Unity3D实用插件之Dynamic Fog Mist,快速简洁的制作高质量的动态迷雾效果
目录
1、博客介绍
本篇作为插件学习的第七篇,给大家介绍一款制作动态迷雾效果的插件【Dynamic Fog Mist】该插件可以快速的构建Unity中的迷雾效果,可视化的调节迷雾的相关属性,本篇仅做入门级介绍,有需要的同学可以深入了解。
2、内容
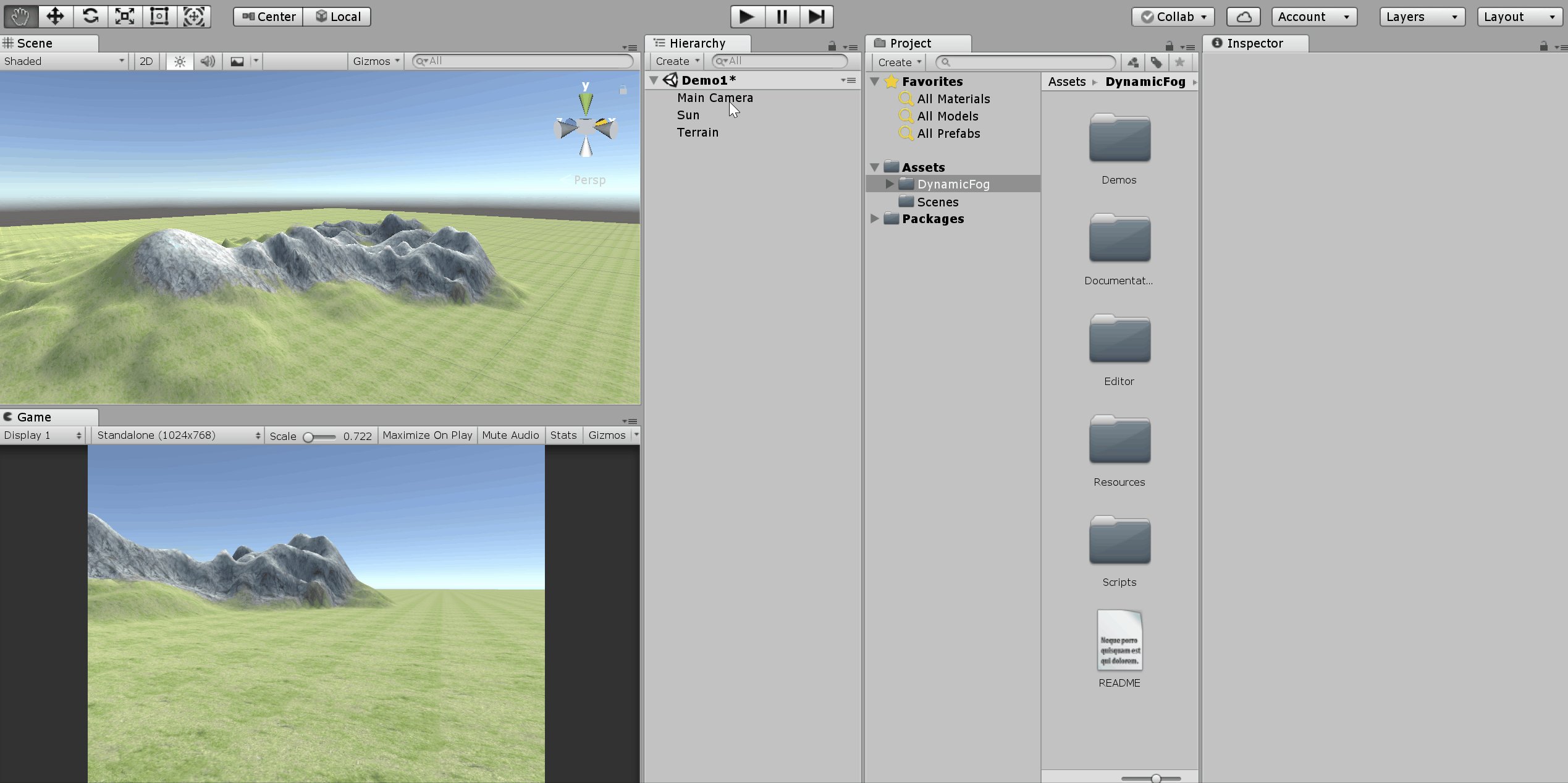
(1)导入插件准备地形
首先我们需要导入我们的插件,并构造一个用来演示效果的地形,如下图所示:

