卡片设计常用于移动端产品,具有很好的视觉效果,可以说是页面布局的神器。

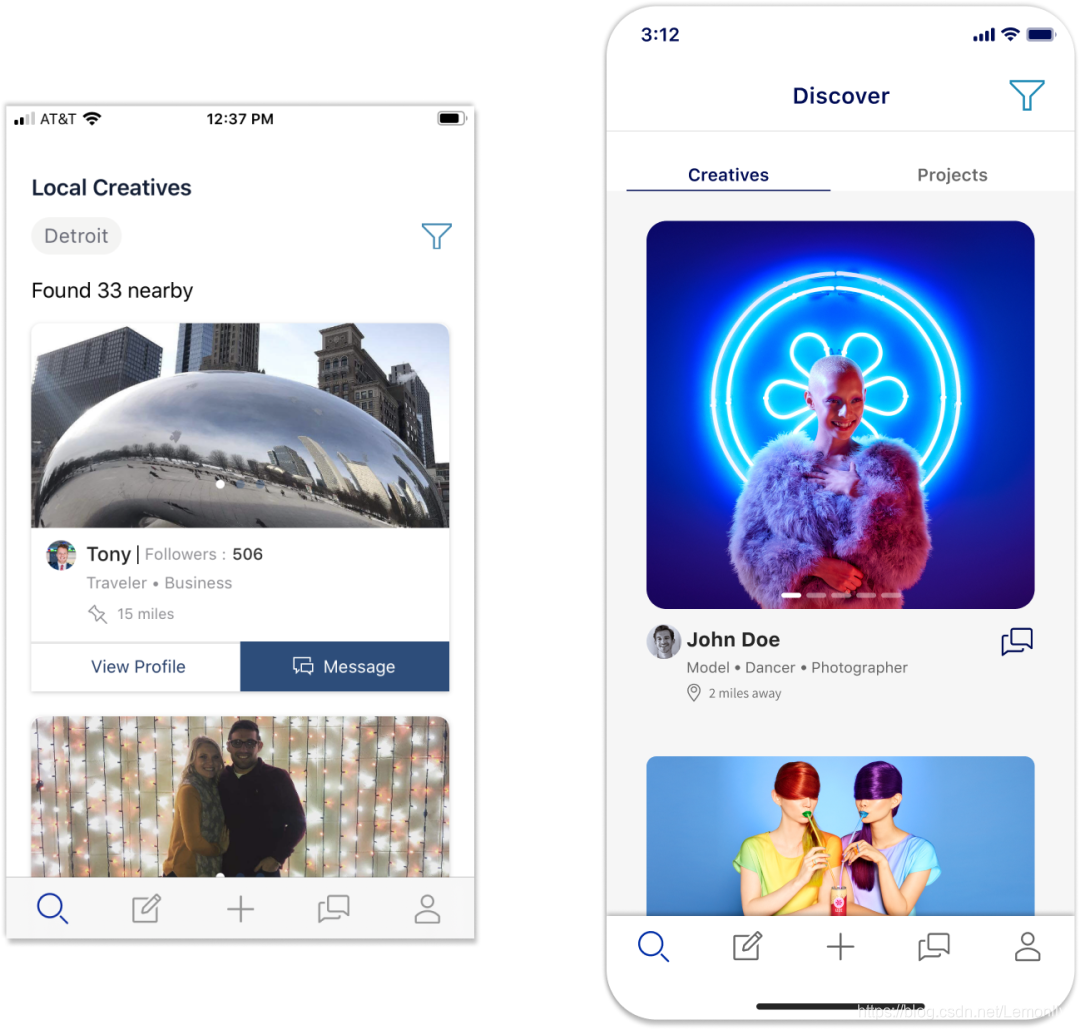
墨刀素材广场作品——摄图app
不管是什么类型的产品和场景,它都完全合适。

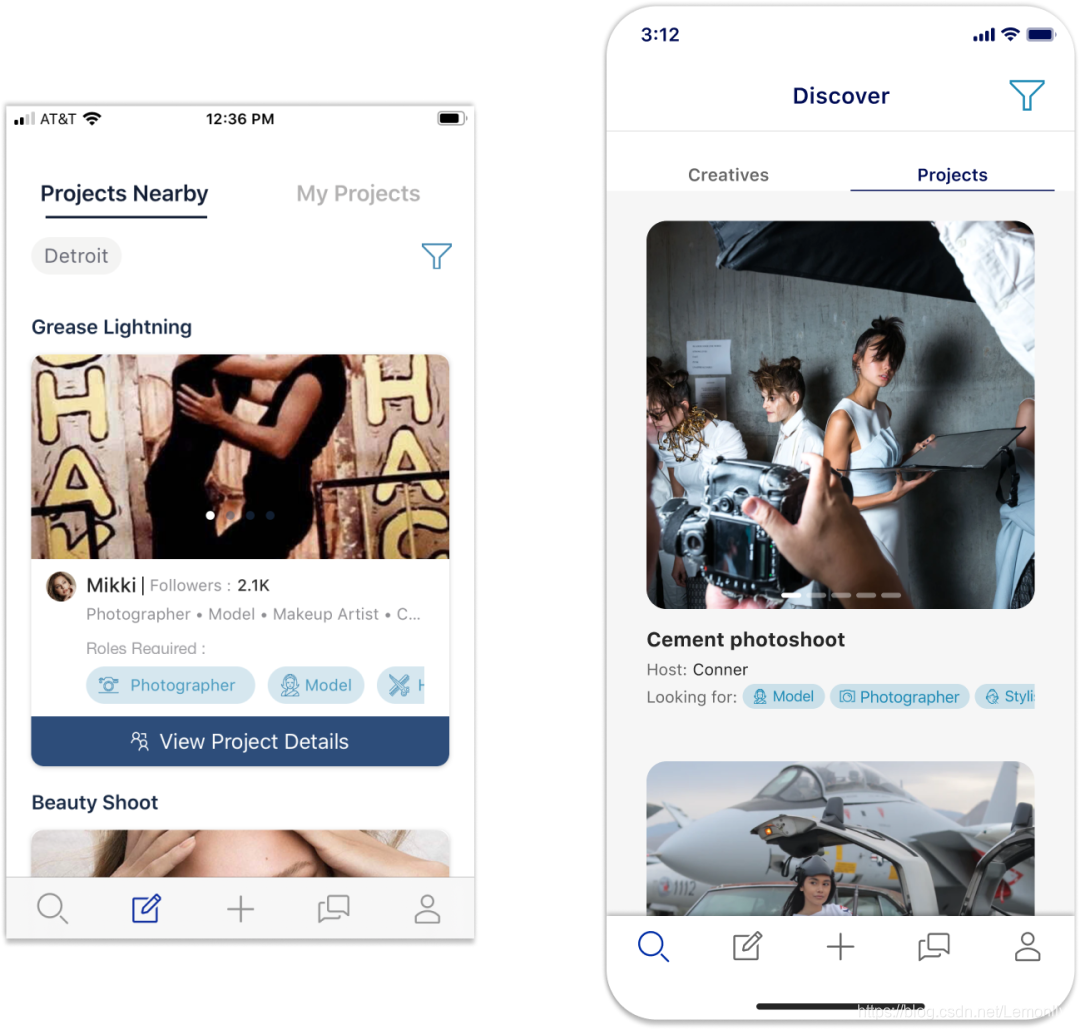
墨刀素材广场作品——旅游娱乐原型
今天,我们想跟刀友们分享Alex Zlatkus写的一篇文章,主要内容是讲述了卡片设计的演变、卡片设计的种类以及他们是如何影响作者的,一起来看看吧~
前情提要
我最近被任命重新设计以下筛选结果页面:
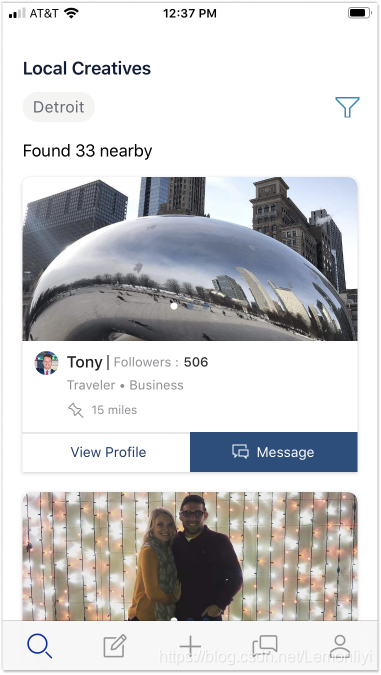
1.筛选用户(创意)结果:

