【关键字】
CustomDialog / 弹窗 / 底部导航栏 / 占满
【问题描述】
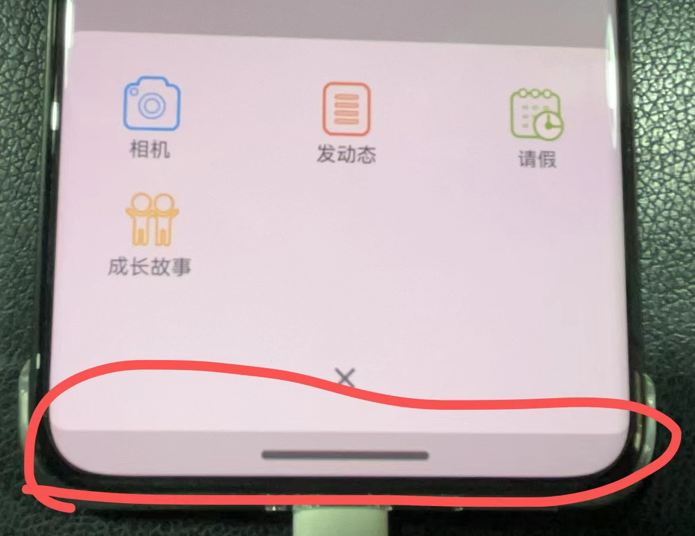
底部弹窗弹出后,弹窗没有沉浸到底部导航栏,期望弹窗能把下方导航栏铺满,目前效果如下图所示。

【解决方案】
可以设置dialog的customStyle为true,然后自己写dialog页面,就可以铺满。
示例代码如下:
@CustomDialog
struct CustomDialogExample {
controller?: CustomDialogController
build() {
Column() {
Text('我是弹窗!')
}.width('100%').height('35%').backgroundColor(Color.White).borderRadius(32)
}
}
@Entry
@Component
struct TextInputDemo {
@State message: string = '';
currentIndex: number = 0;
inputController: TextInputController = new TextInputController()
dialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogExample(),
autoCancel: true,
alignment: DialogAlignment.Bottom,
customStyle: true,
isModal: true
})
build() {
Column() {
Button('dialogController').margin(12)
.onClick(() => {
this.dialogController.open()
})
}
}
}




















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








