setPathEffect(PathEffect effect)
setPathEffect方法为指定的Path设置展现的样式,PathEffect这个类并没有具体的实现,其效果要看它的六个子类:
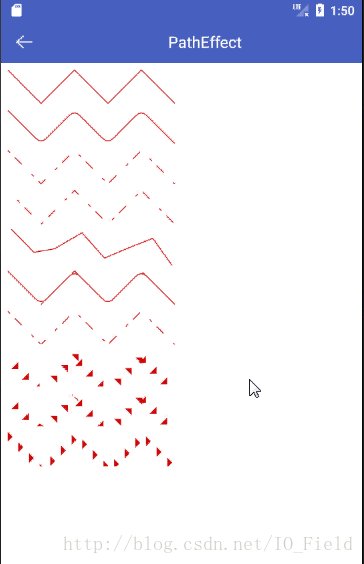
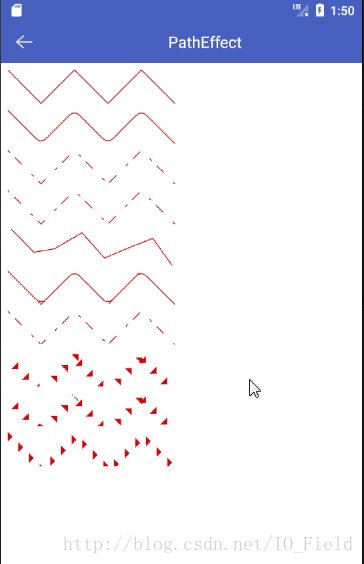
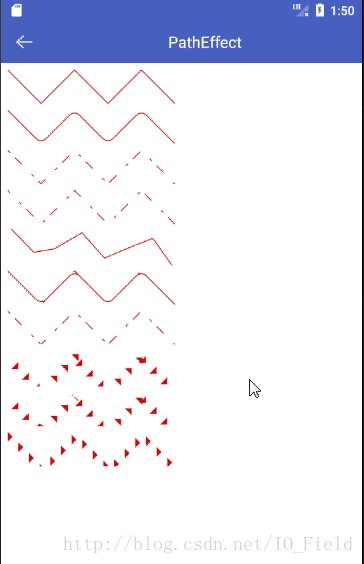
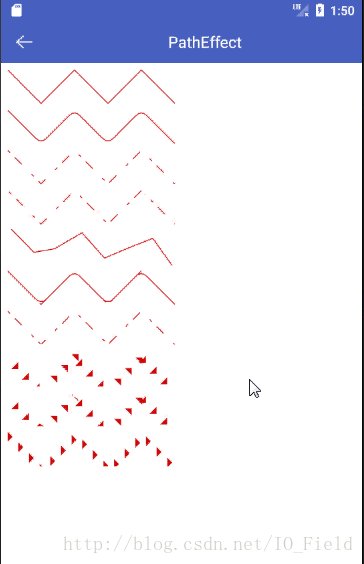
效果图如下:
CornerPathEffect
构造函数:
CornerPathEffect(float radius)
这个类的作用就是将Path的各个连接线段之间的夹角用指定半径的圆,以一种更平滑的方式连接,类似于圆弧与切线的效果(STROKE或FILL样式)。
示例代码:
val cornerPathEffect = CornerPathEffect(24f)
mPaint.pathEffect = cornerPathEffect
canvas?.drawPath(path, mPaint)
现指定两个线段之间的夹角的的圆弧的半径为24f, 折线的两个线的连接点不再是锐角还是一个弧度:
DashPathEffect
构造函数:
DashPathEffect(float[] intervals, float phase)
这个类的作用是将Path路径上的线段虚线化。如果想绘制虚线,可以使用此类。其中:
- intervals:间隔数组必须包含偶数个条目(> = 2),偶数索引指定“on”间隔即实线,而奇数索引指定“off”间隔即空白。
- p








 本文详细介绍了Android自定义View中Paint的PathEffect使用,包括CornerPathEffect、DashPathEffect、DiscretePathEffect、SumPathEffect、ComposePathEffect和PathDashPathEffect的用法,展示了各种PathEffect的效果及其实现原理。
本文详细介绍了Android自定义View中Paint的PathEffect使用,包括CornerPathEffect、DashPathEffect、DiscretePathEffect、SumPathEffect、ComposePathEffect和PathDashPathEffect的用法,展示了各种PathEffect的效果及其实现原理。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