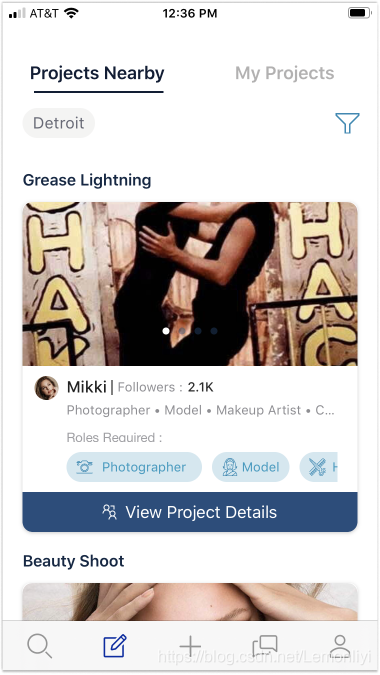
2.项目的筛选结果:

这些结果的呈现形式看起来像是卡片(而非列表项)。
我不知道这是否就是最佳的设计方式,所以我决定基于此做一些研究,便有了这篇文章。
开始研究
经过我的多番论证,发现大多数产品显示搜索结果都是采取列表形式,并非卡片。

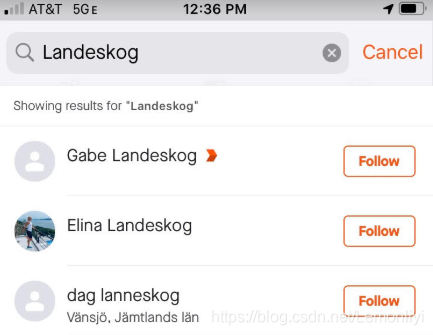
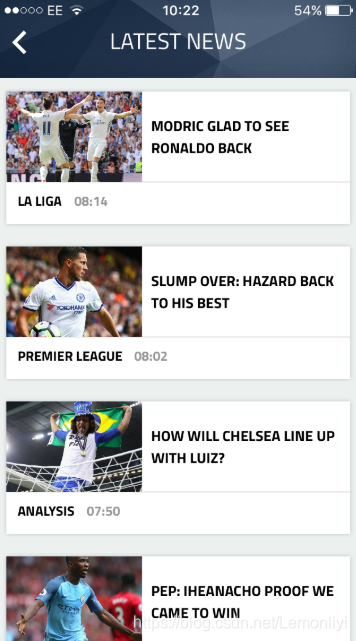
搜索的列表包含两个操作(“查看个人资料”和“关注”)
资料来源:Strava
但我越是研究得越深入,就越明白卡片和列表是融合一体的,所以页面显示结果时他们是都可以使用的。
演变过程
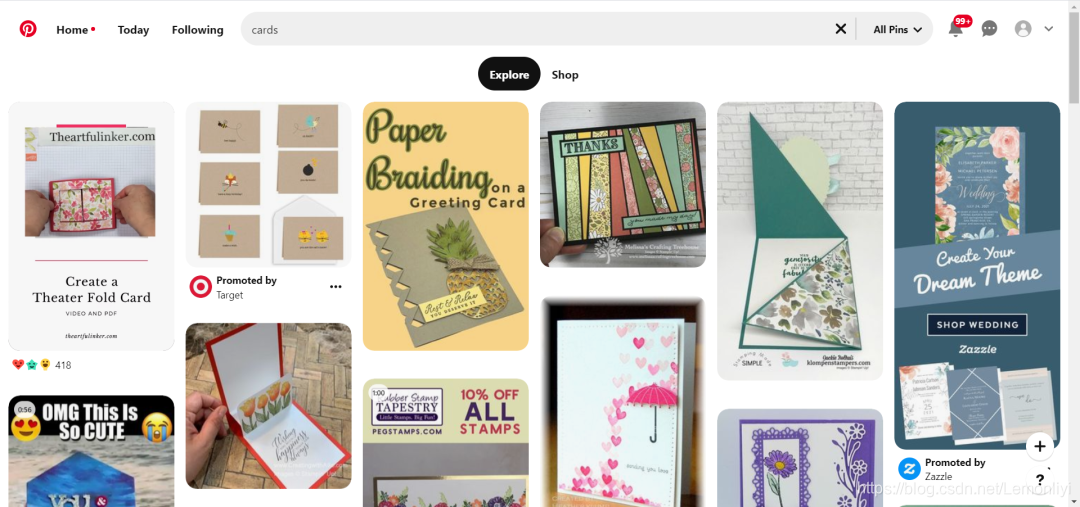
当Pinterest开始以类似拼贴的格式使用卡片时,卡片就成为了主流。

