本文转自墨刀公众号,因为这些页面都在原型设计中比较常见的,因此搬运分享给大家!
本周的素材播报,依然秉承着好用、实用、可复用的原则,为刀友们送上新鲜好货。
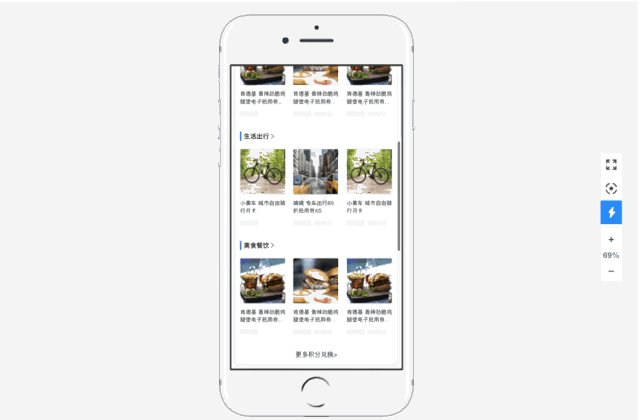
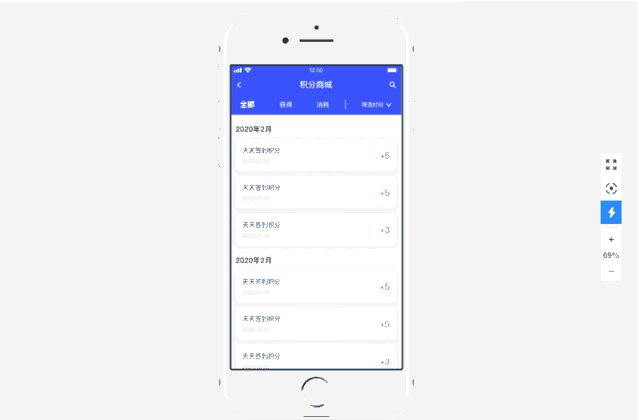
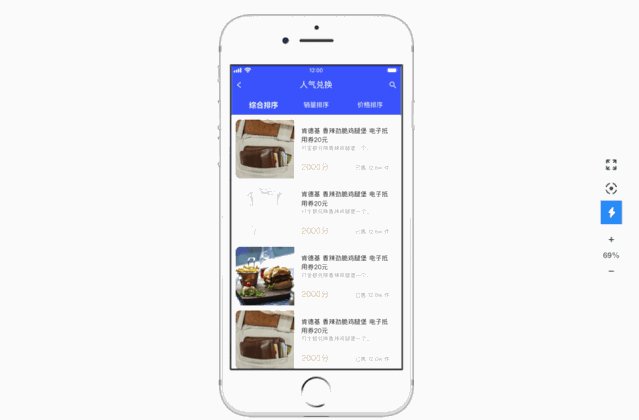
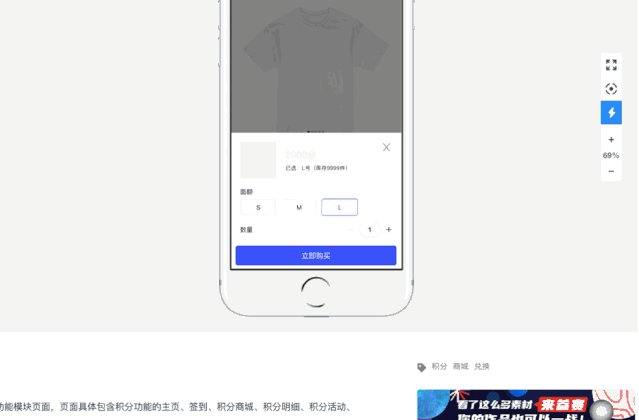
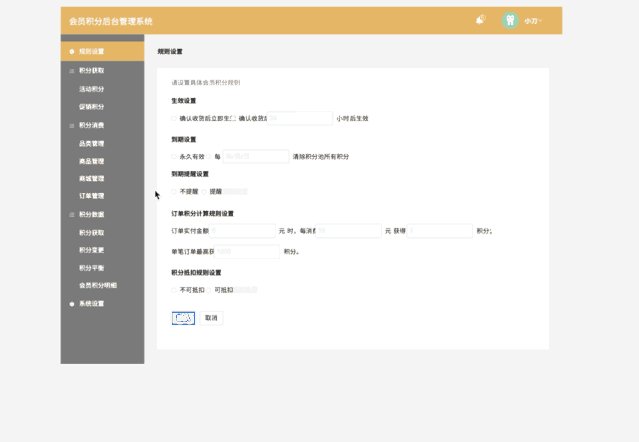
