表格布局:tablelayout
其他三种布局
table布局不支持跨行跨列,所以主要布局的思想就是表格嵌套
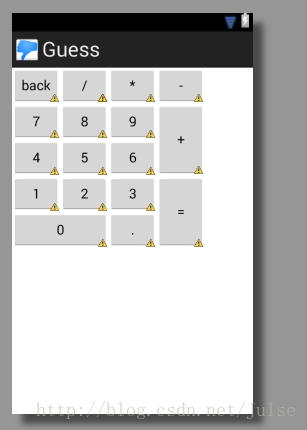
效果

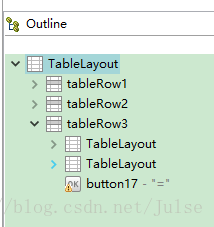
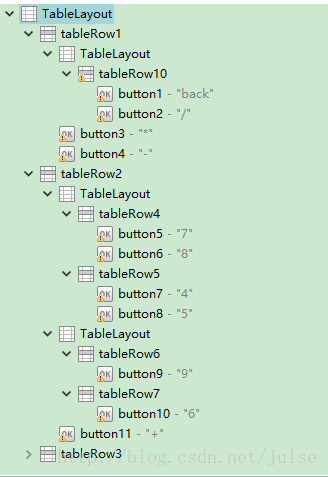
outline

之前一直到不知道怎么用表格实现计算器的布局,查资料的时候也一直在考虑跨行跨列来实现,网上说table布局不支持跨行跨列,早就该想到用表格的嵌套啦。用TableLayout布局之后,才发现GridLayout有多么好用
布局源码
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableRow
android:id="@+id/tableRow10"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="back" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="/" />
</TableRow>
</TableLayout>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="*" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableRow
android:id="@+id/tableRow4"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8" />
</TableRow>
<TableRow
android:id="@+id/tableRow5"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5" />
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableRow
android:id="@+id/tableRow6"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9" />
</TableRow>
<TableRow
android:id="@+id/tableRow7"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6" />
</TableRow>
</TableLayout>
<Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="+" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableRow
android:id="@+id/tableRow8"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1" />
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
</TableRow>
<TableRow
android:id="@+id/tableRow9"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</TableRow>
<Button
android:id="@+id/button14"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="0" />
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableRow
android:id="@+id/tableRow11"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
</TableRow>
<TableRow
android:id="@+id/tableRow12"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="." />
</TableRow>
</TableLayout>
<Button
android:id="@+id/button17"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="=" />
</TableRow>
</TableLayout>
























 1899
1899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








