先下载工具:XMind工具下载
假设我现在是一个小白,我想入行人工智能,我想让ChatGPT帮我生成一个学习路线,并做成思维导图的形式,那首先,我要告诉ChatGPT我想要的主题是什么
Prompt1:“我是一个大学生,我想学习人工智能,请您使用Markdown格式帮我制作一份思维导图,思维导图的主题是人工智能的学习路线,请帮我写在Markdown编辑器中”
告诉它人设、目的、思维导图的主题,并强调让ChatGPT把内容写在Markdown编辑器中。

感觉内容不够丰富,让它更加丰富一点。
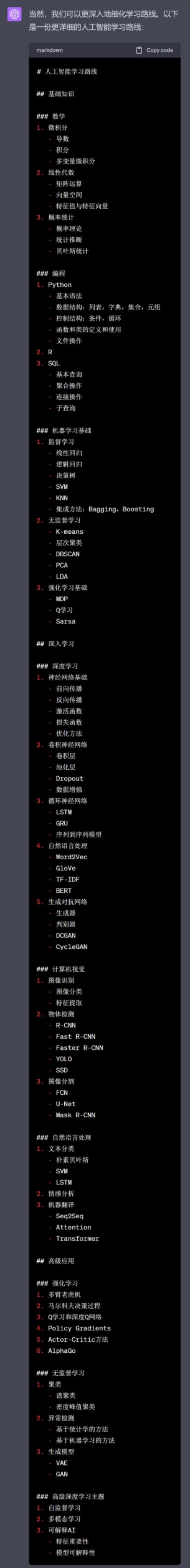
Prompt2:“我觉得不够完善,我希望能够更加细化一点。”

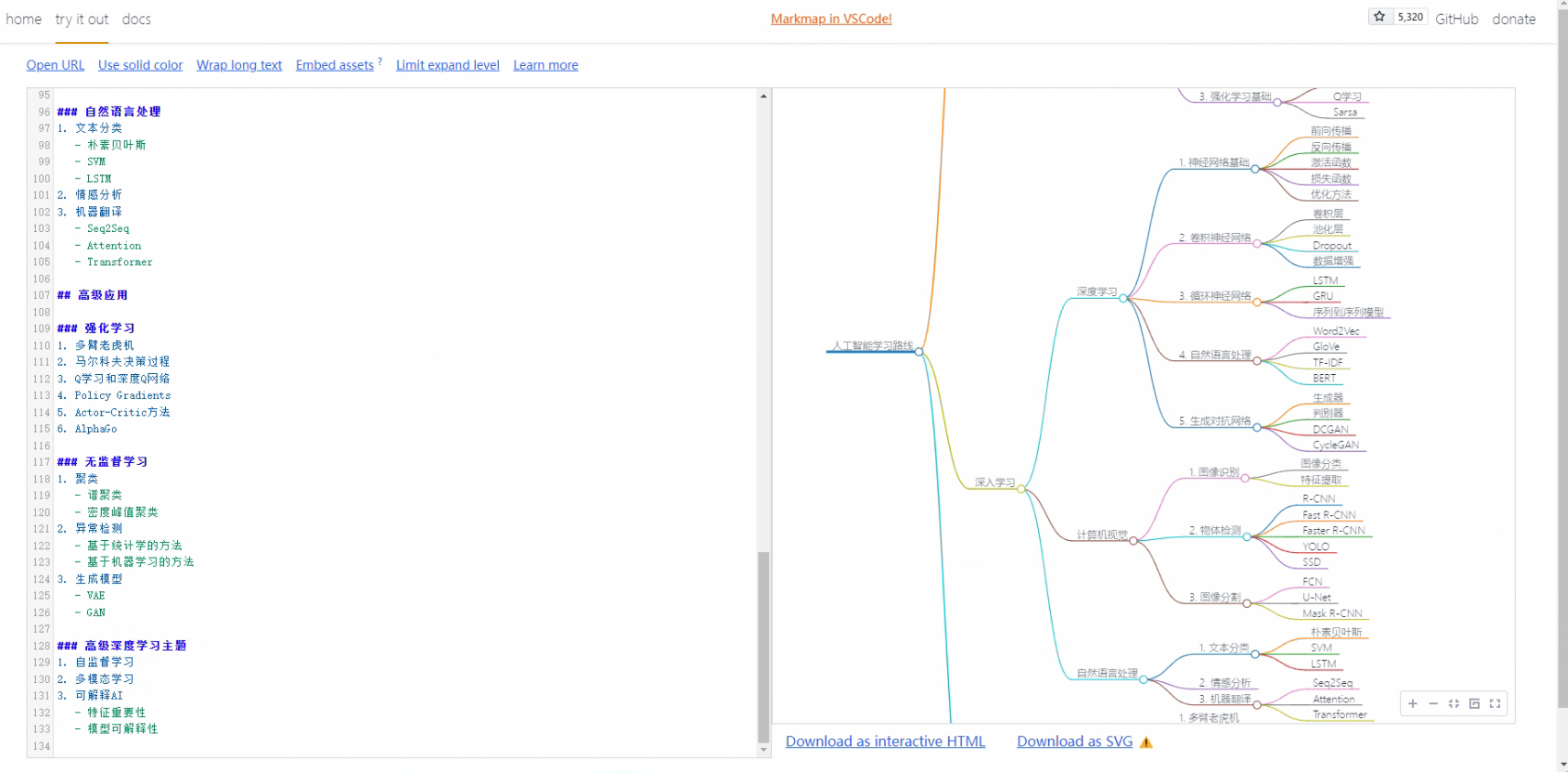
