一.掌握Designer
Designer是Qt内置的UI设计工具,可以独立启动,也可以在Qt Creator中使用,其文件格式为.ui。
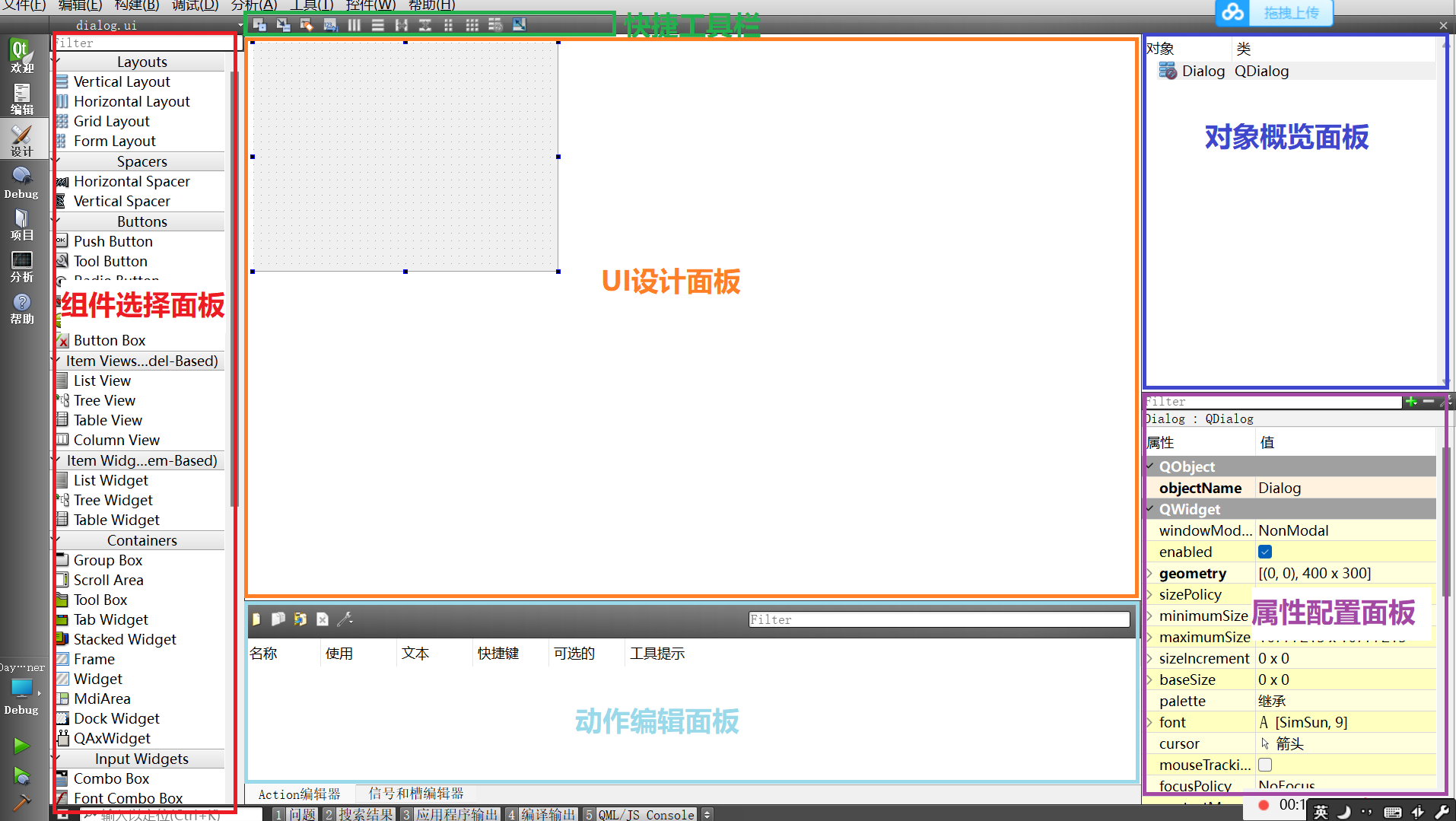
Designer程序的各个区域如下所示。

