前言
自己在刚入坑嵌入式的时候,加入学校科协的一道免试题是开发一个简易的示波器,当时萌新不会做,中间又在准备比赛没时间,最近帮女朋友做课设需要做一个简易的交流电压表,而且终于有空做一下自己感兴趣的项目了,就想到了之前想做有没得做的一个简易示波器。
然后在开发示波器的时候自己写了一个画点的函数,后来发现画了的点只使用一小块屏幕,不刷新整屏,就会导致不同位置的点共同出现在屏幕上,后来我想到了整屏刷新的方式,后来又自己写了一个不使用DMA的方式驱动,发现帧率实在太低,没法用,就想到了用DMA的方式来刷屏。
在学习使用DMA的方式驱动OLED的时候上网查了查前人做过的教学发现不尽人意,中间也踩了很多坑,就想在这做一个简单易懂的教学,手把手教怎么从简单的CPU刷新部分屏幕转DMA推流刷整屏。
实践部分
说在前头,本篇文章仅限一些已经学会基础的使用CPU驱动OLED的同志们,接下来写的将以这为基础进行升级。
如果不会怎么驱动OLED的同志们可以去其他地方稍微搜一下怎么驱动0.96寸OLED,教学很多,写的也很好,我的代码在这篇文章的基础上加以改进的,本篇文章也将基于这个库来写
4针0.96寸OLED的HAL库代码(硬件I2C/全代码/stm32f1/CubeMX配置/包含有正负浮点数/100%一次点亮)
cubeMX配置
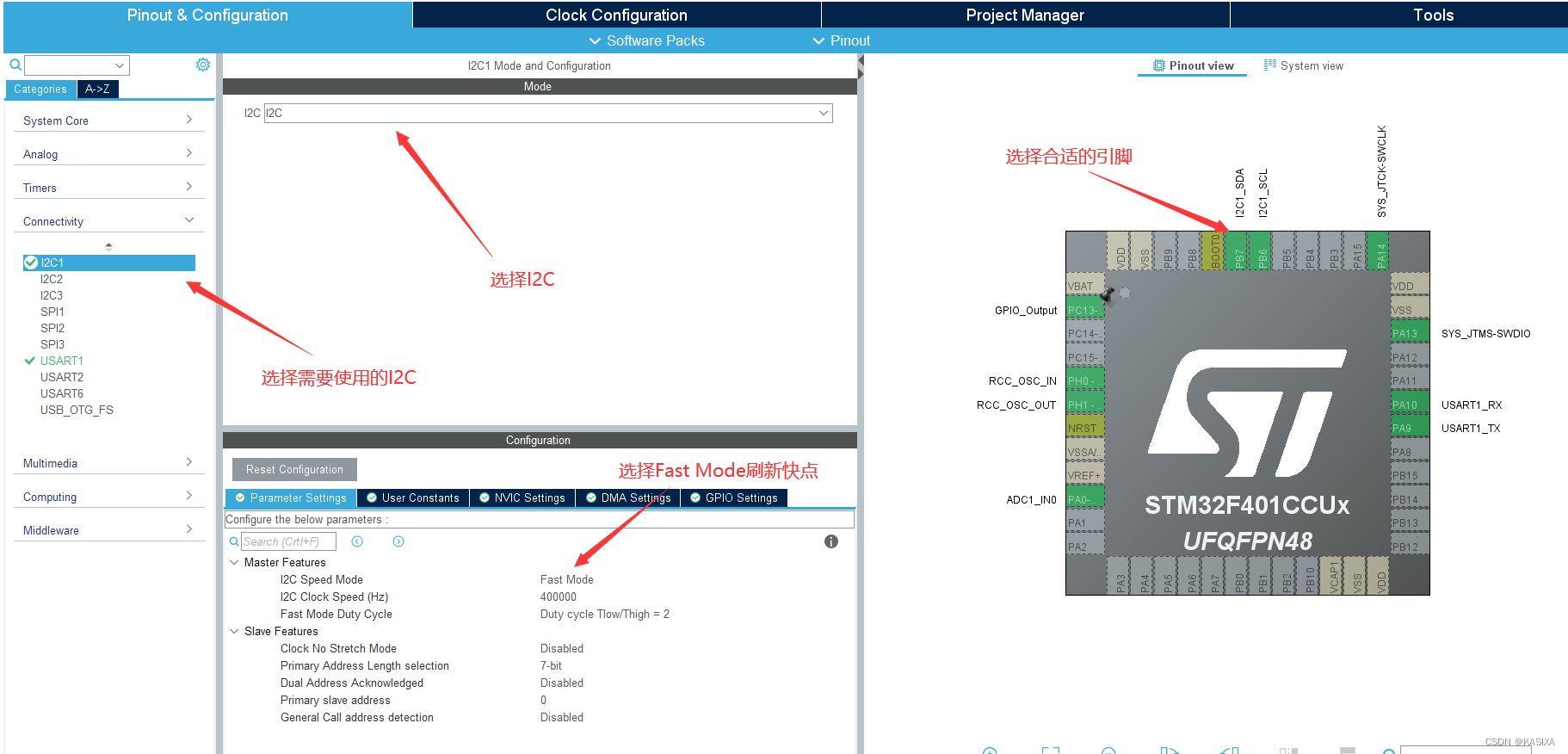
首先最简单的,按照一般的配置驱动OLED的屏幕