Pinterest目前的卡片设计的成果
它的不统一布局更适合浏览新内容,而不是回顾搜索/过滤的结果
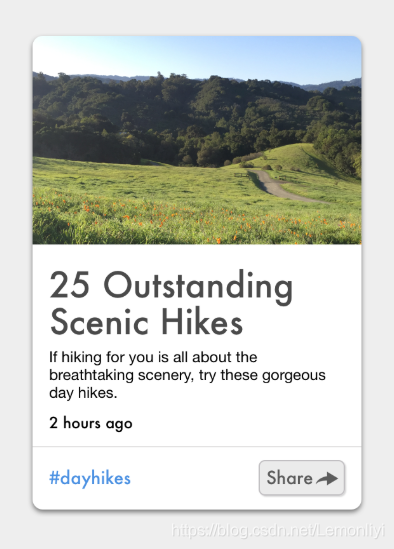
正如它的名字所展示的那样,卡片最初是根据纸牌的尺寸和深度设计的。
事实上,这也是2016年尼尔森·诺曼集团(Nielson Norman Group)对卡片的定义:
一种UI设计模式,将相关信息分组在一个看起来像扑克牌的灵活大小的容器中。

尼尔森-诺曼集团在2016年的卡片例子
但是,卡片很快就变成了新的非卡片形状:

来源:目标网
去掉了背后阴影的卡片:

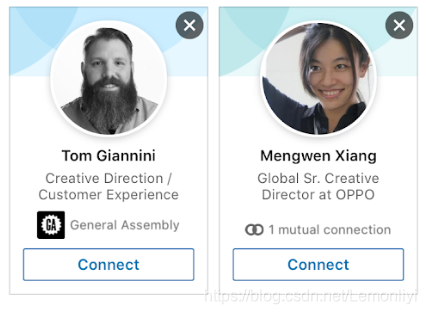
以 "卡片"的形式推荐连接
来源:LinkedIn
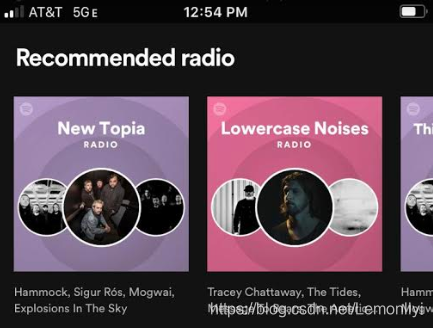
然后是悬浮卡片:

卡片的图像和它的文字周围没有边框
来源:Spotify
随着时间的流逝,人们不需要用卡片的具体形式,以此类比来了解什么是卡片以及如何与它们交互。
那么,此时,卡片和列表有什么区别?卡片因为通常包含照片,所以方便“浏览”著称,而列表则是文本密集的,非常适合“搜索”。、
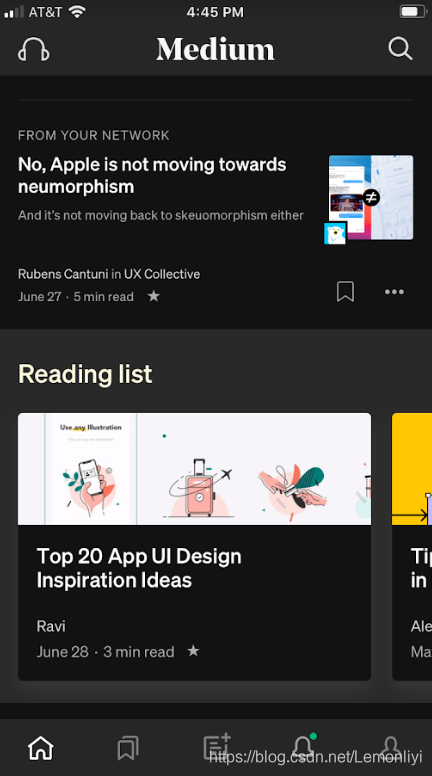
让我们以 Medium 为例:

上有一个列表项,下有一张卡片
在移动应用中,用户可以滚动浏览“每日推荐阅读”,并首先显示列表项。
当他们继续滚动时(可以说现在处于沉浸状态),他们会看到卡片。但如果用户进行手动搜索,则仅显示列表项。
p.s 这些卡片实际上是存档项目的列表,卡片或列表只是因为用户在这个页面的操作不一样,则展示不一样。
Medium 列表项和卡片之间的唯一区别,就是图片的大小。
当前状态
所以,目前看来,卡的定义是这样的:
一种UI设计模式,它将相关信息集中在一个尺寸很大的容器中,从而培养浏览器的思维模式,并且一次只允许看到少数结果。
从视觉角度看,一张卡就是一个大的列表。从用例角度来看,当用户的处于好奇或想要修改状态时,卡片设计会脱颖而出。
卡片还是列表
问题不是“我应该采用卡片设计还是列表设计?”
你应该这样问:
我希望每个组件的视觉权重有多大?
我的用户想要在此时有什么样的体验?
根据这些答案,你可能会创造一些看起来很像卡片或者列表的东西,或者你会找到一些令你满意的中间值。

墨刀素材广场作品——神奇交互三部曲第一期
回到重新设计
我了解到,我的用户并不会进行明确地搜索,他们通常根据自己的区域进行筛选,并浏览一些有趣的项目或者创意。
更重要的是,用户研究的结果表明,人们不介意滚动浏览内容,并且喜欢看更大的照片,并且不用下拉,这让我想到可以进行以下设计:
1.有推理的设计

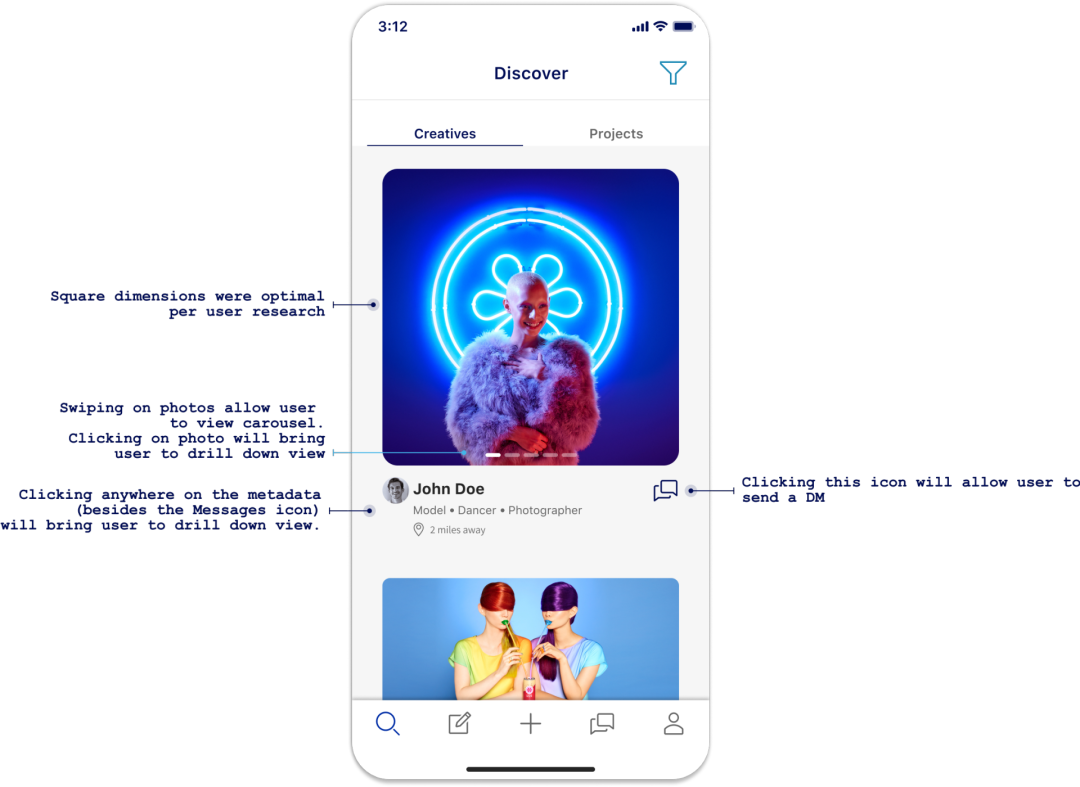
筛选用户(创意)结果
像Instagram一样,照片主导了用户点击结果的决定,也决定了图像的大小。
不管是想要继续钻研该内容还是仅仅浏览一下图片的用户,白色的间隔空间都能满足他们的需求。
经过多年的用户进化和学习,我发现这种设计不仅能用而且还使简约风格得到满足。