二.掌握布局Layout

垂直布局
水平布局
格点布局
表单布局
当布局贴合窗口时,可能会造成组件间距变小的情况,此时可以使用伸展器组件填充空白区域。

伸展器组件本身是不可见的。
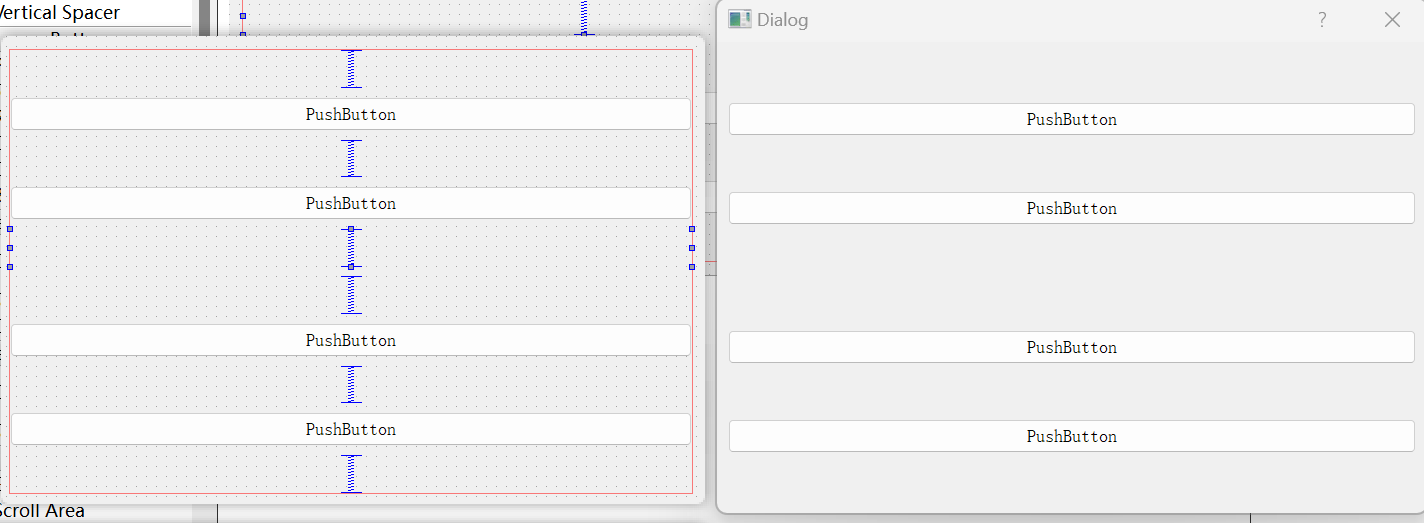
例:

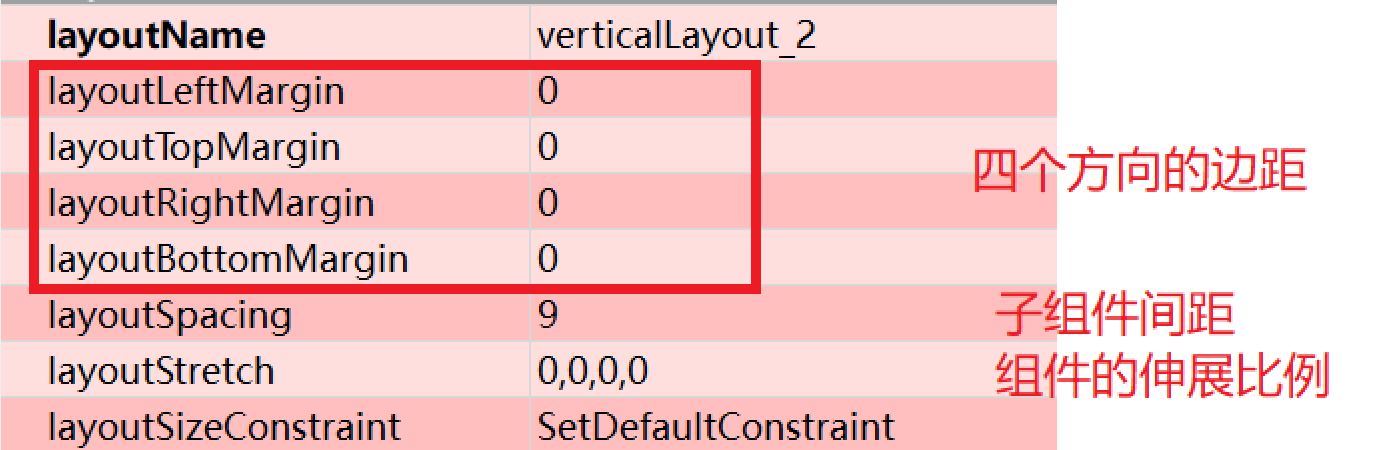
右下角页面布局进行调整:标注的是我认为比较重要的

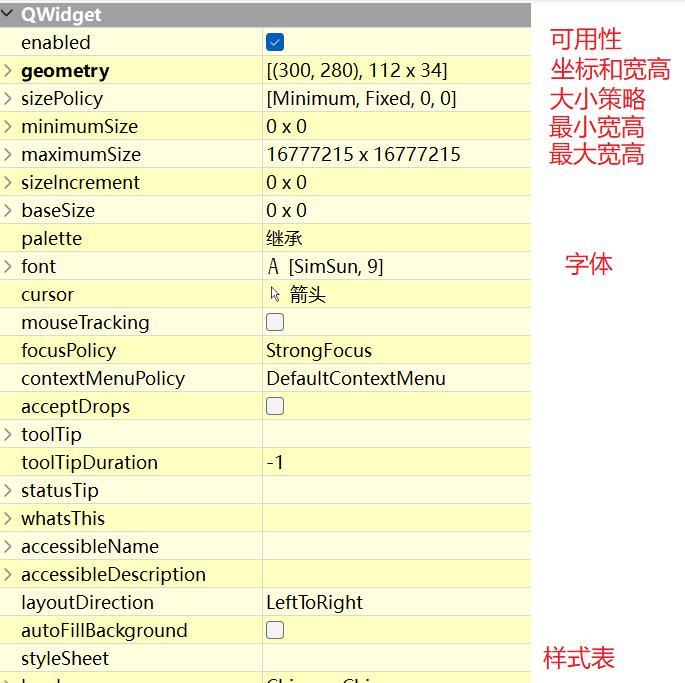
三.掌握QWidget属性
只要是QWidget的派生类对象在Designer中存在,选中此对象后,都可以在右下角的属性配置面板中找到黄色的属性。

