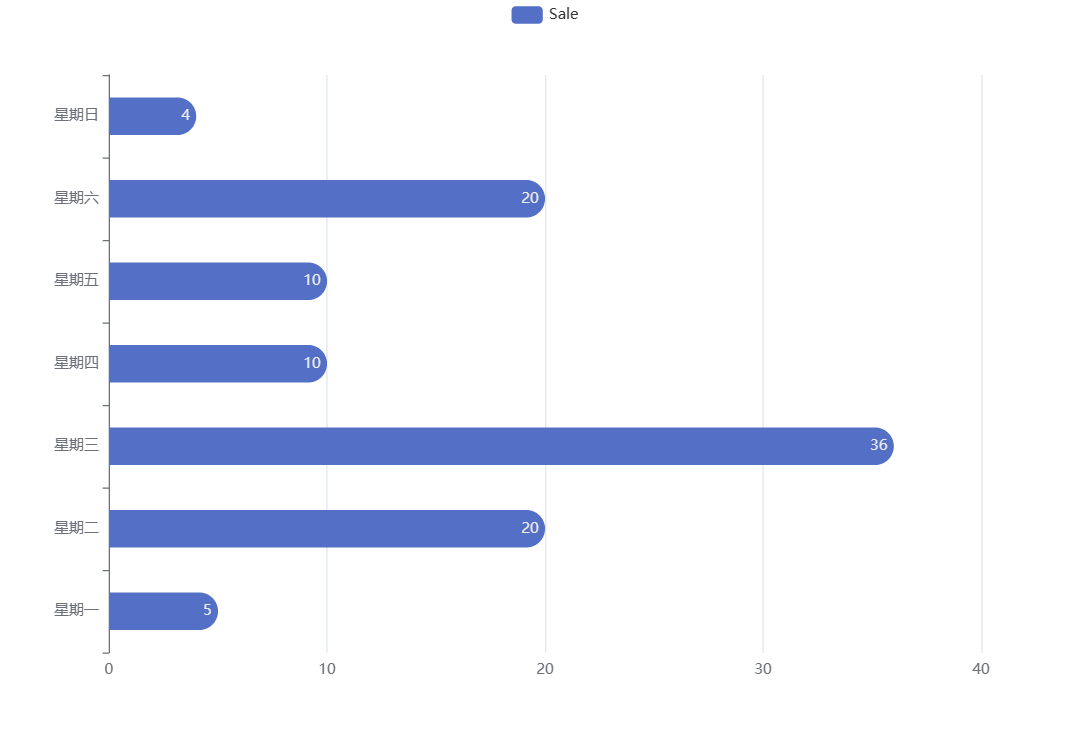
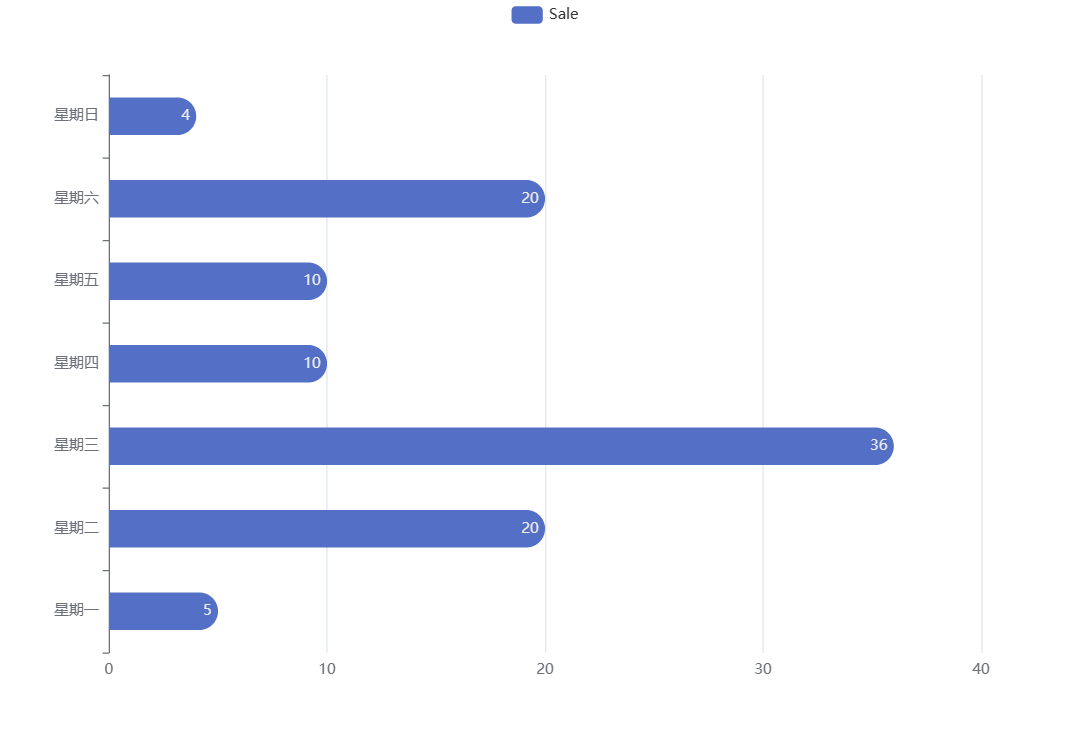
1、如何把数据显示到柱状图的内部

series: [
{
label: {
show: true, //开启显示
position: 'insideRight', //在内部靠右显示
}
}
]
// position 属性用来声明标签的位置
// 1.X轴坐标为刻度时
// inside:内部显示(上下左右都剧中);insideLeft:内部靠左;insideRight:内部靠右(如上图);
// 2.Y轴坐标为刻度时
// left: 左侧;right:右侧;top:在柱状图上方;bottom:在柱状图下方;insideBottom:在内部靠下;insideTop:在内部上方;insideRight:内部靠右;insideLeft:内部靠左;(insideTopLeft / insideBottomLeft / insideTopRight / insideBottomRight)内部靠角位置显示
// 注:配合 distance 属性,可以控制标签具体任意位置显示
2、如何为柱状图配置圆角
series: [
{
itemStyle: {
borderRadius: 15, // 统一设置四个角的圆角大小
// borderRadius: [5, 5, 0, 0] (顺时针左上,右上,右下,左下)
}
}
]
3、如何设置柱状图最大、小宽度及最小高度
series: [
{
barMinHeight: 20, // 设置最小高度
barMaxWidth: 60, // 设置最大宽度
barMinWidth: 20, // 设置最小宽度
}
]
4、如何设置文字换行
yAxis: {
axisLabel: {
formatter: function (params) {
var newParamsName = "";
var paramsNameNumber = params.length;
var provideNumber = 12; //一行显示几个字
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);
if (paramsNameNumber > provideNumber) {
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";
var start = p * provideNumber;
var end = start + provideNumber;
if (p == rowNumber - 1) {
tempStr = params.substring(start, paramsNameNumber);
} else {
tempStr = params.substring(start, end) + "\n";
}
newParamsName += tempStr;
}
} else {
newParamsName = params;
}
return newParamsName
},
},
},
5、如何避免刻度出现小数
xAxis: {
minInterval: 1 // 最小刻度值
},






















 2025
2025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








