前后端分离已经在慢慢走进各公司的技术栈,其实前后端分离本身并不难,后段提供接口,前端做数据展示,关键是这种思想。很多人做惯了前后端不分的开发,在做前后端分离的时候,很容易带进来一些前后端不分时候的开发思路,结果做出来的产品不伦不类、几个开源的前后端分离项目,帮助大家快速掌握前后端分离开发技术栈。
美人鱼
star 数 3499
项目地址: https://gitee.com/mumu-osc/NiceFish
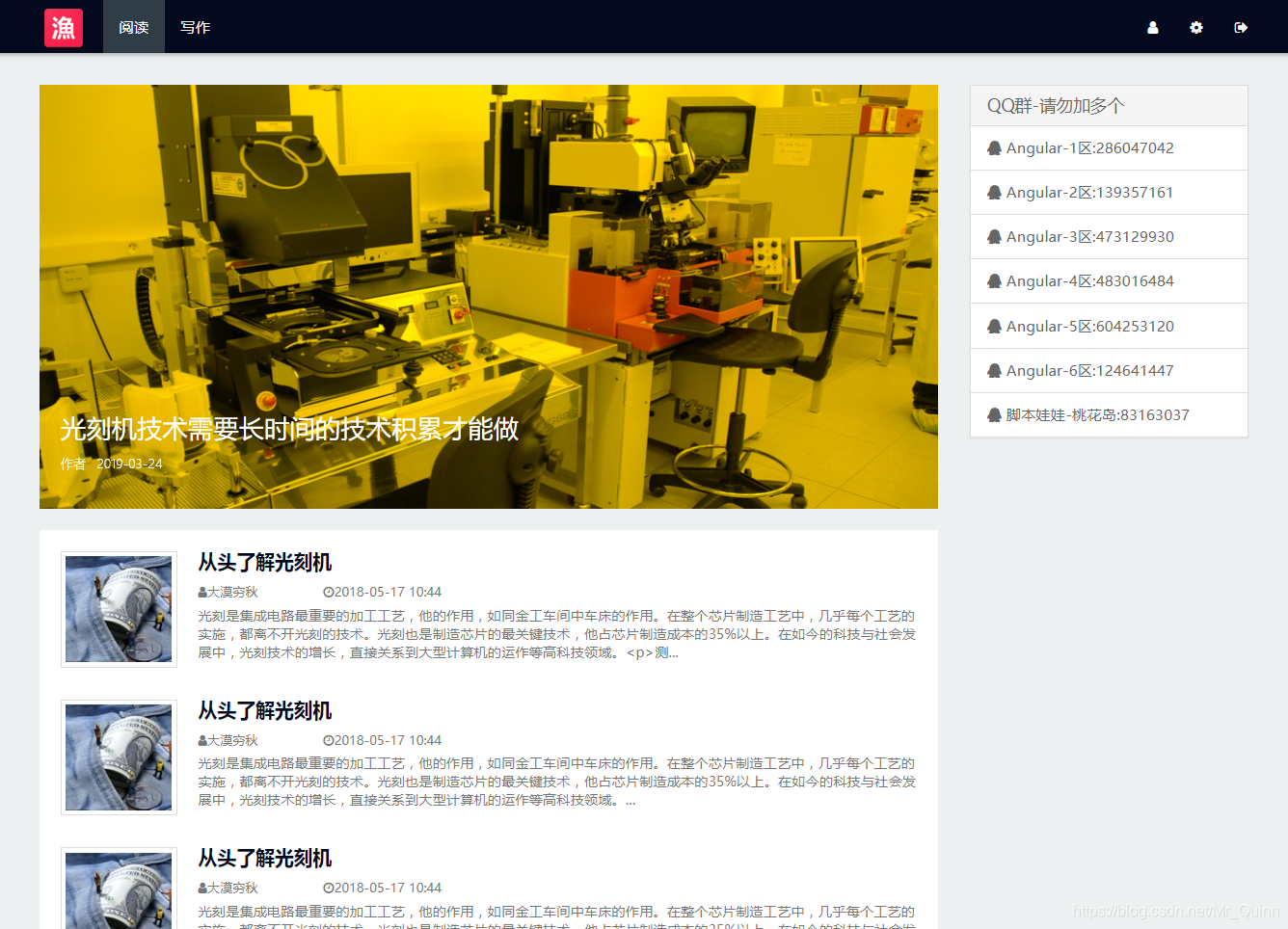
听名字就知道这是个不错的项目,事实上确实不赖。NiceFish(美人鱼) 是一个系列项目,目标是示范前后端分离的开发模式:前端浏览器、移动端、Electron 