一.重要的点:
1.数据绑定
select 里绑定 option 的 value 属性值
2.@change和 @click 的运用
动态展示及数据处理
3.不同类型数据之间的关联
对象数组和 Map
数据:
countryList:[
{ id: '1', key: 'CNY', name: 'CNY - 人民币'},
{ id: '2', key: 'USD', name: 'USD - 美元' },
{ id: '3', key: 'EUR', name: 'EUR - 欧元' },
{ id: '4', key: 'GBP', name: 'GBP - 英镑' },
{ id: '5', key: 'JPY', name: 'JPY - 日元' },
{ id: '6', key: 'HKD', name: 'HKD - 港币' },
{ id: '7', key: 'AUD', name: 'AUD - 澳元' },
{ id: '8', key: 'CAD', name: 'CAD - 加元' },
],
rates: new Map([
["CNY", 1],
["USD", 0.1503],
["EUR", 0.1266],
["GBP", 0.1144],
["JPY", 15.7243],
["HKD", 1.1646],
["AUD", 0.2115],
["CAD", 0.198],
],二.效果
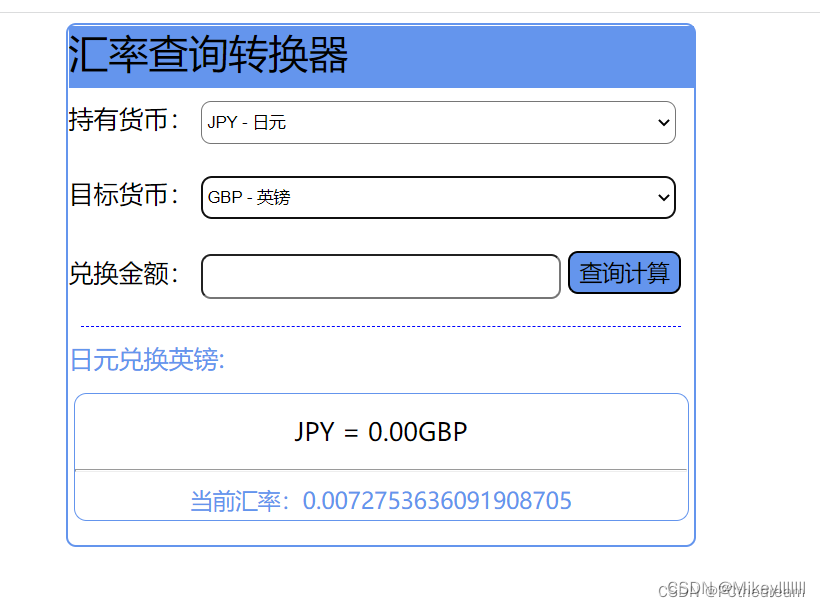
1.初始页面
大致轮廓如下:

2.动态效果
在select的下拉框里选择的时候点击之后页面要动态响应

3.结果页面
输入兑换金额,点击查询计算,在下面显示计算结果

三:分析
1.页面
整体比较简单,上中下三个 div,上面的 div








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








