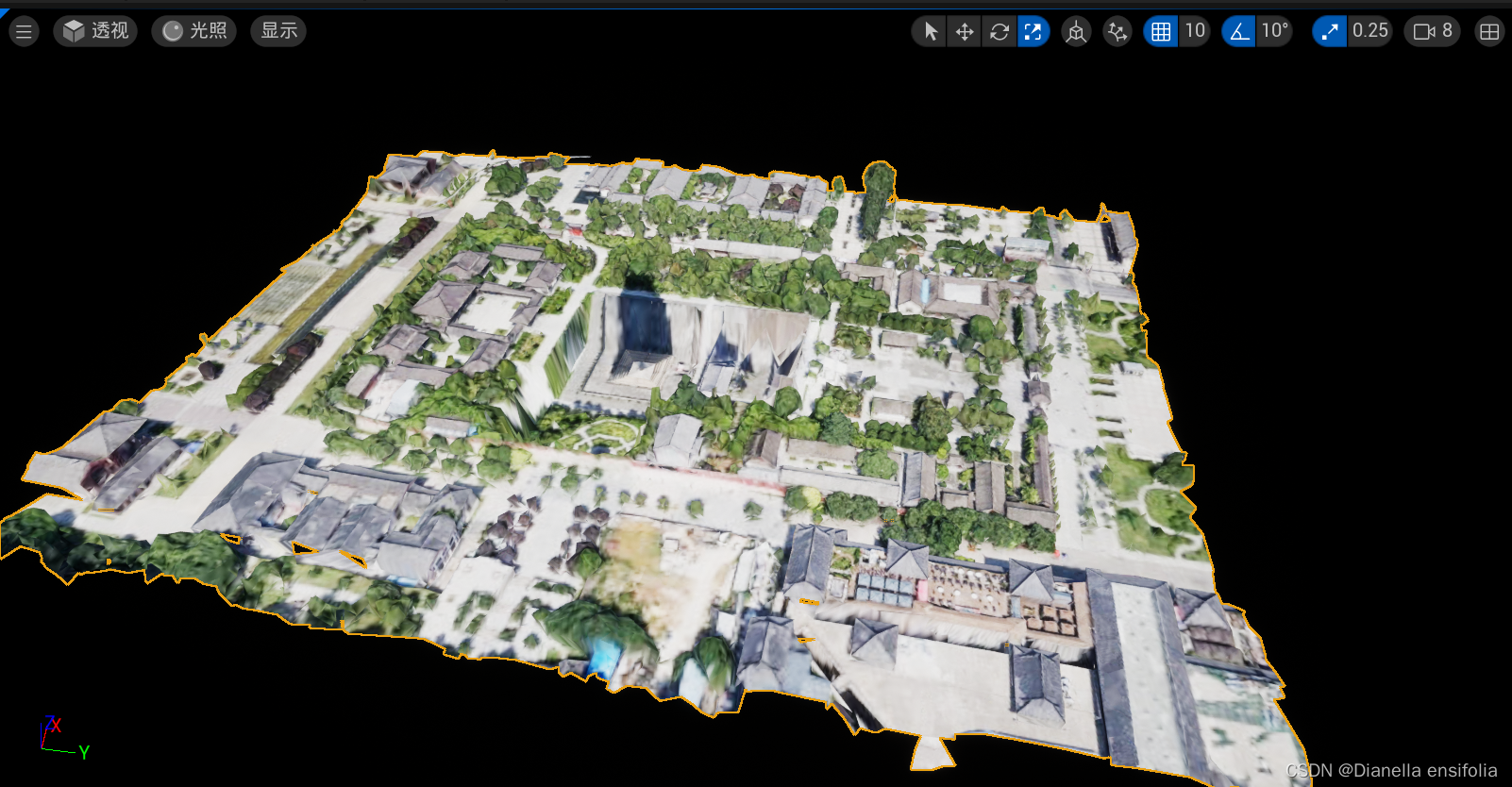