环境中的各种开发模式;后端有两个版本:SpringBoot 版本和 SpringCloud 版本,前端有 Angular 、React 以及 Electron 等版本。
项目效果图:

微人事
star 数 9313
项目地址:https://github.com/lenve/vhr
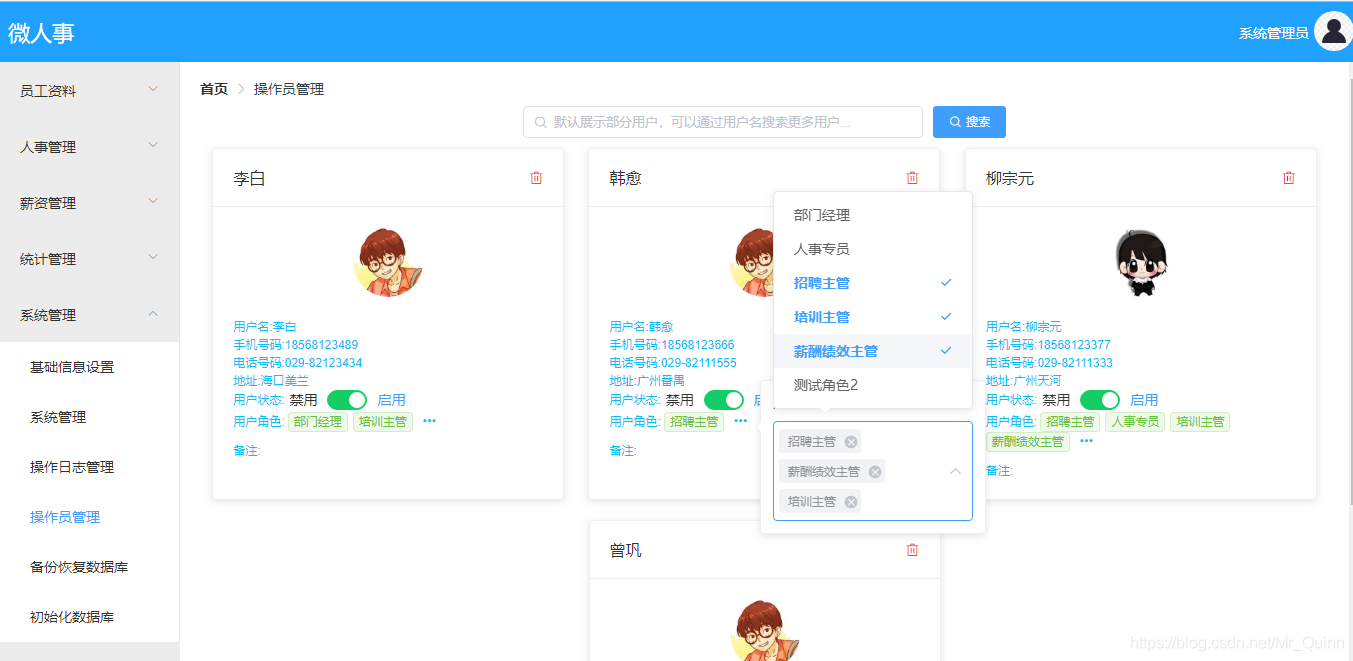
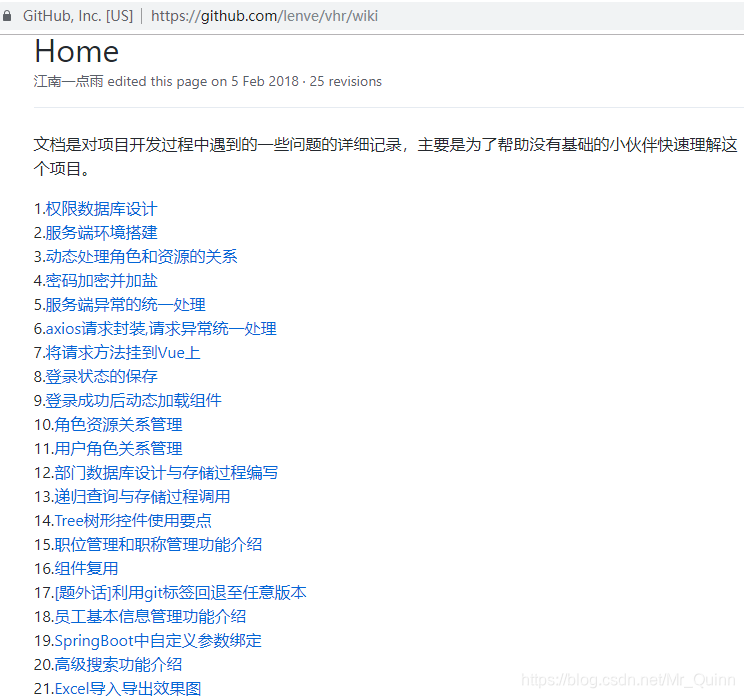
微人事是一个前后端分离的人力资源管理系统,项目采用 SpringBoot + Vue 开发。项目打通了前后端,并且提供了非常详尽的文档,从 Spring Boot 接口设计到前端 Vue 的开发思路,作者全部都记录在项目的 wiki 中,是不可多得的 Java 全栈学习资料。
