周四写比赛的时候遇到的一个问题:如何将JSON格式的数据转换成javascript 里面的array:
如果某只想知道什么是JSON或者JS的基本语法的话,建议查看www.w3school.com上面的相关教程,写的很清楚。
比赛的时候想了各种方法还动用了jQuery(你可以理解成JS的一个库),然后最后找到了这样一个函数(面向stackoverflow的编程……):
function json2array(json){
var result = [];
var keys = Object.keys(json);
keys.forEach(function(key){
result.push(json[key]);
});
return result;
}我们的项目的github地址:https://github.com/Linusp/pherase
另外JS可以通过chrome的开发者模式来进行调试,以我比赛的某个脚本为例:
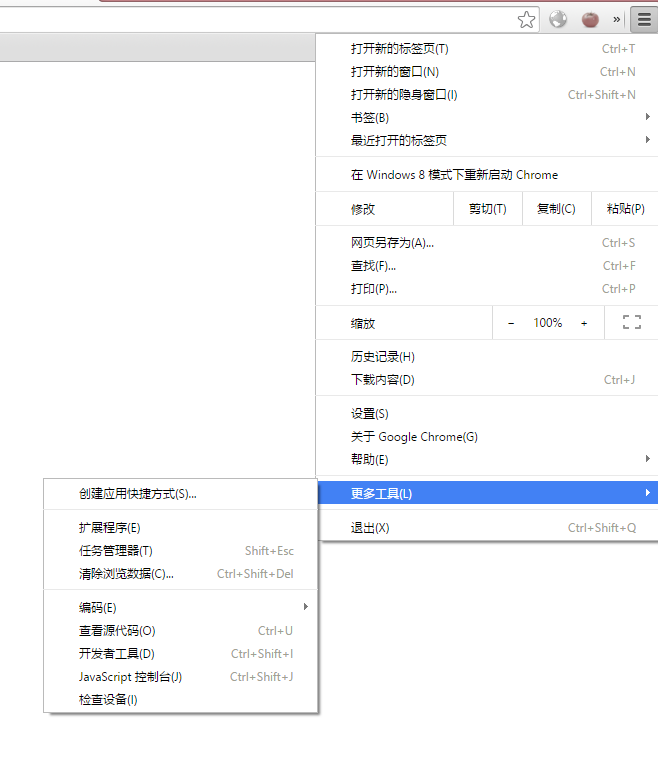
首先打开调用JS的html,右上角打开JS控制台
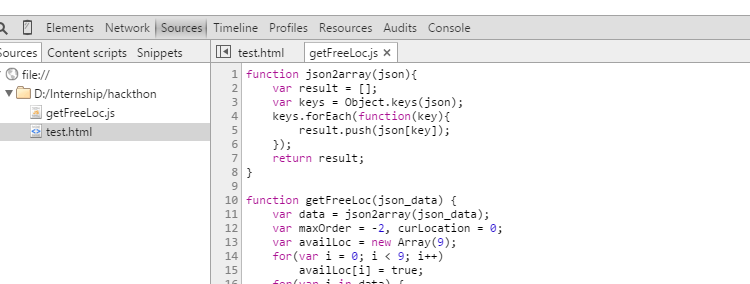
可以在source栏查看源代码,在console查看控制台信息(可以用console.log())向控制台打印调试信息:
在查看代码的页面同样可以设置断点还有单步执行,调试还是很方便的
























 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








