环境搭建总览
git clone https://github.com/nvm-sh/nvm.git
或
git clone https://gitcode.net/mirrors/nvm-sh/nvm.git
bash install.sh
NVM_SOURCE_URL="https://github.com/${NVM_GITHUB_REPO}.git"
NVM_SOURCE_URL="https://gitcode.net/mirrors/${NVM_GITHUB_REPO}.git"
export NVM_NODEJS_ORG_MIRROR="https://npm.taobao.org/mirrors/node"
export NVM_IOJS_ORG_MIRROR="https://npm.taobao.org/mirrors/iojs
vi ~/.profile
source ~/.bashrc
nvm -help
nvm list
nvm install stable
node -version
npm -verinon
npm install -g nrm --registry=https://registry.npmmirror.com
nrm --version
nrm -help
nrm use cnpm
mkdir my-electron-app && cd my-electron-app
npm init
npm install --save-dev electron
npm start
npm install -g yarn
yarn add electron-builder --dev
./node_modules/.bin/electron-builder
main.js 内容
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
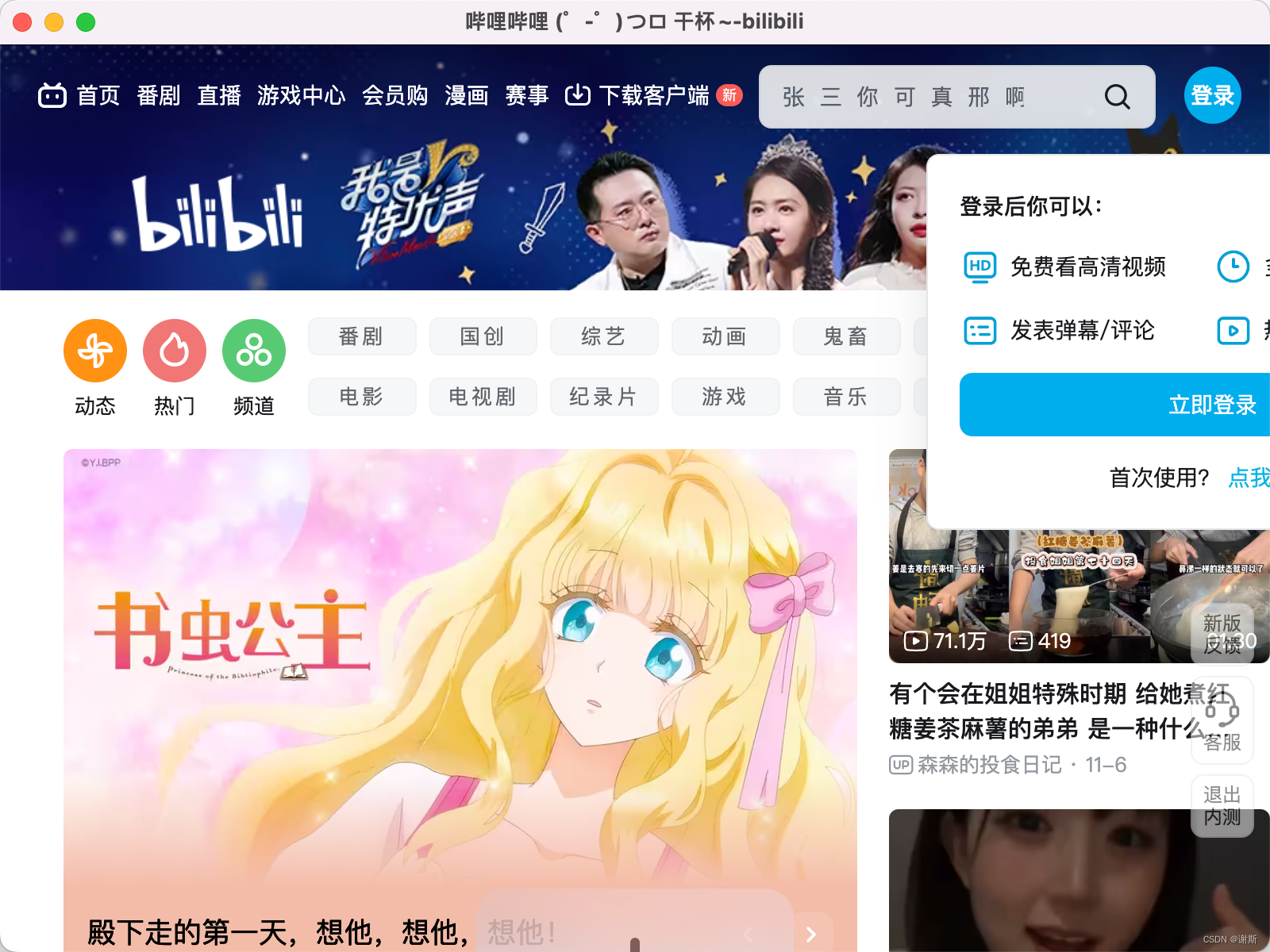
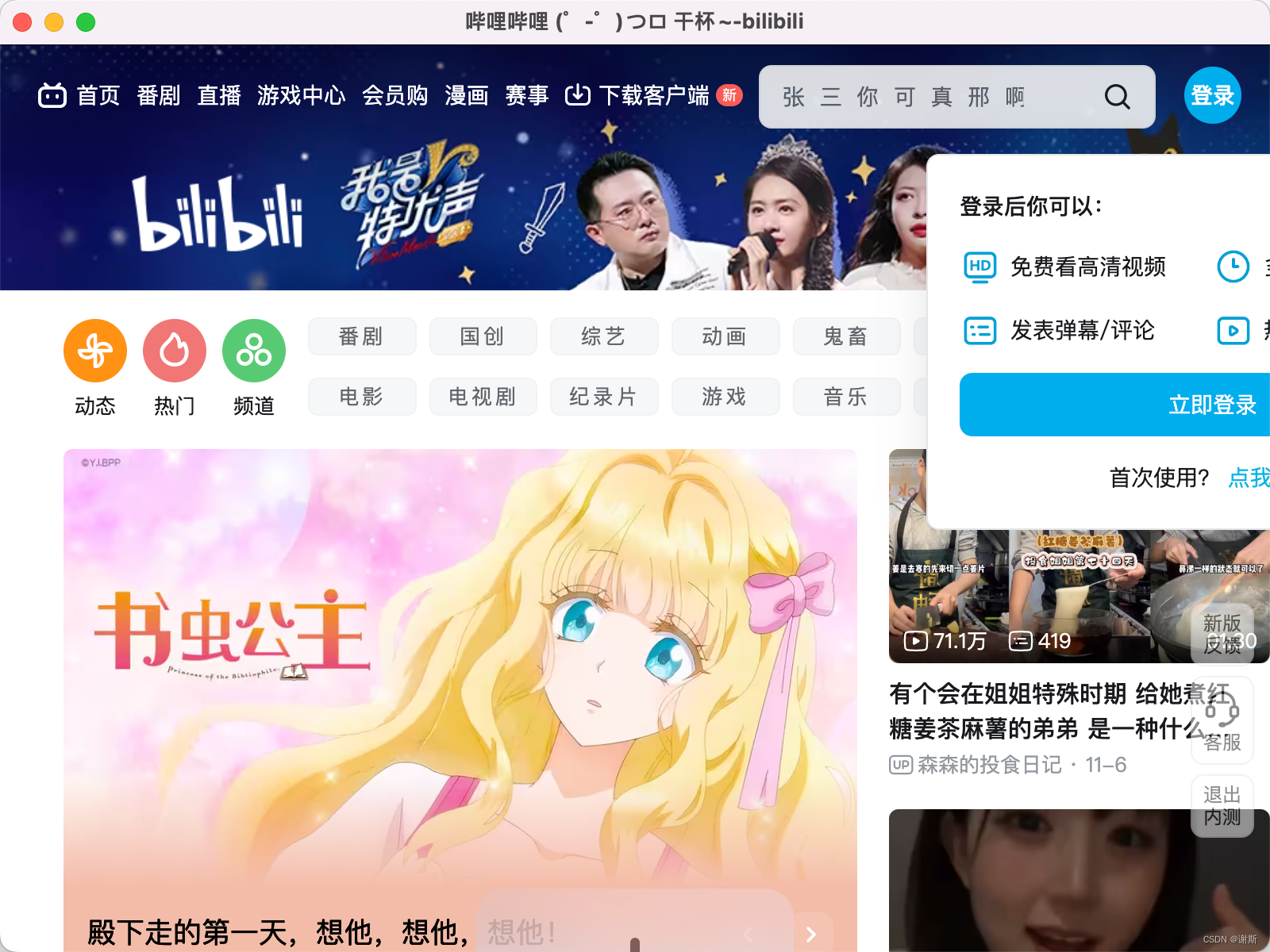
win.loadURL('https://www.bilibili.com/')
win.on('closed', () => { app.quit() })
}
app.whenReady().then(() => { createWindow() })
运行效果

electron-builder打包前修改package.json
"build": {
"mac": {
"target": [
{
"target": "dmg",
"arch": [
"x64",
"arm64"
]
},
{
"target": "zip",
"arch": [
"x64",
"arm64"
]
}
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64",
"ia32"
]
},
{
"target": "zip",
"arch": [
"x64",
"ia32"
]
}
]
}
}























 2107
2107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










