场景一:父子组件同时绑定手势的冲突处理
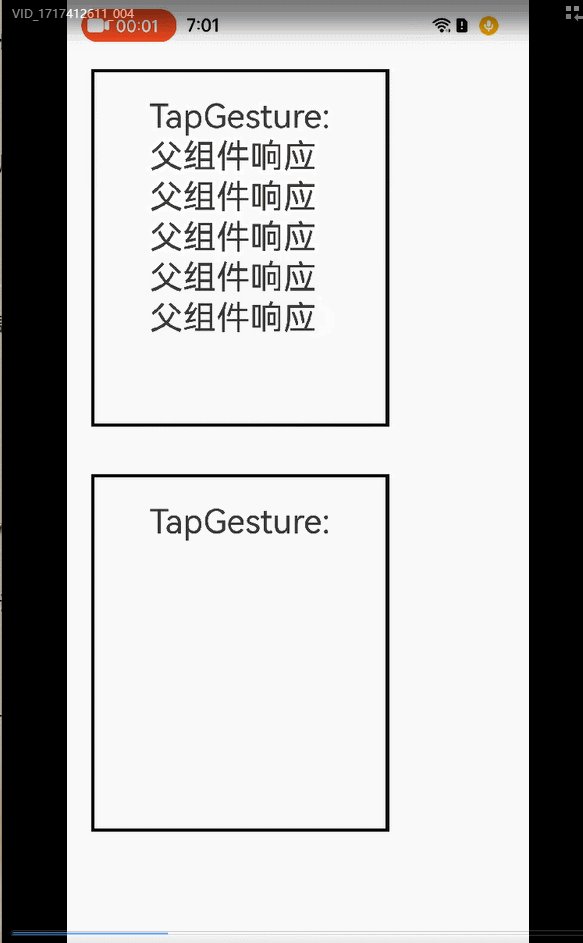
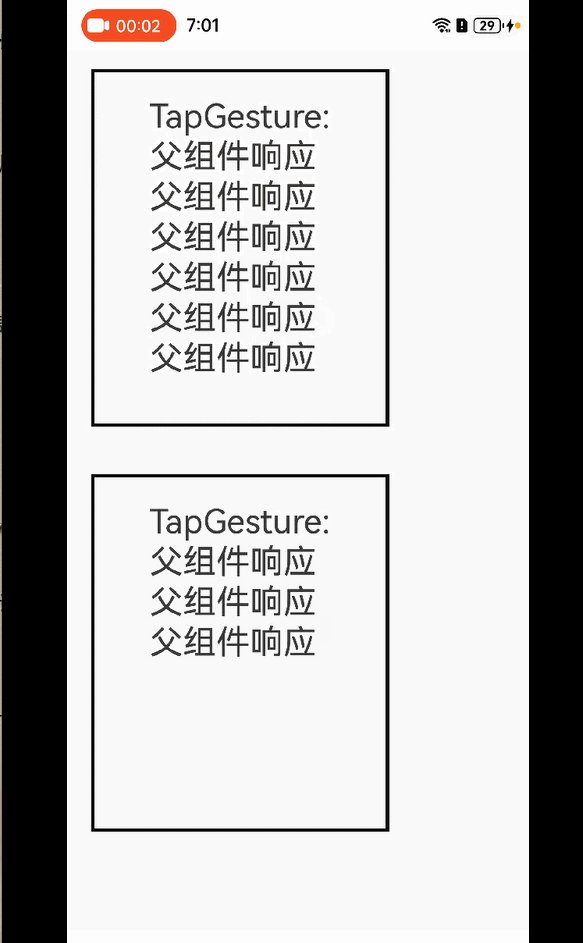
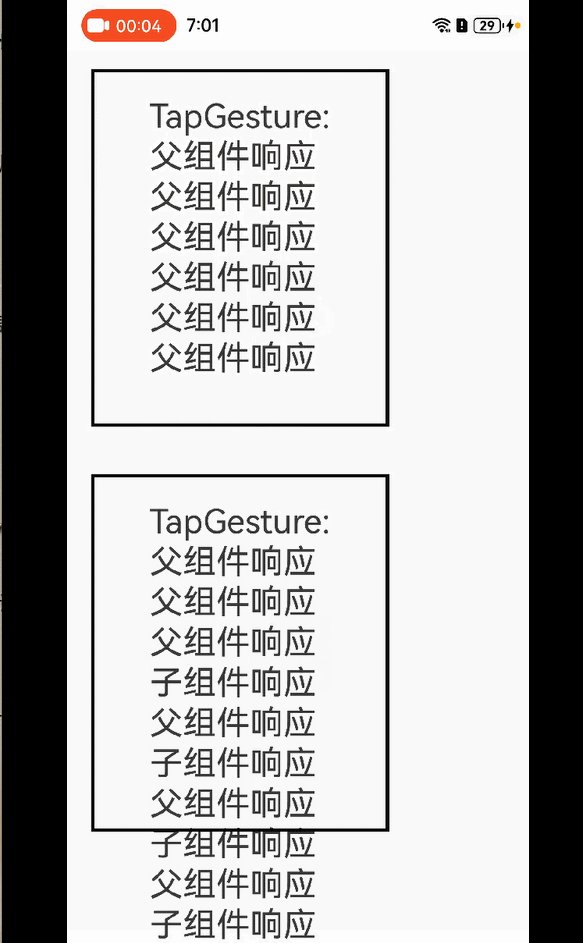
效果图

