一、CSS精灵技术
1.目的:有效减少服务器接收和发送请求的次数,提高页面的加载速度
2.使用精灵图核心:
- 主要是针对背景图片使用
- 大图片也称为sprites 精灵图 雪碧图
- 移动背景位置,可以使用background-position,移动的距离就是这个目标图片的X和Y坐标
二、字体图标iconfont
1.特点
- 轻量级
- 灵活性:可以随时改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器
- 不能替代精灵技术,只是工作中图标部分技术的提升和优化
2.字体图标的下载
- icomoon字库
- 阿里iconfont字库
3.字体图标的使用
- 下载之后放在根目录下
- 在CSS样式中声明字体
三、CSS三角的做法
1.普通三角做法
- 盒子宽高等于0
- 给一个四边透明的边框
- 按需要把一边的边框改成需要的颜色
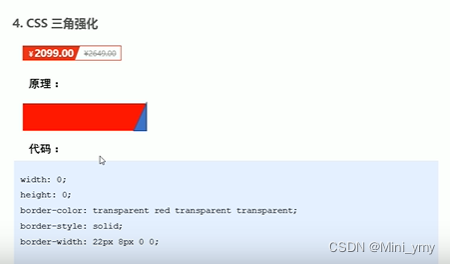
2.三角强化
- 左边框和下边框去掉
- 把上边框的宽度加大,颜色改为透明

四、CSS用户界面样式
1.鼠标样式cursor
default 小白(默认) pointer小手 move移动 text文本 not-allowed禁止
2.轮廓线 outline
给表单取消轮廓线 outline:none
3.防止拖拽文本域 resize
resize:none
五、行内/行内块元素的垂直对齐方式(默认行内块元素和文字的基线对齐)
1.对齐方式
- vertical-align:bottom 以底线对齐
- vertical-align:middle 以中部对齐(垂直居中)
- vertical-align:top 以顶部对齐
2.图片底部空白缝隙解决方案
- 给图片添加vertical-align:bottom/middle/top
- 把图片转换为块级元素display:block
3.溢出的文字用省略号表示
(1)单行文本溢出显示省略号:
- 先强制一行内文本 white-space:nowrap
- 超出的部分隐藏 overflow:hidden
- 文字溢出的时候用省略号显示text-overflow:ellipsis
(2)多行文本溢出显示省略号
- overflow:hidden
- text-overflow:ellipsis
- 弹性伸缩盒子模型显示 display:-webkit-box
- 限制在一个块元素显示的文本行数-webkit-line-clanp:2
- 设置或检索伸缩盒子对象的子元素的排列方式-webkit-box-orient:vertical





















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