四.基础组件
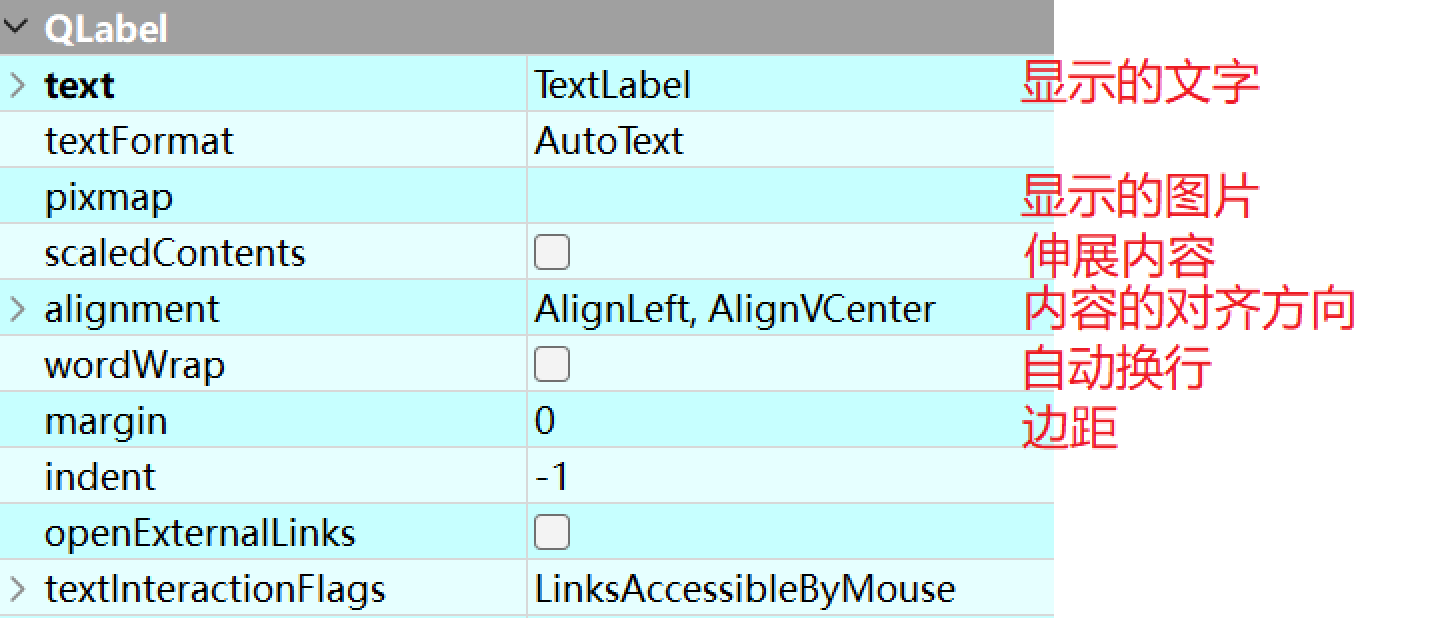
4.1 标签 QLabel
用于显示图片或文字。

导入图片到Qt中作为资源的步骤如下:
1. 下载图片并命名为英文小写+下划线+数字的组合,数字不能开头。注意图片不要过大。
2. 把图片放置到工作目录下。
3. 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。
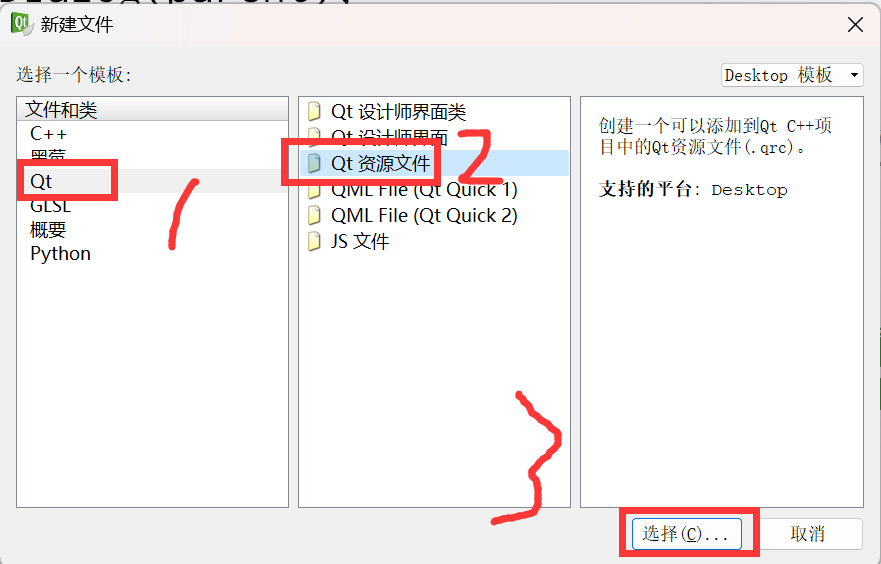
4. 在弹出的窗口中,按照下图所示进行操作。

