【关键字】
HarmonyOS、屏幕宽高、父容器宽高、组件通用信息、组件标识
1、写在前面
在鸿蒙应用开发的过程中,需要用到屏幕的宽高,那么我们该如何获取手机屏幕的宽度和高度呢?另外,某个组件的父容器的宽高我们能不能获取到呢?带着这些问题,通过查找相关资料,结合实际的代码进行测试,顺利的获取到了屏幕宽高和父组件的宽高,下面一起来看一下具体该如何实现吧。
2、解决方案
首先是获取屏幕宽高,它的实现较为简单,直接上代码:
aboutToAppear(){
// let displayClass = null;
try {
// displayClass = display.getDefaultDisplaySync()
console.info('------>width:'+display.getDefaultDisplaySync().width)
// console.info('------>width:'+displayClass.width)
// console.info('------>height:'+displayClass.height)
console.info('------>height:'+display.getDefaultDisplaySync().height)
} catch (exception) {
console.error('Failed to obtain the default display object. Code: ' + JSON.stringify(exception))
}
}运行代码,发现日志中确实打印出了屏幕宽高的结果:

那父容器的宽高又该如何获取呢?直接获取好像并没有相关的属性或者方法可以获取到,通过查找API文档,发现可以通过间接的手段来获取父组件的宽高,来具体看一下代码是如何写的:
build() {
Column() {
Column() {
Text('我是文本').width(200).height(50).onAppear(()=>{
let jsonStr = getInspectorByKey('111')
let data = JSON.parse(jsonStr)
let attr = data.$attrs
let size = attr.size
console.info('------>parent:'+size.width+'---'+size.height)
})
}.id('111').width(300).height(300)
}.width('100%').height('100%')
}这里首先是给Text这个文本组件的父容器Column组件设置一个id,然后在Text组件加载的回调里面,通过getInspectorByKey(id)这个方法,然后入参传入某个组件的id,这样就可以获取到对应组件的所有属性,然后将返回的JSON格式的字符串转成对象,再通过解析size属性就可以获取到对应组件的宽高啦:

OK,通过上面的方法,我们就可以获取父组件的宽高。
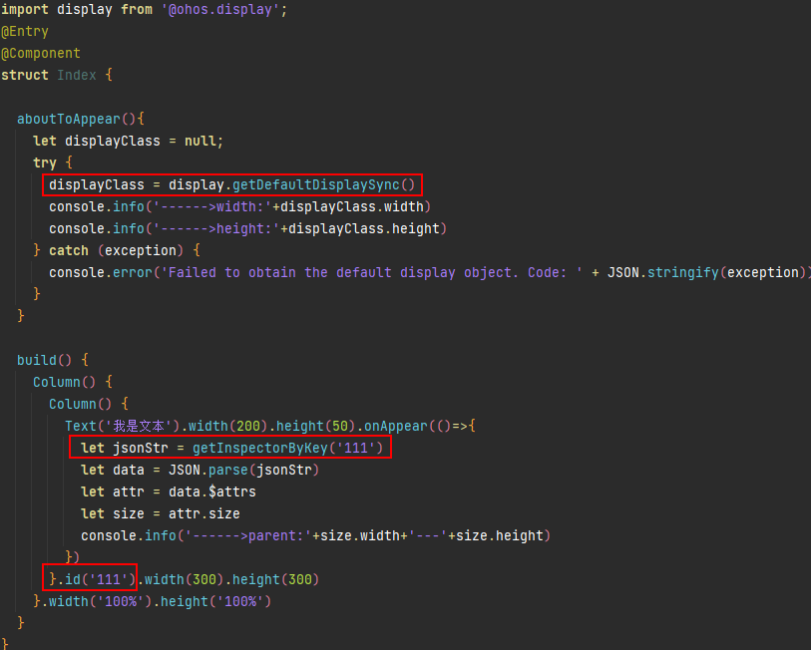
完整代码如下:

3、参考文档
屏幕宽高:
父组件宽高:





















 2223
2223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