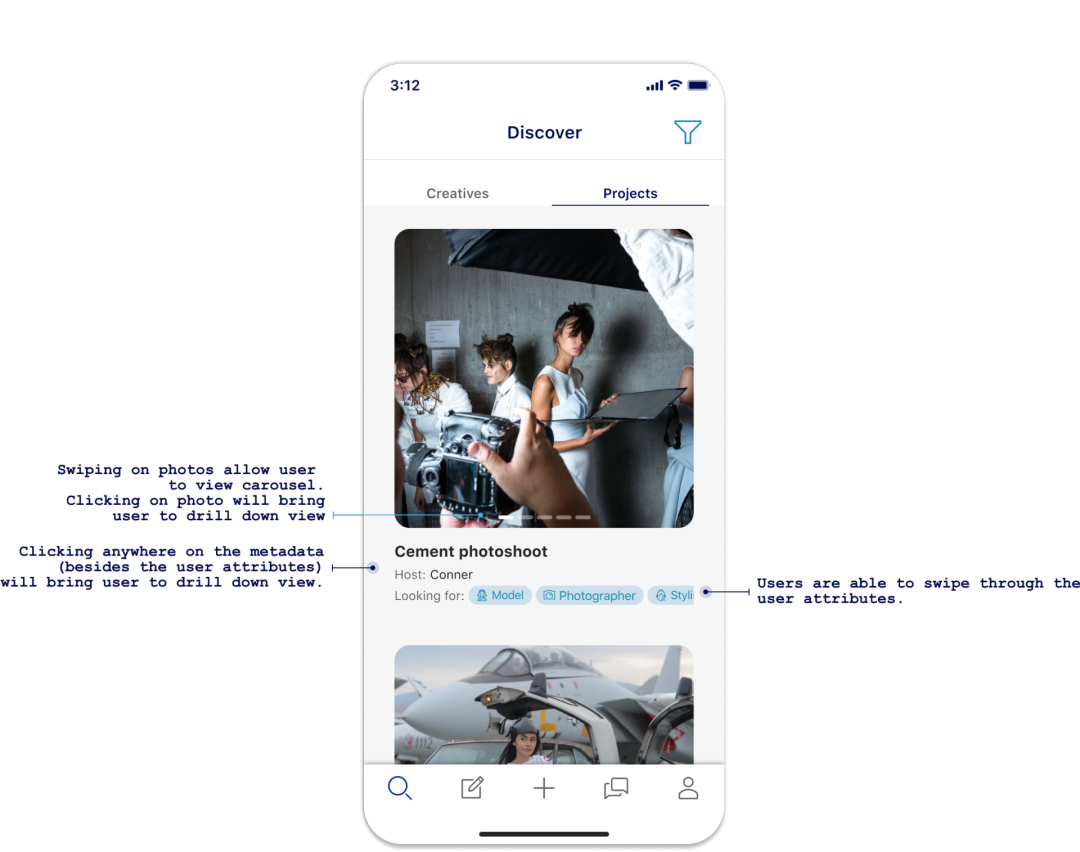
项目筛选结果
类似于上面的设计,用户可以点击照片的任意部分进行放大查看,同时滑动照片或者点击用户名片都会连接到相应的页面。
这就引发了用户更多的参与度,因为每一个部分都可以有结果,相比之下,原来的设计让用户猜测什么是可点击的,什么是不可点击的。
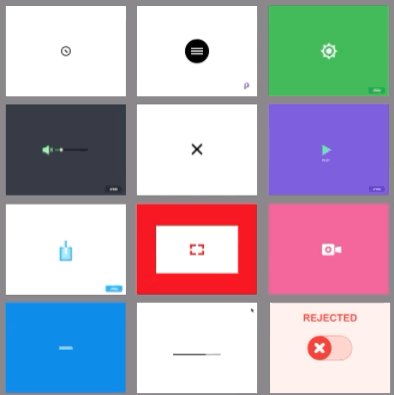
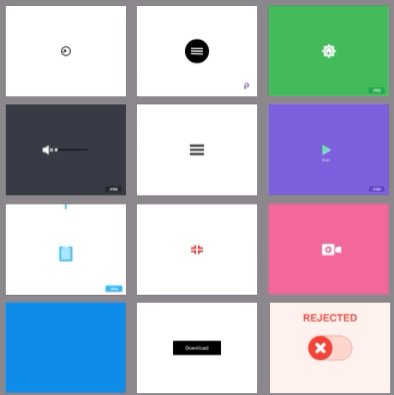
2.新旧设计比较