5. 在弹出的窗口中,按照下图所示进行操作。

6. 在项目管理界面直接点击完成,可以看到项目中会创建一个资源文件,扩展名为qrc

7. 选中qrc资源文件,点击“添加前缀”。

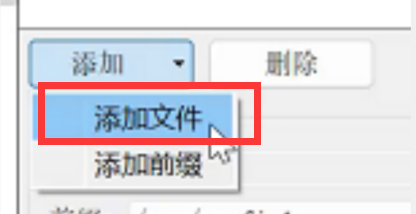
8. 再次选中qrc文件,点击“添加文件”,在弹出的对话框中导入图片文件即可,后续添加图片可以直接从当前步骤开始操作。

9. 可以在qrc文件中看到已经导入的图片。

10. 如果要在Designer中使用此图片,则需要重新构建一次项目;如果要在C++代码中使用此图片,则需要选中在qrc中的图片后,鼠标右键,点击“复制资源路径到剪切板”。


4.2 按钮类
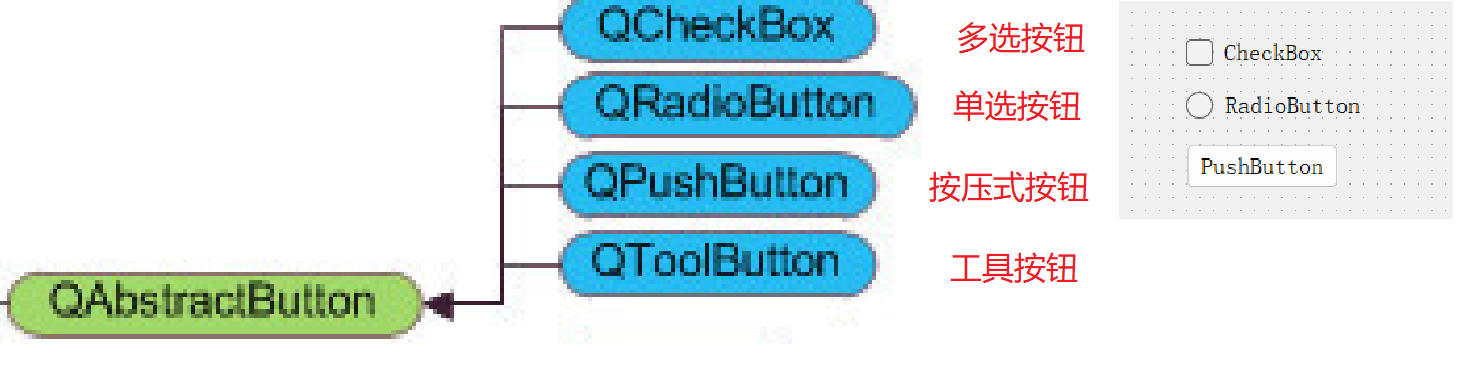
按钮类组件的继承关系如下所示。

这几个按钮类都继承自QAbstractButton类,QAbstractButton是一个抽象类,内部规定了按钮的基本功能框架。
QAbstractButton的常用属性如下所示。