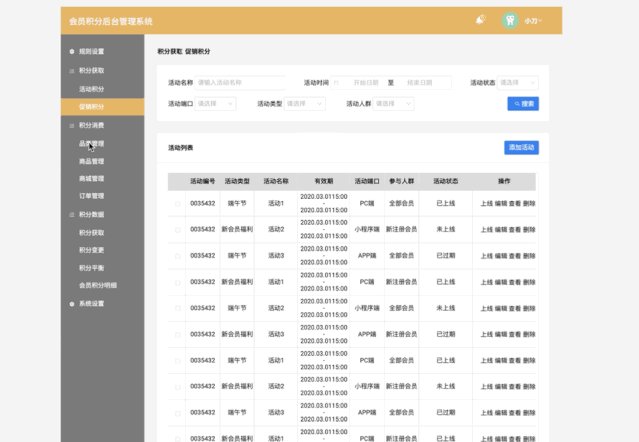
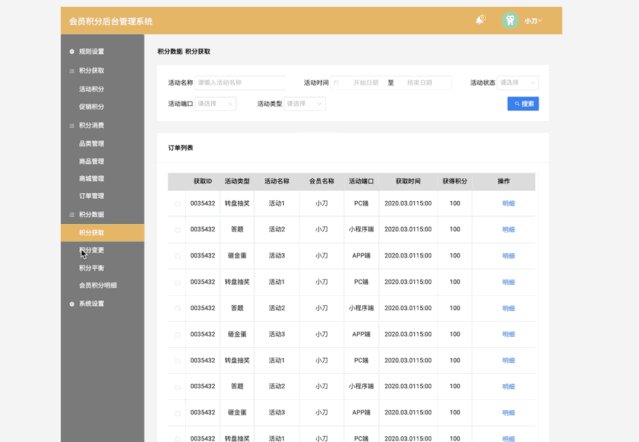
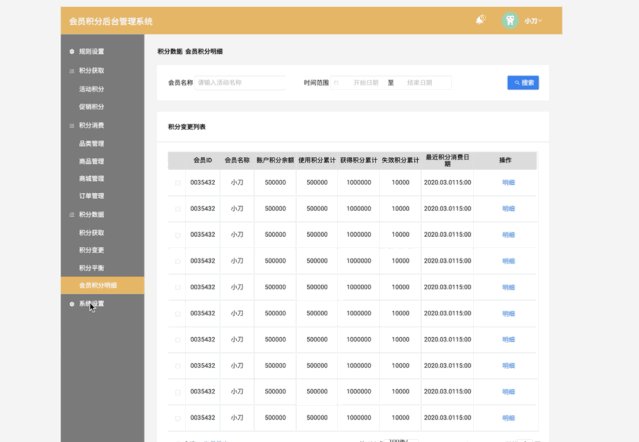
1 积分功能模块页面
这年头,用户都学精了,没点奖励政策是没办法吸引到他们的。
积分激励就是大部分互联网产品常用的激励手段之一。为了配合积分激励,产生了积分功能。
那积分功能模块该如何设计呢?且看这套页面。
本套页面包含积分功能的主页、签到、积分商城、积分明细、积分活动、积分兑换等核心功能页面,完整地复现了整个积分功能的使用路径,如果需要设计积分功能模块时,就能直接参考快速复用。

