目录
JavaScript流程控制-分支
流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码 的执行顺序来实现我们要完成的功能。
简单理解: 流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

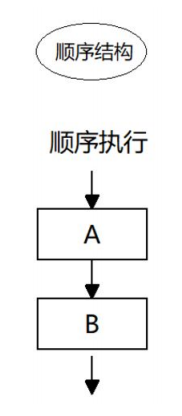
顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行, 程序中大多数的代码都是这样执行的。

分支流程控制 if 语句
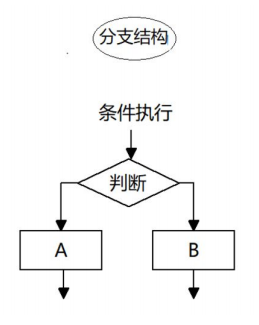
分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果

JS 语言提供了两种分支结构语句
if 语句
switch 语句
if 语句
语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分 割成一个一个的语句。
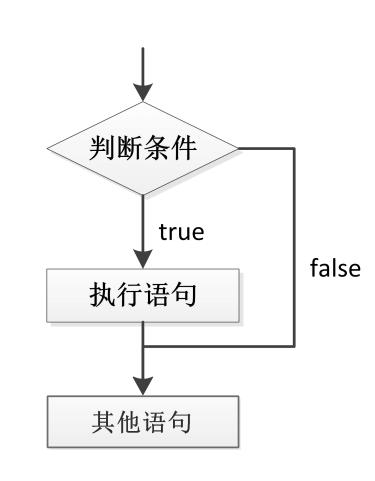
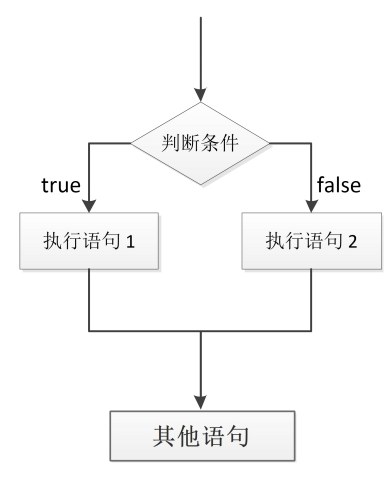
执行流程

案例一:进入网吧
弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var age = prompt('欢迎光临星星网咖,请输入你的年龄');
if(age >= 18)
{
alert('您已满18岁,可上机');
}
</script>
</head>
<body>
</body>
</html>

if else语句(双分支语句)
语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}执行流程

案例一:判断闰年
接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年,(闰年规则是:能被400整除或者能被4整除并且不能被100整除)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var year = Number(prompt('请输入年份'));
if (year % 400 == 0 || year %4 ==0 && year % 100 != 0) {
alert(year + '年是闰年!');
} else {
alert(year + '年不是闰年哟!');
}
</script>
</head>
<body>
</body>
</html>

小结:因为prompt输入默认获取的是字符串,所以我直接用Number转成数字,培养一个良好的习惯,然后我再根据闰年的判断规则去解题。
案例二:刘德华中奖日记
接收用户输入的姓名,来判断是否中奖, 如果输入的是刘德华,则提示中了5块钱, 否则提示没有中奖。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var myname = prompt('请输入你的名字');
var winner = '刘德华'
if (myname == winner) {
alert('中奖者!欢迎你!');
} else {
alert('你不是中奖者噢!');
}
</script>
</head>
<body>
</body>
</html>

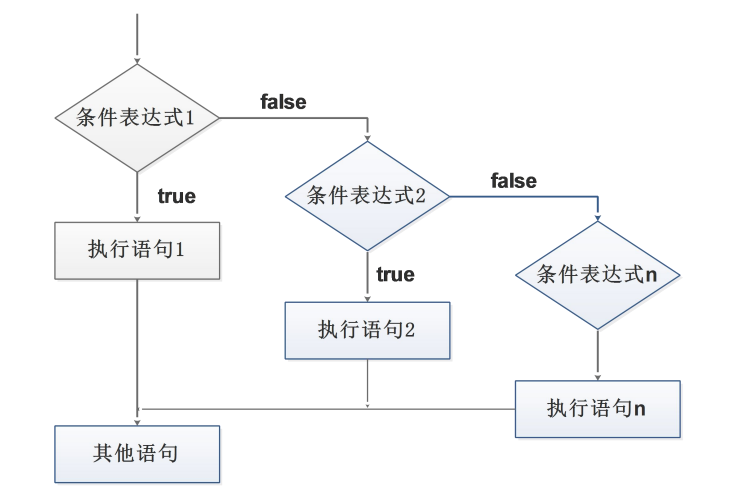
if else if 语句(多分支语句)
语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}执行流程