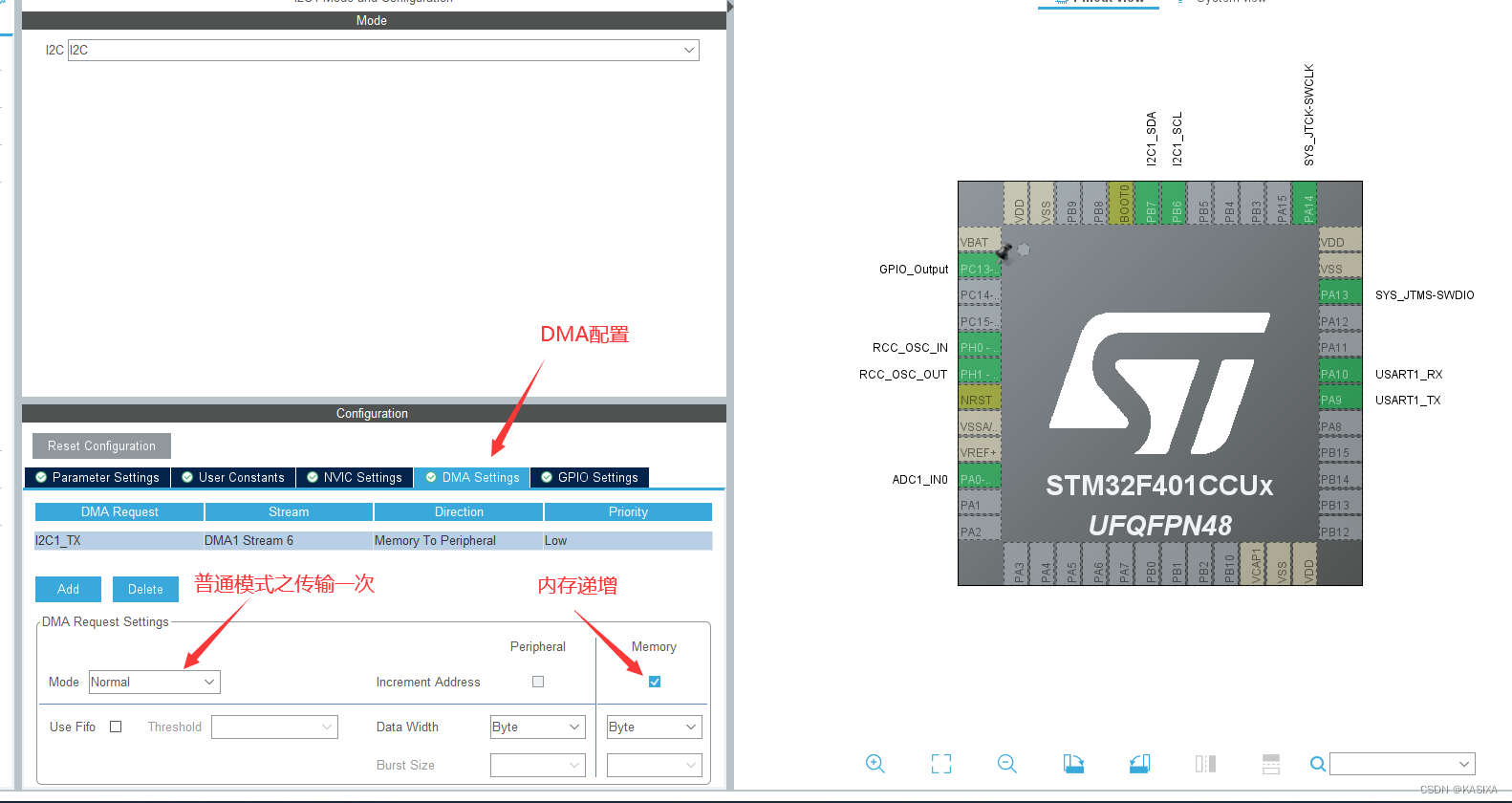
然后添加发送DMA请求

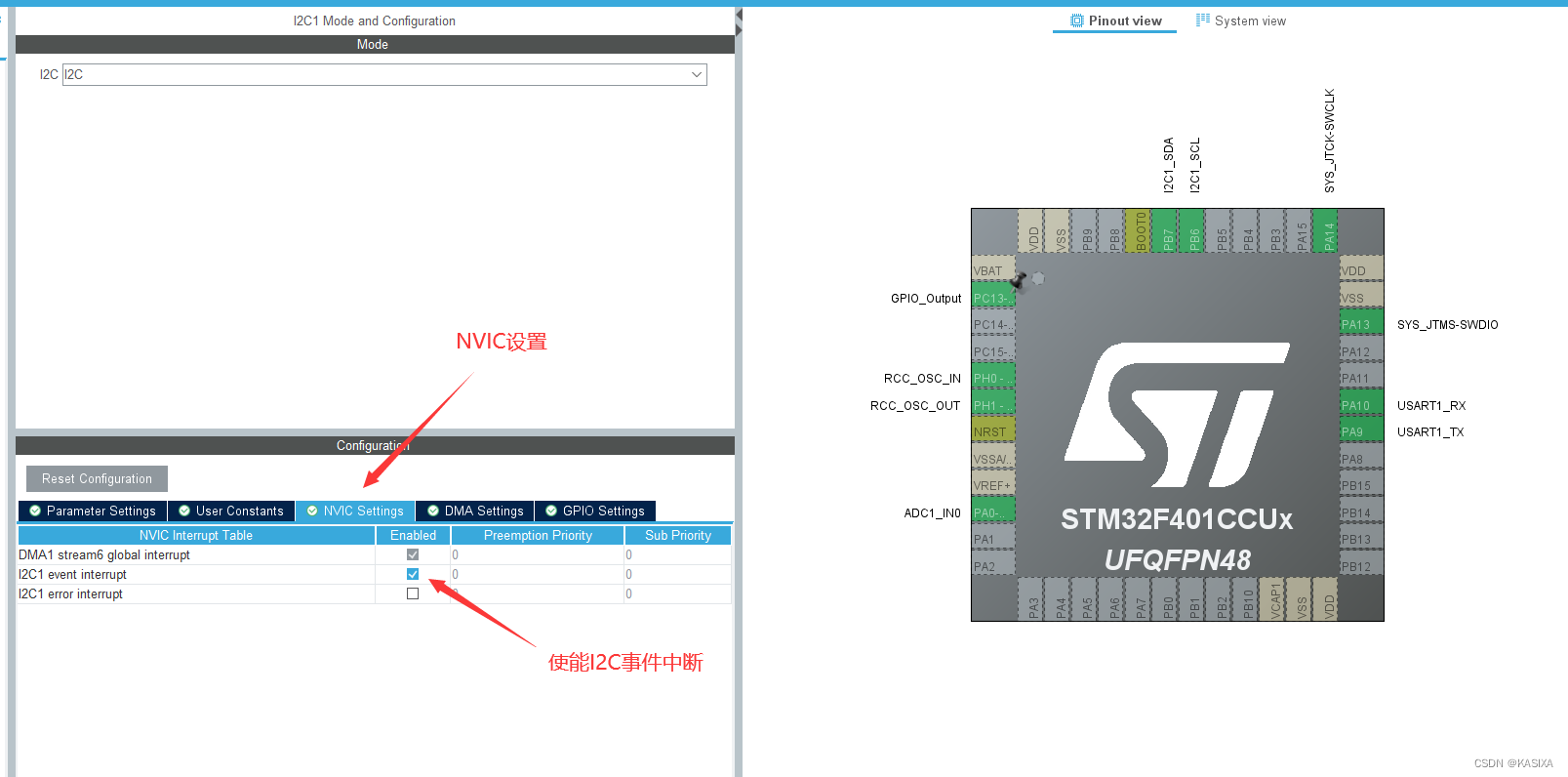
这里需要注意的是,如果只到上一步,生成的代码使用HAL_I2C_Mem_Write_DMA函数的时候会产生HAL_BUSY,然后只能刷一次屏,解决方法可以在代码中改状态,也可以像这样打开I2C event interrupt,这样在生成的代码中,HAL会自动产生I2C中断然后进入HAL的中断服务函数清除响应的一些标志,否则由于DMA是异步的,关闭I2C的常规中断导致发送完成后没有对发送结束进行处理,导致状态没有清空。

