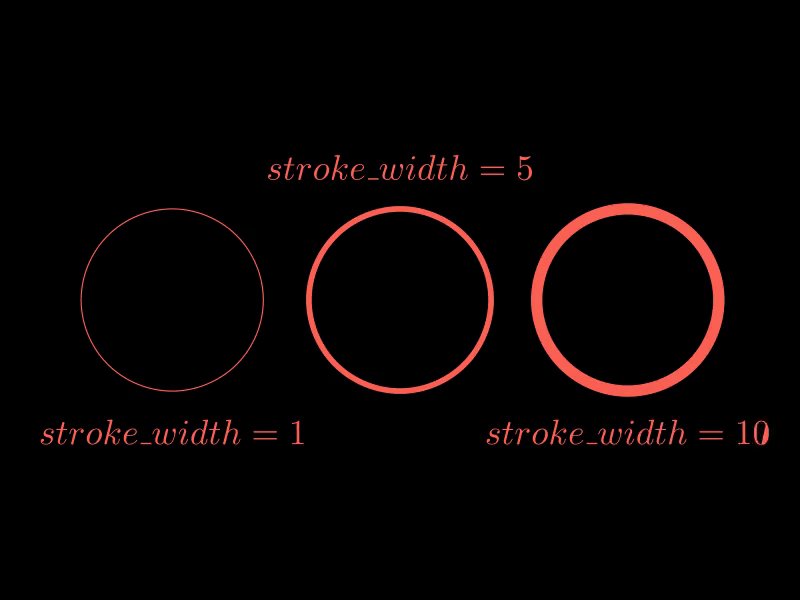
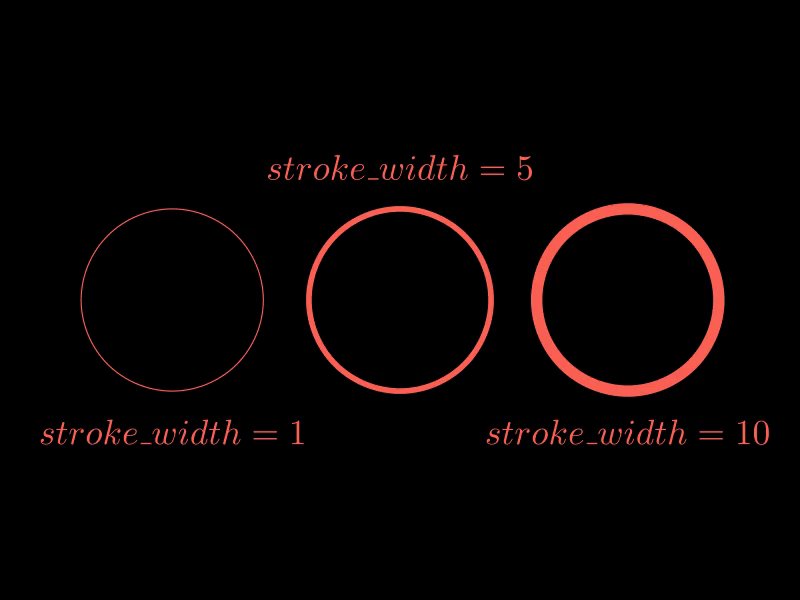
圆的边框:
# 圆(这里的 shift 函数是用来调整圆的位置)
Circle(
radius=0.8,
stroke_width=1,
).shift(LEFT * 2)
Circle(
radius=0.8,
stroke_width=5,
)
Circle(
radius=0.8,
stroke_width=10,
).shift(RIGHT * 2)
运行效果:

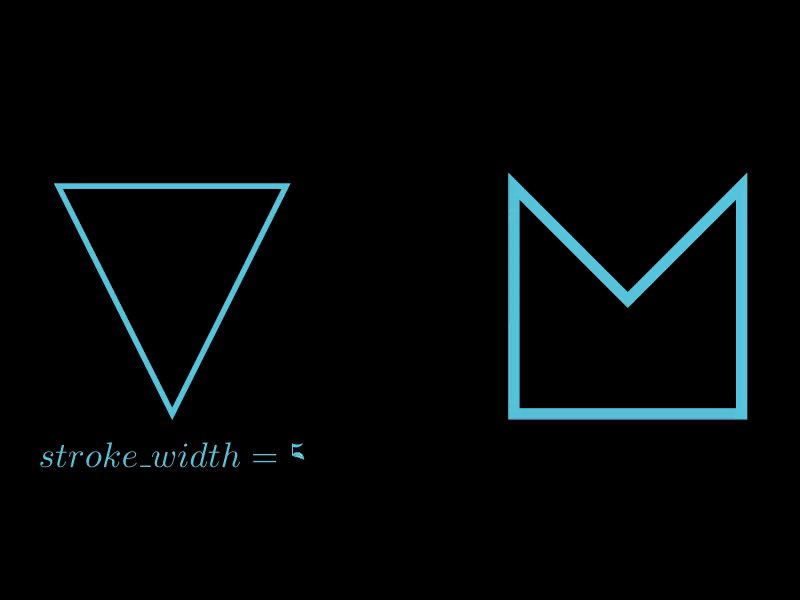
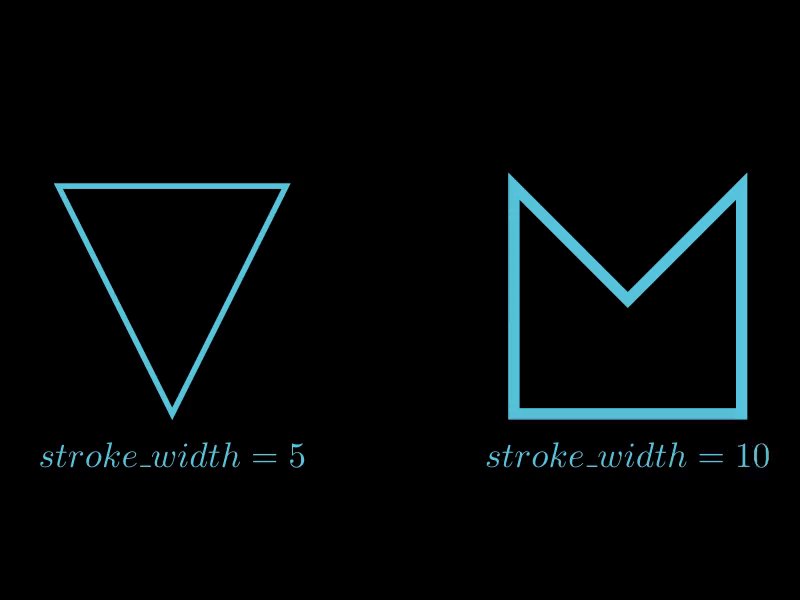
