QT creator 使用QT design创建一个窗口
运行环境
本文中的运行环境是ubuntu18.04
使用 qmake -v查询自己的qt版本

从返回的信息来看,我的qt版本是5.9.5
使用的虚拟机
构建QT工程
打开QT creator

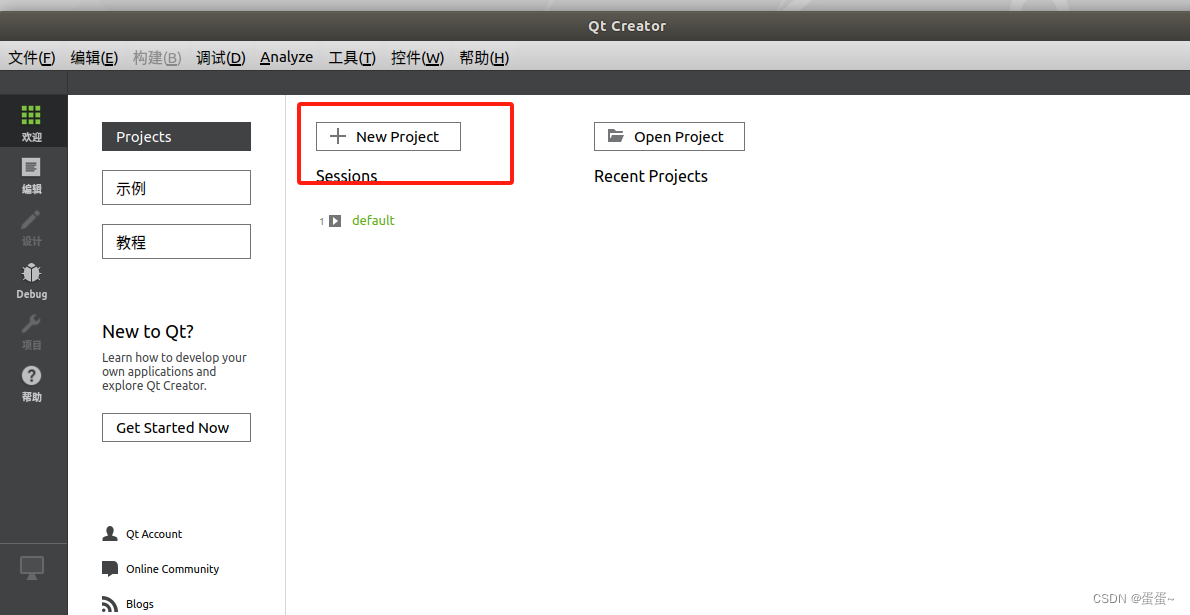
新建project


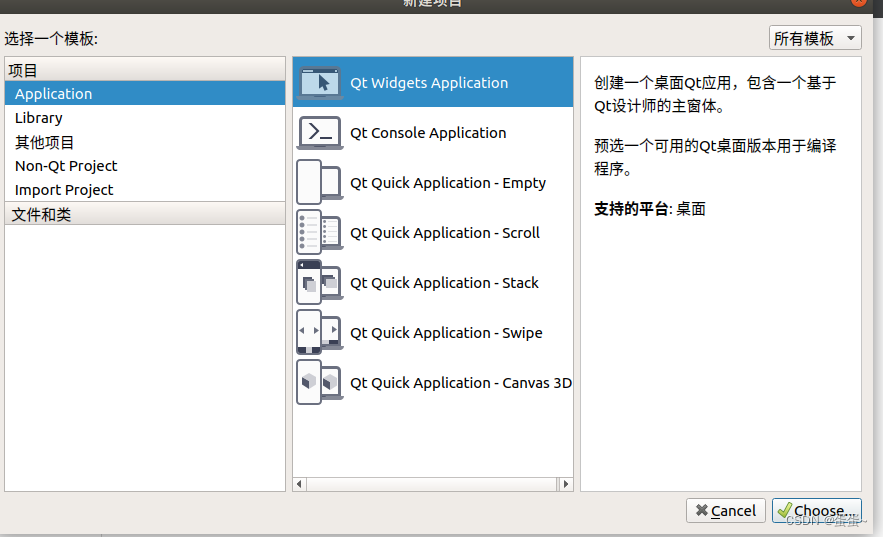
下一步
修改路径和工程名称
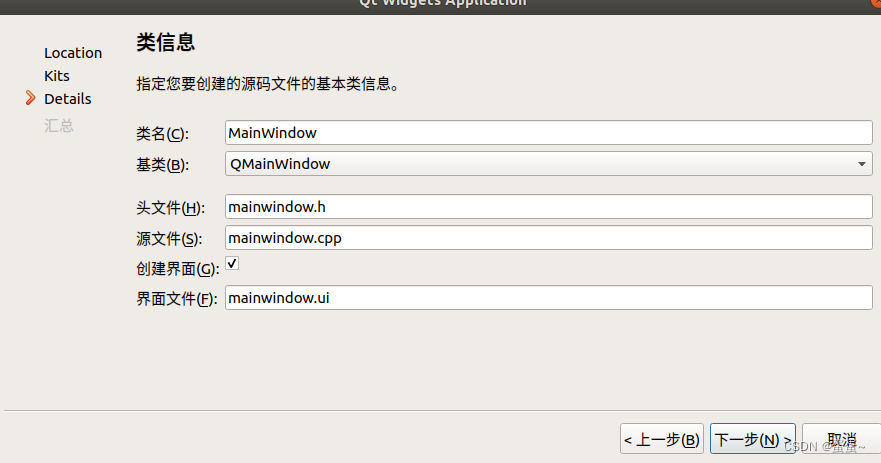
一直点击下一步都选择默认即可

