背景
最近我所在的团队有想在一个 APP 上运行微信小程序,目前这个 APP 是采用 Native+H5 的形式,主要存在以下问题:
H5不支持本地缓存
H5无法获取APP原生的一些系统权限(类似访问通讯录、调用硬件、访问蓝牙)
一个APP往往由 IOS 和 Android 两个团队维护,不仅浪费人力,还经常因为应用商店审核导致发版不一致
因此,如果我们在 APP 上运行小程序,那就是 Native+小程序 的架构,一套代码跨平台运行,还可以很方便地使用小程序自身的能力,而且还不会影响 APP 安装包体积,简直是普大喜奔!
让 APP 运行小程序的原理
小程序在 App 上运行的实现原理简单理解就是通过将小程序文件加载到一个 Web View 中,然后使用小程序引擎解析和执行小程序的逻辑。通过通信机制,实现小程序引擎和 Web View 之间的交互,从而让小程序在 App 中展示和运行。
其中,至少会涉及以下几个关键步骤:
小程序打包:使用小程序开发工具将小程序的代码、资源文件等进行打包,生成一个小程序的包文件。这个包文件包含了小程序的逻辑代码、页面结构、样式表、图片等资源。
创建 Web View:在 App 中,创建一个 Web View 组件,用于加载和显示小程序的内容。Web View 是一个嵌入式的浏览器视图,可以加载和渲染网页内容。
加载小程序包:将小程序的包文件加载到 Web View 中。这可以通过将小程序包文件的路径或 URL 设置为 Web View 的 src 属性来实现。
小程序引擎解析:小程序引擎会解析小程序的包文件,包括解析小程序的逻辑代码、页面结构和样式表等。它会构建小程序的页面树,并进行页面渲染。
通信机制:小程序引擎和 Web View 之间通过一种通信机制进行交互。这种通信机制可以是基于消息传递的方式,通过事件、消息或函数调用来传递数据和触发操作。
事件处理:小程序引擎会监听用户的交互事件,例如点击、滑动等,然后触发相应的事件处理函数。这些事件处理函数可以包含小程序的业务逻辑,例如页面跳转、数据更新等。
数据绑定:小程序引擎会根据数据绑定的定义,将数据和页面元素进行绑定。当数据发生变化时,引擎会自动更新页面上对应的元素。
适配和兼容:由于小程序在 App 中运行,可能会有一些样式和交互上的差异。因此,需要进行适配和兼容处理,确保小程序在 App 中正常展示和运行。
总的来说,就是需要一个 sdk 来提供小程序的运行环境,而实现这个 sdk 并没有那么容易。然后我们调研了一下,了解到有一个最近在Github上很热门的前端小程序容器技术 —— Finclip(https://www.finclip.com/)。
它的核心功能就是能够让任何APP拥有小程序的运行能力,只需要在你的 App 里面集成它的 SDK,就能加载运行小程序了。除了SDK,同时它还提供一个后台管理系统,统一管理小程序的上架和下架,以及收集和分析小程序数据,对开发来说,可谓是极其便捷。
FinClip 介绍
FinClip 是一个低成本用于将小程序转换为在自身App运行的优秀容器框架之一,其具备以下特性:

轻量的小程序SDK;
完善的开发者工具;
面向业务的全生命周期管理;
支持一键将小程序转为原生App*;
兼容微信小程序语法与登录体系;
支持在 Android 、ios、鸿蒙、Flutter、windows、车机 等系统中集成;
同时,FinClip 也是一个生态性的协作平台,用户可以与企业、SDK插件提供商、小程序开发运营商、云平台SaaS服务商协作,研发个性化的超级App,其具体的平台组成图如下:
云侧代表FinClip 小程序管理后台,可管理小程序的开发、上架等全生命周期进行;
端侧代表FinClip 小程序 SDK,代表集成了 FinClip 小程序 SDK 的移动 App 或各类智能设备,用于向其提供能够运行小程序的能力;
开发者工具则主要用于编写,调试,上传,预览小程序代码。
官网的使用文档也很详细:https://www.finclip.com/mop/document/runtime-sdk/ios/ios-intro.html
集成步骤
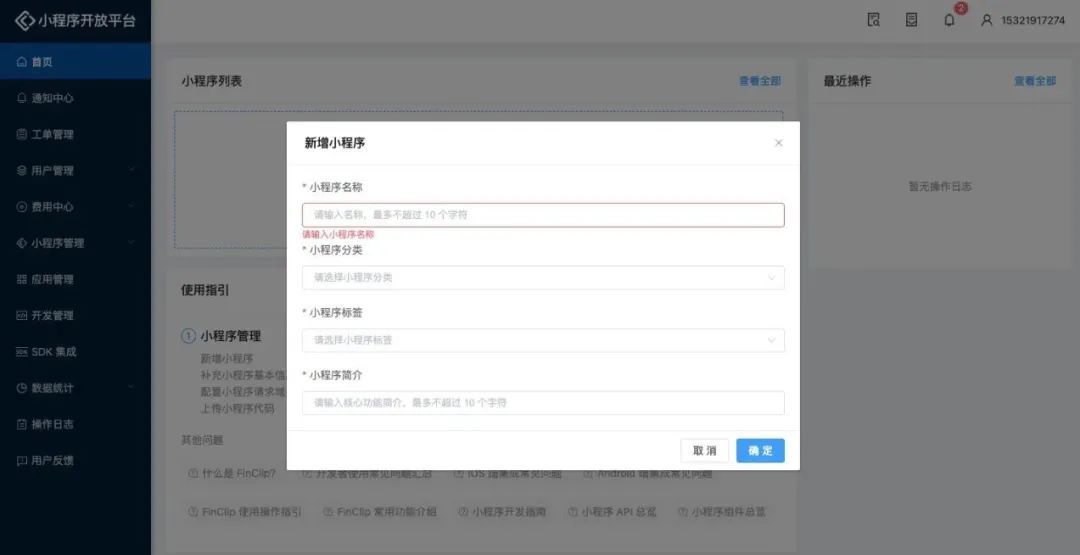
登录后台
首先在管理后台,创建小程序,生成appID。

