使用
resolve => require([`../../views/${item.component}`], resolve)
会报错
TypeError: Cannot read properties of undefined (reading 'apply')
我的解决历程
由于并不了解require,加上 resolve 也没定义
先尝试将 resolve 删除掉,即:
() => require([`../../views/${item.component}`])
结果视图组件似乎没有被正确加载
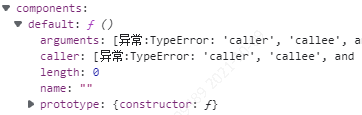
Error: Couldn't resolve component "default" at "/xxx"
getRoutes 也看不出个所以然

注:这里我已经知道了 vue router 移除了 addRoutes 并在代码做了相应调整
折腾一圈无果,回过头来可能还是 require 那里的问题。
看了一些教程,这个写法应该也没什么问题
所以一度陷入僵局。
最后回归本源从项目的逻辑出发
——我需要实现的就是异步加载,可以不用require
其实之前也考虑过,但是我用 webpack 的 import 也不成功。。
后面查到了 require.ensure 试试看,没想到成了!!😃
() => require.ensure([], (require) => require(`../../views/${item.component}`))






















 3253
3253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