完成这些步骤之后就创建了一个名为task的工程文件

qt工程中的一些注意事项
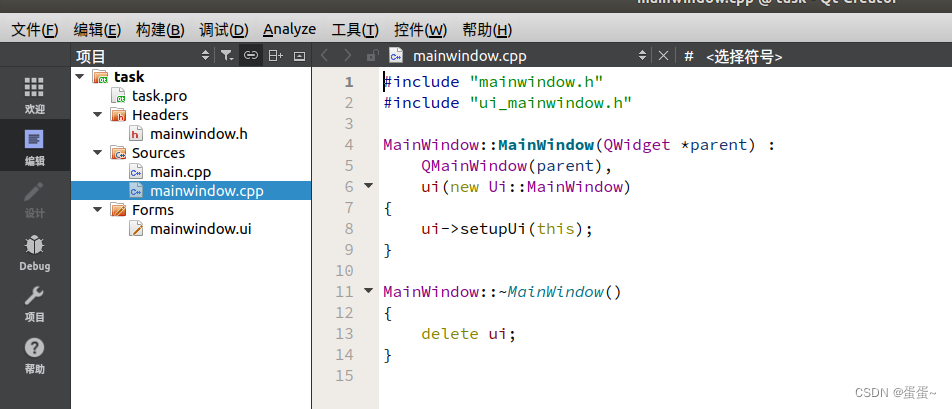
task.pro主要功能是增加库文件的声明,包含路径、编译选项等。分别有头文件和cpp文件
在QT的使用过程中,一个cpp文件就是一个类,一般有一个头文件,一个cpp文件,cpp文件和头文件的名字一般就是类的名称
