When I see a bird that walks like a duck and swims like a duck and quacks like a duck, I call that bird a duck.
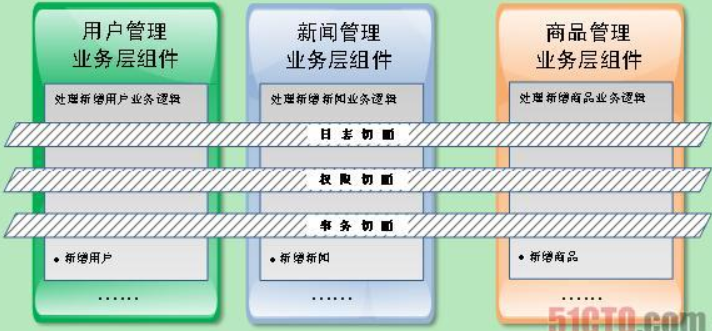
切面

在面向对象编程中,定义的类通常都是领域模型,类拥有的方法通常是和纯粹的业务逻辑相关。
面向切面编程
面向切面编程(AOP, Aspect Orient Programming)主要实现的目的是针对业务处理过程中的切面进行提取,所面对的是处理过程中某个步骤或阶段,以获得逻辑过程中各部分之间低耦合性的隔离效果。
AOP是对OOP的一个横向的补充,主要作用是把一些业务无关的功能抽离,例如日志打印、统计数据、安全控制、异常处理等。这些功能都与核心业务无关,但又随处可见。将其抽离出来用动态插入的方式嵌入到各业务逻辑中。好处是业务模块可变得比较干净、不受污染,同时功能点能够得到很好的复用,给模块解耦。
在传统编写业务逻辑处理代码时,通常习惯性做的几件事情是:日志记录、事务控制、权限控制等,然后是编写核心的业务逻辑处理代码。

将众多方法中的公用代码提取集中管理,在具体运行时再由容器动态植入,最起码可解决两个问题:
- 开发者编写具体业务逻辑处理方法时,只需关心核心业务逻辑处理,提高效率同时代码简洁。
- 日后维护中由于业务逻辑与公共代码分离,使得维护工作更为轻松。
AOP技术就是为了解决这个问题而诞生的,切面就是横切面,代表普通存在的共有功能。

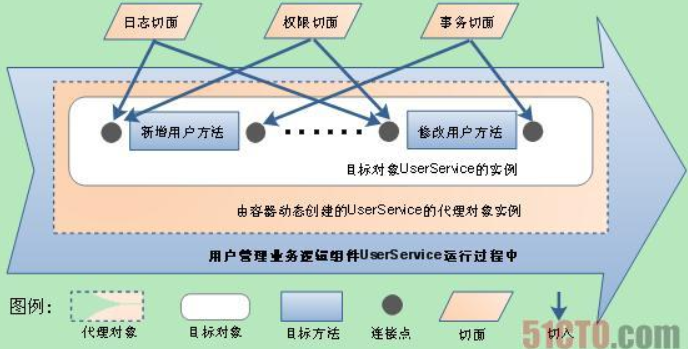
以Java中用户管理业务逻辑组件UserService的AOP实现为例,剖析下AOP技术的实现原理。

