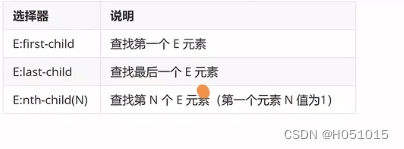
结构伪类选择器
根据元素的结构关系查找元素


伪元素选择器


注意点:
- 必须设置content:""属性,用来设置伪元素内容。若无内容则引号留空即可
- 伪元素默认是行内显示
- 权重与标签选择器相同
- 为行内显示模式

<style>
div{
width: 300px;
height: 300px;
background-color: #971111;
}
div::after{
content: "想不到吧";
}
</style>
</head>
<body>
<div >hh</div>
</body>PxCook使用方法
方便查看颜色和距离、字号等
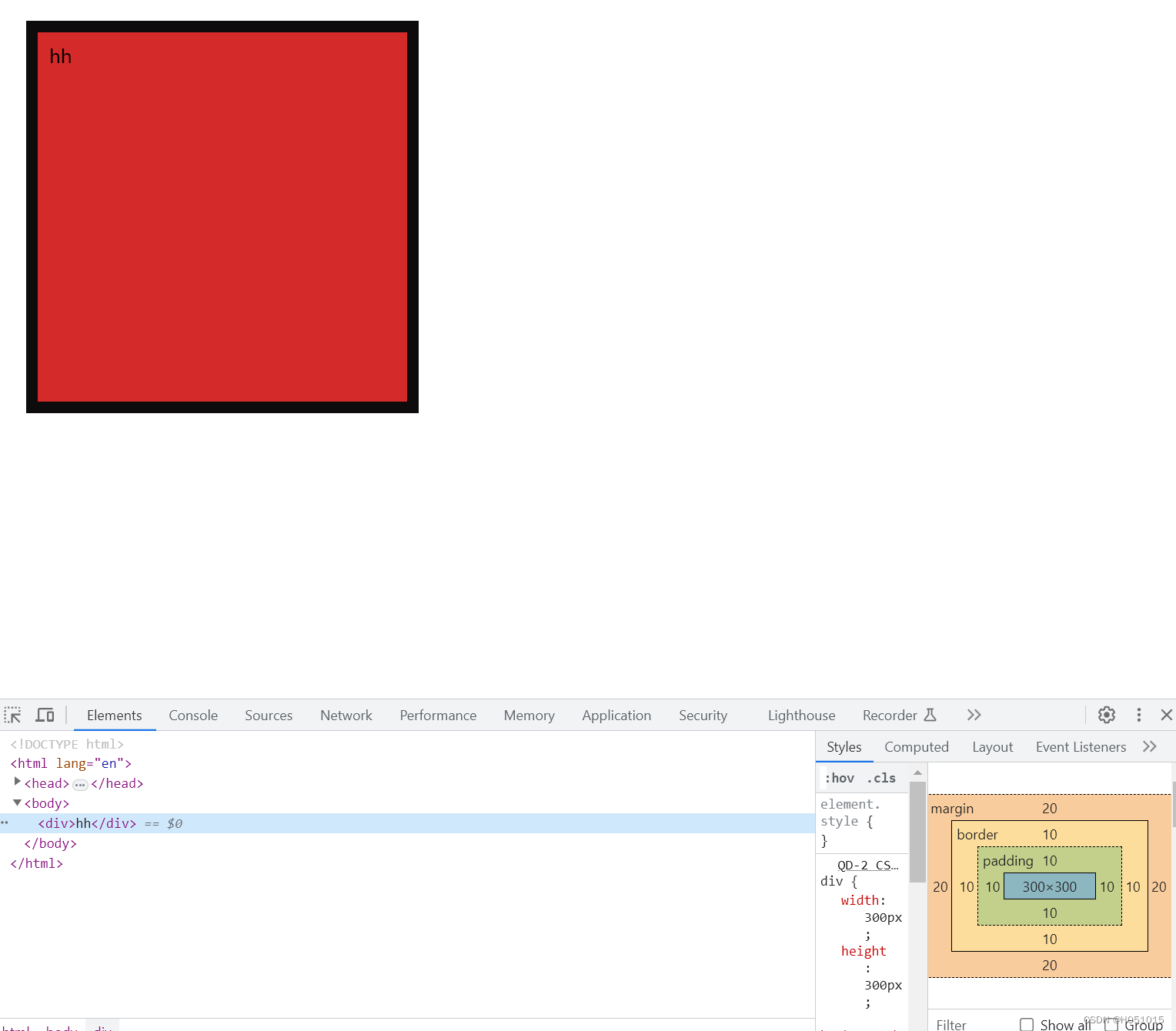
盒子模型
(1)组成
布局网页,摆放盒子和内容
- 内容区域——width & height
- 内边距——padding / padding+方位名词( top \ right \ bottom \ left )
- 多值写法:
- 四值:上 右 下 左
- 三值:上 左右 下
- 二值:上下 左右
- 多值写法:
- 边框线——border
- 属性值:边框线粗细 线条样式 颜色(不区分顺序)
- 线条样式:实线 solid 虚线dashed 点线dotted
- 设置单方向边框线——border-方位名词 / bd+方位名词首字母(属性值同上)
- 外边距——margin
- 与padding都相同
- 版心居中
- 盒子要有宽度
- margin:0 auto