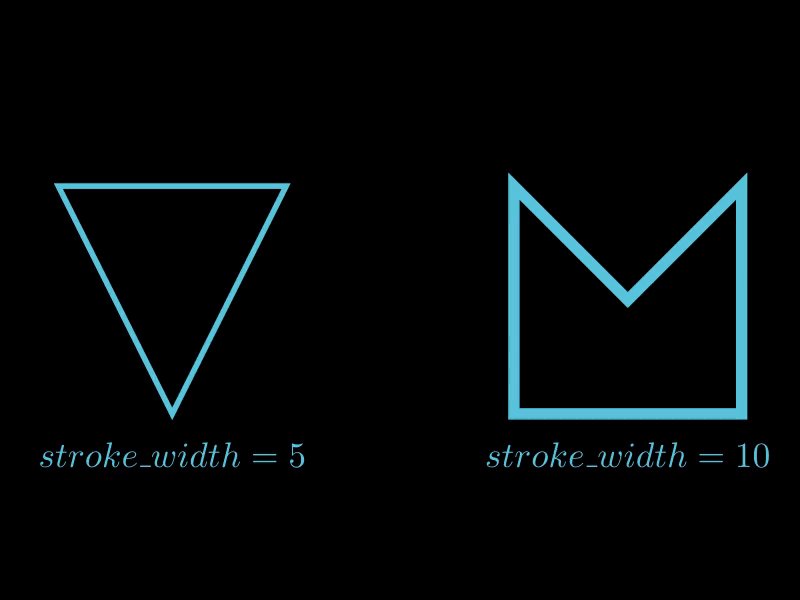
多变形的边框:
# 多边形
Polygon(
[-3, 1, 0],
[-1, 1, 0],
[-2, -1, 0],
stroke_width=5,
)
Polygon(
[1, 1, 0],
[2, 0, 0],
[3, 1, 0],
[3, -1, 0],
[1, -1, 0],
stroke_width=10,
)
运行效果:

颜色
各种基本图形本身有默认的颜色,比如线默认是白色,圆默认红色,多边形默认蓝色等。
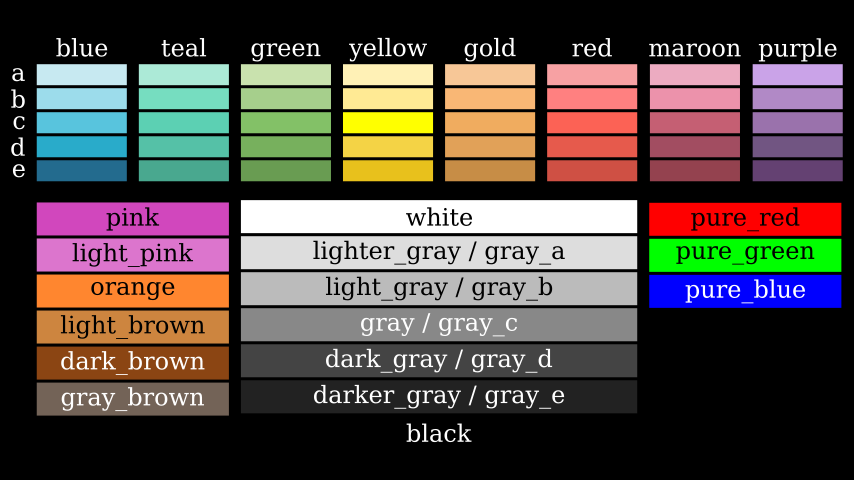
除了默认颜色,manim还预置了一系列的颜色,可以直接按颜色的名称来使用。