这个就很完善了,markmap, 这个网站可以将Markdown语法的文本通过思维导图的方式进行可视化,所以把ChatGPT生成的内容放进去看一下效果:

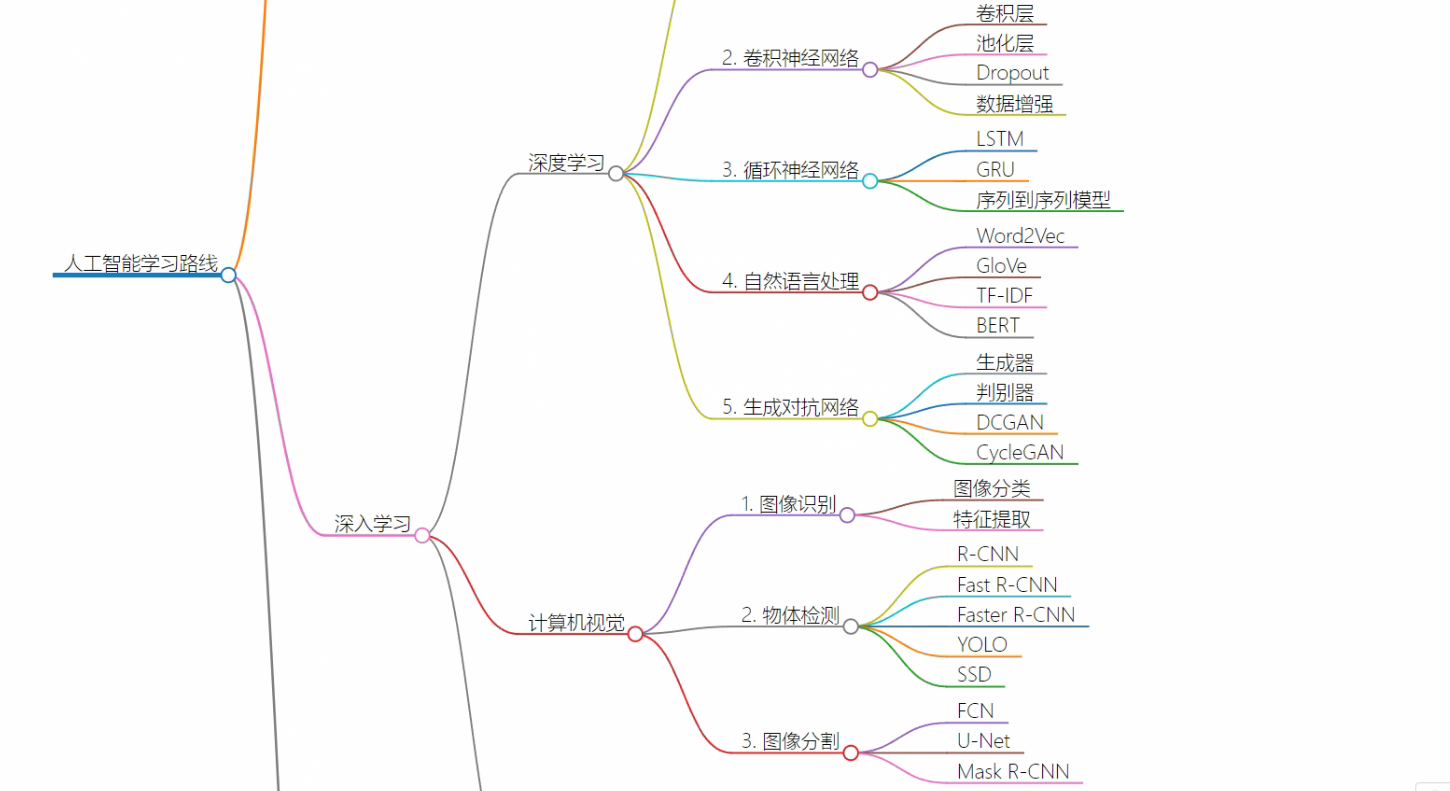
局部图看这里,太大了,实在放不下:

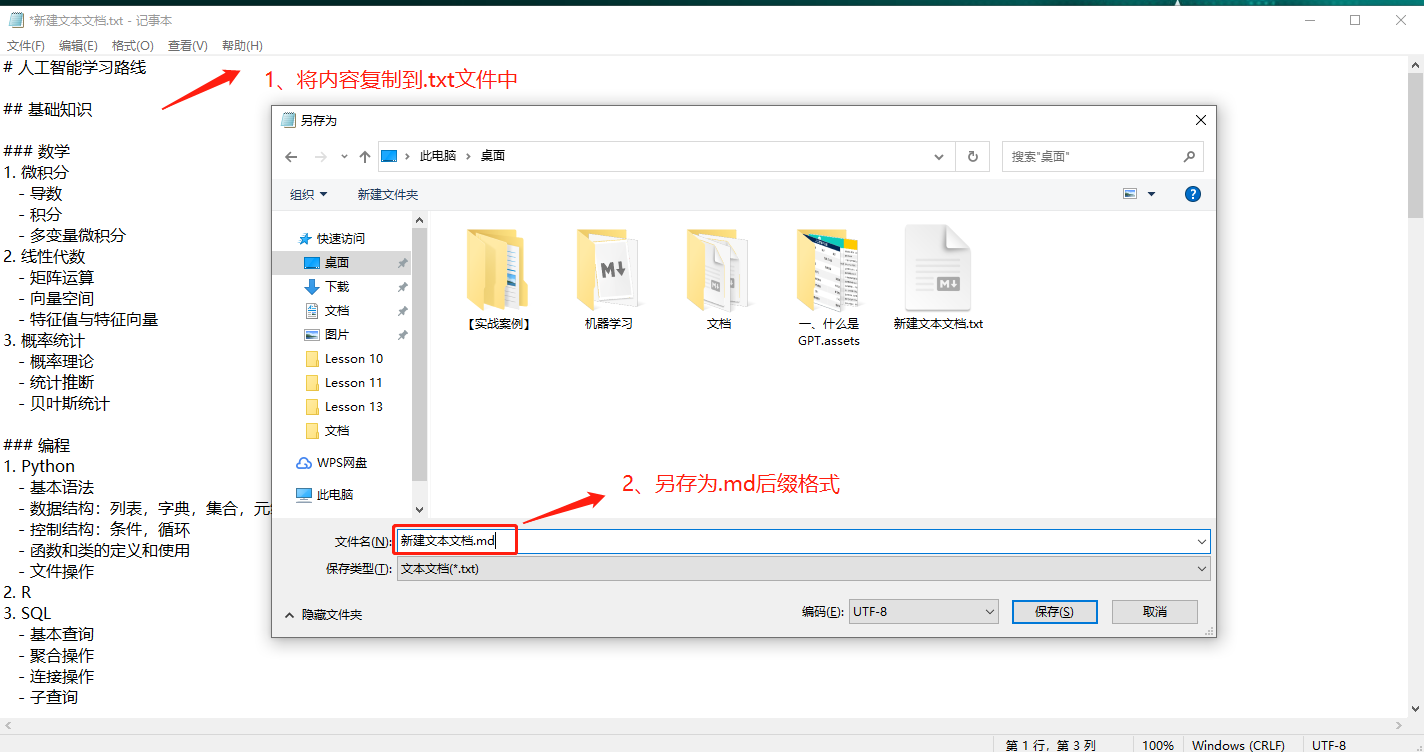
接下来本地化操作,新建一个文本文档,把内容复制进去,然后保存为md格式。

然后使用刚才下载的XMind工具,选择一个自己喜欢的模板:

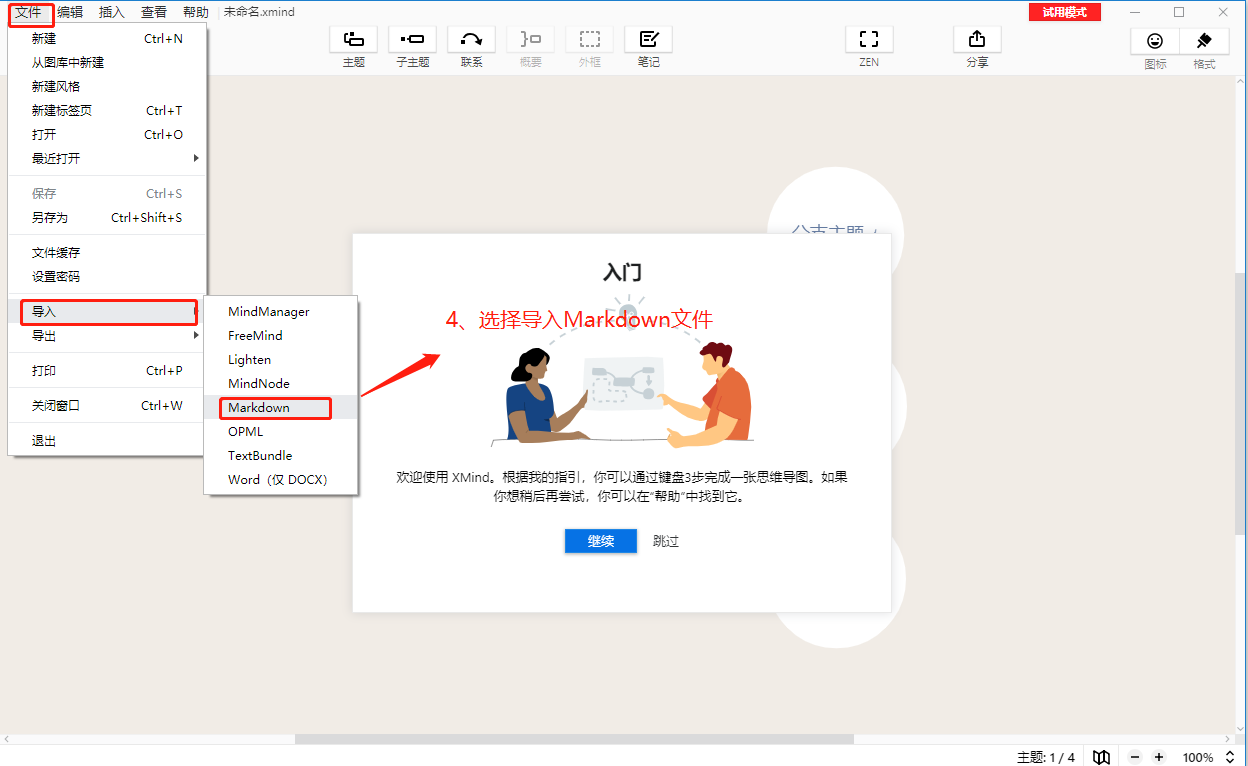
然后依次点击文件->导入->Markdown,导入刚才的文件