在Java中AOP技术是建立在反射机制和动态代理机制之上的,业务逻辑组件在运行过程中,AOP容器会动态创建一个代理对象供使用者调用,该代理对象已经按开发者的意图将切面成功切入到目标方法的连接点上,从而使切面的功能与业务逻辑的功能同时得以执行。
从原理上讲,调用者直接调用的其实是AOP容器动态生成的代理对象,再由代理对象调用目标对象完成原始的业务逻辑处理,而代理对象已经将切面与 业务逻辑进行了合成。
概念解释
- 切面(Aspect) 共有功能的实现,如日志切面、权限切面、事务切面等。在实际应用中通常是一个存放公有功能实现的普通Java类,之所以能被AOP容器识别成切面,是在配置中指定的。
- 通知(Advice) 切面的具体实现,以目标方法为参考点,根据防止的位置不同,可分为前置通知(Before)、后置通知(AfterReturning)、异常通知(AfterThrowing)、最终通知(After)、环绕通知(Around)5种。实际应用中通常是切面类的一个方法,具体属于哪类通知由配置指定。
- 连接点(JoinPoint)程序在运行过程中能够插入切面的地点,例如方法调用、异常抛出、字段修改等。
- 切入点(Pointcut)用于定义通知应该切入到哪些连接点上,不同通知通常需切入到不同连接点上,这种精确的匹配是由切入点的正则来定义的。
- 目标对象(Target)是哪些即将切入切面的对象,即那些被通知的对象。这些对象已经只剩下干干净净的核心业务逻辑代码了。
- 代理对象(Proxy)将通知应用到目标对象之后被动态创建的对象,简单理解为代理对象的功能等同于目标对象的核心业务逻辑功能加上公有功能。代理对象对于使用者而言是透明的,是程序运行过程中的产物。
- 织入(Weaving)将切面应用到目标对象从而创建一个新的代理对象的过程,这个过程可发生在编译期、类装载期、运行期,当然不同发生点有着不同的前提条件。譬如发生在编译期的话就要求有一个支持这种AOP实现的特殊编译器,发生在类装载期的话就要求有一个支持AOP实现的特殊类装载器,只有发生在运行期则可直接通过Java语言的反射机制与动态代理机制来动态实现。
JS的AOP
在JS中AOP是一个严重被忽视的技术点,AOP在JS中可有以下妙用:
- 防止
window.onload被二次覆盖 - 无侵入的统计代码
- 分离表单请求和校验
- 给AJAX请求动态添加参数
- 职责链模式
- 组合替代继承
$ vim aop.js
//AOP
//before和after切面可用当前函数公用this和arguments
// before切面,作用是让一个函数在另一个函数之前执行。
Function.prototype.before = function(fn){
var __self = this;
return function(){
if(fn.apply(this, arguments)===false){
return false;
}
return __self.apply(this, arguments);
}
};
// after切面,作用是让一个函数在另一个函数之后执行。
Function.prototype.after = function(fn){
var __self = this;
return function(){
var result = __self.apply(this, arguments);
if(result === false){
return false;
}
fn.apply(this,arguments);
return result;
}
};
统计函数执行时长
# test.js
// 通过当前所有函数的耗时
function test(){
alert(2);
return 'test';
}
Function.prototype.before = function(fn){
var __self = this;
return function(){
if(fn.apply(this, arguments)==false){
return false;
}
return __self.apply(__self, arguments);
}
};
Function.prototype.after = function(fn){
var __self = this;
return function(){
var result = __self.apply(__self, arguments);
if(result == false){
return false;
}
fn.apply(this,arguments);
return result;
}
};
//test
test.after(function(){
alert(3);
}).before(function(){
alert(1);
})();
处理window.onload被二次覆盖
要改写window.onload,这样才能不把以前的window.onload函数覆盖掉呢?
# 原始解决方案,直接在原来`window.onload`中添加代码`alert(2)`。
window.onload = function(){
alert(1);
alert(2);//坏处非常明显,需改动原始代码,侵入性最强。
}
window.onload = function(){
alert(1);
};
// 使用中间变量保存以前的`window.onload`
var __onload = window.onload;
window.onload = function(){
// 多出一个讨厌的中间变量__onload,管理它需要花费额外的成本。
if(__onload){
__onload();
}
alert(2);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src="aop.js"></script>
<script>
window.onload = function(){
alert(1);
};
// 动态装饰体现优势,完全无侵入之前的函数。
window.onload = (window.onload || function(){}).after(function(){
alert(2);
});
</script>
</body>
</html>





















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