设置图形的颜色,使用 color属性。
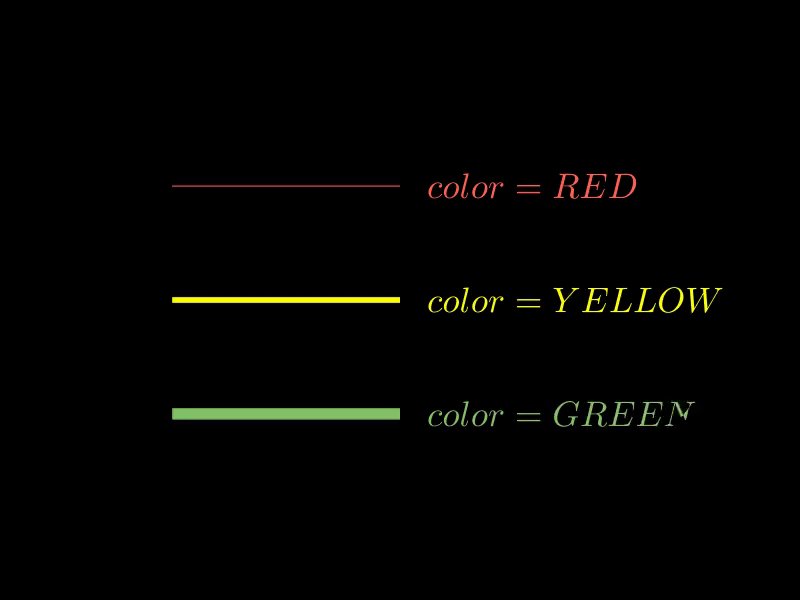
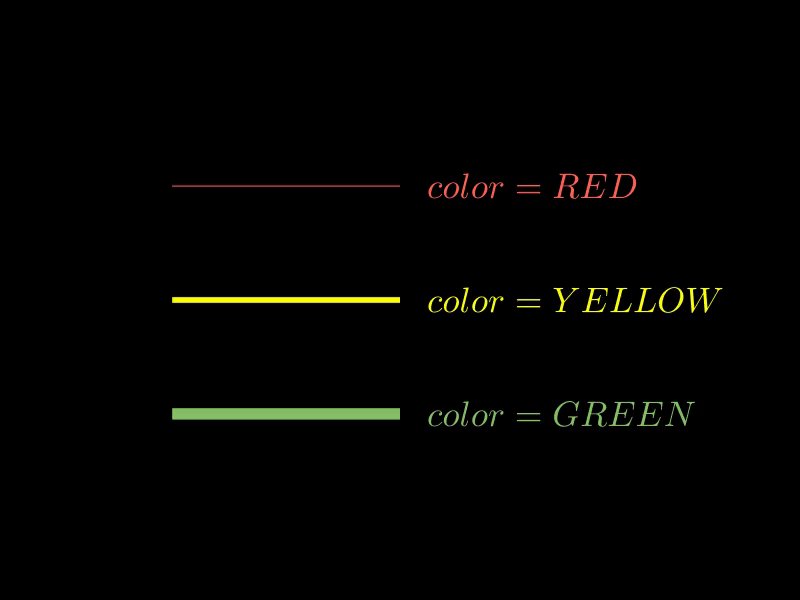
线的颜色:(线默认是白色)
# 线
Line(
[-1, 1, 0],
[1, 1, 0],
stroke_width=1,
color=RED,
)
Line(
[-1, 0, 0],
[1, 0, 0],
stroke_width=5,
color=YELLOW,
)
Line(
[-1, -1, 0],
[1, -1, 0],
stroke_width=10,
color=GREEN,
)
运行效果:

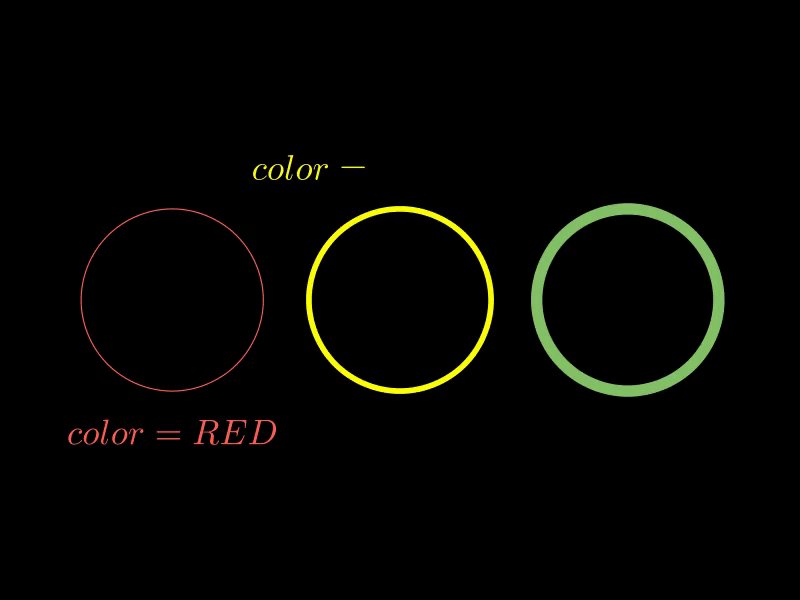
