注册页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
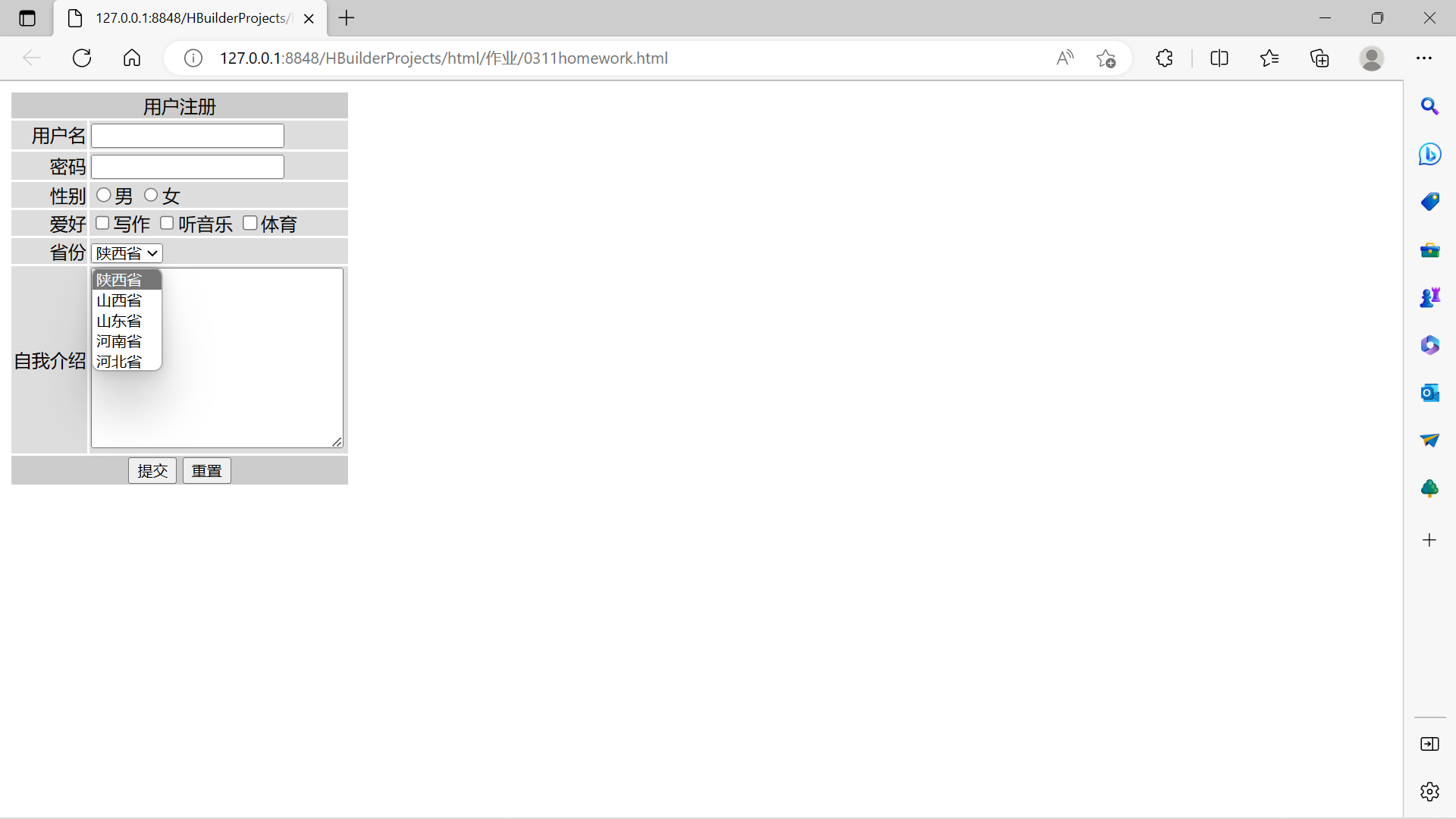
<form action="#" method="get">
<table width=300>
<thead>
<tr align="center">
<td colspan="2" bgcolor="#ccc">用户注册</td>
</tr>
</thead>
<tbody>
<tr>
<td align="right" bgcolor="#ddd">用户名</td>
<td align="left" bgcolor="#ddd"><input type="text"></td>
</tr>
<tr>
<td align="right" bgcolor="#ddd">密码</td>
<td align="left" bgcolor="#ddd"><input type="password" name="" id=""></td>
</tr>
<tr>
<td align="right" bgcolor="#ddd">性别</td>
<td bgcolor="#ddd">
<input type="radio" name="men" value="男"><label for="men">男</label>
<input type="radio" name="women" value="女"><label for="women">女</label>
</td>
</tr>
<tr>
<td align="right" bgcolor="#ddd">爱好</td>
<td bgcolor="#ddd">
<input type="checkbox" name="writing">写作
<input type="checkbox" name="listening">听音乐
<input type="checkbox" name="phy">体育
</td>
</tr>
<tr>
<td align="right" bgcolor="#ddd">省份</td>
<td bgcolor="#ddd">
<select name="省份" id="">
<option>陕西省</option>
<option>山西省</option>
<option>山东省</option>
<option>河南省</option>
<option>河北省</option>
</select>
</td>
</tr>
<tr>
<td align="right" bgcolor="#ddd">自我介绍</td>
<td bgcolor="#ddd">
<textarea name="自我介绍" id="" cols="30" rows="10"></textarea>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td align="center" bgcolor="#ccc" colspan="2">
<input type="submit" name="" id="">
<input type="reset" name="" id="">
</td>
</tr>
</tfoot>
</table>
</form>
</body>
</html>
西瓜视频
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 40px;
height: 10px;
border: 2px solid red;
padding: 5px;
padding-left: 45%;
background-color: red;
font-size: 10px;
}
</style>
</head>
<body>
<form action="#" method="get">
<table style="width: 300px;">
<thead>
<tr align="left">
<td><h1>登录</h1></td>
</tr>
</thead>
<tbody>
<table border="0" cellspacing=0 cellpadding=0>
<tr>
<td colspan="4"><small>密码登录</small></td>
<td><small>扫码登录</small></td>
<td rowspan="3" style="width: 300px;">
<div style=" background-color: #CCC; width: 200px; height: 200px;vertical-align: middle; text-align:center;display: table-cell;">
<img src="../../picture/二维码.jpg" alt="" width="180px" height="180px">
</div>
</td>
</tr>
<tr>
<td>
<select style="border-style: none; background:ghostwhite; name="" id="">
<option value="">+86</option>
<option value="">+87</option>
<option value="">+88</option>
</select>
</td>
<td><input style="border-style: none; background-color: ghostwhite; type="text" name="" id="" placeholder="请输入手机号"></td>
</tr>
</table>
<tr>
<td colspan="2"><input style="border-style: none;background: ghostwhite; width: 12.74rem;" type="password" placeholder="请输入密码"></td>
<span>忘记密码</span>
</tr>
<tr>
<br><td><small>记住密码</small></td><br>
</tr>
</tbody>
<div style="color: white;">
登录
</div>
<tr>
<br><td colspan="3"><small>其他方式:</small></td>
<img src="../../picture/tubiao.bmp" alt="">
<td><small>手机验证码登录</small></td>
</tr>
<tfoot style="align-items: center;">
<br><td><small>登录即代表你同意</small></td>
<a href="www.baidu.com"><small>用户隐私</small></a>
<td><small>和</small></td>
<a href="www.bilibili.com"><small>隐私政策</small></a>
</tfoot>
</table>
</form>
</body>
</html>























 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