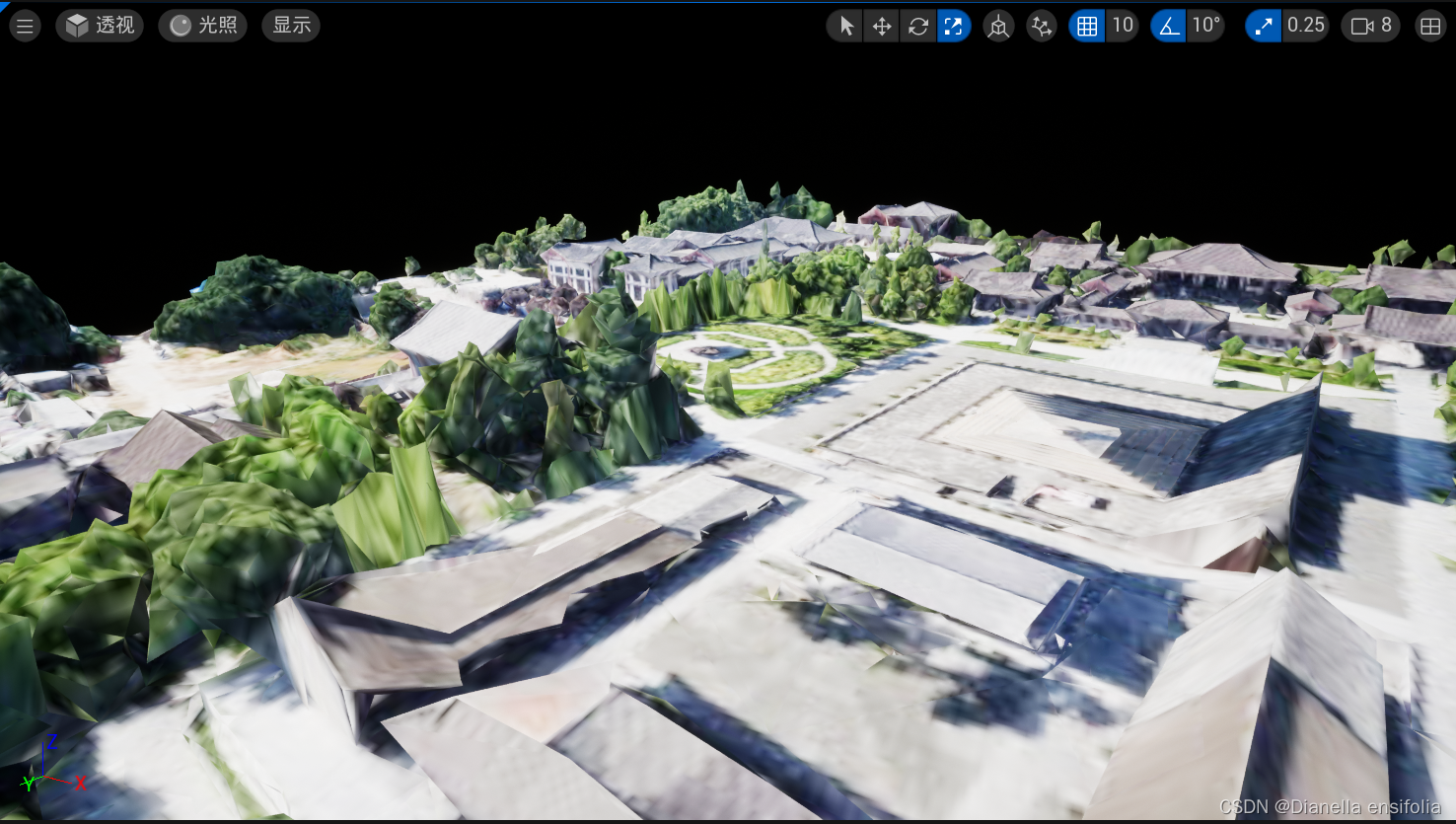
压平效果