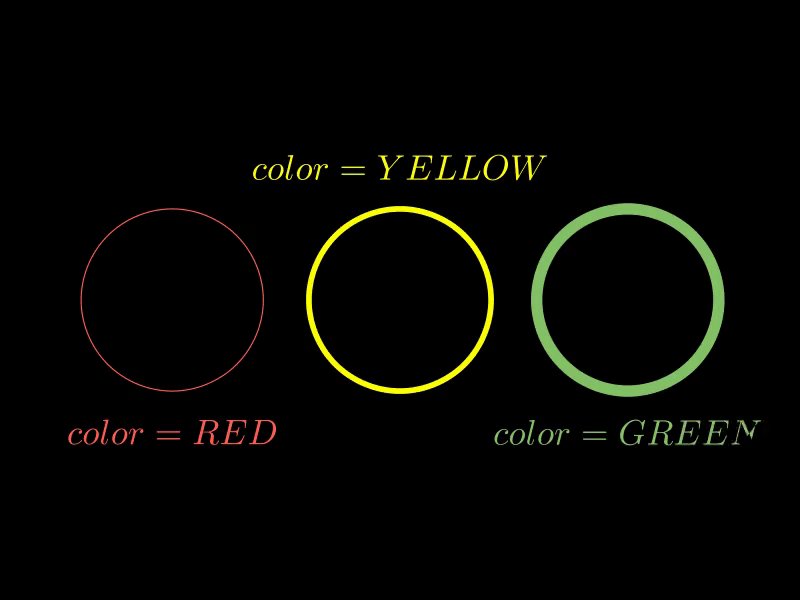
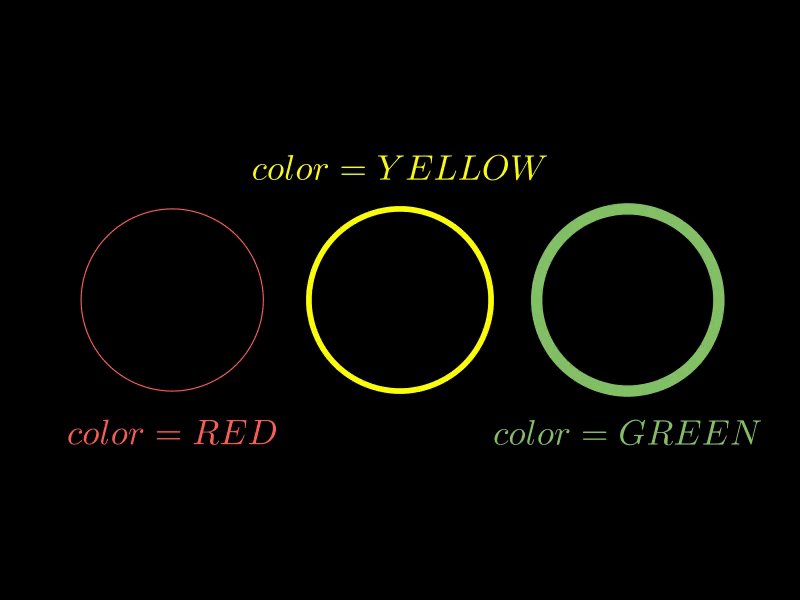
圆的颜色:(线默认是红色)
# 圆
Circle(
radius=0.8,
stroke_width=1,
color=RED,
).shift(LEFT * 2)
Circle(
radius=0.8,
stroke_width=5,
color=YELLOW,
)
Circle(
radius=0.8,
stroke_width=10,
color=GREEN,
).shift(RIGHT * 2)
运行效果:

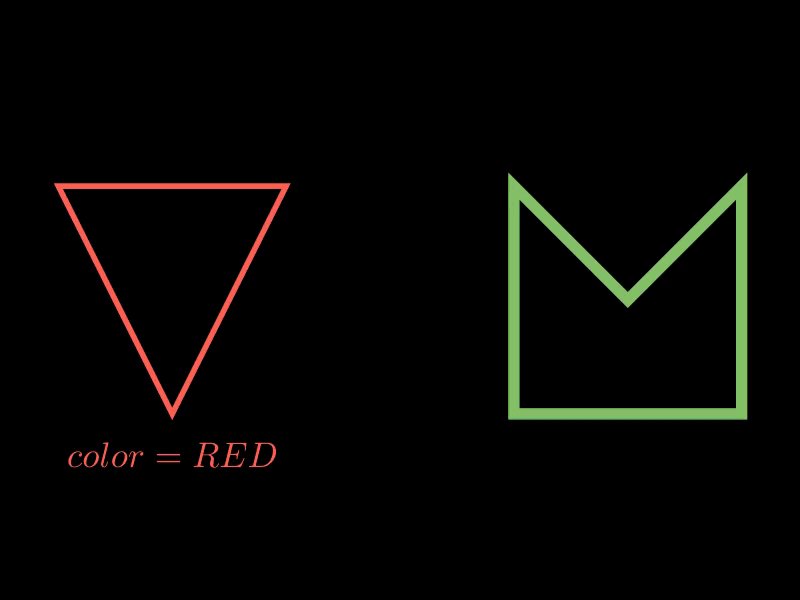