在使用的过程中,一般将自己创建的头文件使用“”来引用,系统的引用文件使用<>来引用,例如我们创建了一个task.cpp和task.h的类,在引用的过程中使用#include "task.h".系统中自带的库引用方式例如#include<iostream>。
一个cpp要对应一个.h的头文件
使用qt design来创建窗口
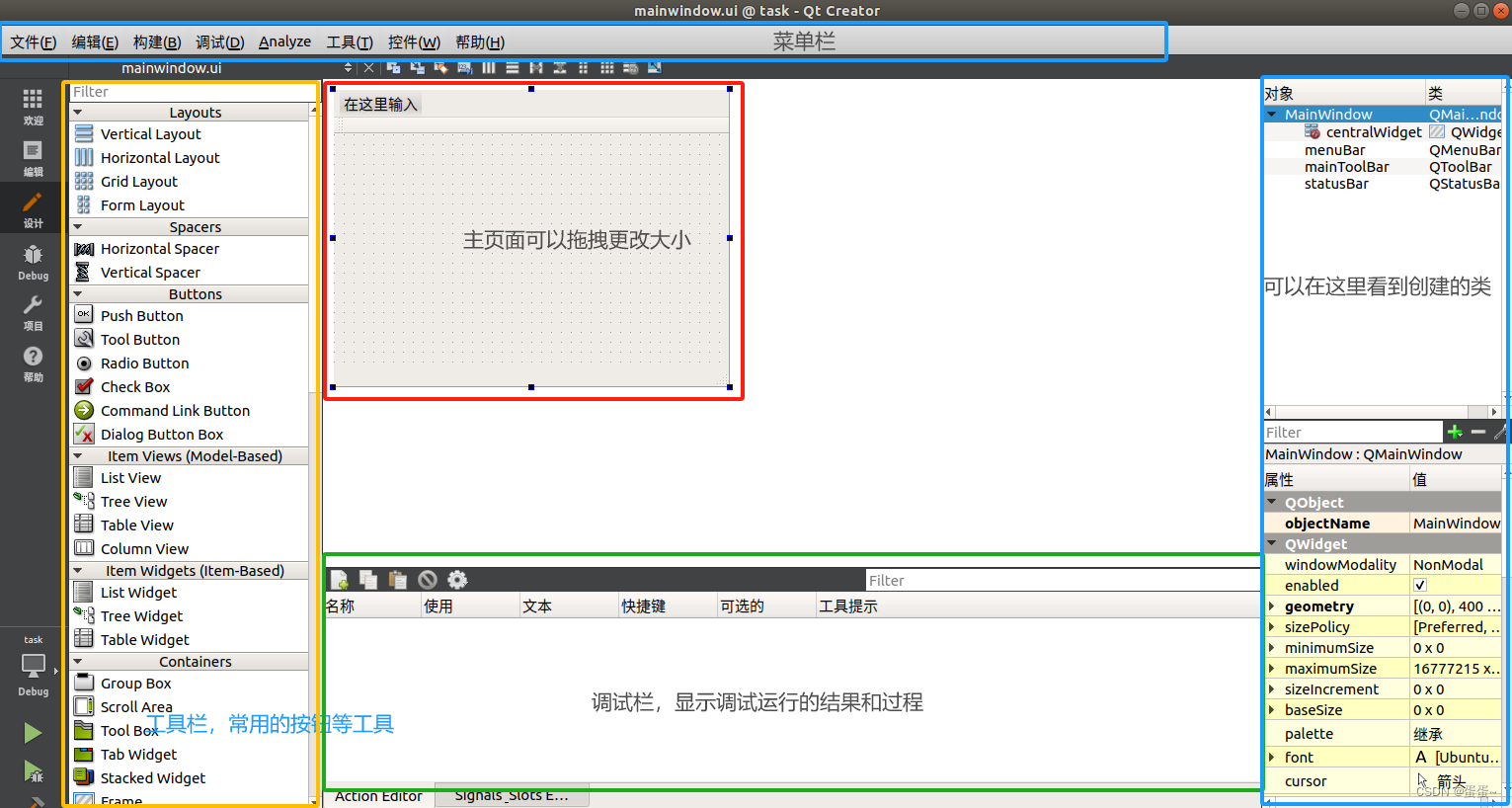
在Forms下可以看到由一个mainwindow.ui的文件
点击进去得到这个界面