<style>
div{
width: 300px;
height: 300px;
background-color: #d52a2a;
/* padding会 放大 盒子 */
padding: 10px;
border: 10px solid #0d0b0b;
margin: 20px;
}
</style>
</head>
<body>
<div >hh</div>
</body>尺寸计算(解决padding放大盒子尺寸)
- 盒子尺寸:内容尺寸+border尺寸+内边距尺寸
- 解决方法:
- 手动做减法 将width和height设置为删掉padding/border尺寸后的大小
- 内减模式:box-sizing:border-box
- 还是建议用内减模式
合并现象(margin)
- 上下两个盒子都加margin,此时取最大值作为中间间距
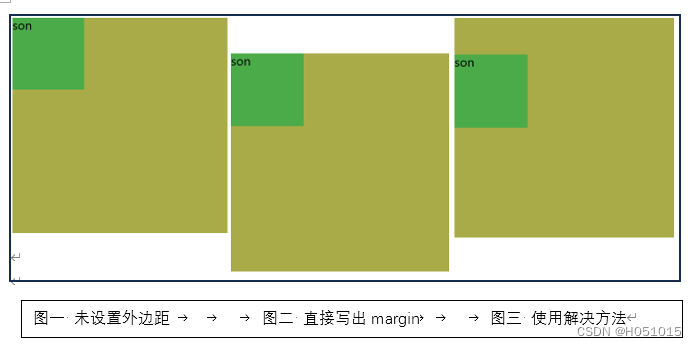
塌陷问题(margin)
- 父子级的标签,子级添加上外边距会产生塌陷问题,导致父级一起向下移动
- 解决办法
- 取消子级margin,父级设置padding
- 父级设置overflow:hidden
- 父级设置border-top

<style>
.fa{
width: 300px;
height: 300px;
background-color: #a8ab48;
overflow: hidden;
}
.so{
width: 100px;
height: 100px;
background-color: #4aab48;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="fa">
<div class="so">son</div>
</div>
</body>行内元素的内外边距问题
-
场景:行内元素添加行内外边距无法改变元素垂直位置
-
解决方法:给行内元素添加line-height可以改变
清除默认样式
- 方法一
*{
margin:0;
padding:0;
<!-- 写上这一行好点 -->
box-sizing: border-box;
}- 方法二
列表标签{
list-style:none;
}元素溢出——overflow

圆角效果——border-radius
- 属性值:数字+px / 百分比
- 多值写法:
- 从左上角开始顺时针赋值,没有取值的角与对角取值相同
- 常用运用
- 正圆:正方形盒子设置圆角属性为 宽高的一半 / 50%
- 胶囊形状:长方形盒子设置圆角属性为 盒子高度的一半
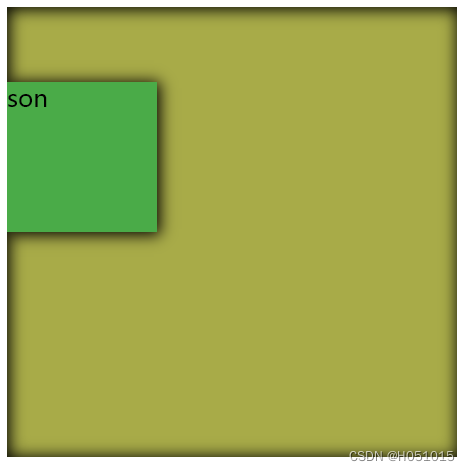
阴影效果——box-shadow
- 属性值:X轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色 内外阴影
- 注意:
- X、Y必须书写
- 默认是外阴影,内阴影需要添加inset

<style>
.fa{
width: 300px;
height: 300px;
background-color: #a8ab48;
overflow: hidden;
box-shadow: 1px 1px 10px 1px rgba(0,0,0,5) inset;
}
.so{
width: 100px;
height: 100px;
background-color: #4aab48;
margin-top: 50px;
box-shadow: 1px 1px 10px 1px rgba(0,0,0,5);
}
</style>
</head>
<body>
<div class="fa">
<div class="so">son</div>
</div>
</body>





















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