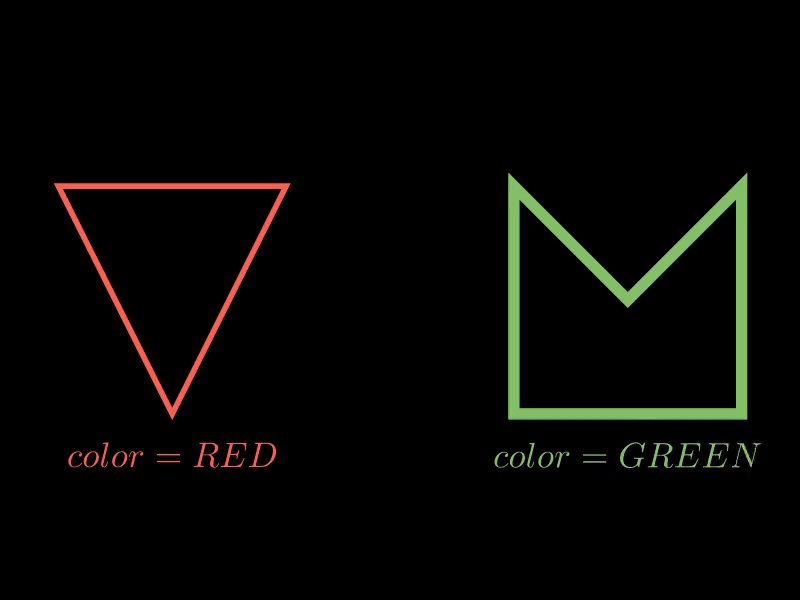
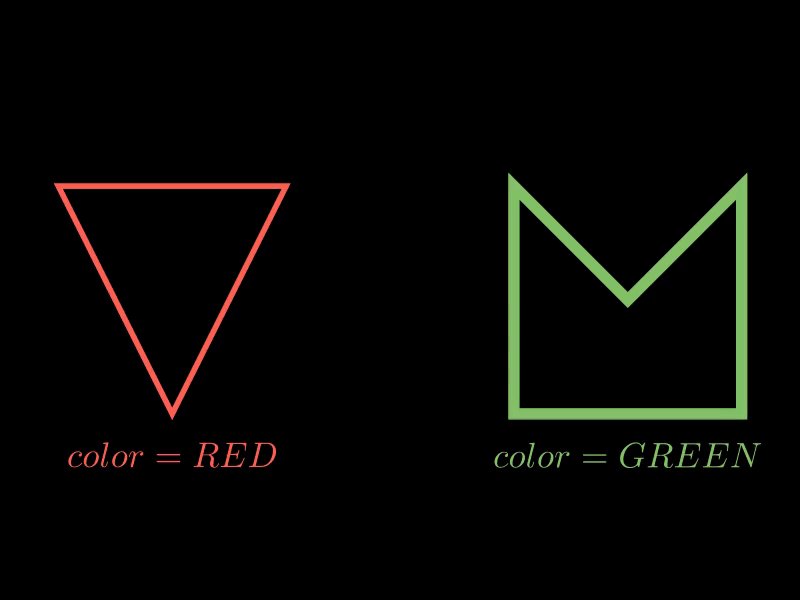
多边形的颜色:(线默认是蓝色)
# 多边形
Polygon(
[-3, 1, 0],
[-1, 1, 0],
[-2, -1, 0],
stroke_width=5,
color=RED,
)
Polygon(
[1, 1, 0],
[2, 0, 0],
[3, 1, 0],
[3, -1, 0],
[1, -1, 0],
stroke_width=10,
color=GREEN,
)
运行效果:

填充
最后是填充色,关联两个属性:fill_color和 fill_opacity。
这两个属性一般用在闭合的图形中,比如圆和多边形。
