
(1)绘制一幅柱状图
严格来说,柱形图是指矩形沿垂直方向度量的图形;条形图,是沿水平方向度量的图形。多数时候我们常常没有区分这两个概念。
首先我们来尝试绘制一幅柱状图。
注:开始之前,先在页面中引入jquery和d3.js文件。
<style>
div.bar {
display: inline-block;
width: 20px;
height: 75px;
margin-right: 2px;
background-color: teal;
}
</style>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://d3js.org/d3.v3.js"></script>
<script>
//D3.js code
let dataset = [4,19,15,20,25];
d3.select("body").selectAll("div")
.data(dataset)
.enter()
.append("div")
.attr("class","bar")
.style("height",function(d){
return d + "px";
});
</script>
这里,通过attr()给每个div添加bar类。使用style()修改每个div的高度。
dataset中的数据会赋值给d,也就是说高度会依据d 的值而不同。这也说明了数据驱动可视化。
(2)绘制SVG
关于SVG元素,最关键是要记住它们的各个方面都是通过属性来设定的。也就是说,通过标签中的属性/值对 来指定SVG元素的各方面特征。
由此可见,要生成SVG图形,仍然要使用append()和attr()方法来分别用于创建HTML元素和设定它们的属性。
现在我们来创建SVG图形。
let w = 500;
let h = 100;
let barPadding = 5;
let svg = d3.select("body").append("svg").attr("width",w).attr("height",h);//把append()返回的新元素保存在了变量svg中
let dataset = [5,10,15,20,25];
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx",function(d,i){
return (i*50)+25;
})
.attr("cy",h/2)
.attr("r",function(d){
return d;
})
.attr("fill","yellow")
.attr("stroke","orange")
.attr("stroke-width",function(d){
return d/2;
});
这里 cx,cy 分别是圆形的x与y坐标。
**i : 是当前元素的索引值。**这个值从0开始。为了在自定义函数里使用这个索引,必须记住,要把它作为函数的参数。当然,不一定要命名为i。
多值映射
我们注意到,在方法链上已经调用了多次attr()。 这是挺麻烦的事。D3多值映射机制,能让你一次性设置多个值。
示例:
attr({cx:0,cy:0,fill:"red"});
如何把上面创建SVG的例子改写,可写成这样:
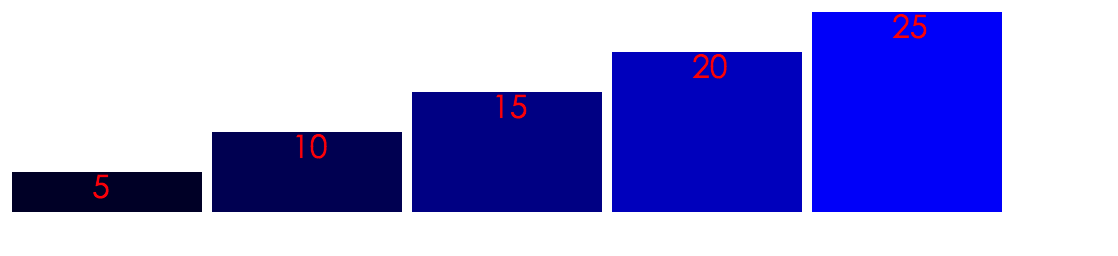
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr({
x:function(d,i){return i* (w/dataset.length);},
y:function(d){return h-(d*4);},
width: w/dataset.length - barPadding,
height: function(d){return d*4;},
fill: function(d){return "rgb(0,0,"+(d*10)+")";}
});
类似地,我们还能将应用在attr()上的多值映射机制应用到style()等其他一些方法上。
标签
通常,你可能想在你的条形图上显示实际的数据值。
**记住一点,怎么添加矩形,就怎么添加文本。**接着上面的例子,这里用到text()方法,添加如下:
svg.selectAll("text")
.data(dataset)
.enter()
.append('text')
.text(function(d){
return d;
})
.attr({
x:function(d,i) {
return i * (w/dataset.length)+40;
},
y:function(d){return h-(d*4)+14;},
fill:"red",
});

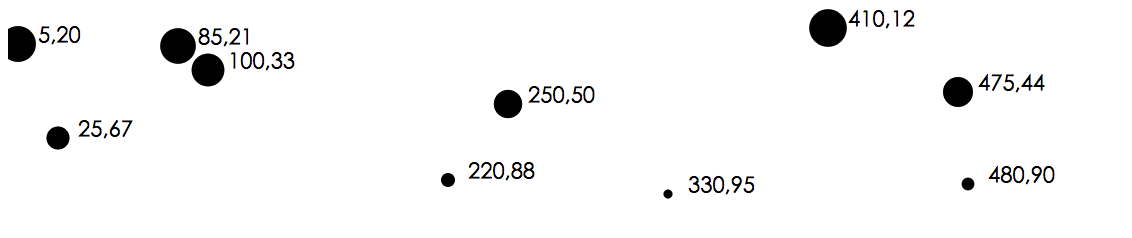
散点图
相比之前,我们绘制的是简单地一维数据值,当我们有两组数据时,需要相互照绘制时,那就需要用到第二维。其中,散点图是常见的二维数据图表。
接下来,我们先定义一个二维数据集:
let dataset = [
[5,20],// [x,y]
[480,90],
[250,50],
[100,33],
[330,95],
[410,12],
[475,44],
[25,67],
[85,21],
[220,88]
];
然后我们尝试绘制散点图。
由于我们这里的散点中点是圆形,所以,我们要创建圆形。当然,你也可以创建矩形作为散点。
示例:
let w = 600;
let h = 100;
let dataset = [
[5,20],
[480,90],
[250,50],
[100,33],
[330,95],
[410,12],
[475,44],
[25,67],
[85,21],
[220,88]
];
let svg = d3.select("body")
.append("svg")
.attr({
width:w,
height:h
});
//添加散点
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr({
cx:function(d){return d[0];},// d[0] dataset中x的值
cy:function(d){return d[1];},// d[1] dataset中y的值
r : function(d){return Math.sqrt(h-d[1]);}//将半径转换为面积
});
//添加标签
svg.selectAll("text")
.data(dataset)
.enter()
.append('text')
.text(function(d){
return d[0]+ "," + d[1];//设置标签内容
})
.attr({
fill : "black",
x : function(d) {return d[0]+10;},//将标签与散点位置一一对应
y : function(d) {return d[1];}
})
.style("font-size", "11px");

目前为止,我们只是简单地利用D3 绘制了SVG,并且绘制的散点图还是有点“僵硬”_,下一节,我们会通过比例尺的方式,更加形象地表现我们的绘图。

























 2116
2116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