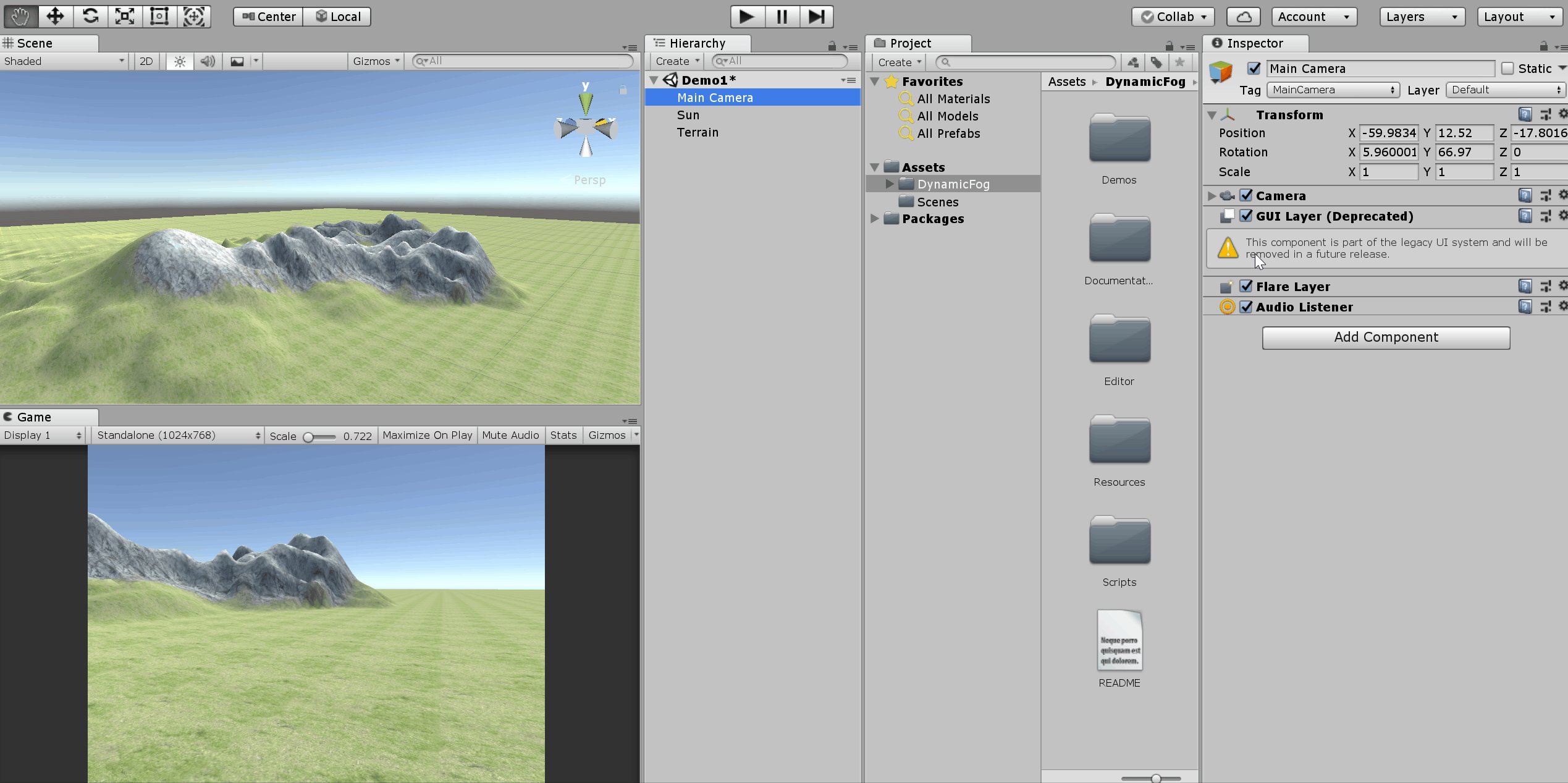
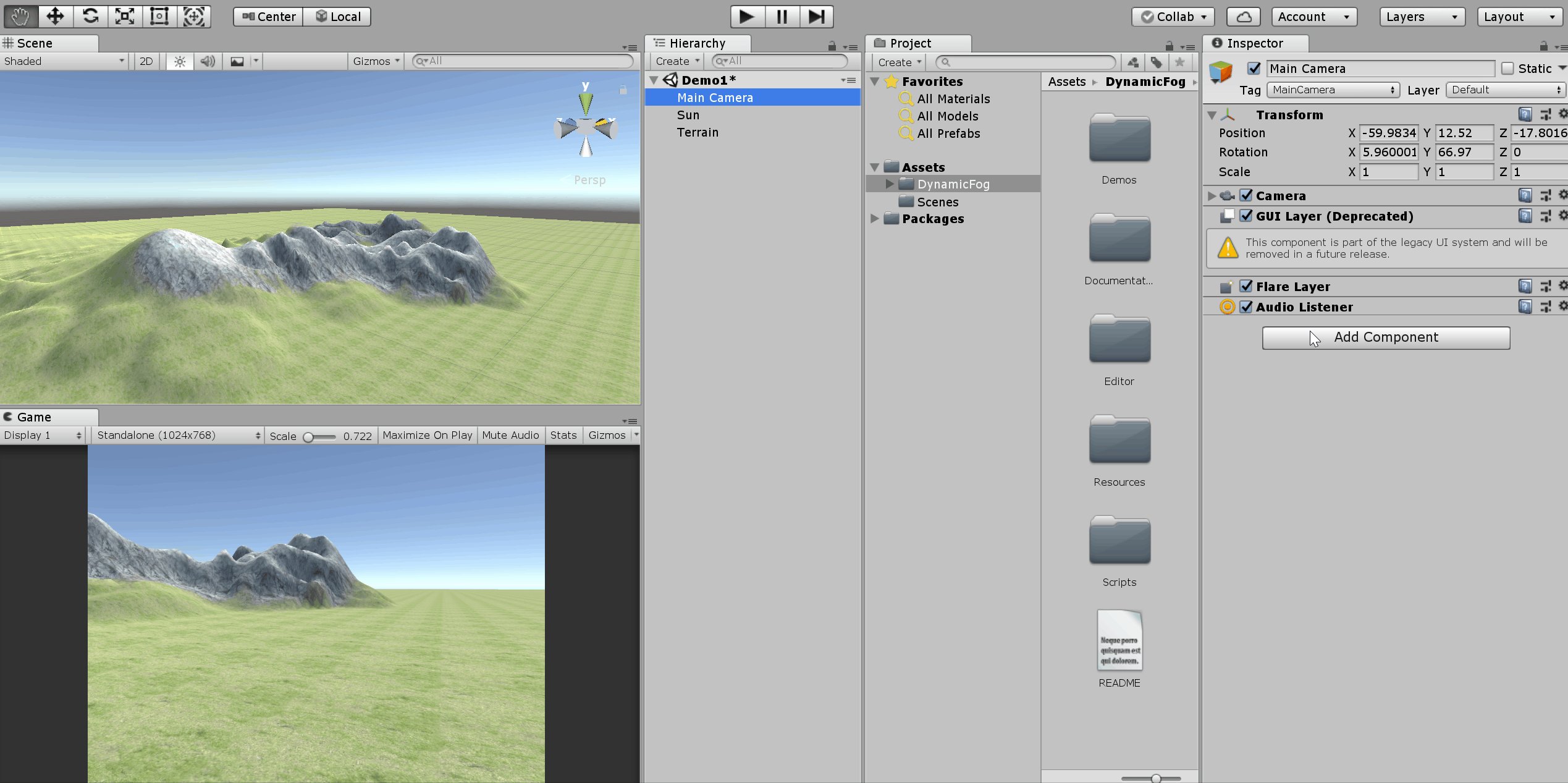
(2)核心脚本Dynamic Fog
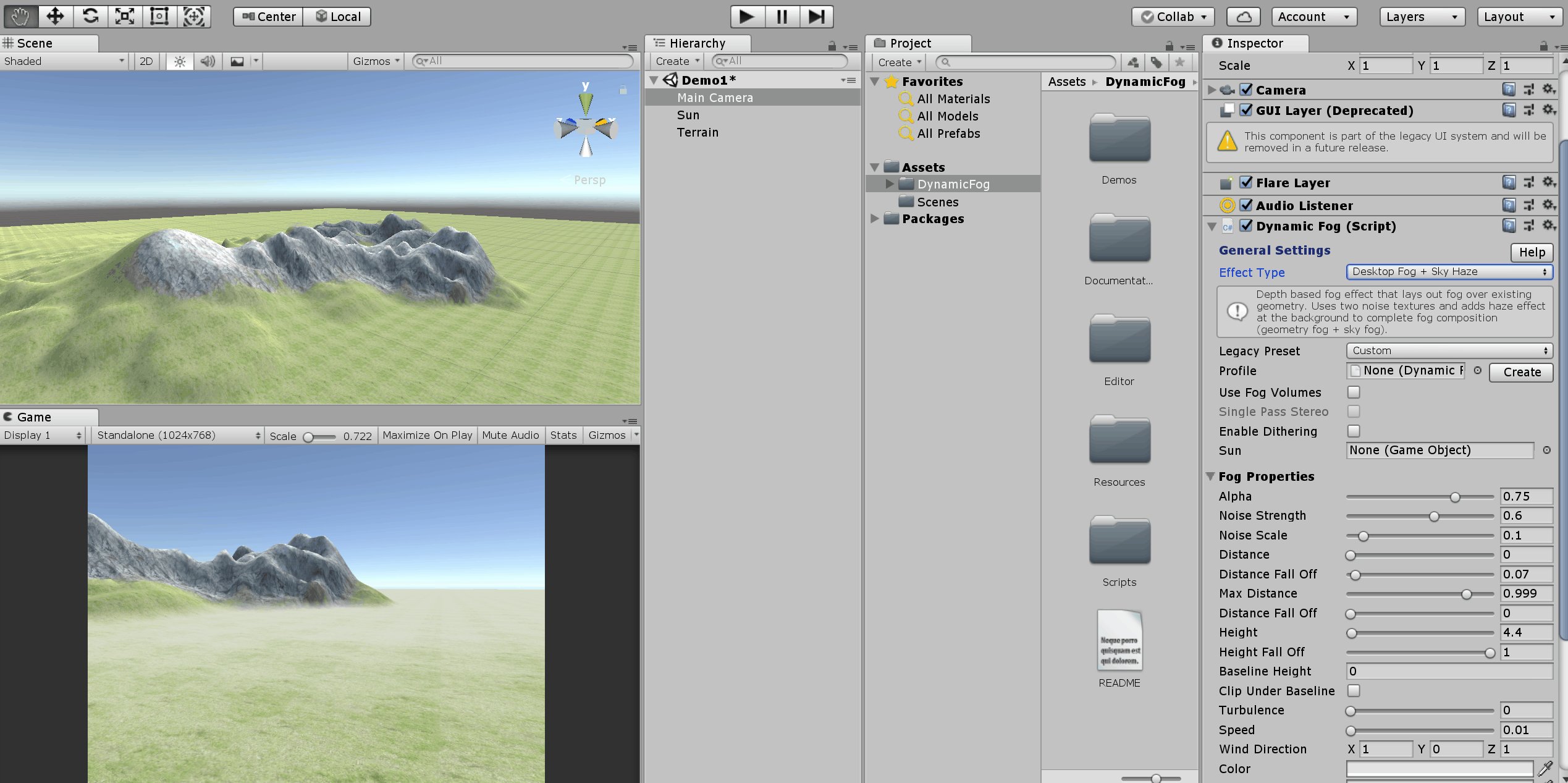