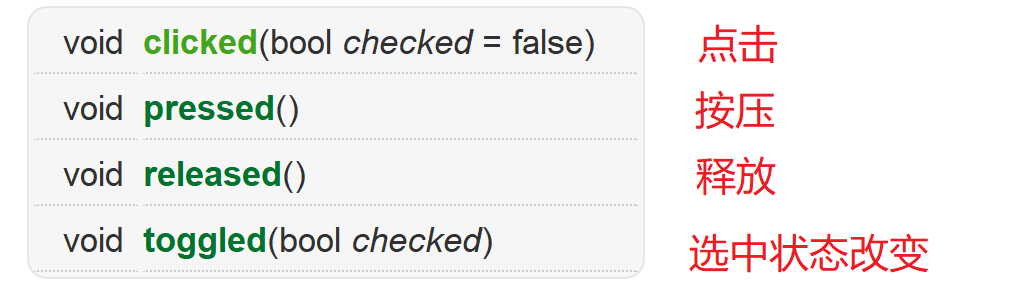
QAbstractButton常用信号函数如下所示。

如果一个窗口内部有若干个按钮对象,需要给这些按钮对象都设置信号槽连接,可以分别给每个按钮对象进行信号槽的连接。此时可以使用QButtonGroup类给若干个按钮进行编组后统一进行信号槽连接处理。
QButtonGroup直接继承QObject类,因此不可见,也不属于ui指针管理,需要在代码汇总手动创建和销毁。
● QButtonGroup::QButtonGroup(QObject * parent = 0)
构造函数
● void QButtonGroup::addButton(QAbstractButton * button, int id = -1)
添加按钮到按钮组
参数1:添加的按钮对象
参数2:按钮编号,正数且不重复
● void QButtonGroup::buttonToggled(int id, bool checked) [signal]
按钮组中的按钮对象选中状态改变时发射的信号函数
参数1:状态改变的按钮对象的编号
参数2:当前此按钮的选中状态
需要注意的是,QCheckBox编组后会变为互斥,需要使用下面的函数解除互斥:
void setExclusive(bool)
参数:是否互
4.3 单行文本编辑框 QLineEdit
用于录入一行的用户输入内容。
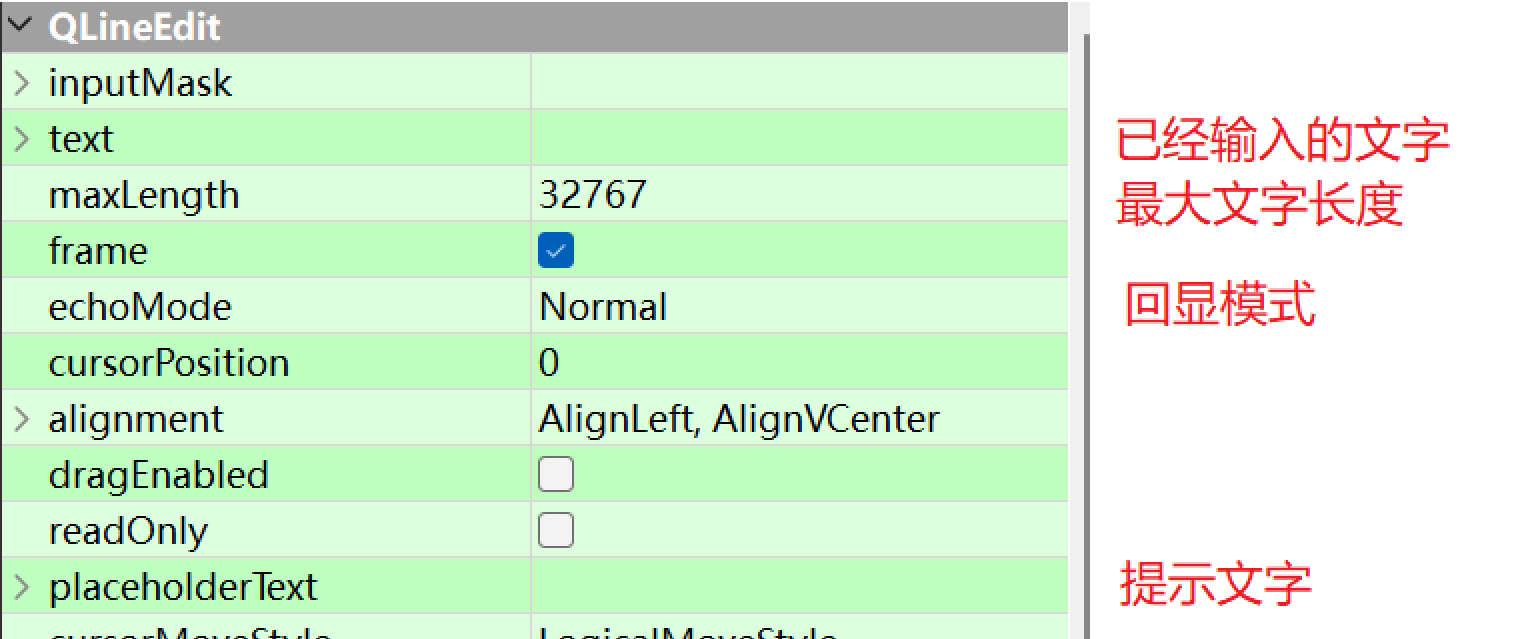
QLineEdit的常用属性如下所示。

