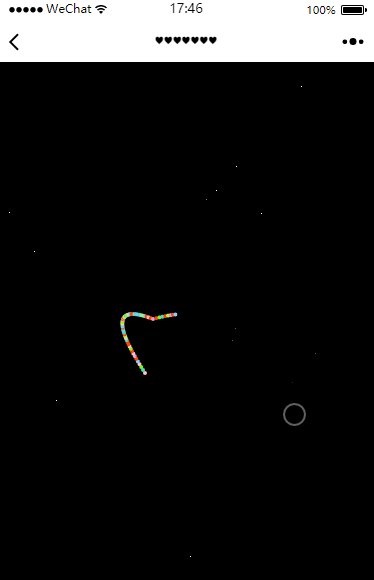
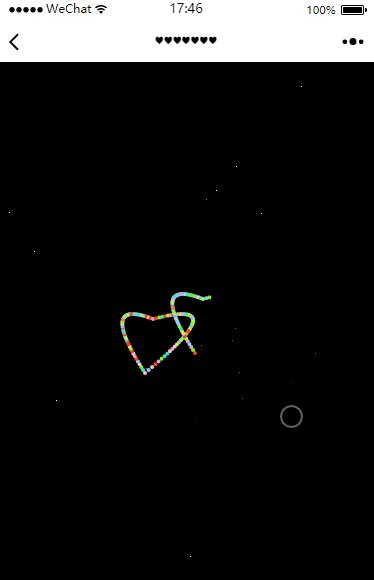
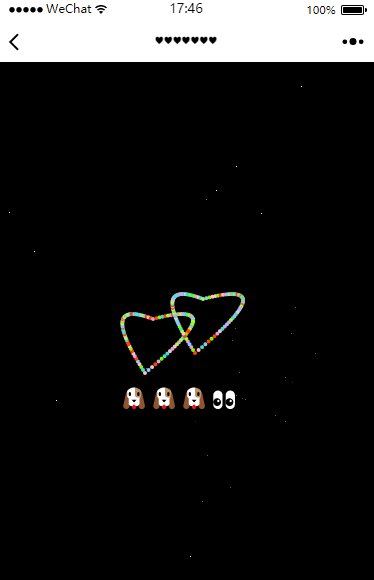
上图是本次要实现的效果(文末有工程文件地址),程序狗的美术,大家将就着感受一下,我们注重的是实现的原理。小程序的导航切换、对应文件夹、以及事件触发、数据绑定,官网API和开发手册中已经有了很详细的说明,在这里我就不赘述了,这里主要分享一下一个相对较难的点,如何使用代码来绘制心心。
在开始码代码之前,先来分析一下会用到的知识点,其实也不难,就是使用二阶贝塞尔曲线来绘制曲线(三阶也是可以的,难度相对大一点),我在之前的文章中也分享过关于二次贝塞尔曲线相关的文章,不过,那个使用的是游戏引擎Unity,基于C#,而今天分享的这个是基于微信小程序的,基于JavaScript。二者虽然实现的代码不一样,但是,基于通项公式的原理还是相同的,OK,不多废话,进入主题。
二次贝塞尔曲线:
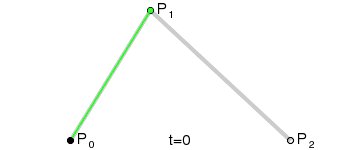
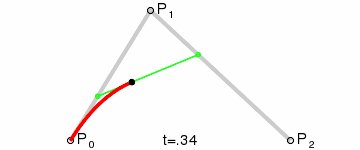