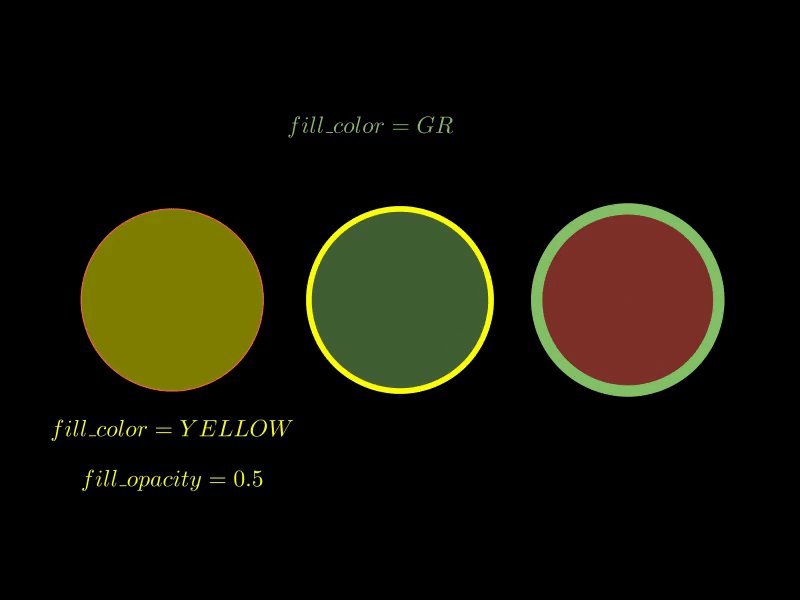
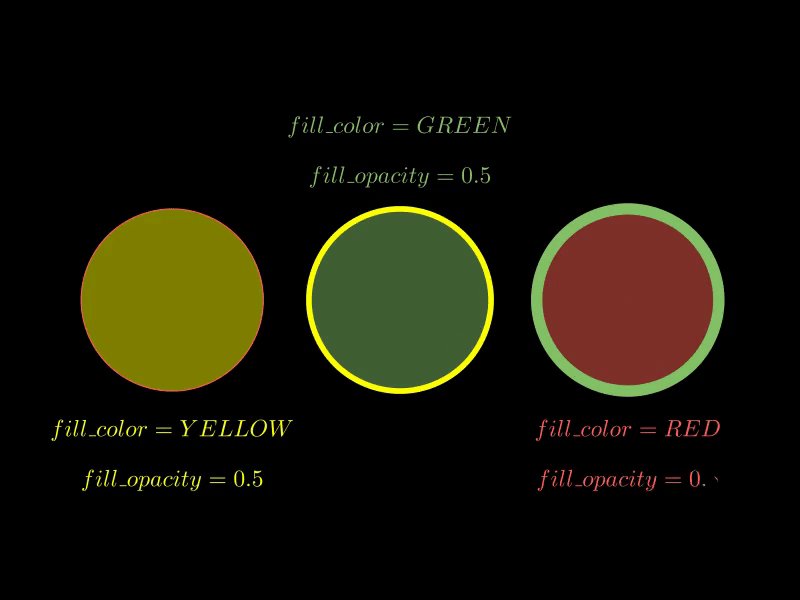
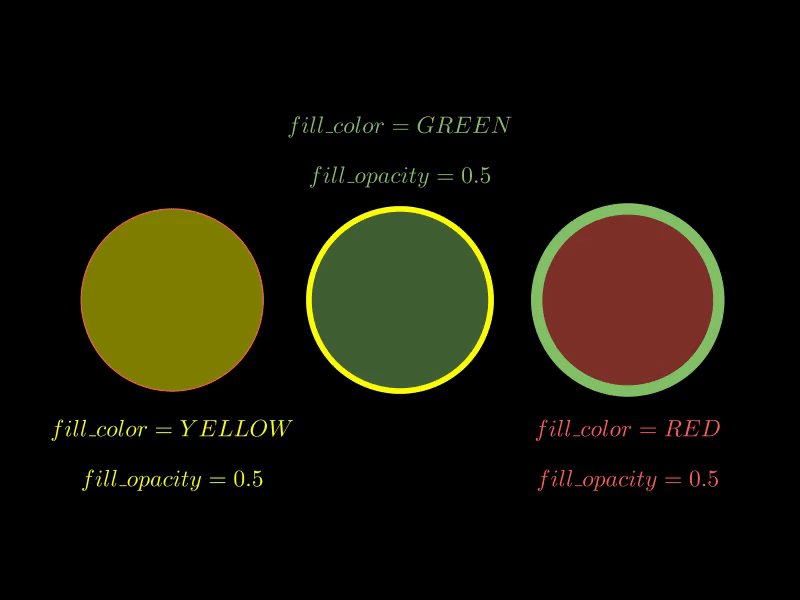
圆的填充:
# 圆
Circle(
radius=0.8,
stroke_width=1,
color=RED,
fill_color=YELLOW,
fill_opacity=0.5,
).shift(LEFT * 2)
Circle(
radius=0.8,
stroke_width=5,
color=YELLOW,
fill_color=GREEN,
fill_opacity=0.5,
)
Circle(
radius=0.8,