方案
在默认情况下,手势事件为非冒泡事件,当父子组件绑定相同的手势时,父子组件绑定的手势事件会发生竞争,最多只有一个组件的手势事件能够获得响应,默认子组件优先识别通过gesture绑定的手势。
-
当父组件使用priorityGesture绑定与子组件同类型的手势时,父组件优先识别通过priorityGesture绑定的手势,子组件的手势不会进行识别响应。
-
当父组件绑定了并行手势parallelGesture时,父子组件相同的手势事件都可以触发,实现类似冒泡效果(当前规格:当父组件和子组件同时绑定单击手势事件和双击手势事件时,父组件和子组件均只响应单击手势事件)。
核心代码
build() {
Column() {
Column() {
Text('TapGesture:' + this.priorityTestValue).fontSize(28)
.gesture(
TapGesture()
.onAction(() => {
this.priorityTestValue += '\n子组件响应'
}))
}
.height(300)
.width(250)
.padding(20)
.margin(20)
.border({ width: 3 })
// 设置为priorityGesture时,点击文本会忽略Text组件的TapGesture手势事件,优先识别父组件Column的TapGesture手势事件
.priorityGesture(
TapGesture()
.onAction((event?: GestureEvent) => {
this.priorityTestValue += '\n父组件响应'
}), GestureMask.IgnoreInternal)
Column() {
Text('TapGesture:' + this.parallelTestValue).fontSize(28)
.gesture(
TapGesture()
.onAction(() => {
this.parallelTestValue += '\n子组件响应'
}))
}
.height(300)
.width(250)
.padding(20)
.margin(20)
.border({ width: 3 })
// 设置为parallelGesture时,点击文本会同时触发子组件Text与父组件Column的TapGesture手势事件
.parallelGesture(
TapGesture()
.onAction((event?: GestureEvent) => {
this.parallelTestValue += '\n父组件响应'
}), GestureMask.Normal)
}
}
场景二:手势实现自定义组件滑动离手后的惯性滑动效果。
效果图

方案
通过GestureEvent中开放出来的的velocityX和velocityY分别对应当前手势的x轴方向速度和y轴方向速度,通过离手时的速度计算惯性滑动的距离,通过动画animateTo来模拟惯性滑动的效果。
核心代码
.gesture(
PanGesture(this.panOption)
.onActionStart((event?: GestureEvent) => {
console.info('Pan start')
})
.onActionUpdate((event?: GestureEvent) => {
if (event) {
this.vX = event.velocityX
this.vY = event.velocityY
this.offsetX = this.positionX + event.offsetX
this.offsetY = this.positionY + event.offsetY
}
})
.onActionEnd(() => {
animateTo({
duration: 1000,
curve: Curve.EaseOut,
iterations: 1,
playMode: PlayMode.Normal,
onFinish: () => {
console.info('play end')
}
}, () => {
// 滑动距离:s = Vo*t+(Vt-Vo)/t*t^2/2 = Vo*t+(Vt-Vo)*t/2 = Vo*t+Vt*t/2-Vo*t/2 = (Vo+Vt)*t/2
// Vo = Vx Vt = 0 当t=1时,
this.offsetX = this.vX / 2
this.offsetY = this.vY / 2
})
})
)
场景三:手势实现类似地图中搜索地址滑动效果
方案
使用bindSheet属性为组件绑定半模态页面,结合绑定并行手势事件parallelGesture,在手指上滑和下滑时分别进行手势的操作,修改半模态页面的高度值。
核心代码
- 手指上滑时:优先识别list组件自身滚动效果,当list滚动到临界值时,触发list组件的onReachEnd回调,在回调中修改自定义变量值;在并行手势parallelGesture的panGesture手势的onActionUpdate回调中,进行逻辑判断以及对半模态页面的高度进行动态赋值为原先高度加上手势偏移量。
.onReachEnd(() => {
this.reachEnd=true
this.aaa=true
this.reachStart=false
console.log('onReachEnd', 'this.reachEnd:'+this.reachEnd,'this.reachStart:'+this.reachStart)
})
// list往上滑到头:识别手势,高度增加
if(this.reachEnd){
animateTo({
duration: 2000,
curve: Curve.EaseOut,
iterations: 1,
playMode: PlayMode.Normal,
onFinish: () => {
console.info('play end')
}
}, () => {
this.sheetHeight=this.setSheetHeight-event.offsetY
})
if(event.offsetY>0){
this.reachEnd=false
console.log('this.reachEnd', this.reachEnd)
}
console.log('offsetY 往上滑',event.offsetY,event.offsetY)
}
- 手指下滑时:优先识别List组件自身滚动效果,当List滚动到临界值时,触发List组件的onReachStart回调,在回调中修改自定义变量值;在并行手势parallelGesture的panGesture手势的onActionUpdate回调中,进行逻辑判断以及对半模态页面的高度进行动态赋值为原先高度减去手势偏移量。
.onReachStart(() => {
this.reachStart=true
this.reachEnd=false
console.log('onReachStart','this.reachEnd:'+this.reachEnd,'this.reachStart:'+this.reachStart)
})
// list往下滑到底,识别手势,高度减小
if(this.reachStart){
animateTo({
duration: 2000,
curve: Curve.EaseOut,
iterations: 1,
playMode: PlayMode.Normal,
onFinish: () => {
console.info('play end')
}
}, () => {
this.sheetHeight=this.setSheetHeight-event.offsetY
})
if(event.offsetY<0){
this.reachStart=false
console.log('this.reachEnd', this.reachStart)
}
console.log('offsetY 往下滑',event.offsetY,this.reachStart)
}
该文暂且先分享到这了……
最近有很多小伙伴问道我说,不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?自己学的很杂,而且频繁踩坑,最终浪费大量时间。所以要有一份实用的鸿蒙(HarmonyOS NEXT)学习路线与学习文档用来跟着学习是非常有必要的。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、WebGL、元服务、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植等等)鸿蒙(HarmonyOS NEXT)技术知识点。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH


























 5094
5094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