检验
由于我在一家小公司工作,要检验设计(不仅仅是用户测试)归根结底是看是否有其他应用也在做同样的事情。
结果发现这些设计与很多款软件都看起来十分相似。😏
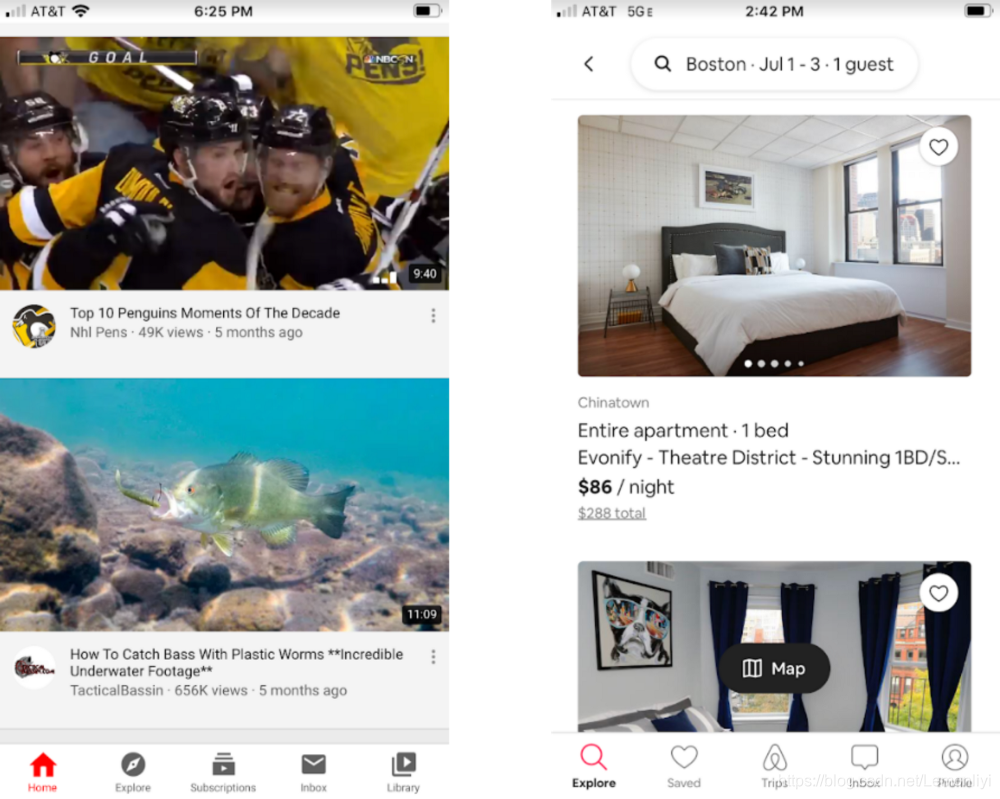
分别是YouTube和AirBnb的首页和发现部分:

就是这样!很高兴听到人们对这些设计的看法😎。
我重新设计的应用叫做Connective,这是一款超级棒的应用,人们可以在这里进行交流。
当然,卡片设计也不止运用在移动端的产品中,它可以作为网格运用在Web的导航中。
网格包含一系列可展开可收缩的图像,它是另一种视觉上出彩的结构,让你可以组合相关元素,把主题和用户体验流程可视化。
像这样:
该原型使用墨刀制作

网格中的图像提供了大面积的可点击对象,使网格成为移动UI导航的理想形式。
它们还用于许多以展示图片为主的网站,并且其逻辑适应强的布局,卡片网格非常适合响应式导航!

百看不如一试,赶快来墨刀制作一个你喜欢的卡片设计吧~
本文作者: Alex Zlatkus





















 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








