1.vant-weapp中没有父级元素的van-form,导致使用van-field标签时,无法获取van-field标签绑定的值。
解决办法如下:

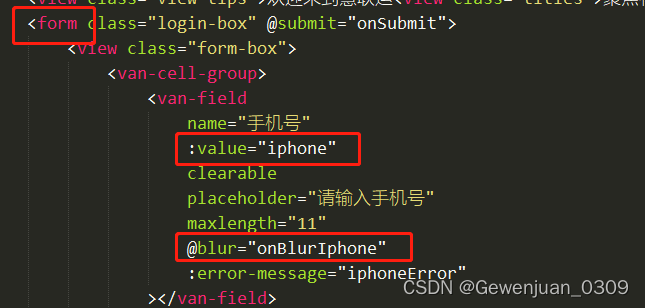
用原生的form标签包裹van-field标签,给van-field标签绑定blur事件(注意:想要实时获取值,可使用change事件),使用e.detail.vulue进行赋值操作(注意:change事件中,用e.detail赋值)

2.van-field标签的校验
可使用:error-message="iphoneError",当iphoneError为空时,代表校验通过;当iphoneError不为空,代表校验不通过,并会在van-field标签下方出现红色提示。






















 1385
1385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