接下来就可以生成代码了
代码编写
第一步: 在OLED.h中定义屏幕的长和宽

#define OLED_WIDE 8
#define OLED_LENGTH 128
第二步: 在OLED.c中开辟一块显存,这里的显存是一个8位的8*128的二维数组,8位竖着放,与8行共同组成64个像素的宽,即y,128列代表着横着的128个像素,即x

uint8_t show_mem[OLED_WIDE][OLED_LENGTH];
第三步: 重写OLED.c中的OLED_ShowChar函数
这里图片太大了就不放了,直接贴代码
void OLED_ShowChar(uint8_t x,uint8_t y,uint8_t chr,uint8_t Char_Size,uint8_t Color_Turn)
{
// unsigned char c=0,i=0;
// c=chr-' ';//得到偏移后的值
// if(x>128-1){x=0;y=y+2;}
// if(Char_Size ==16)
// {
// OLED_Set_Pos(x,y);
// for(i=0;i<8;i++)
// {
// if(Color_Turn)
// OLED_WR_DATA(~F8X16[c*16+i]);
// else
// OLED_WR_DATA(F8X16[c*16+i]);
// }
// OLED_Set_Pos(x,y+1);
// for(i=0;i<8;i++)
// {
// if(Color_Turn)
// OLED_WR_DATA(~F8X16[c*16+i+8]);
// else
// OLED_WR_DATA(F8X16[c*16+i+8]);
// }
// }
// else
// {
// OLED_Set_Pos(x,y);
// for(i=0;i<6;i++)
// {
// if(Color_Turn)
// OLED_WR_DATA(~F6x8[c][i]);
// else
// OLED_WR_DATA(F6x8[c][i]);
// }
// }
unsigned char c=0,i=0;
c = chr - ' ';//得到偏移后的值
if(x>128-1)
{
x=0;
y = y + 2;
}
if(Char_Size == 16)
{
for(i=0;i<8;i++)
{
if(Color_Turn)
show_mem[y][x+i] = ~F8X16[c*16+i];
else
show_mem[y][x+i] = F8X16[c*16+i];
}
for(i=0;i<8;i++)