我们给场景内的主相机添加核心脚本Dynamic Fog

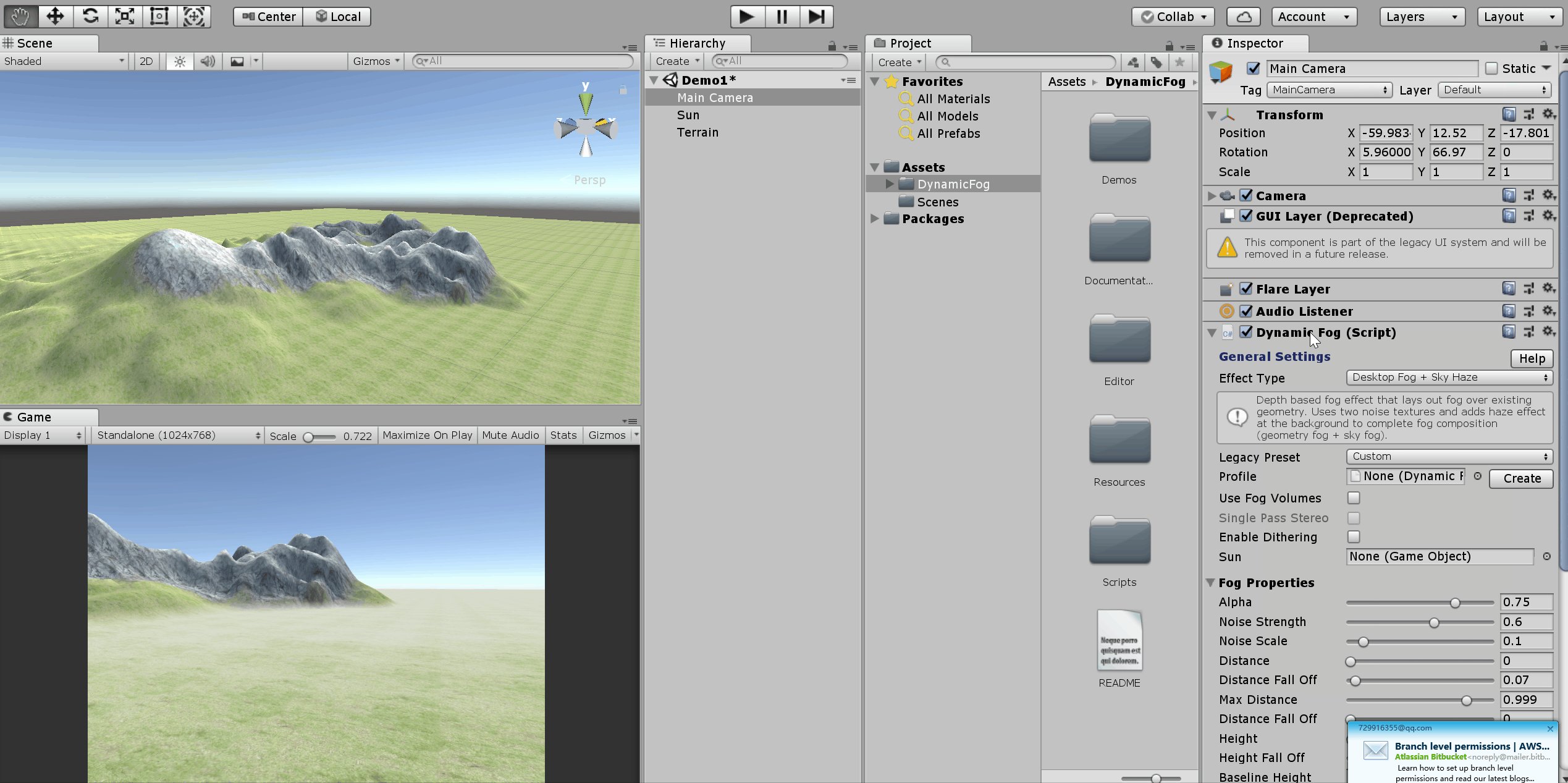
(3)调节雾效类型
我们可以通过调节Effect Type属性来设置雾效的类型,适用于移动端,低质量的等等