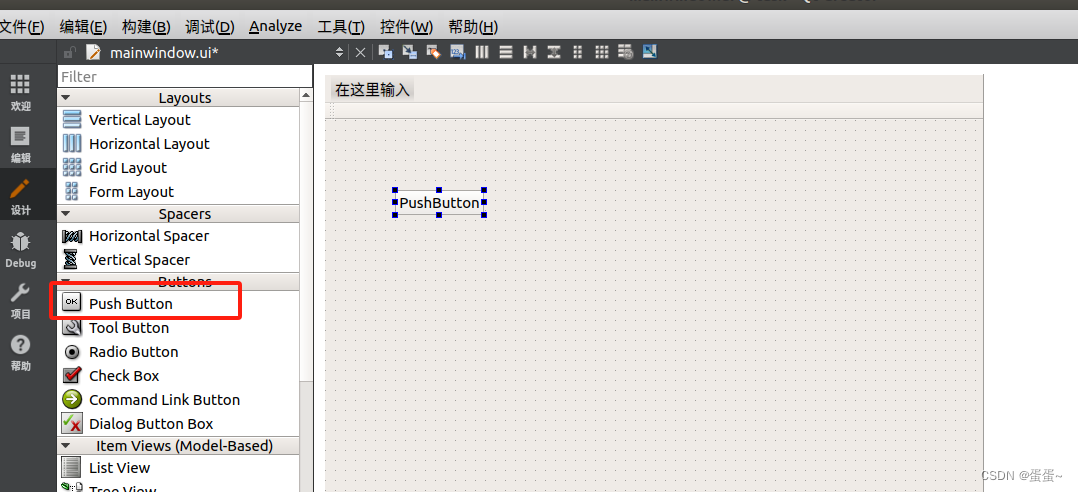
右侧工具栏里找到push button,直接使用拖拽的方式放到想要的位置

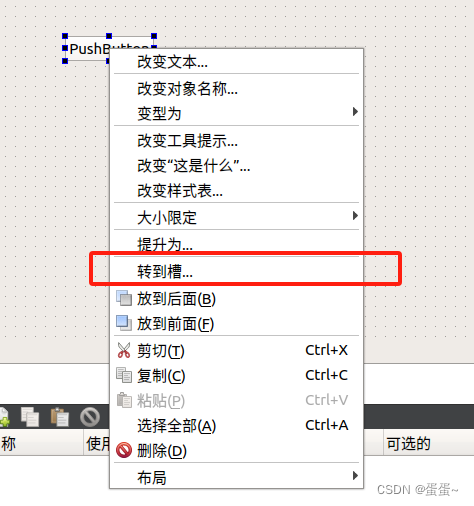
可以双击框里面的文字修改成自己想要显示的文字,我们改成“hello!”,右键按钮之后选择go to slot 来到这个按钮对应的槽函数

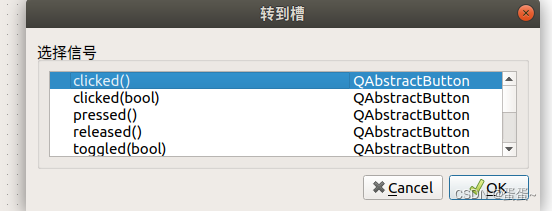
选择clicked(),表示点击按钮触发

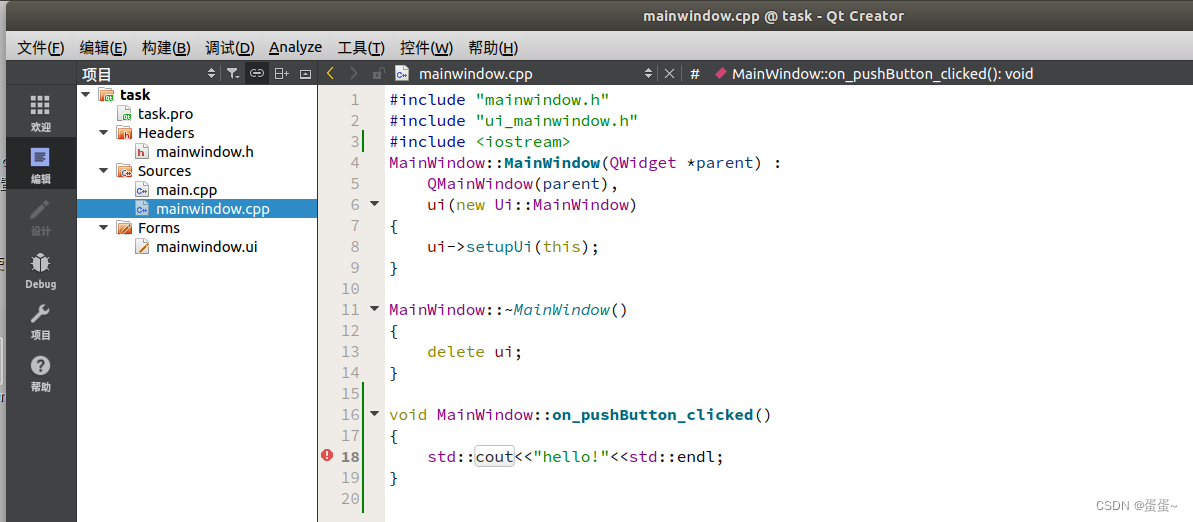
我们让这个按钮点击后显示hello!

