1. 问题现象
有时候发现mac风扇响的厉害,于是我检查了mac系统的活动监视器,发现Google Chrome Helper占用99%的CPU。
通常来说Chrome如果占用过高的内存,这并不是什么问题,毕竟Chrome的性能以及易用性是建立在占用很多内存的基础上的。但是无论什么程序,持续的占用超过80%的cpu,都是极不正常的。大多数程序都是占用维持在低于10%的CPU。
活动监视器指出问题出现在Chrome浏览器。那么问题可以再次细分为三块。
- Chrome系统自身问题
- 一些插件,例如flash插件,扩展插件
- 网页程序js出现的问题
2. 从任务管理器着手
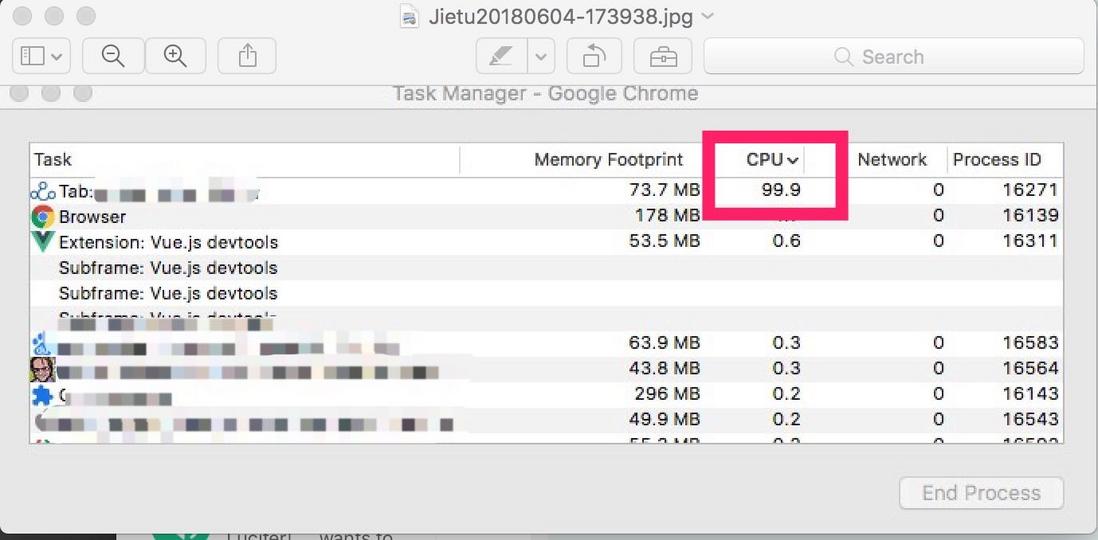
其实Chrome浏览器自身也是有任务管理器的,一般来说windows版chrome按住shift+esc就会调出任务管理器窗口。mac版调出任务管理器没有快捷,只能通过Window > Task Manager调出。
调出任务管理器后,发现一个标签页,CPU占用率达到99%, 那就说明,应该是这个标签页中存在持续占用大量CPU计算的程序。
最后找到这个页面,发现该页面背景图是一种动态粒子图。就是基于particles.js做的。我想,终于找到你了。
于是我把这个动态图的相关js代码给注释掉,电脑的风扇也终于变得安静了。
3. 问题总结
问题解决的总结:解决问题的方法时很简单的,基于一个现象,找到一个原因,基于这个原因再找到一个现象,然后一步一步缩小问题范围,逼近最终原因。
机器CPU过高,一般都是可以从任务管理器着手解决。系统的任务管理器可以监控各个程序占用的CPU是否正常,通常程序自身也是有任务管理的。
像谷歌浏览器这种软件,几乎本身就是一个操作系统,所以说它的任务管理器也是必不可少的。Chrome浏览器再带的任务管理器可以告诉你几个关键信息。
- 任务占用的
内存 - 任务占用的
CPU - 任务占用的
网络流量大小
如果你一打开谷歌浏览器,你的电脑风扇就拼命转,那你最好打开谷歌浏览器的任务管理器看看。
4. 关于动态背景图的思考
动态背景图往往都会给人很酷炫的感觉,但是这种背景图的制作并不是很复杂,如果你使用particles.js来制作,制作一些动态背景图只需要几行代码就可以搞定。但是这种酷炫的背后,CPU也在承受着压力。
particles.js提供的demo效果图,在Chrome中CPU会被提高到100%。

也有几家使用动态背景图的官网。我记得知乎以前就用过动态背景图,但是现在找不到了。另外一个使用动态背景图的是daocloud, CPU也是会在首页飙升到50%。

所谓:强招必自损,动态背景图在给人以炫酷科技感的同时,也需要权衡这种技术对客户计算机的压力。
另外,不要小看JavaScript, 它也可能引起大问题
转自:https://segmentfault.com/a/1190000015175477?utm_source=tag-newest


























 1888
1888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