stroke_width=10,
color=GREEN,
fill_color=RED,
fill_opacity=0.5,
).shift(RIGHT * 2)
运行效果:

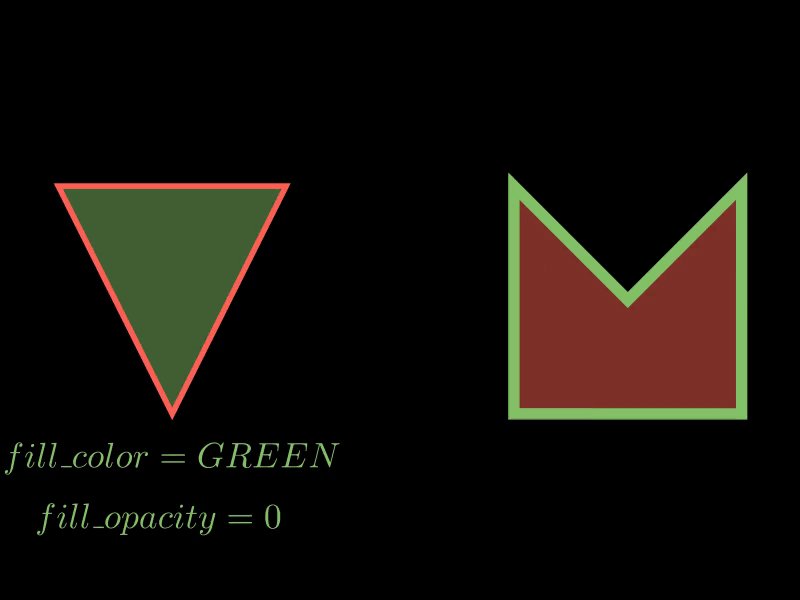
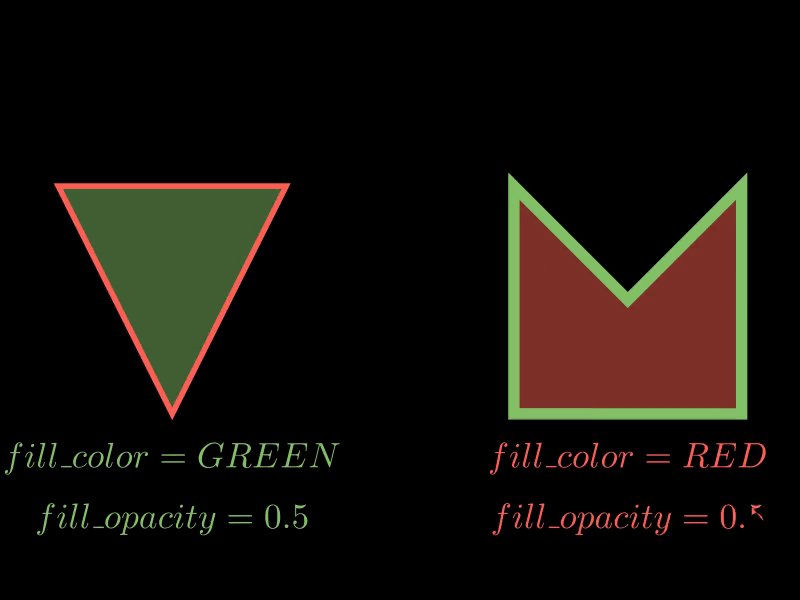
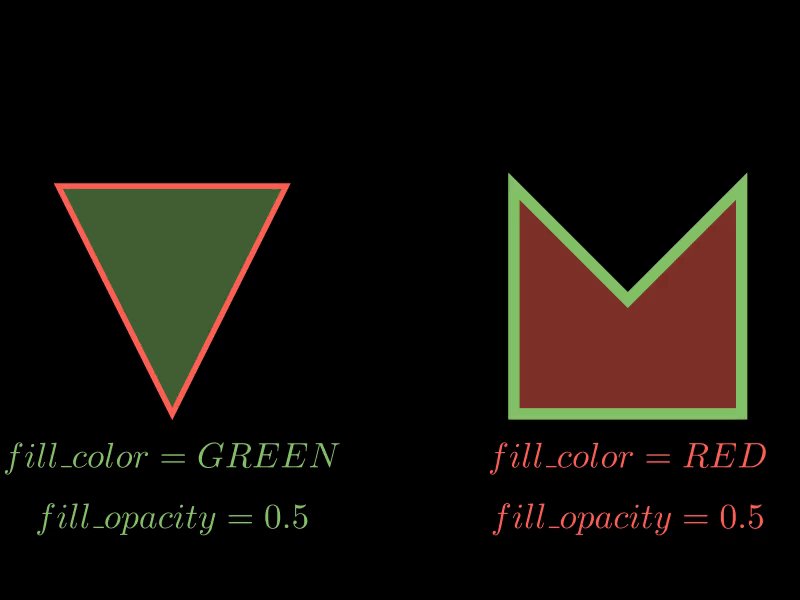
多边形的填充:
# 多边形
Polygon(
[-3, 1, 0],
[-1, 1, 0],
[-2, -1, 0],
stroke_width=5,
color=RED,
fill_color=GREEN,
fill_opacity=0.5,
)
Polygon(
[1, 1, 0],
[2, 0, 0],
[3, 1, 0],
[3, -1, 0],
[1, -1, 0],
stroke_width=10,
color=GREEN,
fill_color=RED,
fill_opacity=0.5,
)
运行效果:

总结回顾
制作动画时,利用边框和颜色,可以有效的区分各个图形之间区别,也可以突出重点要表示的部分。
尝试多使用上述四个属性,让动画更加美观。stroke_width,color,fill_color,fill_opacity






















 3474
3474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