{
if(Color_Turn)
show_mem[y+1][x+i] = ~F8X16[c*16+i+8];
else
show_mem[y+1][x+i] = F8X16[c*16+i+8];
}
}
else
{
for(i=0;i<6;i++)
{
if(Color_Turn)
show_mem[y][x+i] = ~F6x8[c][i];
else
show_mem[y][x+i] = F6x8[c][i];
}
}
}
其中的注释部分是原来的显示代码,我重写的部分只是将原先发出去的数据存到显存的相应位置,暂时不发出去。并且删掉函数中设置光标的函数OLED_Set_Pos(x,y);
即:将 OLED_WR_DATA(F6x8[c][i]);改成show_mem[y][x+i] = F6x8[c][i];
而且我的OLED_ShowNum之类的函数均是基于该函数写的,因此这里只需修改OLED_ShowChar即可,若你的代码不是这样的,那么就需要按照类似的方法重写函数
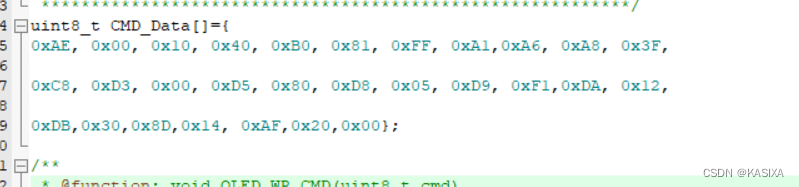
第四步: 修改初始化数据,在屏幕初始化之后加上两个写向控制寄存器的数据0x20,0x00,可以将原来的页寻址模式修改成水平寻址模式(详情可见ssd1306数据手册)

uint8_t CMD_Data[]={
0xAE, 0x00, 0x10, 0x40, 0xB0, 0x81, 0xFF, 0xA1,0xA6, 0xA8, 0x3F,
0xC8, 0xD3, 0x00, 0xD5, 0x80, 0xD8, 0x05, 0xD9, 0xF1,0xDA, 0x12,
0xDB,0x30,0x8D,0x14, 0xAF,0x20,0x00};
这里是oled初始化的指令数据数组,可以看见在倒数第三个0xAF(打开显示)的后面增加了两个数据0x20, 0x00。(需要注意的是,我这里修改了我使用的库的初始化数组,使其新增了几个初始化数据,根据测试,直接在原先的库后面加上0x20,0x00也可以达到同样的效果)
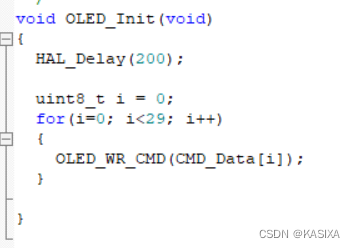
相应的OLED初始化函数也需要修改:

void OLED_Init(void)
{
HAL_Delay(200);
uint8_t i = 0;
for(i=0; i<29; i++)
{
OLED_WR_CMD(CMD_Data[i]);
}
}
这次需要发送29个数据
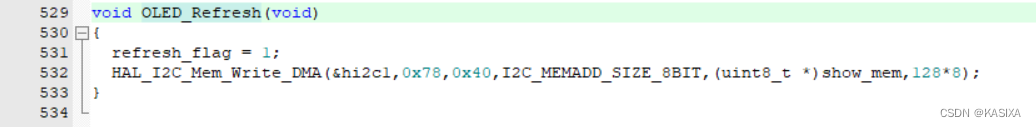
第五步: 写刷新函数

