需在pc端实现多个盒子在不同屏幕下的自适应
1 首先父盒子弹性 + 子盒子 min-width
<style lang="less" scoped>
.model_box {
width: 100%;
display: flex;
flex-wrap: wrap;
margin-bottom: 30px;
padding: 20px 90px 90px 90px;
.model_box1 {
background: rgb(38, 39, 39);
flex: 1 0 350px;
min-width: 350px; // 设置100%屏幕下子盒子的宽度
border: 1px solid #3f3f3f;
border-radius: 7%;
}
}
</style>
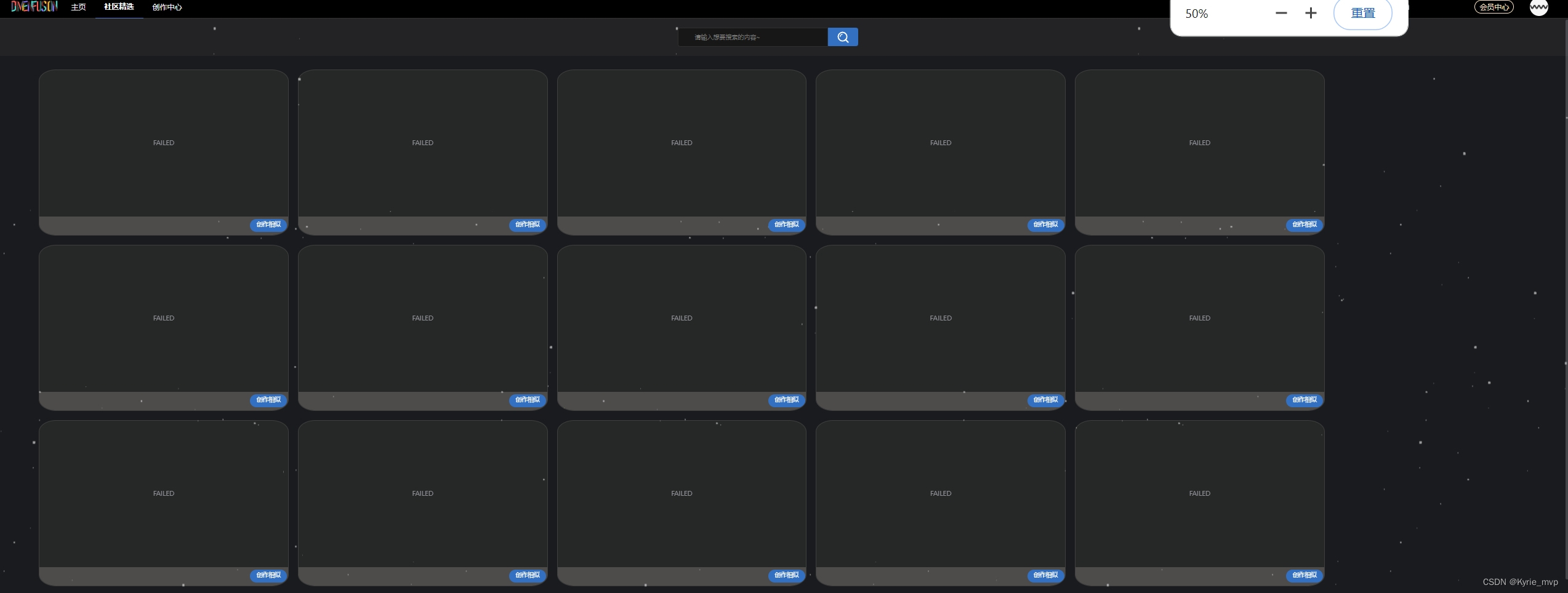
目前遇到的俩个问题
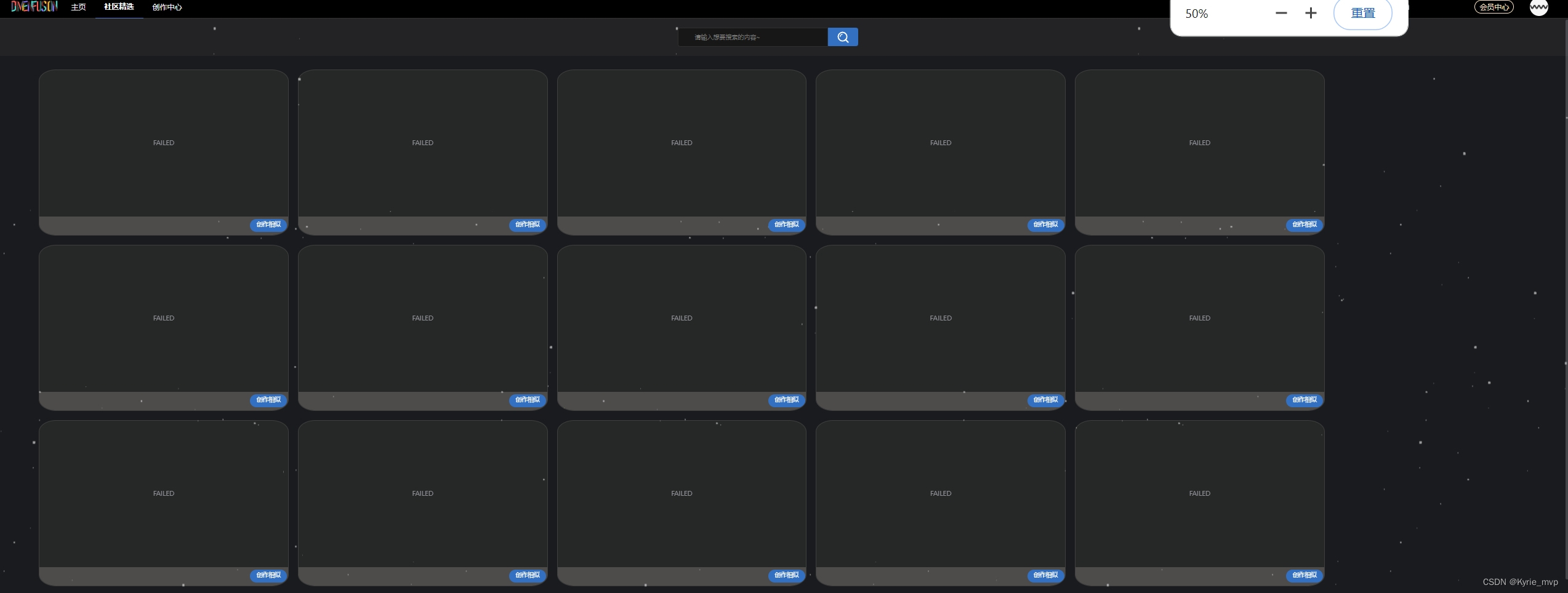
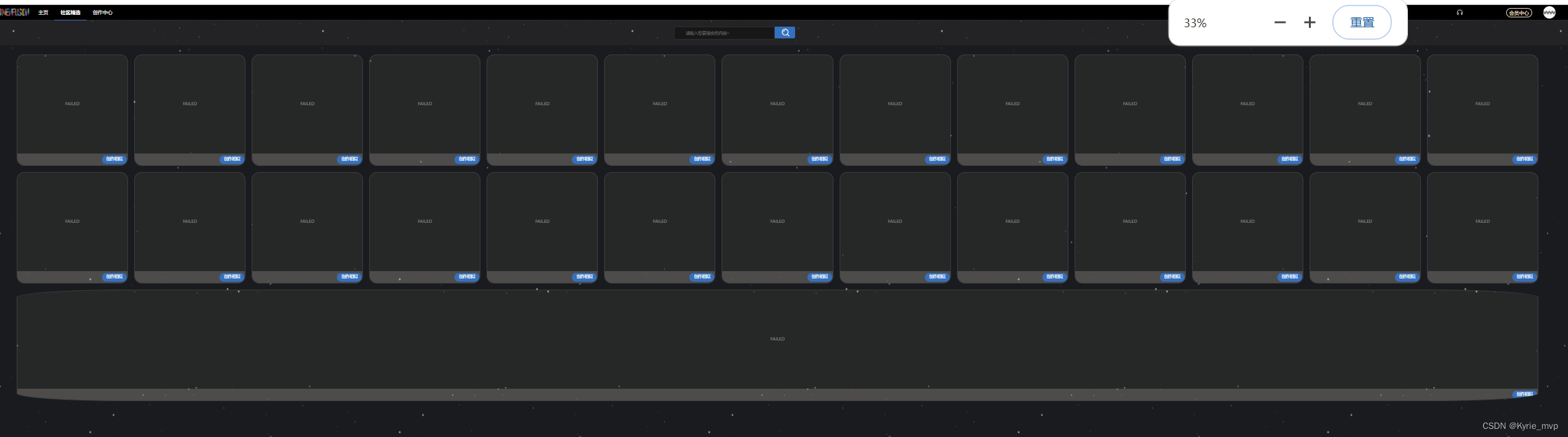
问题1 : 当缩放屏幕时 , 子盒子并没自适应屏幕 , 还出现了留白
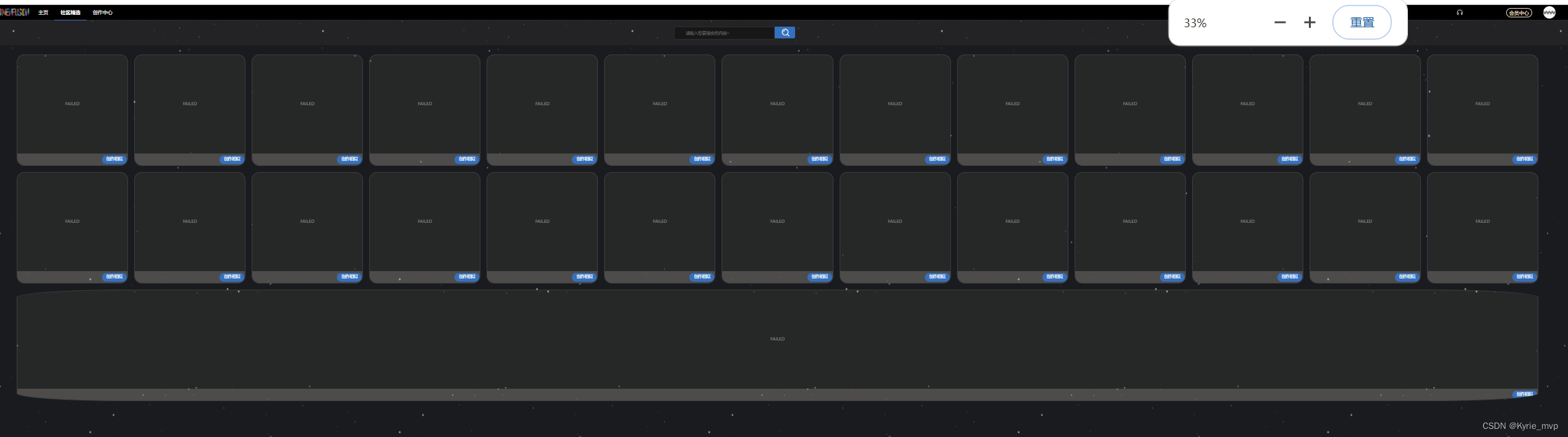