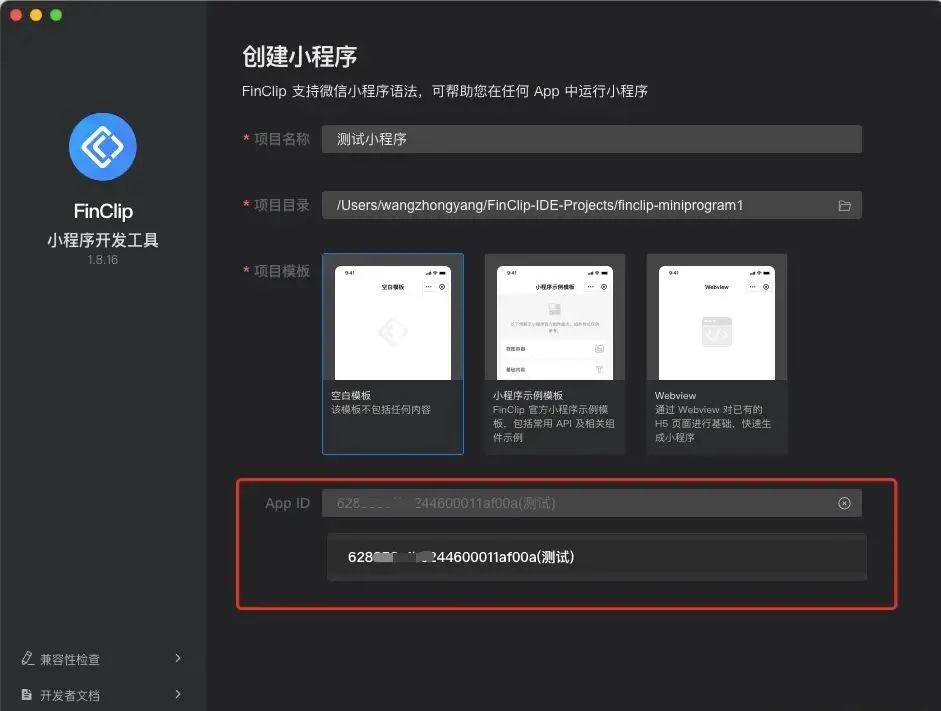
在开发者工具登录账号后,选择之前创建的APPid

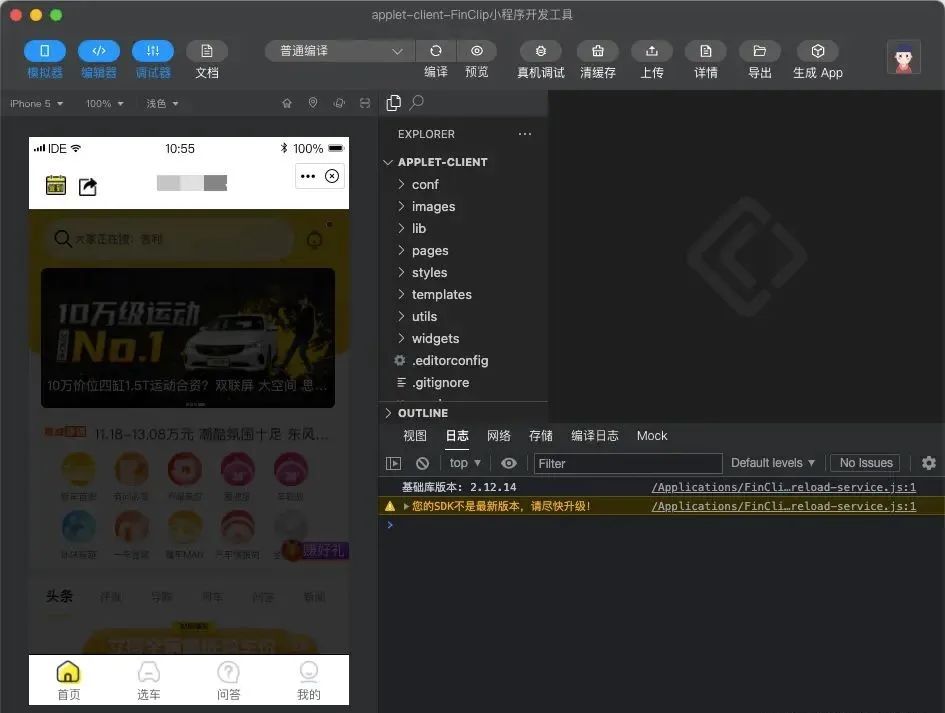
然后我导入了之前开发的微信小程序项目到开发者工具中:

首次运行的体验还是很不错的,从导入项目,到编译成功速度非常快,用时10秒左右。简单体验了一下FinClip编辑器,和微信小程序开发者工具在日常使用上并没有差异,并未新增学习成本。

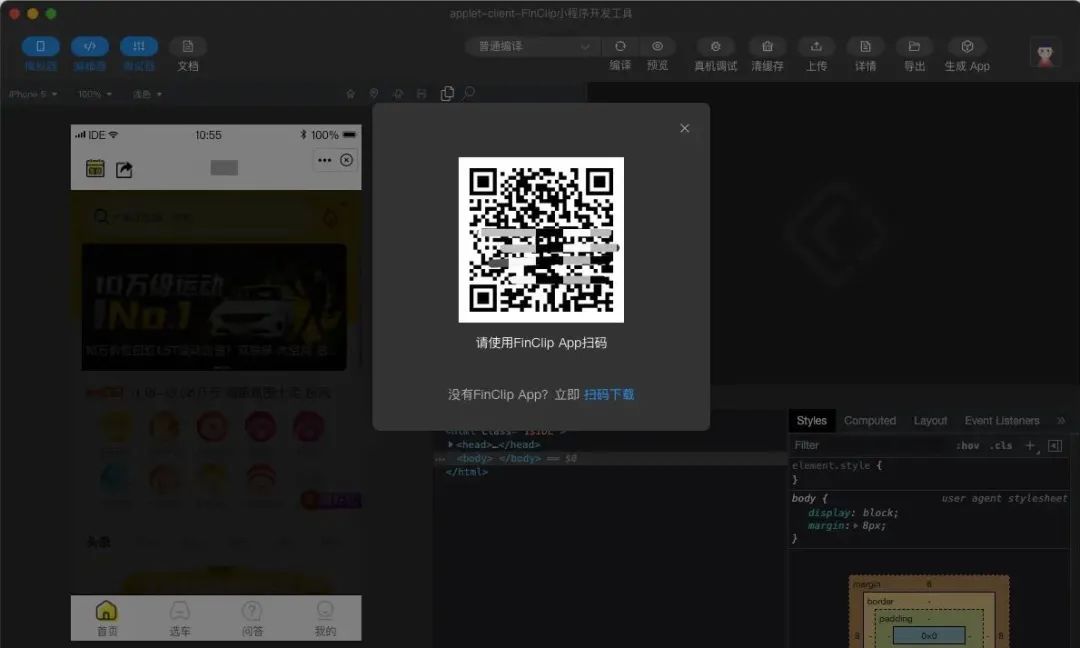
要在手机预览小程序效果,需要使用FinClip APP扫码

真机体验了一下,发现只有获取用户登录状态失败。(毕竟不是在微信上登录),其他功能体验起来还是非常流畅的:

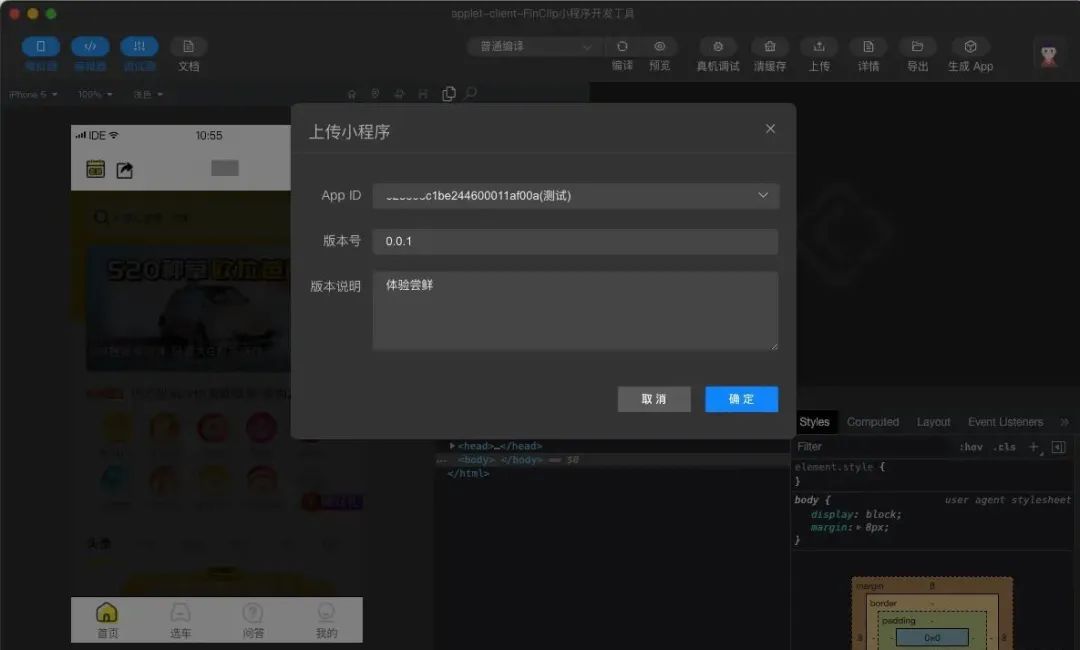
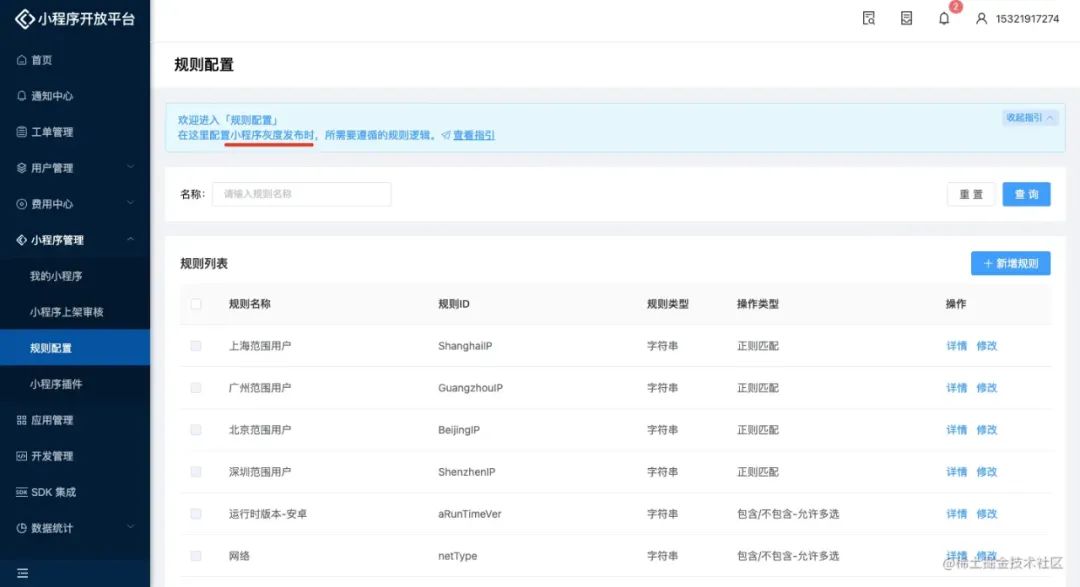
真机测试后,发布到FinClip平台,看看效果,发现灰度发布的功能比较赞:

总结
当前技术环境,相对于原生应用而言,小程序具有轻量化、无需安装、开发门槛低、跨平台、生态丰富等优势,对于一些简单的应用场景和快速开发,小程序是一种不错的选择。从各平台App去看,无论是支付宝、抖音、微信,也都选择小程序作为动态化的关键容器。因此,FinClip 确实是一个性价比最高的选择。

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


点个在看支持我吧






















 1093
1093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