接下来点击绿色的三角符号来编译运行

点击我们做好的按钮之后可以看到在下方应用程序输出有一个hello!的字样
将hello!显示在界面上
得到输出之后怎么将他显示在界面上而不是终端上呢
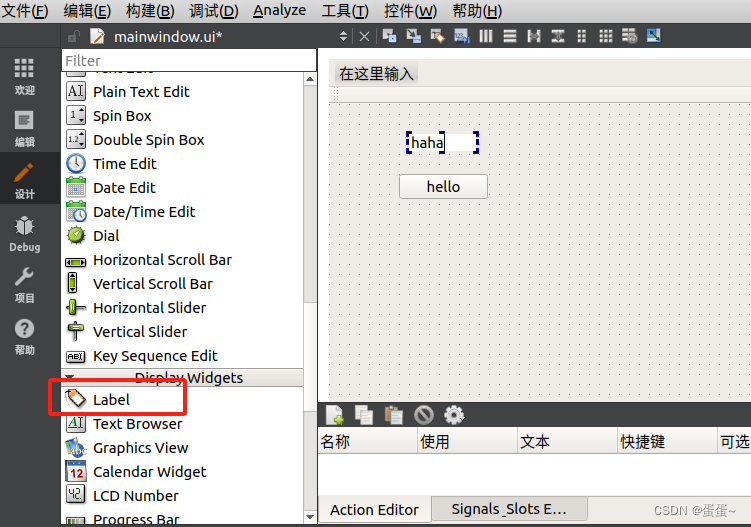
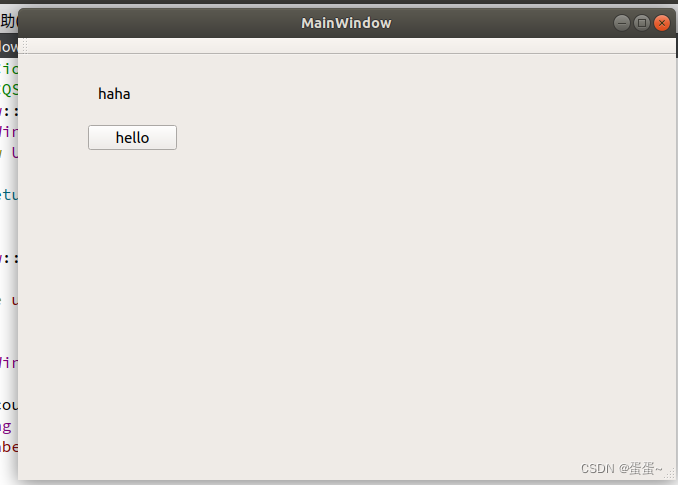
找到label拖拽到界面上并修改他为haha

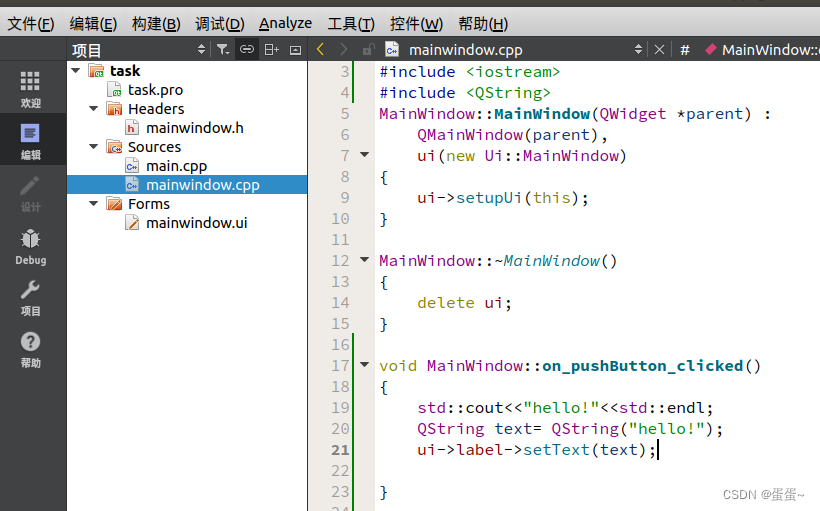
引入头文件#include <QString>
mainwindow.cpp中找到我们按钮对应的槽函数,创建一个QString类型的字符串,然后使用ui->label将其显示在label上

保存之后编译运行

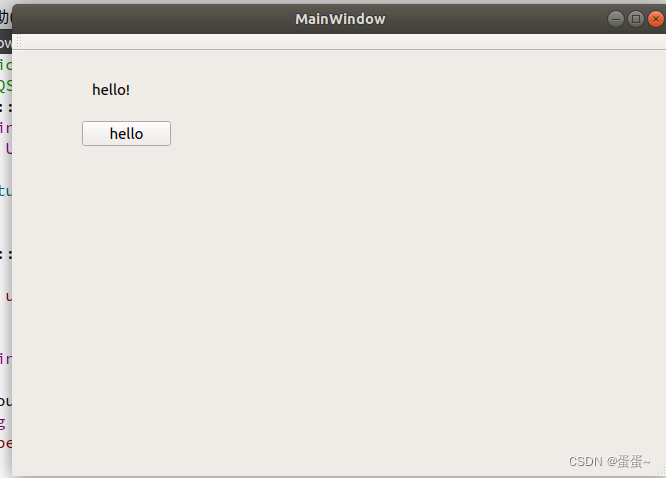
点击按钮之后

label中的内容改变了。





















 1935
1935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








