前言:在做vue项目时,有时代码没有报错,但运行时却各种问题,没有报错排查起来就很费劲,本人感悟:写前端,需要好的眼神!!!谨以此博客记录下自己的踩坑点。
一、Failed to resolve component:XXX
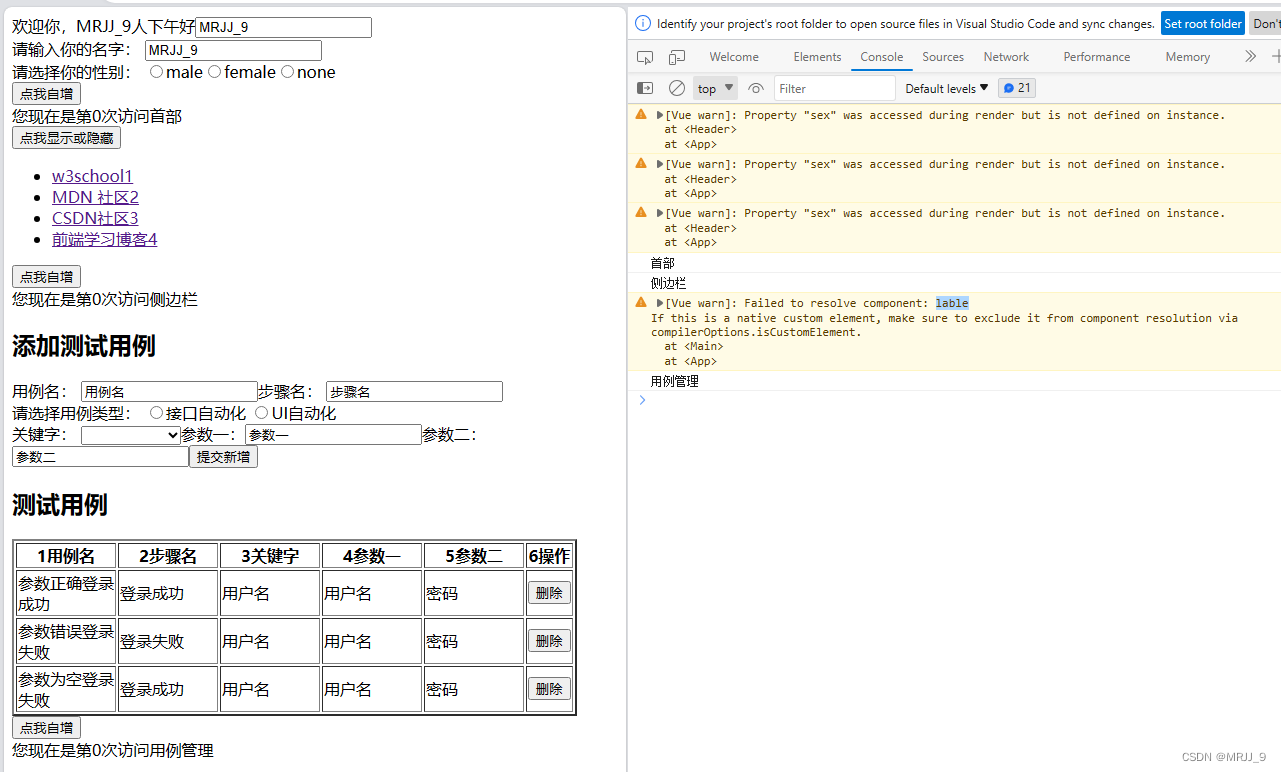
Main.vue:42 [Vue warn]: Failed to resolve component: lable
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
原因在于,label标签我写成了lable!!!

看了这两篇博客找到的问题(虽然自己看了好久,确实是没注意label这个标签,初学者的坑,题外话,前端也太坑了,哪里错了也没有提示,总是在后面才告诉你有奇奇怪怪的问题!!!)
总结:遇到此类问题,检查后面的XXX,是不是有这个标签,检查标签名是不是写对了。
二、undefined问题
明明定义了,但在console里没有输出内容

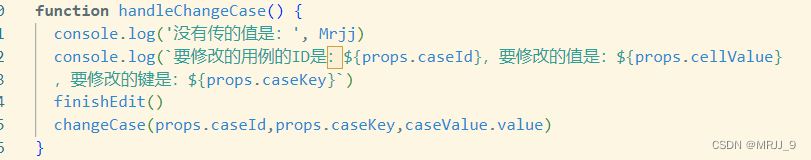
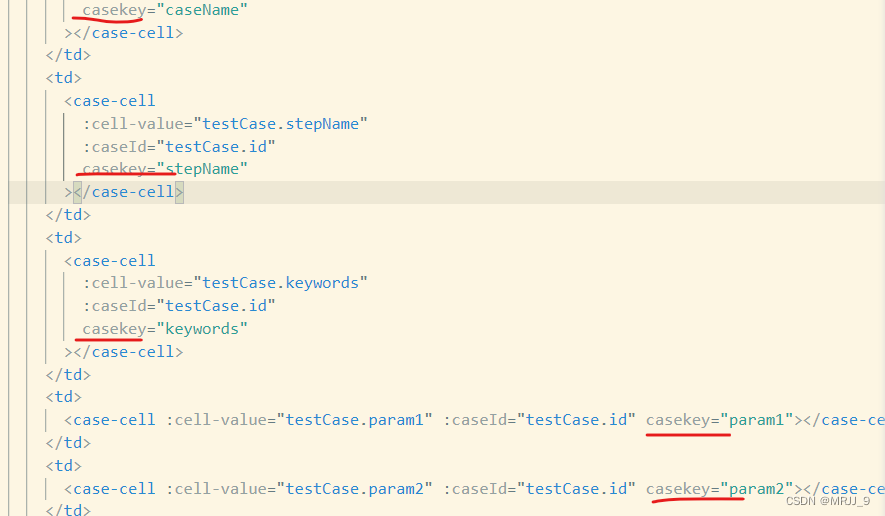
请看代码
这里用的是caseKey

但到这里,用的却是casekey,能一样吗!!!

总结:遇到undefined问题,检查一下变量名,是不是写对了,细心点,代码不会有错误提示,但在运行起来时,会告诉你没有定义!


























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