void OLED_Refresh(void)
{
refresh_flag = 1;
HAL_I2C_Mem_Write_DMA(&hi2c1,0x78,0x40,I2C_MEMADD_SIZE_8BIT,(uint8_t *)show_mem,128*8);
}
这里直接将1024个字节的数据全部推到屏幕上,需要注意的是DMA是异步的,在推数据的过程中CPU也可以执行其他的代码,这里的refresh_flag作用就是提供一个正在刷新的标志,而且这个标志不能在HAL_I2C_Mem_Write_DMA函数之后直接清除,否则CPU在清除该标志的时候DMA仍在发数据。有可能会导致接下来的显存刷新错误,导致显示错误
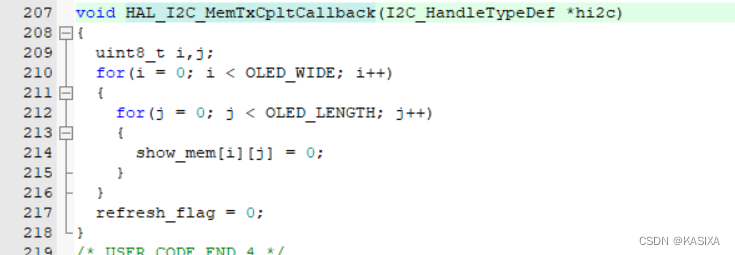
第六步 在main.c中添加刷新结束中断回调函数

void HAL_I2C_MemTxCpltCallback(I2C_HandleTypeDef *hi2c)
{
uint8_t i,j;
for(i = 0; i < OLED_WIDE; i++)
{
for(j = 0; j < OLED_LENGTH; j++)
{
show_mem[i][j] = 0;
}
}
refresh_flag = 0;
}
我这里添加在了USER CODE BEGIN 4的后面,理论上添加在哪个地方都可以。我这里的回调函数用于清空显存等待下一次刷新,并置发送结束的标志位
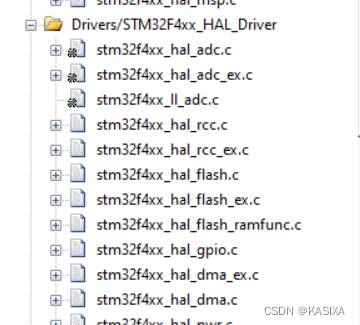
HAL的中断回调函数格式可以去这个文件夹下的.c文件中爬 (本来这里不想讲了,发现之前我写的文章居然没提,那我还是讲一下吧qwq)
接下来的部分不影响最终的结果,只是突然想到了讲一下0w0