案例一: 判断成绩级别
要求:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。
其中:
1. 90分(含)以上 ,输出:A
2. 80分(含)~ 90 分(不含),输出:B
3. 70分(含)~ 80 分(不含),输出:C
4. 60分(含)~ 70 分(不含),输出:D
5. 60分(不含) 以下,输出: E
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var results = Number(prompt('请输入你的成绩'));
if (results >= 90) {
alert('你的成绩是A');
} else if (results >= 80) {
alert('你的成绩是B');
} else if (results >= 70) {
alert('你的成绩是C');
} else if (results >= 60) {
alert('你的成绩是D');
} else {
alert('你的成绩是E');
}
</script>
</head>
<body>
</body>
</html>

三元表达式
三元表达式也能做一些简单的条件选择。 有三元运算符组成的式子称为三元表达式
语法结构
表达式1 ? 表达式2 : 表达式3;执行思路
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
简单理解: 就类似于 if else (双分支) 的简写
案例一:数字补0
用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a = Number(prompt('请输入数字'));
a < 10 ? alert('0' + a) : alert(a);
</script>
</head>
<body>
</body>
</html>

分支流程控制 switch 语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
switch 表达式的值会与结构中的 case 的值做比较
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
案例一:查找水果
用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var fruit = prompt('请输入要查询的水果');
switch (fruit) {
case '苹果':
alert('苹果的价格为10一斤');
break;
case '草莓':
alert('草莓的价格为90一斤');
break;
case '桃子':
alert('桃子的价格为20一斤');
break;
case '榴莲':
alert('榴莲的价格为648一斤');
break;
default:
alert('抱歉没有你查询的水果');
break;
}
</script>
</head>
<body>
</body>
</html>

switch 语句和 if else if 语句的区别
① 一般情况下,它们两个语句可以相互替换
② switch...case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、 等于某个范围)
③ switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多 少次。
④ 当分支比较少时,if… else语句的执行效率比 switch语句高。
⑤ 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
课后作业
① 1. 判断时间阶段。 比如 用户输入12点 弹出 中午好 用户输入 18点 弹出傍晚好 用户输入 23点 弹出深夜好
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var time = Number(prompt('请输入时间(12、18、23)'));
if (time == 12) {
alert('中午好');
} else if (time == 18) {
alert('傍晚好');
} else {
alert('深夜好');
}
</script>
</head>
<body>
</body>
</html>② 2. 比较两个数的最大值 (用户依次输入2个值,最后弹出最大的那个值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a = Number(prompt('请输入第一个数'));
var b = Number(prompt('请输入第二个数'));
alert(a > b ? a : b);
</script>
</head>
<body>
</body>
</html>③ 3. 用户输入一个数,来判断是奇数还是偶数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a = Number(prompt('请输入一个数字'));
if (a % 2 == 0) {
alert(a + '是偶数');
} else {
alert(a + '是奇数');
}
</script>
</head>
<body>
</body>
</html>④ 4. 根据用户输入的数值(数字1 到 数字 7),返回星期几
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a = Number(prompt('请输入1~7的数字'));
switch (a) {
case 1:
alert('星期一');
break;
case 2:
alert('星期二');
break;
case 3:
alert('星期三');
break;
case 4:
alert('星期四');
break;
case 5:
alert('星期五');
break;
case 6:
alert('星期六');
break;
case 7:
alert('星期天');
break;
default :
alert('你他喵乱输数字是吧!');
break;
}
</script>
</head>
<body>
</body>
</html>⑤ 5. 接收班长口袋里的钱数?若大于等于2000,请大家吃西餐。若小于2000,大于等于1500,请大家吃快餐。
若小于1500,大于等于1000,请大家喝饮料。若小于1000,大于等于500,请大家吃棒棒糖。否则提醒班长下次把钱带够
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var money = Number(prompt('班长口袋的钱是多少呀?'));
if (money >= 2000) {
alert('吃西餐咯');
} else if (money >= 1500) {
alert('吃快餐咯');
} else if (money >= 1000) {
alert('肥宅快乐水!');
} else if (money >= 500) {
alert('吃棒棒糖吧');
} else {
alert('下次带钱呀!');
}
</script>
</head>
<body>
</body>
</html>⑥ 6. 分数转换,给一个分数,判定等级。大于等于90 A,大于等于80小于90 B,大于等于70小于80 C ,大于 等于60小于70 D,小于60 E
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a = Number(prompt('请输入你的成绩'));
a = parseInt(a /10);//因为在JS里var没有固定数据类型,所以这里要强制转换一下
switch (a) {
case 9:
alert('你的成绩为A');
break;
case 8:
alert('你的成绩为B');
break;
case 7:
alert('你的成绩为C');
break;
case 6:
alert('你的成绩为D');
break;
default:
alert('你的成绩为E');
break;
}
</script>
</head>
<body>
</body>
</html>






















 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