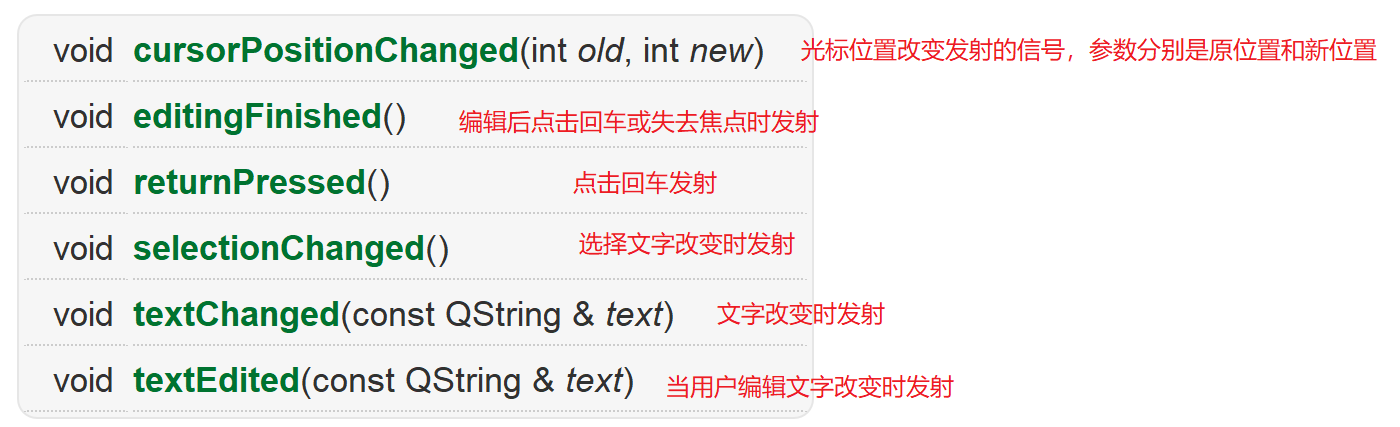
QLineEdit的常用信号函数如下所示。

4.4 组合框 QComboBox
类似于QRadioButton,组合框提供了另一种单选的方式。
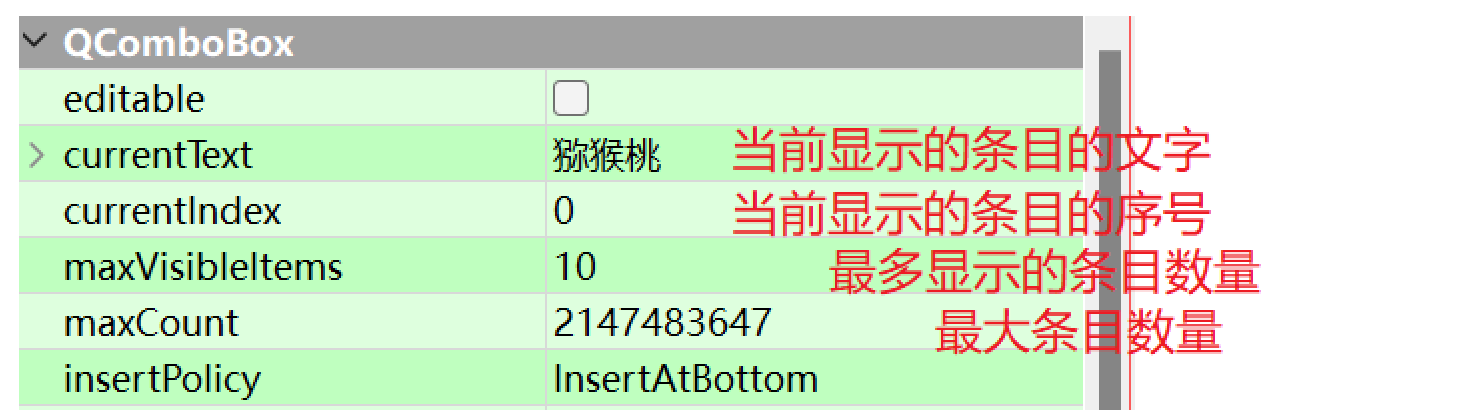
QComboBox常用属性如下所示。