项目效果图:

项目部分文档截图:

bootshiro
star 数 1370
项目地址: https://gitee.com/tomsun28/bootshiro
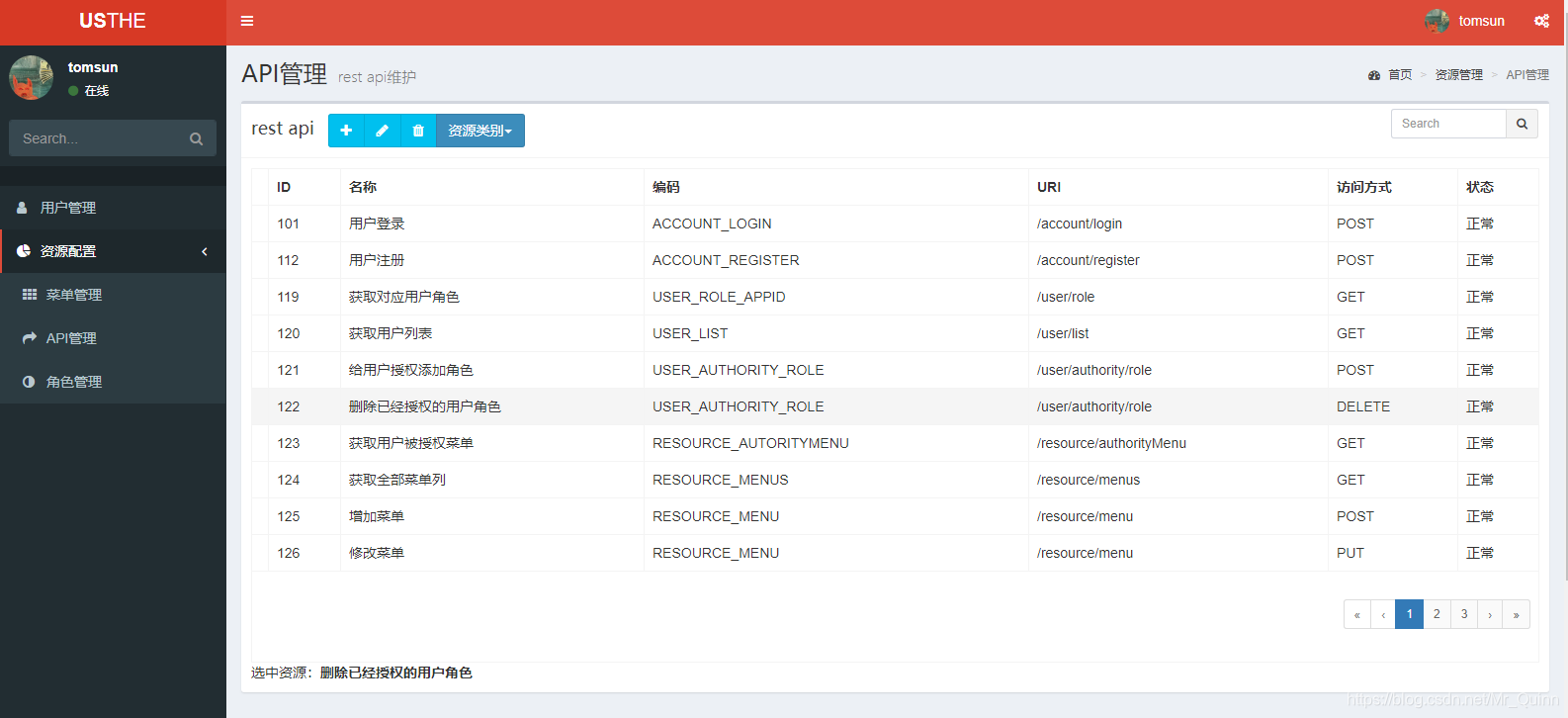
bootshiro 是基于 Spring Boot + Shiro + JWT 的真正 RESTful URL 资源无状态认证权限管理系统的后端,前端 usthe 。区别于一般项目,该项目提供页面可配置式的、动态的 RESTful api 安全管理支持,并且实现数据传输动态秘钥加密,jwt 过期刷新,用户操作监控等,加固应用安全。
