css选择器
CSS 选择器用于选取要设置样式的 HTML 元素。
我们可将CSS选择器分为五大类:
- 基础选择器
- 组合选择器
- 属性选择器
- 伪类选择器
- 伪元素选择器
1.基础选择器
首先选择器一般放于style标签内使用
基础选择器包括一下四种:
- 标签选择器
- ID选择器
- 类选择器
- 通配符选择器
优先级:ID选择器>类选择器>标签选择器>通配符选择器
1.1ID选择器
ID选择器可以为标有id属性的HTML元素进行样式的修饰
ID选择器引用时用 # 来定义,格式为 #{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ID选择器</title>
<style>
#one{
color: red;
}
</style>
</head>
<body>
<p id="one"></p>
</body>
</html>1.2类选择器
类选择器选择特定含有class属性的HTML元素
引用时格式为 .class{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style>
.tow{
color: red;
}
</style>
</head>
<body>
<p class="tow">是类标签在修饰我</p>
</body>
</html>1.3标签选择器
标签选择器根据HTML的元素名选择想要修饰的元素,直接引用标签名即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签选择器</title>
<style>
p{
color: red;
}
</style>
</head>
<body>
<p>是标签选择器在修饰我</p>
</body>
</html>1.4通配符选择器
通配符选择器又叫通用选择器
因为修饰所有的HTML元素,所以作为优先级最低的选择器,格式为 *{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通配符选择器</title>
</head>
<body>
<div>是通配符选择器在修饰我们</div>
<p>是通配符选择器在修饰我们</p>
<ul>
<li>是通配符选择器在修饰我们</li>
<li>是通配符选择器在修饰我们</li>
<li>是通配符选择器在修饰我们</li>
</ul>
</body>
</html>
2.组合选择器
组合选择器顾名思义,元素间存在一定的关系进行相互联系
2.1子代选择器
子代选择器则是选择指定元素的所有子元素
格式如 div > p{} (div元素内所有的子代p元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子代选择器</title>
<style>
div>p{color: green;}
</style>
</head>
<body>
<p>这是段落标签1</p>
<h1>这是标题标签1</h1>
<div>
<p>这是段落标签2</p>
<h1 class="h1">这是标题标签2</h1>
<section><p>这是段落标签3</p></section><!--是子代,非后代!-->
<p>这是段落标签4</p>
<h1>这是标题标签3</h1>
<p>这是段落标签5</p>
</div>
</body>
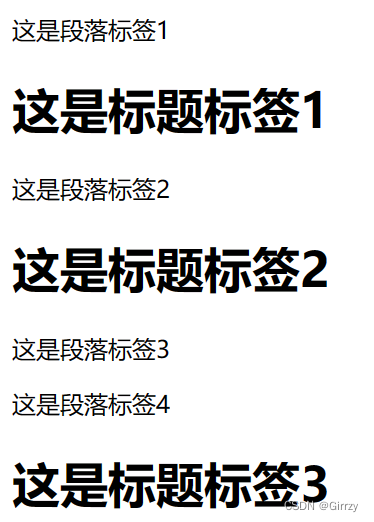
</html>效果如下图
可见段落标签3的样式并没有发生改变,可见段落标签3并非子代元素
2.2后代选择器
后代选择器则是选择指定元素的所有后代元素
格式如 div p{} (div元素内所有的p元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style>
div p{color: green;}
</style>
</head>
<body>
<p>这是段落标签1</p>
<h1>这是标题标签1</h1>
<div>
<p>这是段落标签2</p>
<h1 class="h1">这是标题标签2</h1>
<section><p>这是段落标签3</p></section><!--是子代,非后代!-->
<p>这是段落标签4</p>
<h1>这是标题标签3</h1>
<p>这是段落标签5</p>
</div>
</body>
</html>效果如下图

此时段落标签3样式发生改变,可见后代选择器对所有后代都生效。
2.3兄弟选择器
2.3.1相邻兄弟选择器
格式:div + p{}
意为div的元素的紧邻的下一个同级的p标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相邻兄弟选择器</title>
<style>
div + p{color: green;}
</style>
</head>
<body>
<p>这是段落标签1</p>
<h1>这是标题标签1</h1>
<div>
<p>这是段落标签2</p>
<h1>这是标题标签2</h1>
<section><p>这是段落标签3</p></section><!--是子代,非后代!-->
</div>
<p>这是段落标签4</p>
<h1>这是标题标签3</h1>
</body>
</html>
可见div内的p标签并没有发生变化,段落标签4样式发生变化
ps:必须为紧邻的下一个,若间隔一个其他元素,则无效
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相邻兄弟选择器</title>
<style>
div + h1{color: green;}
</style>
</head>
<body>
<p>这是段落标签1</p>
<h1>这是标题标签1</h1>
<div>
<p>这是段落标签2</p>
<h1>这是标题标签2</h1>
<section><p>这是段落标签3</p></section><!--是子代,非后代!-->
</div>
<p>这是段落标签4</p>
<h1>这是标题标签3</h1>
</body>
</html>标题标签3是否会发生变化呢?