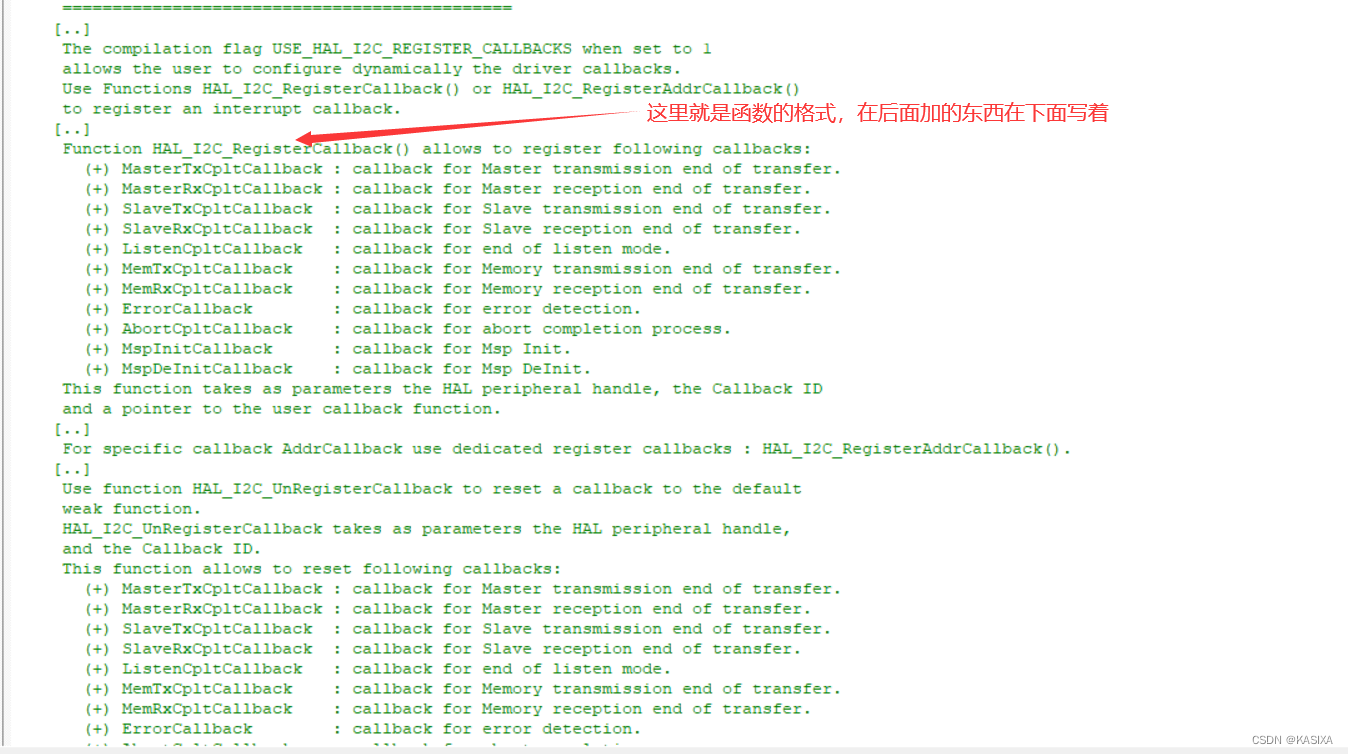
比如这里我想看I2C的发送完成中断回调的函数格式就去stm32f4xx_hal_i2c.c文件中找,下滑找到类似这样的注释

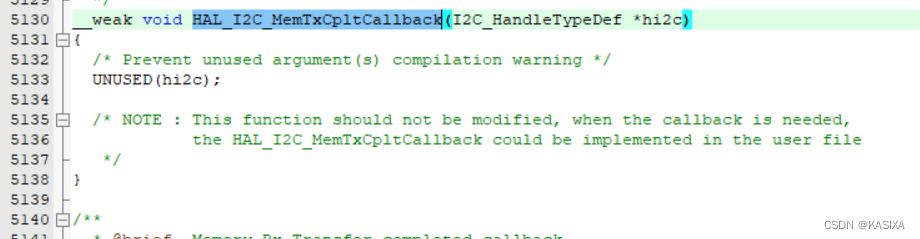
例如我们这里需要写一个整块内存发送完成中断,那么就可以定义一个名为HAL_I2C_MemTxCpltCallback的函数。在HAL库刚生成的时候这个函数是弱定义,现在由用户定义了HAL库会自动调用这个函数,然后在这个文件中 ctrl+f 查找这个函数,找到该函数的弱定义

发现这个函数的入口参数应该是I2C_HandleTypeDef *hi2c,那么把这节函数复制粘贴到main.c中就得到了上面所定义的中断服务函数void HAL_I2C_MemTxCpltCallback(I2C_HandleTypeDef *hi2c)
测试代码
到这里为止铺垫部分终于完成啦!接下来就是使用
在main函数中调用初始化函数