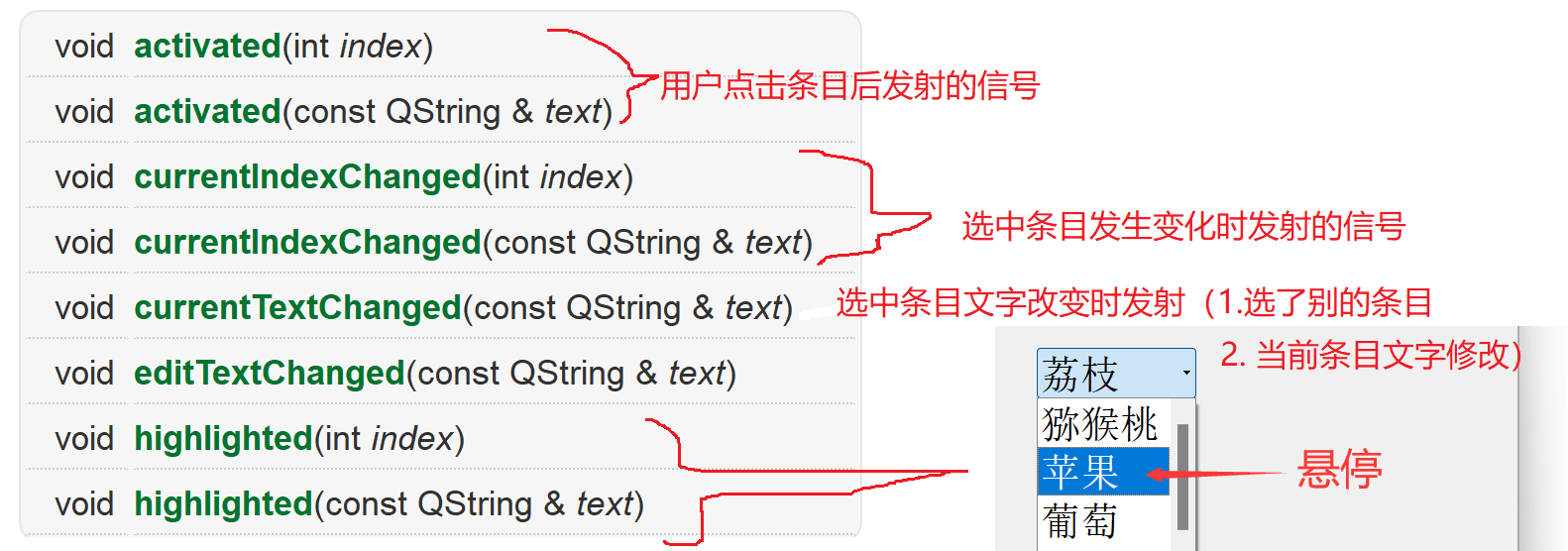
QComboBox常用信号函数如下所示。

4.5 一组与数字相关的组件
以下组件都与数字有关。

这些组件常用的属性如下所示。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








