神奇移动效果在实际的交互随处可见,比如手机相册、水波纹效果等。那么这种效果是怎么做出来的呢?
分享一下我在墨刀设计原型时添加动效的经验大家一起交流学习哈

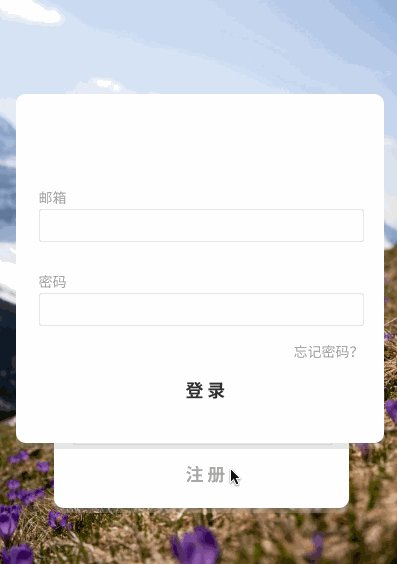
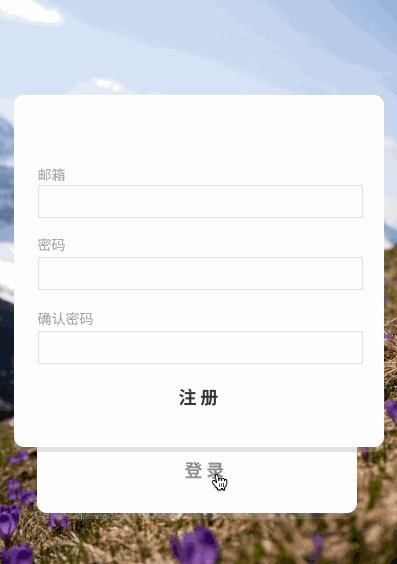
(带神奇移动效果)

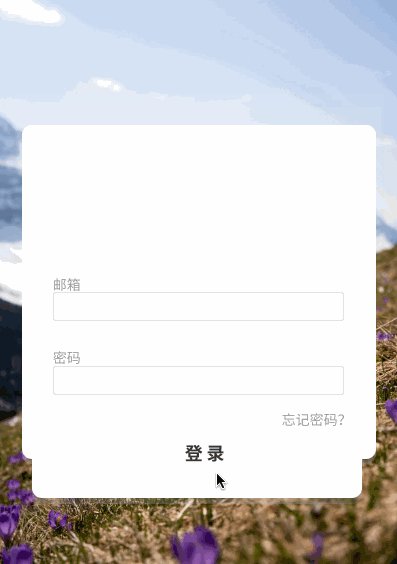
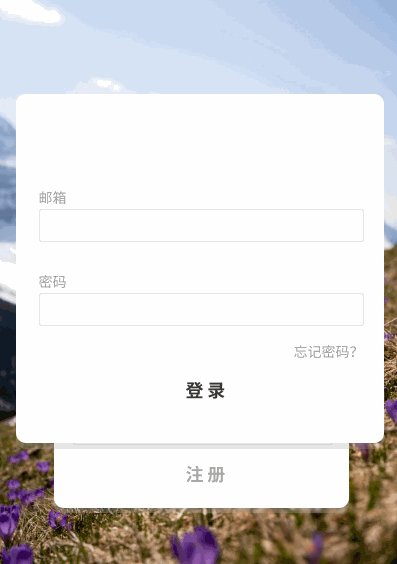
(不带神奇移动效果)
一、什么是神奇移动?
神奇移动其实就是相同的元素在两个画布上的属性(如位置、大小、颜色等)发生了变化,这种变化是平滑过渡的效果,而不是生硬的切换。
将神奇移动进行基础拆解,你一下子就能明白其中的原理。