之前咱们上架过一个「积分管理后台」素材,可以配合这个素材快速搭建积分功能模块的前后台功能。

2 消息通知页面
消息通知在移动产品中承担着非常重要的功能,它是官方与用户的交流途径,也是用户与用户之间社交的基石。
消息通知页面和个人中心页面一样,都是移动产品最为常见、复用性最高的页面之一。
在这套页面时,我们选择从消息呈现以及设计样式的的角度出发,整理了市面上常见的消息通知/消息中心页面,主要包含3大类:
1)常规展示页面,清晰明了地展示信息来源;


2)分类展示页面,减少空间,可一次性参考同类消息;




3)具体信息展示页面,减少用户操作步骤。


虽然这个分类没有特别严谨,但是刀友们依然可以用来参考复用哦~
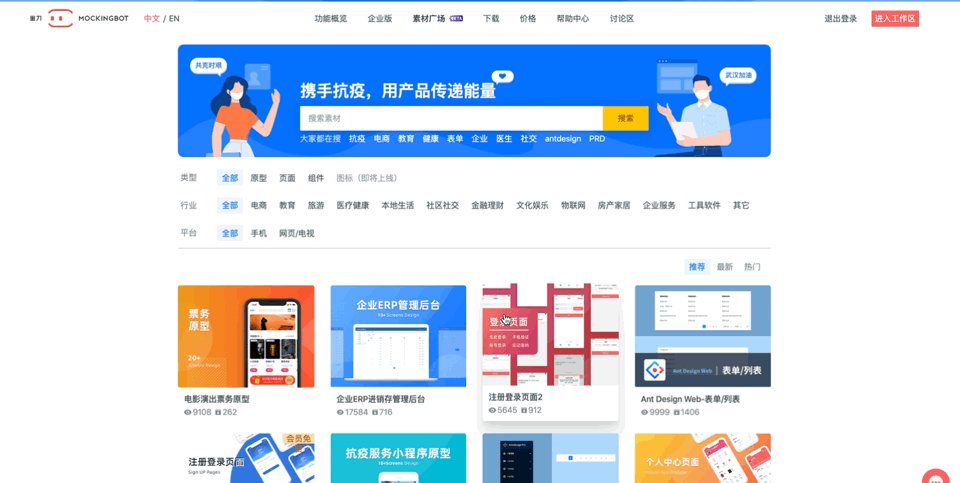
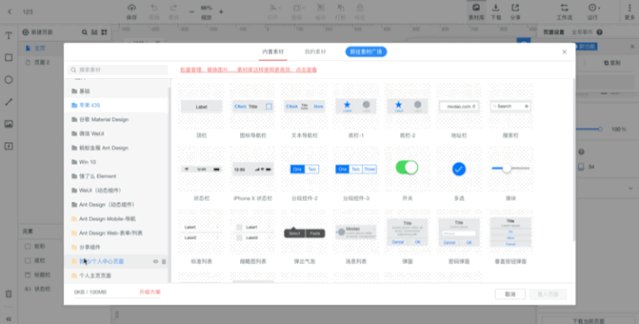
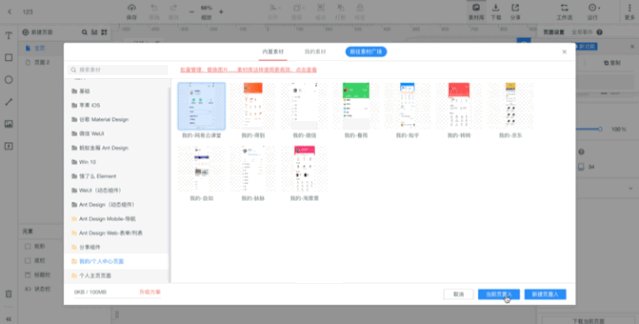
3 页面快速复用方法
第一步,在素材广场中寻找到所需的目标页面,点击保存。

第二步,点击素材找到刚保存的素材,置入当前页,或是,在右边组件中,直接拖拽到工作区。

赶紧去素材广场用起来吧~
如果你有任何想要的原型和页面素材,请留言告诉我们吧!























 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