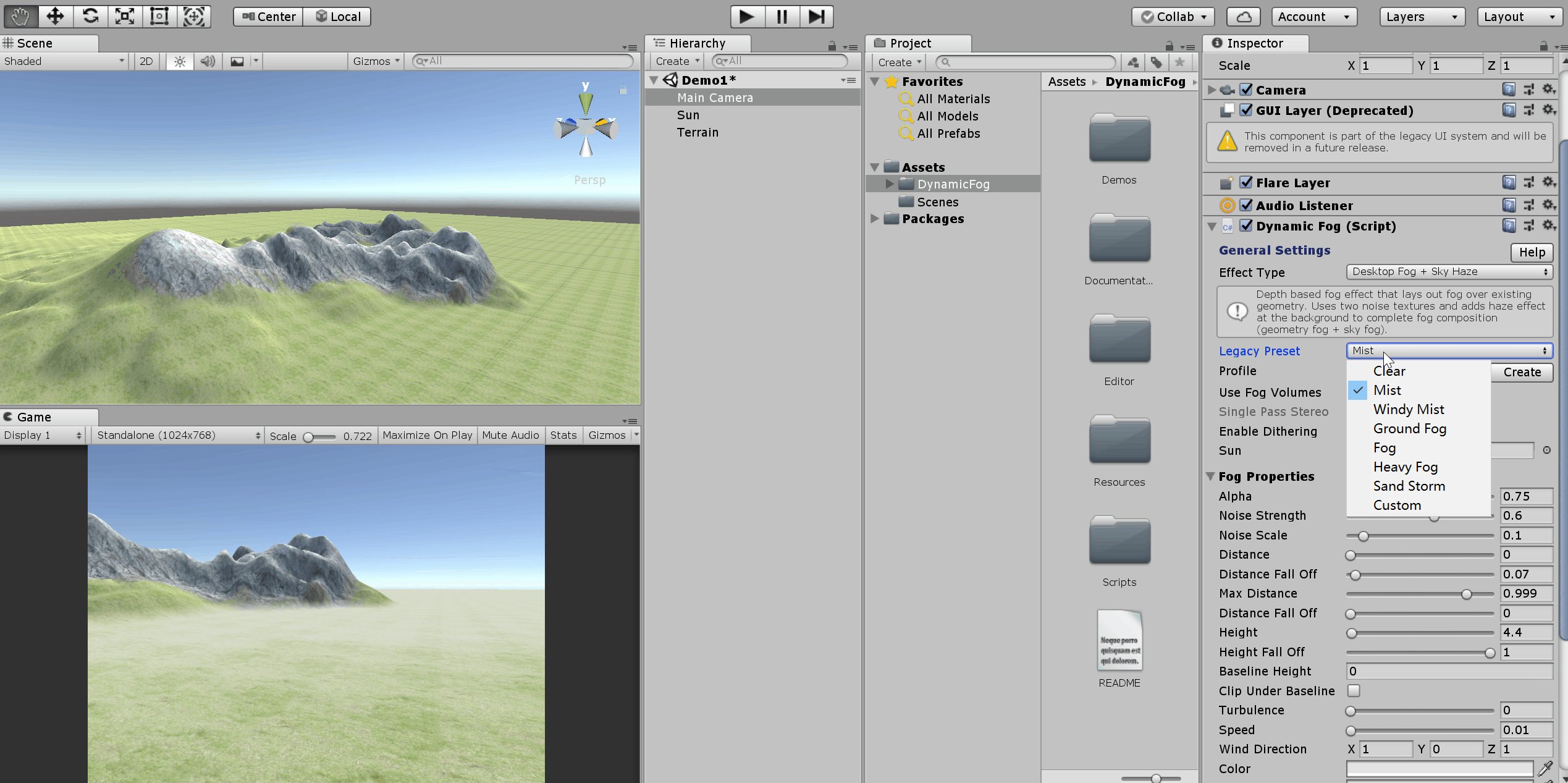
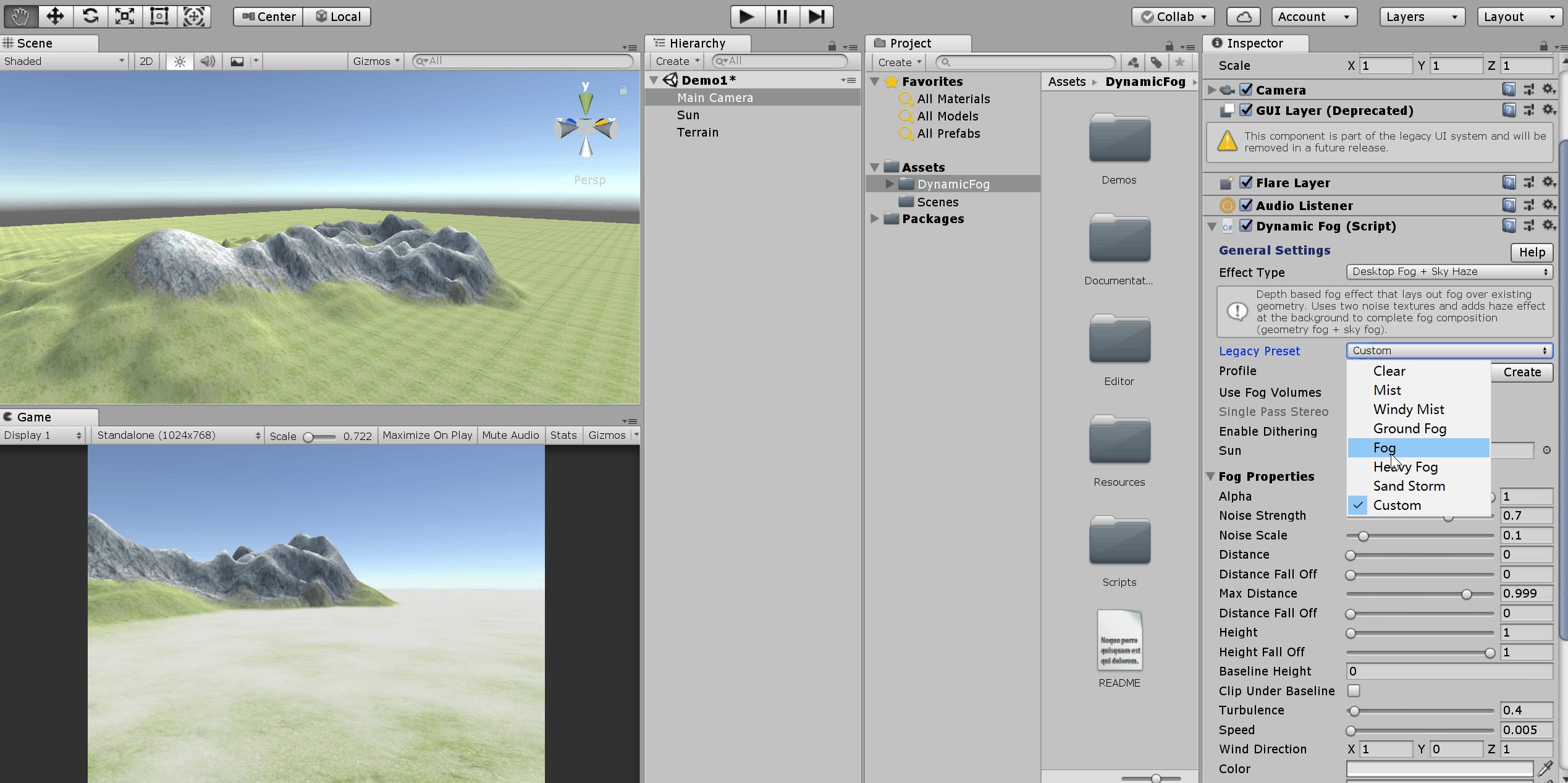
(4)调节雾效模式
我们可以通过设置Legacy Preset属性来设置,雾效的模式,有薄雾,浓雾,沙尘等的效果