问题2 : 最后子盒子会自适应屏幕而改变自己的宽度

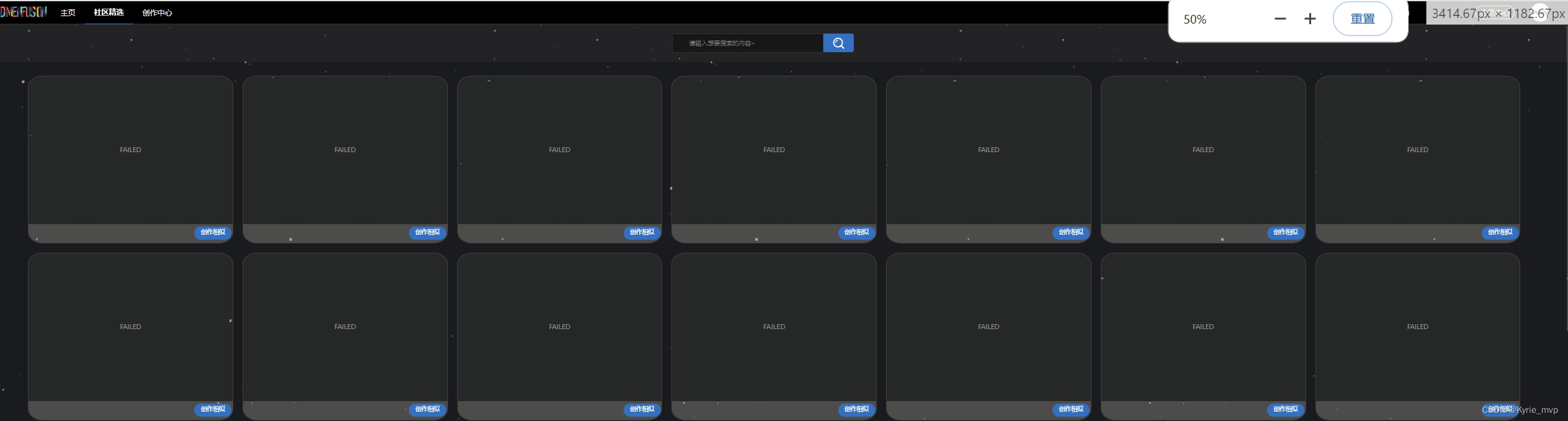
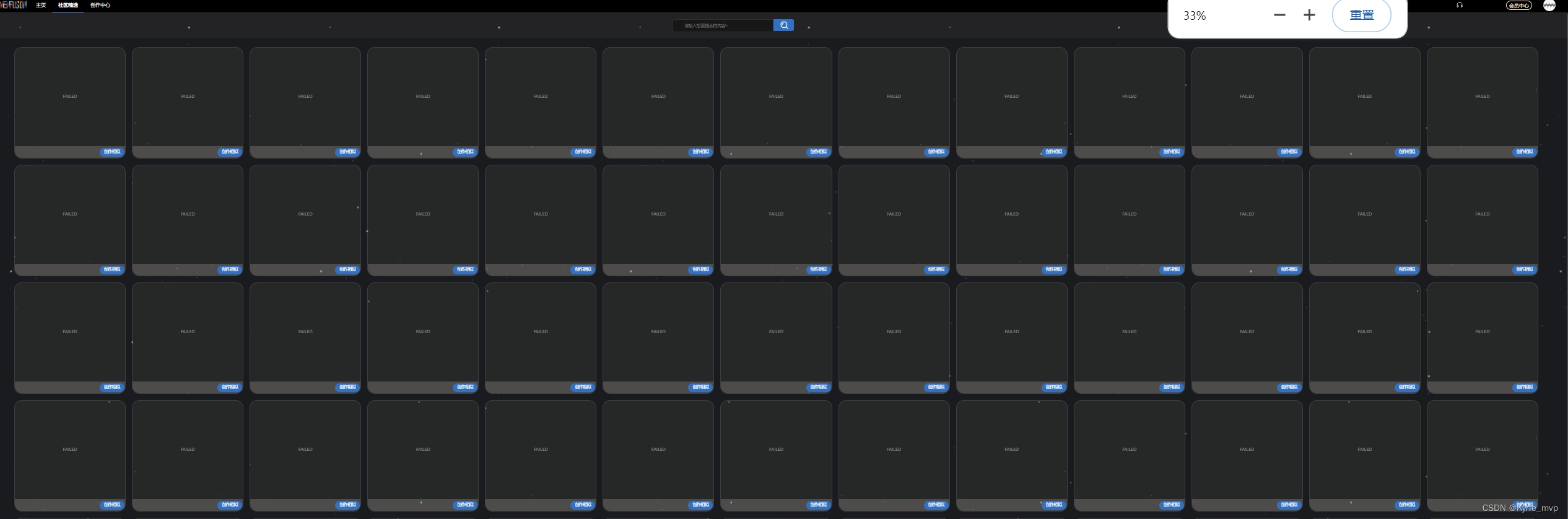
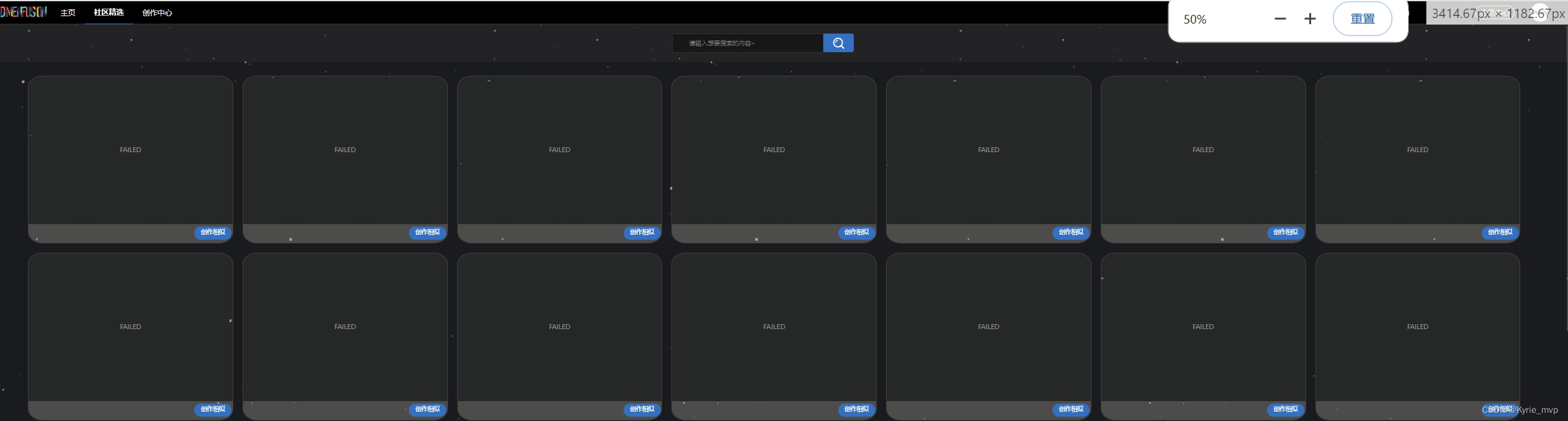
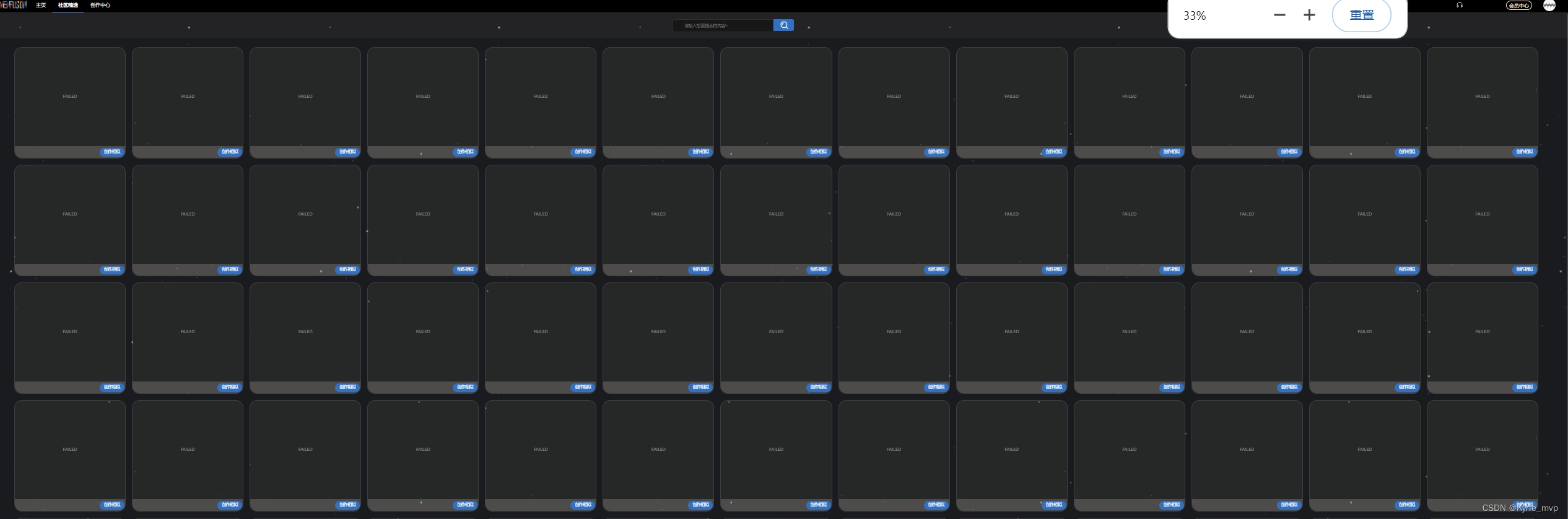
2 用媒体查询实现屏幕自适应 , 并解决了上述俩个问题
// 33% 模型宽度自适应
@media screen and (min-width: 3400px) and (max-width: 3500px) {
.model_box .model_box1 {
flex: 0 0 360px;
}
}
// 50% 模型宽度自适应
@media screen and (min-width: 3400px) and (max-width: 3500px) {
.model_box .model_box1 {
flex: 0 0 541px;
}
}
//75% 模型宽度自适应
@media screen and (min-width: 2200px) and (max-width: 2300px) {
.model_box {
flex: 0 0 327px;
}
}
//80% 模型宽度自适应
@media screen and (min-width: 2100px) and (max-width: 2200px) {
.model_box {
flex: 0 0 396px;
}
}



























 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








