热门电影板块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>热门电影板块</title>
</head>
<body>
<h2>热门电影板块</h2>
<hr/>
<table width="80%">
<tr>
<td><b>最近热门电影</b></td>
<td>热门</td>
<td>最新</td>
<td>豆瓣高分</td>
<td>冷门佳片</td>
<td>华语</td>
<td>欧美</td>
<td>韩国</td>
<td>日本</td>
<td>更多>>></td>
</tr>
</table>
<hr>
<table width="80%">
<tr>
<td>
<img src="img/movie1.jpg" width="150px" height="200px"/>
<p>猜火车 8.1</p>
</td>
<td>
<img src="img/movie2.jpg" width="150px" height="200px"/>
<p>贝尔科实验 6.0</p>
</td>
<td>
<img src="img/movie3.jpg" width="150px" height="200px"/>
<p>加州公路巡警</p>
</td>
<td>
<img src="img/movie4.jpg" width="150px" height="200px"/>
<p>歌声不绝 6.3</p>
</td>
</tr>
<tr>
<td>
<img src="img/movie5.jpg" width="150px" height="200px"/>
<p>明日的我与昨日的我</p>
</td>
<td>
<img src="img/movie6.jpg" width="150px" height="200px"/>
<p>速度与激情8</p>
</td>
<td>
<img src="img/movie7.jpg" width="150px" height="200px"/>
<p>极速特攻</p>
</td>
<td>
<img src="img/movie8.jpg" width="150px" height="200px"/>
<p>金刚狼3:殊死一战</p>
</td>
</tr>
</table>
</body>
</html>

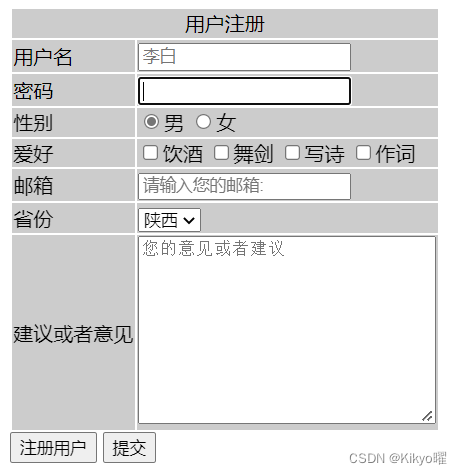
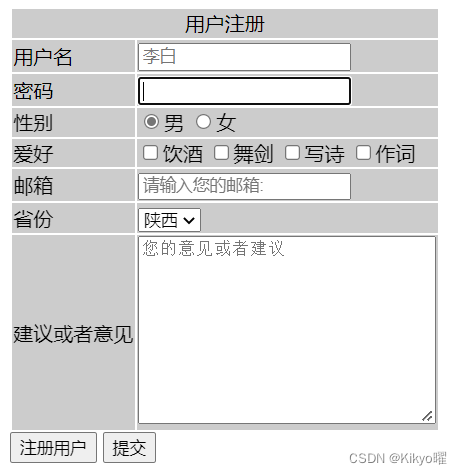
用户注册表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table>
<tr bgcolor="#CCCCCC"><td colspan="2" align="center">用户注册</td></tr>
<tr bgcolor="#CCCCCC">
<td>用户名</td><td><input type="text" id="username" name="username" placeholder="李白"/></td>
</tr>
<tr bgcolor="#CCCCCC">
<td>密码</td><td><input type="password" name="password" required autofocus/ ></td>
</tr>
<tr bgcolor="#CCCCCC">
<td>性别</td><td><input type="radio" value="男" name="gender" checked/>男
<input type="radio" value="女" name="gender"/>女</td>
</tr>
<tr bgcolor="#CCCCCC">
<td>爱好</td><td> <input type="checkbox" value="sing" name="fav"/>饮酒
<input type="checkbox" value="dance" name="fav"/>舞剑
<input type="checkbox" value="rap" name="fav"/>写诗
<input type="checkbox" value="basketball" name="fav"/>作词</td>
</tr>
<tr bgcolor="#CCCCCC">
<td>邮箱</td><td><input type="email" name="email" placeholder="请输入您的邮箱:"/></td>
</tr>
<tr bgcolor="#CCCCCC">
<td>省份</td><td>
<select name="address">
<option value="陕西">陕西</option>
<option value="山西">湖北</option>
<option value="浙江">新疆</option>
<option value="福建">福建</option>
<option value="河南">河南</option>
</select></td>
</tr>
<tr bgcolor="#CCCCCC">
<td>建议或者意见</td><td><textarea name="comment" cols="30" rows="10" placeholder="您的意见或者建议"></textarea></td>
</tr>
</table>
<input type="submit" value="注册用户">
<input type="submit" value="提交">
</body>
</html>
























 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