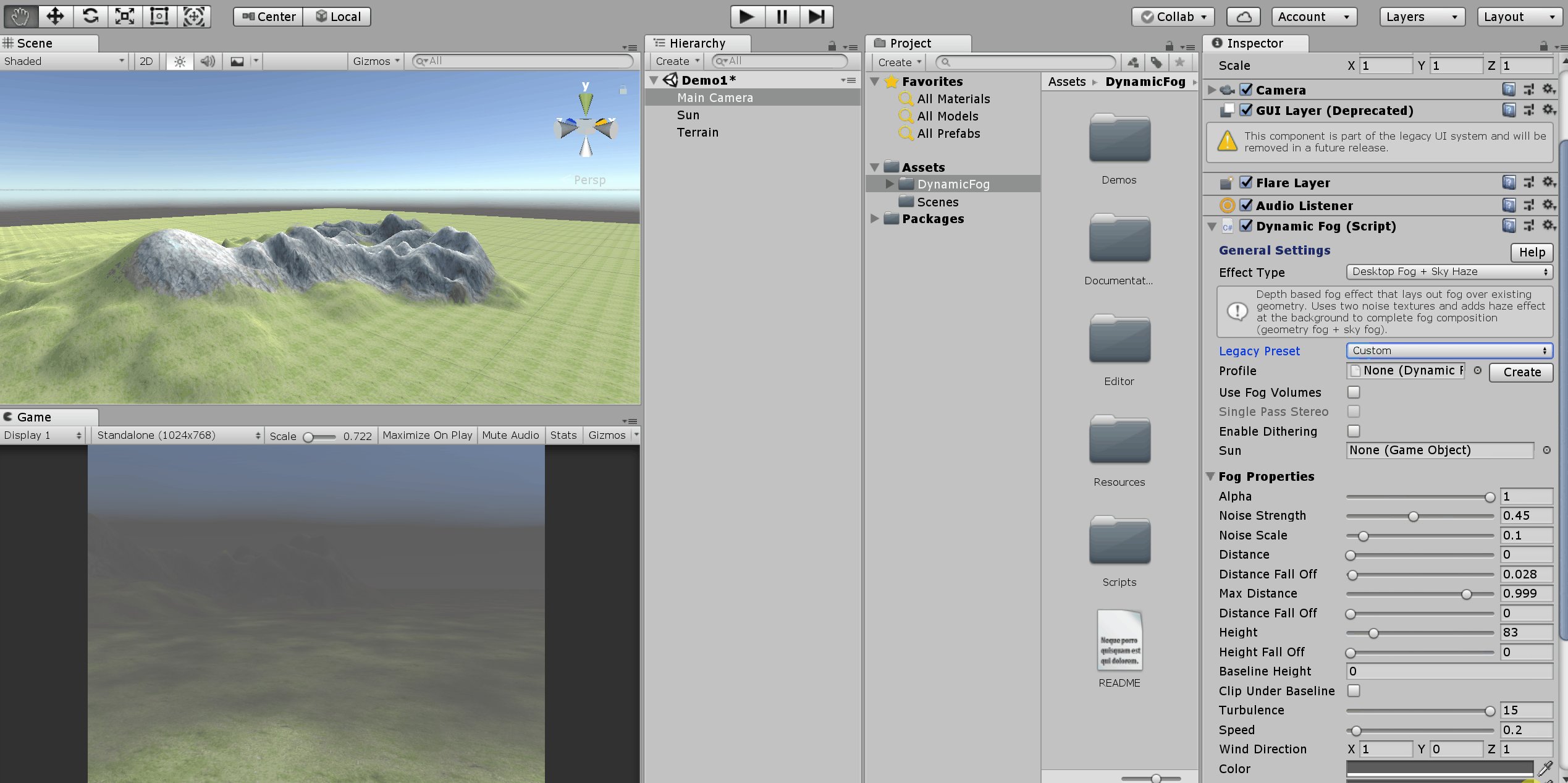
(5)调节迷雾参数
我们可以直接通过面板上的属性设置来调节迷雾的效果,可视距离,透明度,颜色,动态雾的移动速度等等

(6)生成配置文件
除了直接在面板上修改参数,我们还可以生成配置文件来保存我们调节好的参数,便于以后使用

3、推送
博主Github: https://github.com/KingSun5
4、结语
若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。
QQ交流群:806091680(Chinar)
该群为CSDN博主Chinar所创,推荐一下!我也在群里!
本文属于原创文章,转载请著名作者出处并置顶!!!!






















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