项目效果图:

open-capacity-platform
star 数 2643
项目地址:https://gitee.com/owenwangwen/open-capacity-platform
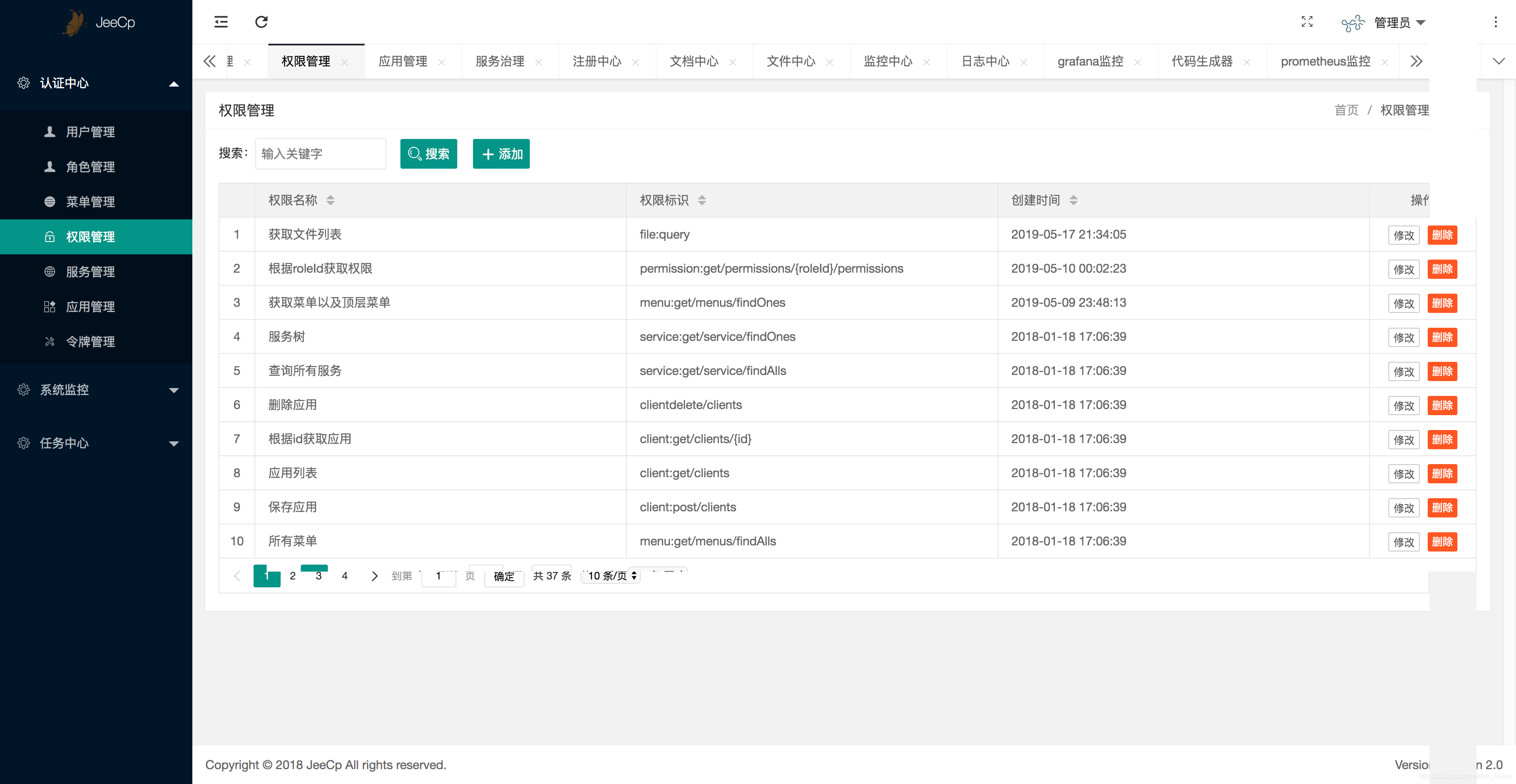
open-capacity-platform 微服务能力开放平台,简称 ocp ,是基于 layui + springcloud 的企业级微服务框架(用户权限管理,配置中心管理,应用管理,…),其核心的设计目标是分离前后端,快速开发部署,学习简单,功能强大,提供快速接入核心接口能力,其目标是帮助企业搭建一套类似百度能力开放平台的框架。
项目效果图:

V 部落
star 数 2902
项目地址:https://github.com/lenve/VBlog
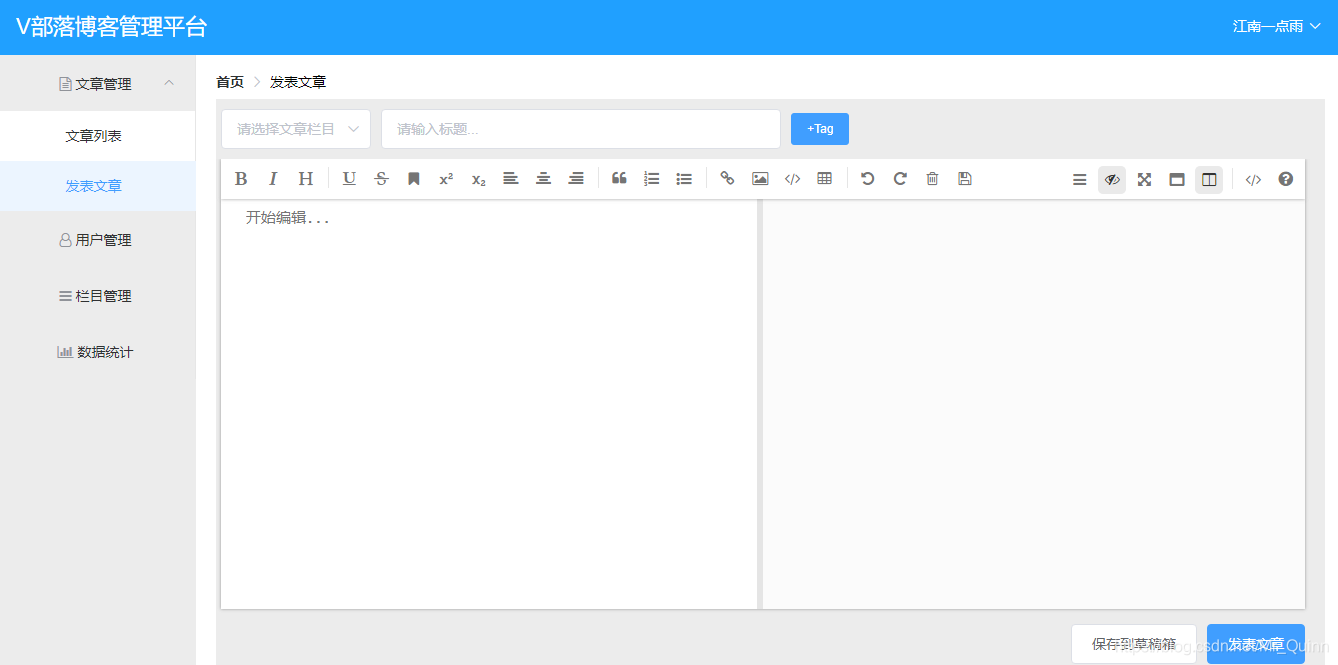
V部落是一个多用户博客管理平台,采用 Vue + SpringBoot + ElementUI 开发。这个项目最大的优势是简单,属于功能完整但是又非常简单的那种,非常非常适合初学者。
项目效果图:

悟空 CRM
star 数 650
项目地址:https://gitee.com/wukongcrm/72crm-java
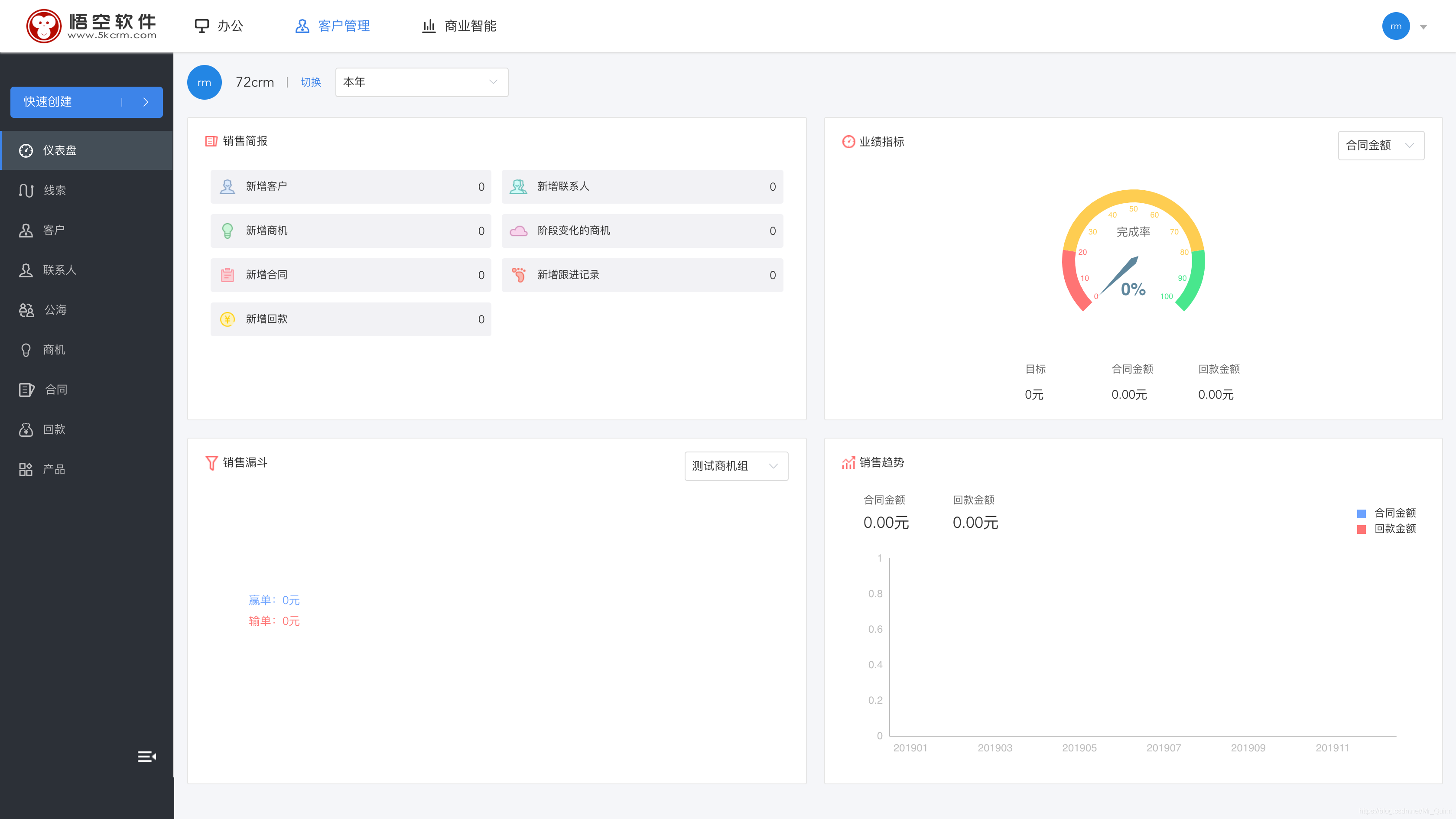
悟空 CRM 是基于 jfinal + vue + ElementUI 的前后端分离 CRM 系统。
