编辑器版本 2017.2.3f1
学习Unity的三张遮罩方式
1. Mask 遮罩方式
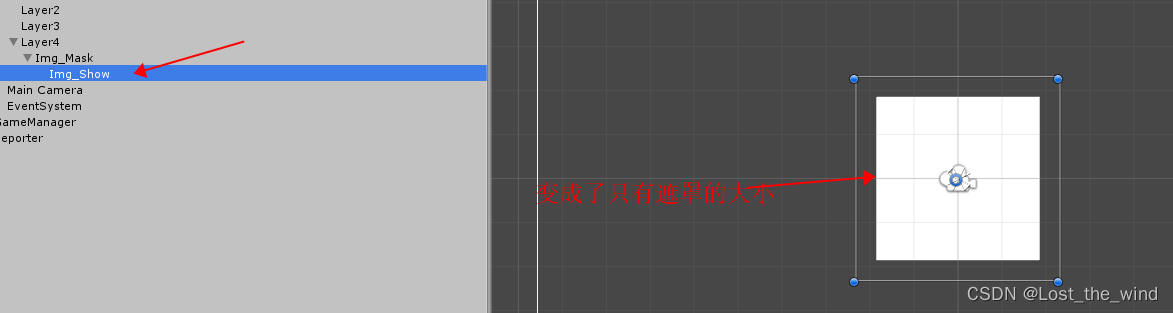
首先,在界面上创建2个Image,一个命名Img_Mask,大小设置 400* 400, 一个命名Img_Show,大小设置500*500。

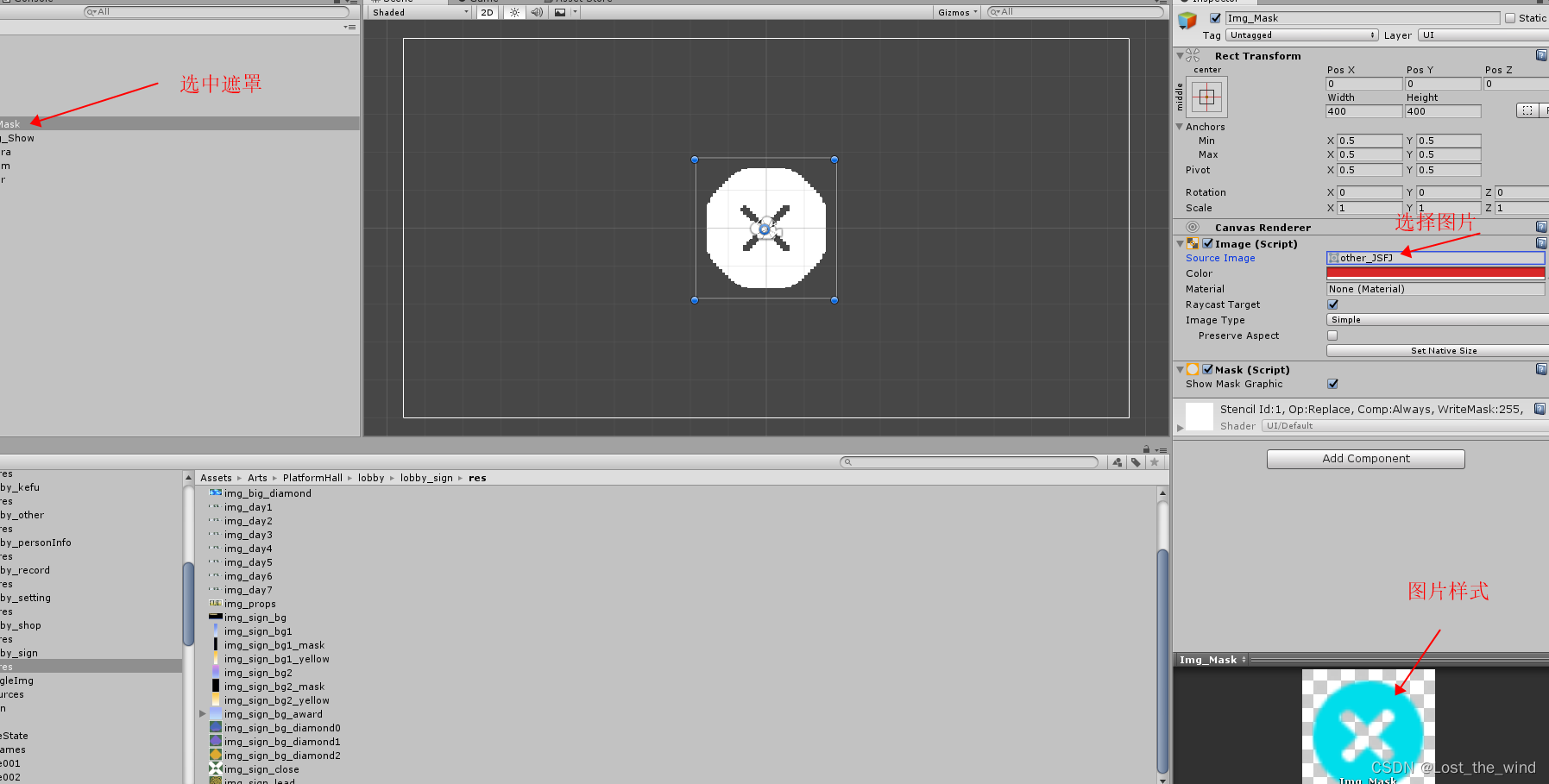
然后,给 Img_Mask添加Mask,选择Img_Mask,点击Add Compont,输入Mask,选中添加

