React Native需要的环境
1.Java环境
2.NodeJS环境
这两个网上都有很多配置,不写了
环境变量配置:
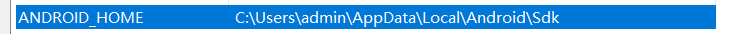
用户变量中添加ANDROID_HOME:(默认在这个位置)
C:\Users\admin\AppData\Local\Android\Sdk
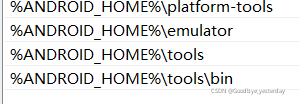
Path中添加四个路径,分别是platform-tools、emulator、tools、tools/bin

IDE: vscode , Android Studio
1.vscode 安装插件React Native Tools
安装React Native Cli
npm install -g react-native-cli2. Android Studio
需要安装模拟器以及SDK
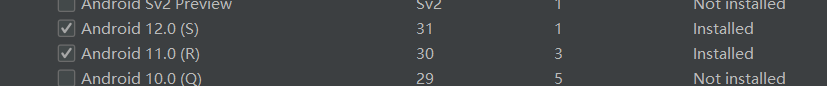
SDK: Tools -> SDK MANAGER 选择一个SDK版本,我选的是API level 30
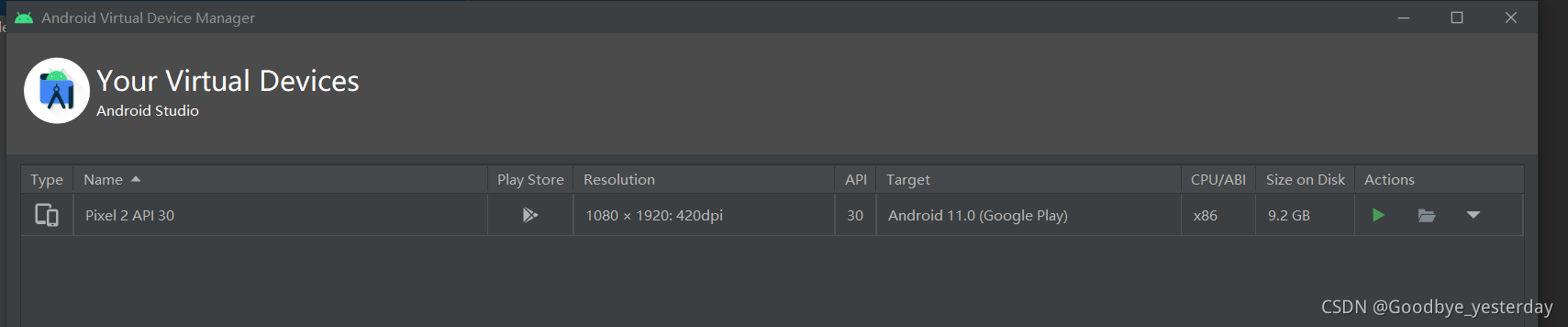
模拟器安装
顶部的右侧有一个AVD MANAGER点进去下载模拟器
图中的倒数第二个图标,点进去安装模拟器
安装完成后
最后在vscode中启动React Native的项目
react-native init ProjectName
cd ProjectName
react-native run-android
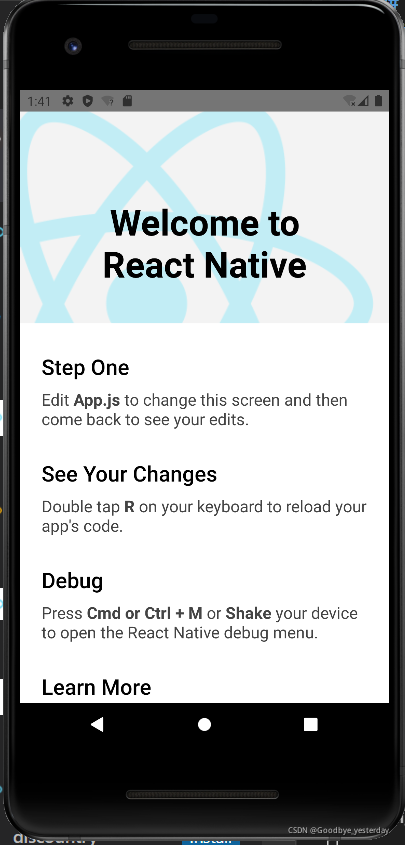
编译会花费几分钟的时间,如果报错请检查SDK和模拟器的安装是否正确
最后的效果



























 2731
2731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