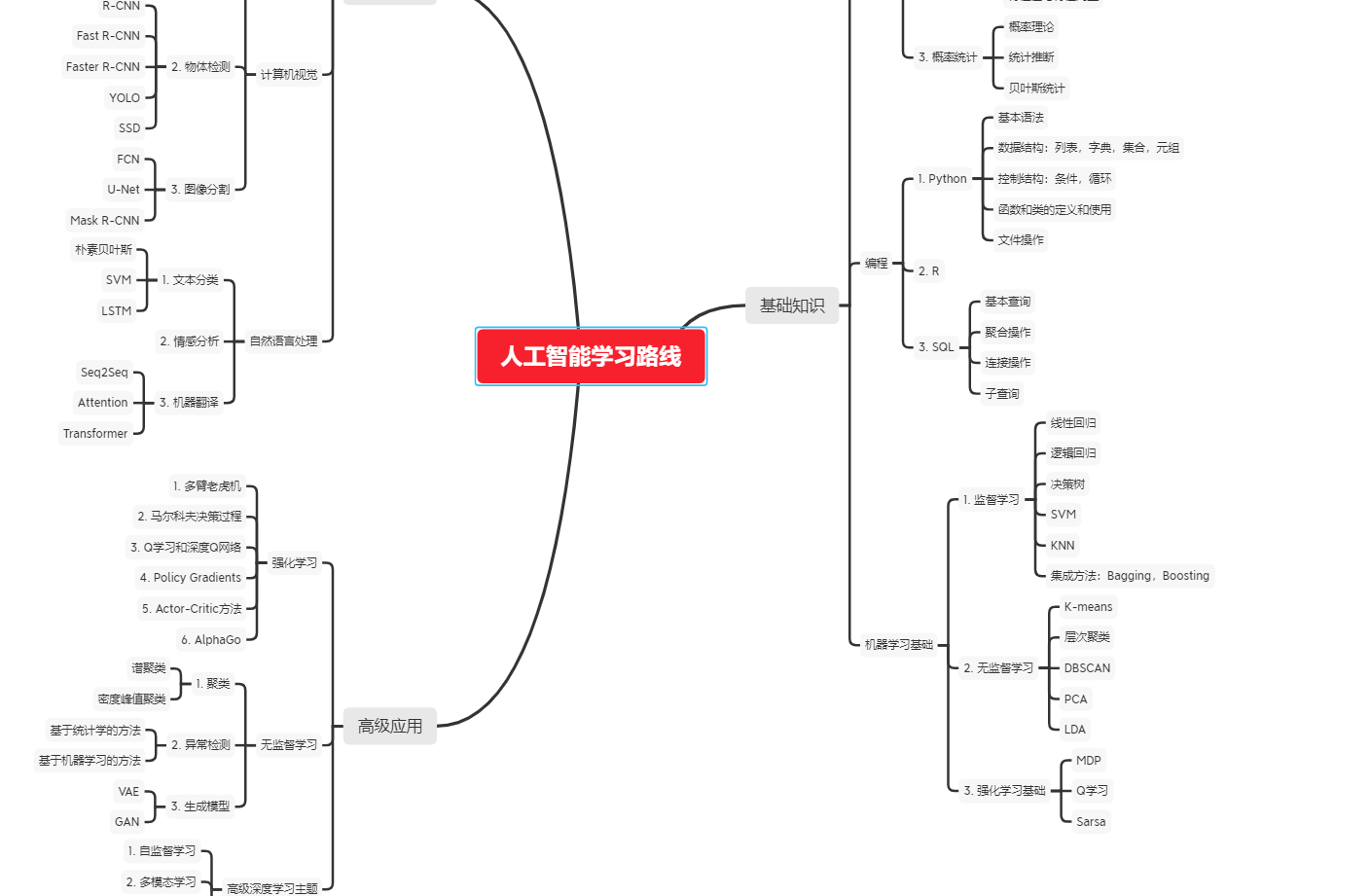
然后就自动生成了。大功告成!
45702)]
然后就自动生成了。大功告成!






















 2309
2309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