最后把Img_Show作为Img_Mask的子物体,就可以看见显示的样式变了

也可以通过给Img_Mask设置图片来控制Img_Show的显示样式

2. Rect Mask 2D 遮罩
首先和第一种方式一样,创建2个Image,只是添加组件的时候,输入Rect Mask 2D,选择添加

然后一样的把显示图片作为遮罩图片的子物体,就可以看见效果了,这种遮罩方式,使用于矩阵图形,通过修改 Img_Mask 的 Padding属性来改变显示一样式。
3. Sprict Mask 遮罩
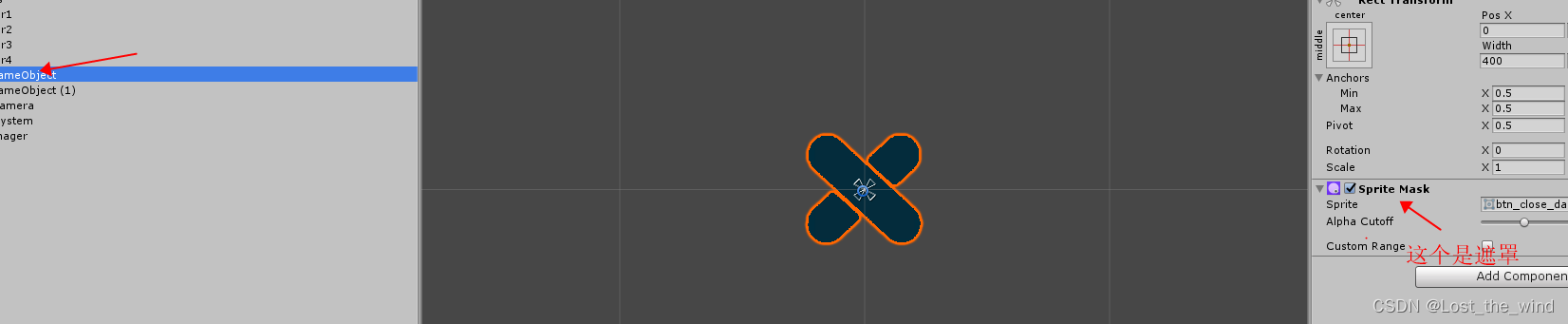
首先,直接新建2个空的物体GO_Mask和GO_Show(也可以直接选择2D Object,然后创建Script 和 ScriptMask),然后分别添加 SpriteMask 和 Sprite Renderer


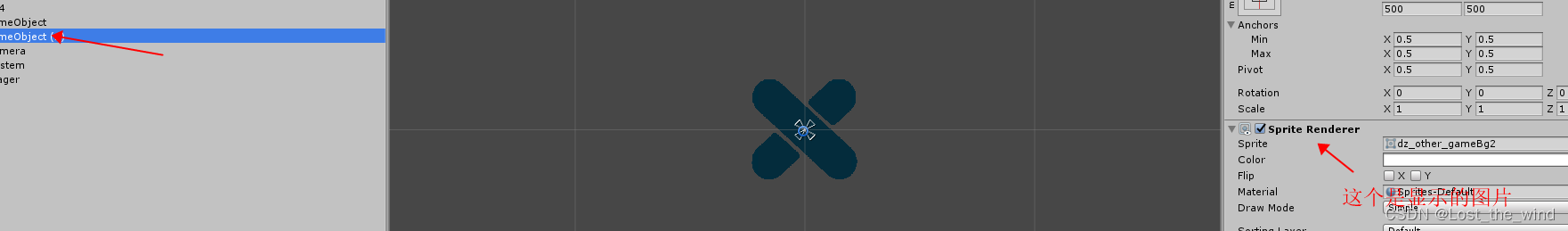
然后给 GO_Mask 设置需要显示的样式,SpriteMask 的Script 属性设置一张需要显示的遮罩图片,再给GO_Show设置一张显示的图片。
最后,选中GO_Show,找到SpriteRenderer 组件中的Mask Interaction 属性,修改显示的方式,Inside Mask 显示内部, Outside Mask 显示外部。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