OLED_Init();
OLED_Clear();
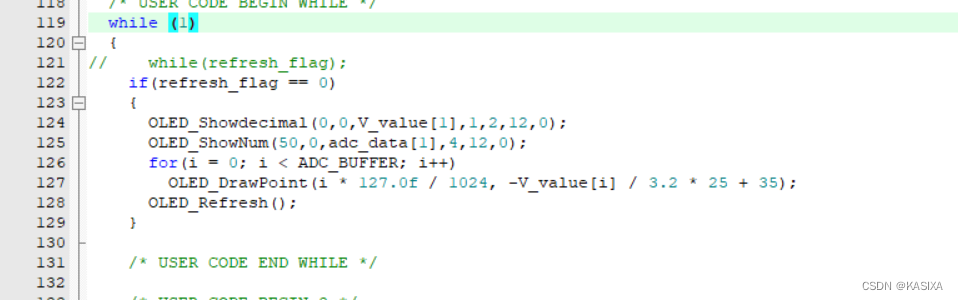
然后再while中写一下测试用的函数

if(refresh_flag == 0)
{
OLED_Showdecimal(0,0,V_value[1],1,2,12,0);
OLED_ShowNum(50,0,adc_data[1],4,12,0);
for(i = 0; i < ADC_BUFFER; i++)
OLED_DrawPoint(i * 127.0f / 1024, -V_value[i] / 3.2 * 25 + 35);
OLED_Refresh();
}
首先判断正在发送标志是否为0,接着再刷新显存
我的OLED_ShowNum之类的函数均是基于OLED_ShowChar函数写的,因此只需修改OLED_ShowChar即可,若你的代码不是这样的,那么就需要按照上述类似的方法重写函数,否则这里会发生显示错误。具体是什么样的我也不知道
不知道的同志们可以先用OLED_ShowChar函数测试一下是否成功
结束语
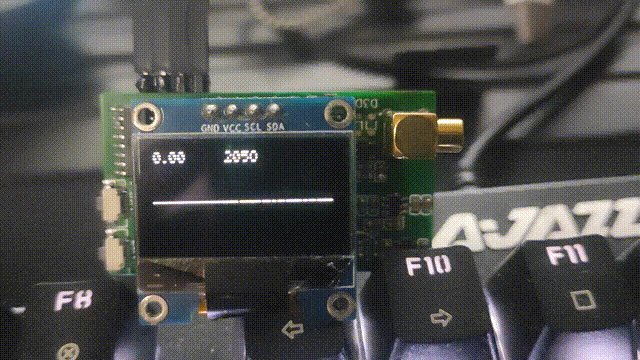
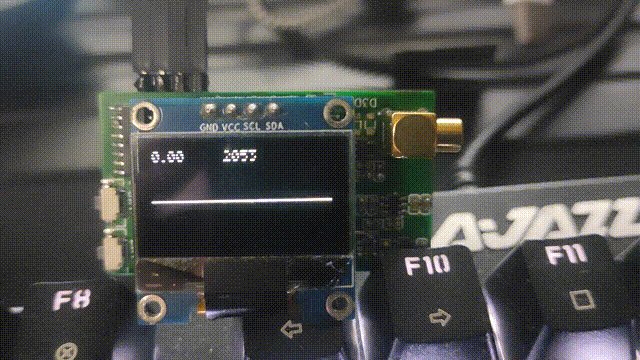
这是现实效果,还没得测试帧率(视频中展示的速率感觉有点慢,实际没那么慢)成功的同志们可以自己测试一下帧率噢。(我的屏幕是坏掉的,显示起来会缺行,不要在意)

到这里为止,我中间踩过了很多坑,例如DMA只刷新一次、刷屏全部刷在第一行、DMA刷新刷到一半显存被清空之类的,这篇文章中提到的需要注意的点、一些米奇妙妙步骤其实都是我踩的坑,也希望给不知道怎么使用DMA刷屏幕的同志们一个简单上手的机会吧。
如果发现本篇文章有错漏的,欢迎指出,我会在后面进行修改
也欢迎一些复现不了的、有不同意见的、或者有更好更优雅的方案的同志们来和我交流 0v0





















 5602
5602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