添加神奇移动效果,画布1和画布2跳转效果是平滑过渡的。

不加神奇移动,画布1和画布2跳转结果很生硬。

二、如何在墨刀里使用神奇移动

三、一个小案例带你掌握
登录注册切换

step1 :该动效所用到的元素如下图
 我们用文字、矩形、图片这些组件先搭建出如上界面。
我们用文字、矩形、图片这些组件先搭建出如上界面。
其中注册面板和、登录面板分别组合一下。
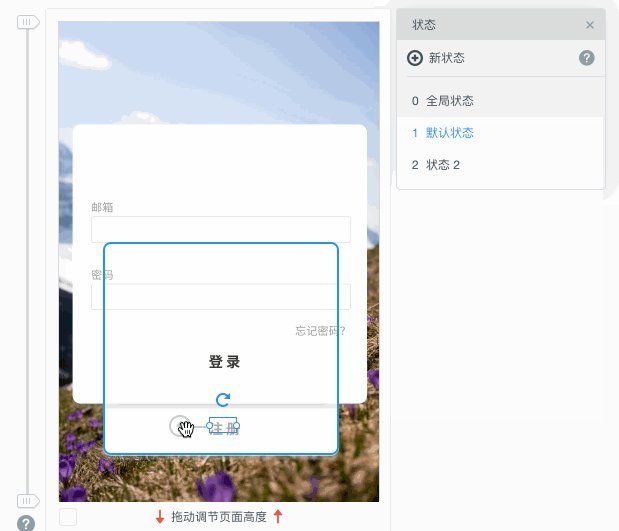
step2:搭建好默认状态的界面。
在默认状态中,调整一下注册面板的位置及顺序,使其位于登录面板的下方。
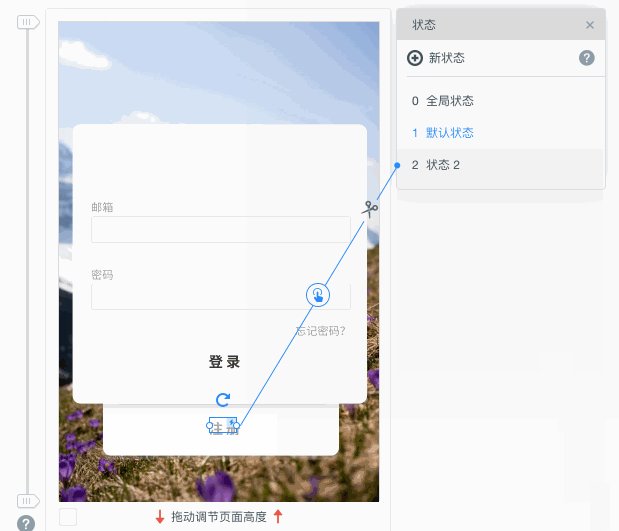
step3:搭建好状态2的界面。

在状态2中,注册面板放大,登录面板缩小,且登录面板位于注册面板的下方。
「注册」二字变深,「登录」二字变浅。
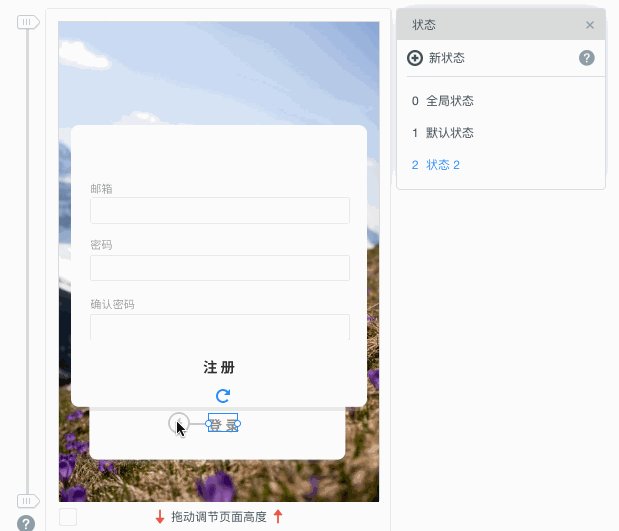
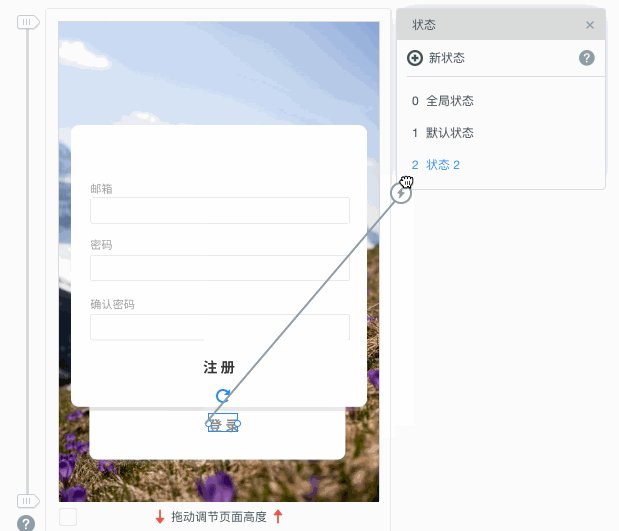
step4:添加交互跳转。
点击注册跳转到状态2,点击登录跳转到状态1。
之后点击右上角运行按钮,即可查看运行效果。

四、你可能需要注意
神奇移动最基本的原理就是理清楚每一步动画中,同一个元素在起点和终点的属性。然后将这些动画根据时间点组合起来,就能达到你想要的效果了。
我们可以尽可能多的了解各种动效,分析其优缺点,需要用时随时能拿出手,不至于让动效限制你的思维。
但是也不要为了酷炫效果而设计一些华而不实的效果,如果影响了进程及重点、考验性能、或者对适配环境要求较高时,就需要重新权衡了。








 本文深入讲解神奇移动效果的实现原理,通过墨刀平台演示具体操作步骤,并提供登录注册界面切换的小案例,帮助读者掌握平滑过渡动画的设计技巧。
本文深入讲解神奇移动效果的实现原理,通过墨刀平台演示具体操作步骤,并提供登录注册界面切换的小案例,帮助读者掌握平滑过渡动画的设计技巧。

















 652
652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