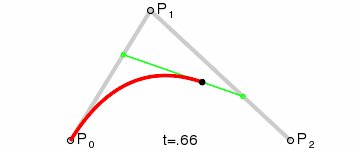
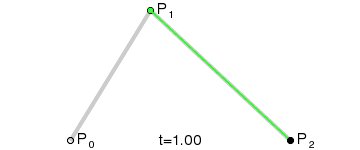
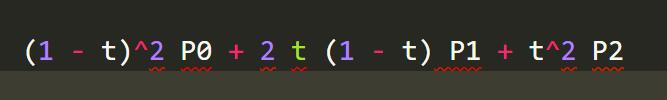
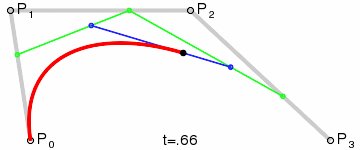
使用一组数据点P0 、P1、P2作为特征多边形的顶点,构造一条贝塞尔曲线,n个数据点构成(n-1)次贝塞尔曲线,三个数据点构成二次贝塞尔曲线。二次贝塞尔曲线的参数方程为:
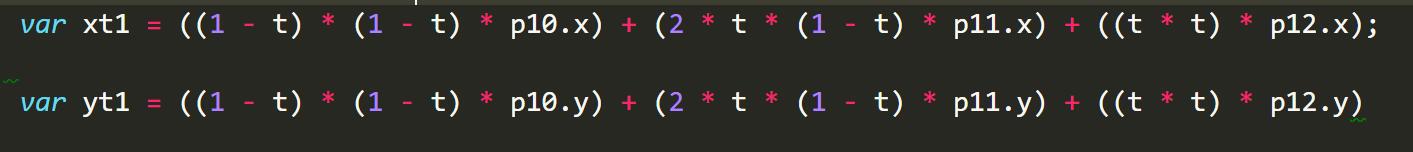
曲线的起点为P0,终点为P2,P1为控制点,通过改变P1的坐标值,可以改变曲线的弯曲度和形状,分别将p0 p1 和p2带入坐标方程,可得二次贝塞尔曲线的参数方程为:
三次贝塞尔曲线:
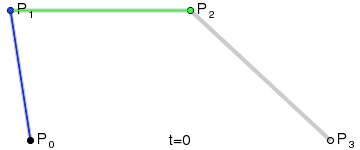
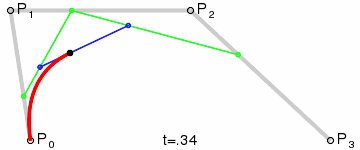
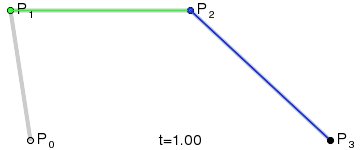
三次贝塞尔曲线有四个点,分别为p0 p1 p2 p3 ,两个端点和两个控制点,下图为三阶贝塞尔曲线的推导过程:
在本次画小心心实验中,我使用的是二次贝塞尔曲线,其实使用三阶贝塞尔曲线来绘制也能做到,只是相对来说有一点点麻烦,感兴趣的看官可以自己尝试。
OK,知识点大概撸了一下,下面开始码起!
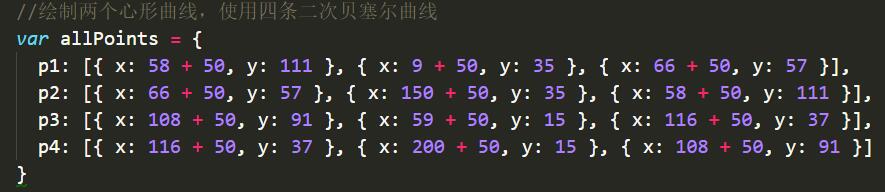
分析一下心的形状,一个心是由两条起点和终点坐标相同,控制点坐标不同的二次贝塞尔曲线拼接而成的,那么,绘制两个心就需要四条二阶的贝塞尔曲线。首先创建一个数组来存储每条贝塞尔曲线的起点、终点和控制点坐标,如下:
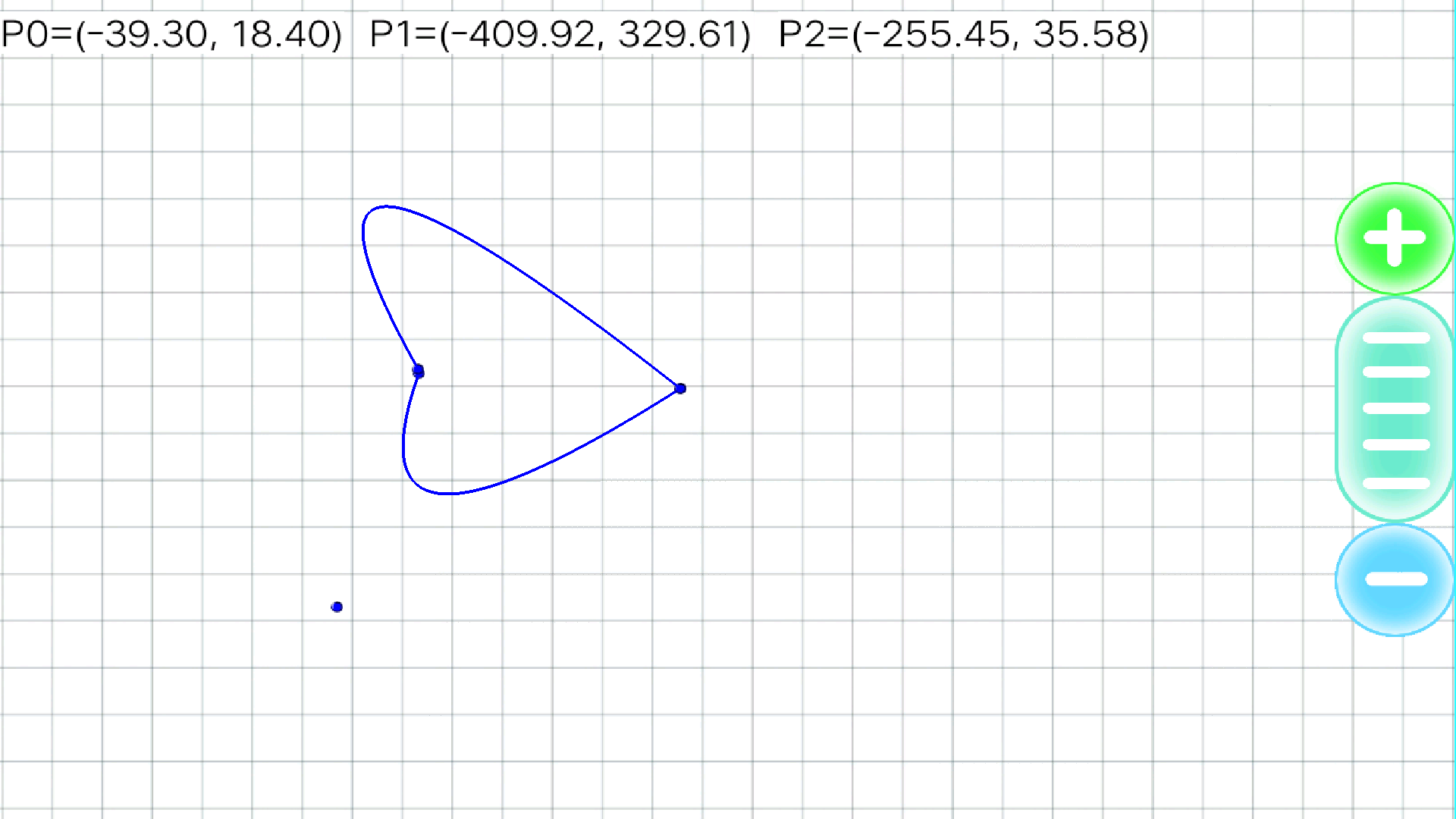
大家在这里可能会有疑问,我应该怎么获取起始点、控制点和结束点的坐标呢?这里分享一个小技巧,大家可以下载一个贝塞尔曲线绘制工具,在工具中定义好坐标,通过改变坐标位置,和控制点来绘制出自己想要的形状,然后把相应的坐标记录下来(最好取一个整数值),后续需要通过这个值来求贝塞尔曲线的通项公式,如图:
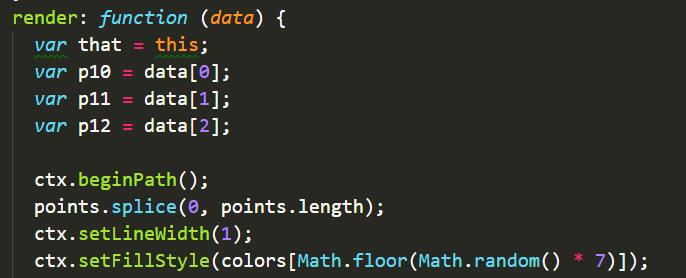
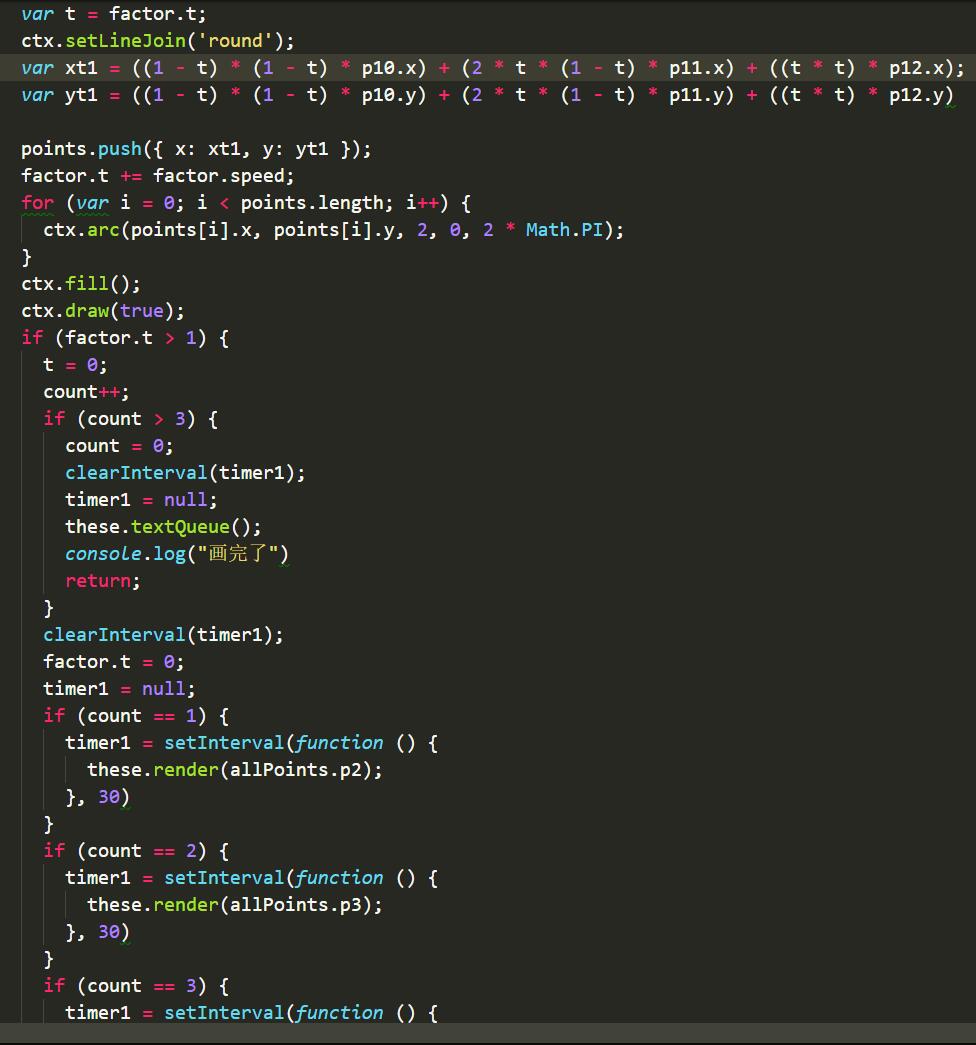
这是我通过贝塞尔曲线绘制的一个形状,大家可以直接按自己原点的坐标值去修改相应的坐标位置,在这里推荐一款软件,Bezier ,这是我在Google Play商店中找到的,国内商店里不知道有没有,如果有需要可以去试着找一找。下图是实现的主要函数和过程:
这是实现绘制心心得函数的主要实现过程,代码太多,我就挑几个需要注意的点说,具体的我会把源代码上传,有需要的同学,可以下载源代码研究一下。1.间隔定时器的调用,需要有终止条件,如果不设置终止条件,会导致程序一直在绘制,造成卡顿。
最后,是实现文字向打印一样的效果:
其实我的这个实现过程是参照一个未知名字的博文实现的,总觉得这样的实现方式欠妥,重复性的代码实在太多了,大家可以借助函数回调和数据结构中的队列来实现文字的打印机效果,由于对Javascript不是非常熟悉,本人Unity狗,C#码畜(C#是世界上最好的语言,没有之一),就不码了,感兴趣的自己去捣鼓一下,赶快get,改下(美术风格*3),拿去撩妹吧!愿每只程序狗撩的妹都是单身狗。
最后,附上工程文件地址:https://github.com/USuperMe/wechat-DrawHeart.git
欢迎关注我的公众号:分享一些Unity C# C++ 小程序相关的一些学习心得和知识


































 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