答案是不会!
2.3.2通用兄弟选择器
格式:div~p{}
意为div元素后的所有同级p元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通用兄弟选择器</title>
<style>
div ~ h1{color: green;}
</style>
</head>
<body>
<p>这是段落标签1</p>
<h1>这是标题标签1</h1>
<div>
<p>这是段落标签2</p>
<h1>这是标题标签2</h1>
<section><p>这是段落标签3</p></section><!--是子代,非后代!-->
</div>
<p>这是段落标签4</p>
<h1>这是标题标签3</h1>
</body>
</html>
此时,标题标签3的样式则发生了变化
3.属性选择器
下面均用一码一图的形式给大家展示
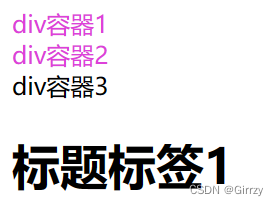
格式1
div[class]
div中所有含class属性的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
div[class]{
color: rgb(240, 44, 224);
}
</style>
</head>
<body>
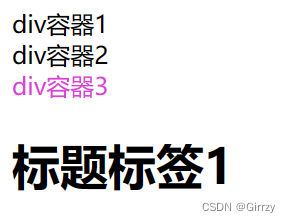
<div class="one">div容器1</div>
<div class="tow">div容器2</div>
<div title="three">div容器3</div>
<h1 class="one">标题标签1</h1>
</body>
</html> 
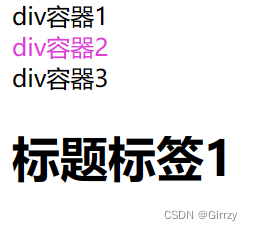
格式2
div[class="one"]
div中含有class属性值为one的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
div[class="one"]{
color: rgb(240, 44, 224);
}
</style>
</head>
<body>
<div class="one">div容器1</div>
<div class="tow">div容器2</div>
<div title="three">div容器3</div>
<h1 class="one">标题标签1</h1>
</body>
</html>
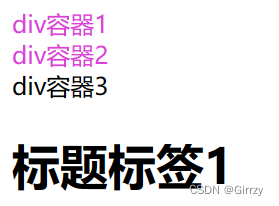
格式3
div[class^=t]
div元素中class属性值为t开头的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
div[class^="t"]{
color: rgb(240, 44, 224);
}
</style>
</head>
<body>
<div class="one">div容器1</div>
<div class="tow">div容器2</div>
<div title="three">div容器3</div>
<h1 class="one">标题标签1</h1>
</body>
</html> 
格式4
div[class*=o]
div元素中class值含有o的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
div[class*="o"]{
color: rgb(240, 44, 224);
}
</style>
</head>
<body>
<div class="one">div容器1</div>
<div class="tow">div容器2</div>
<div title="three">div容器3</div>
<h1 class="one">标题标签1</h1>
</body>
</html>
格式5
div[title$="ee"]
div元素中title属性值结尾是ee的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
div[title$="ee"]{
color: rgb(240, 44, 224);
}
</style>
</head>
<body>
<div class="one">div容器1</div>
<div class="tow">div容器2</div>
<div title="three">div容器3</div>
<h1 class="one">标题标签1</h1>
</body>
</html>
4.伪类选择器
伪类用于定义元素在不同状态下的不同样式。
超链接点击之前----- :link
超链接被访问之后----- :visited
鼠标悬停在超链接上时----- :hover
超链接被激活时(点击但为松开)----- :active
顺序一定,不能改变!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
/*点击前是红色*/
a:link{
color: red;
}
/*点击后是橙色*/
a:visited{
color: orange;
}
/*悬停时时绿色*/
a:hover{
color: green;
}
/*激活时时蓝色*/
a:active{
color: blue;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">戳我</a>
</body>
</html>5.伪元素选择器
伪元素用于设置指定部分的样式
p::before{} 在p元素前添加一些内容
p::after{} 在p元素后添加一些内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器</title>
<style>
p::before{
content: "张三说";
color: green;
}
p::after{
content: "对不对";
color: red;
}
</style>
</head>
<body>
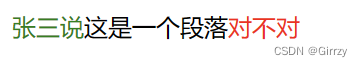
<p>这是一个段落</p>
</body>
</html>
伪元素一定要配合content:在指定位置添加需要的内容
p::first-letter 选中每个p元素的第一个字母
p::first-line 选择每个p元素的第一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器</title>
<style>
p::first-letter{
color: red;
font-size: bold;
}
p::first-line{
color: green;
font-size: bolder;
}
</style>
</head>
<body>
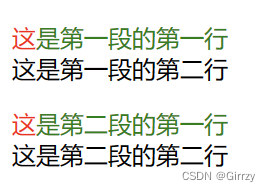
<p>这是第一段的第一行<br>
这是第一段的第二行
</p>
<p>这是第二段的第一行<br>
这是第二段的第二行
</p>
</body>
</html> 





















 2534
2534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