老实说,jfinal 了解下就行了,没必要认真研究,Vue + ElementUI 的组合可以认真学习下、前后端交互的方式可以认真学习下。

paascloud-master
star 数 5168
项目地址:https://github.com/paascloud/paascloud-master
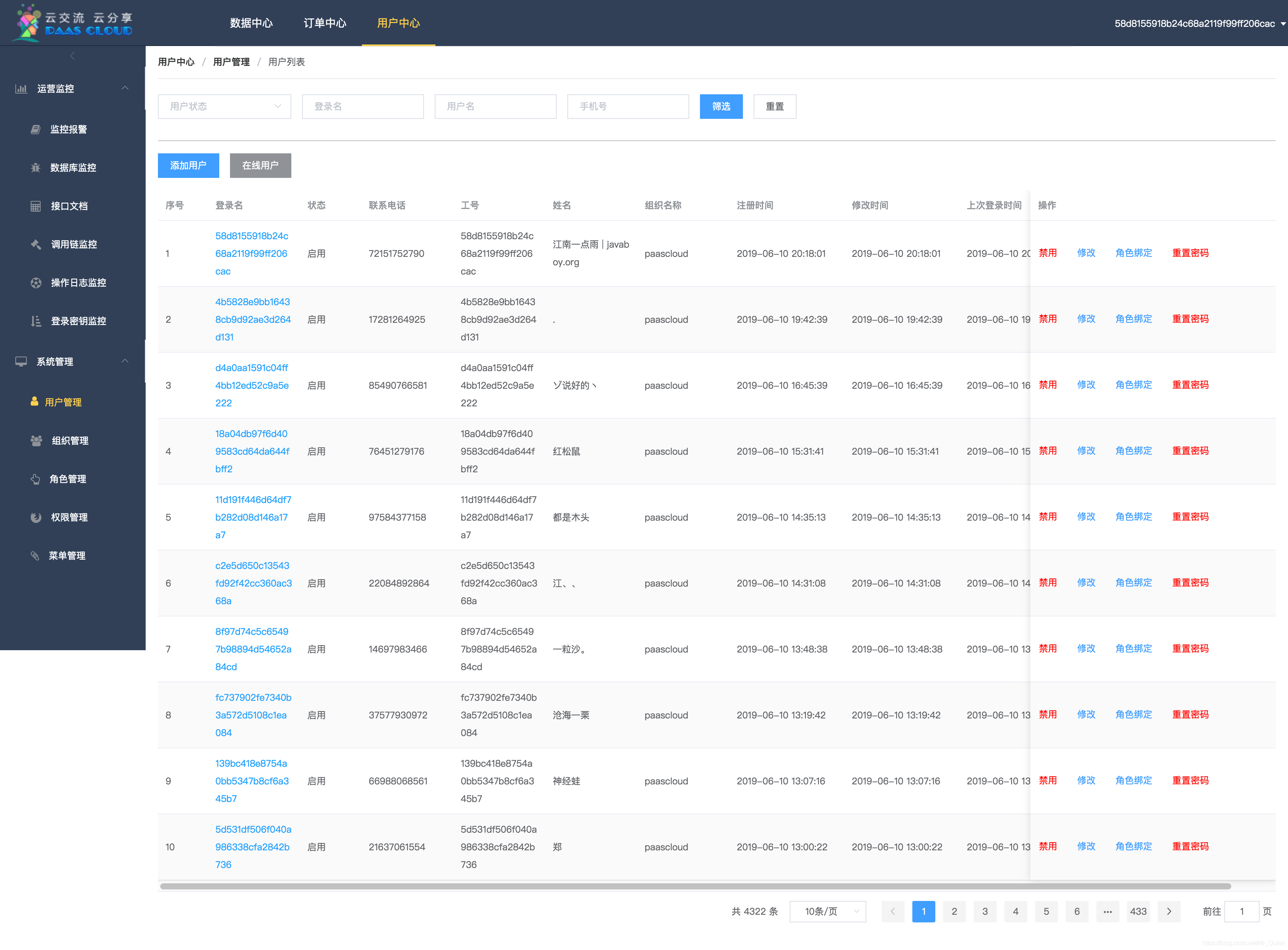
paascloud-master 核心技术为 SpringCloud + Vue 两个全家桶实现,采取了取自开源用于开源的目标,所以能用开源绝不用收费框架,整体技术栈只有阿里云短信服务是收费的,都是目前 java 前瞻性的框架,可以为中小企业解决微服务架构难题,可以帮助企业快速建站。由于服务器成本较高,尽量降低开发成本的原则,本项目由 10 个后端项目和 3 个前端项目共同组成。真正实现了基于 RBAC、jwt 和 oauth2 的无状态统一权限认证的解决方案,实现了异常和日志的统一管理,实现了 MQ 落地保证 100% 到达的解决方案。
项目效果图:

原文来自:https://www.cnblogs.com/lenve/p/11539910.html
转载只是为了自己学习





















 2598
2598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