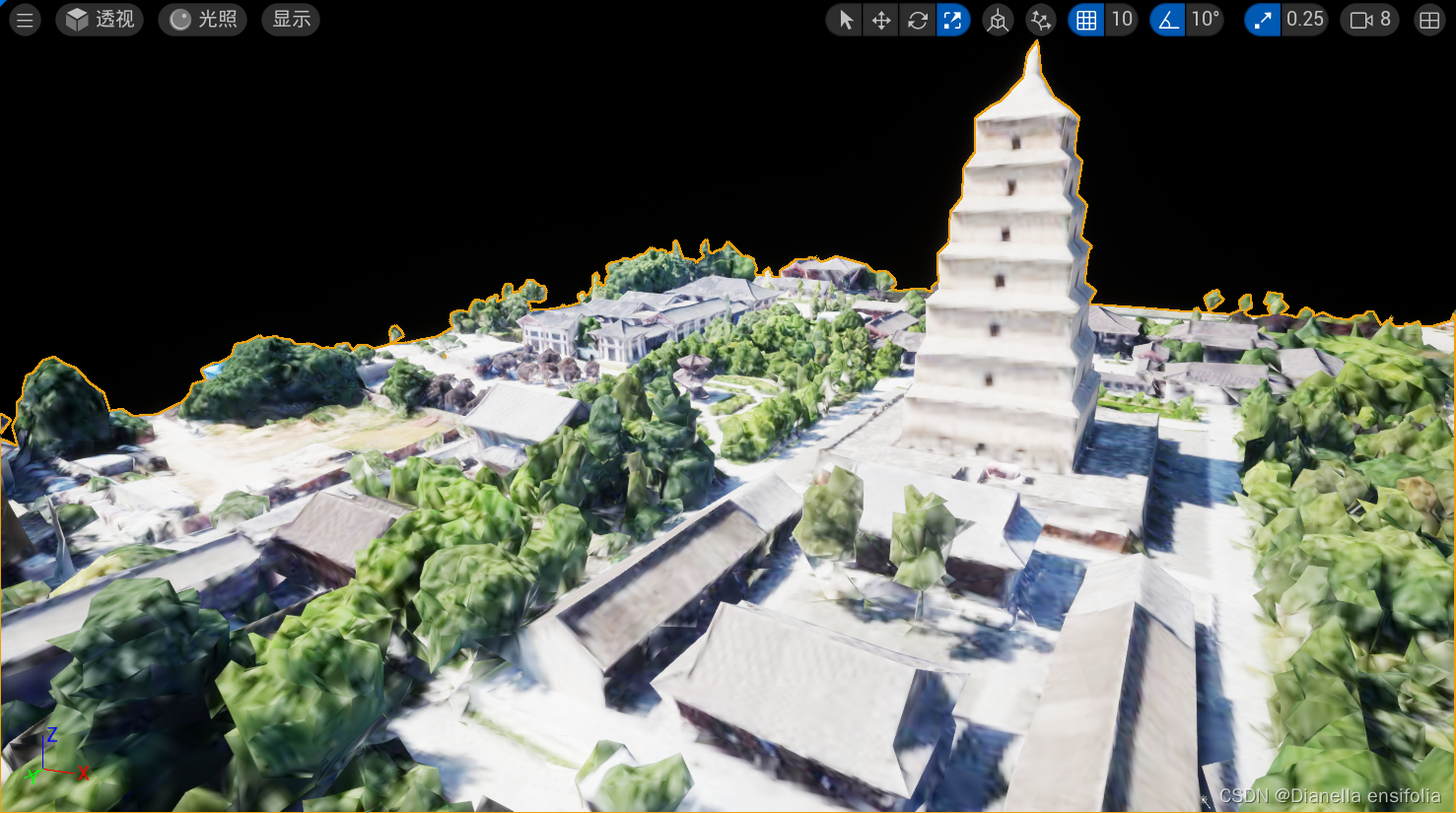
压平后

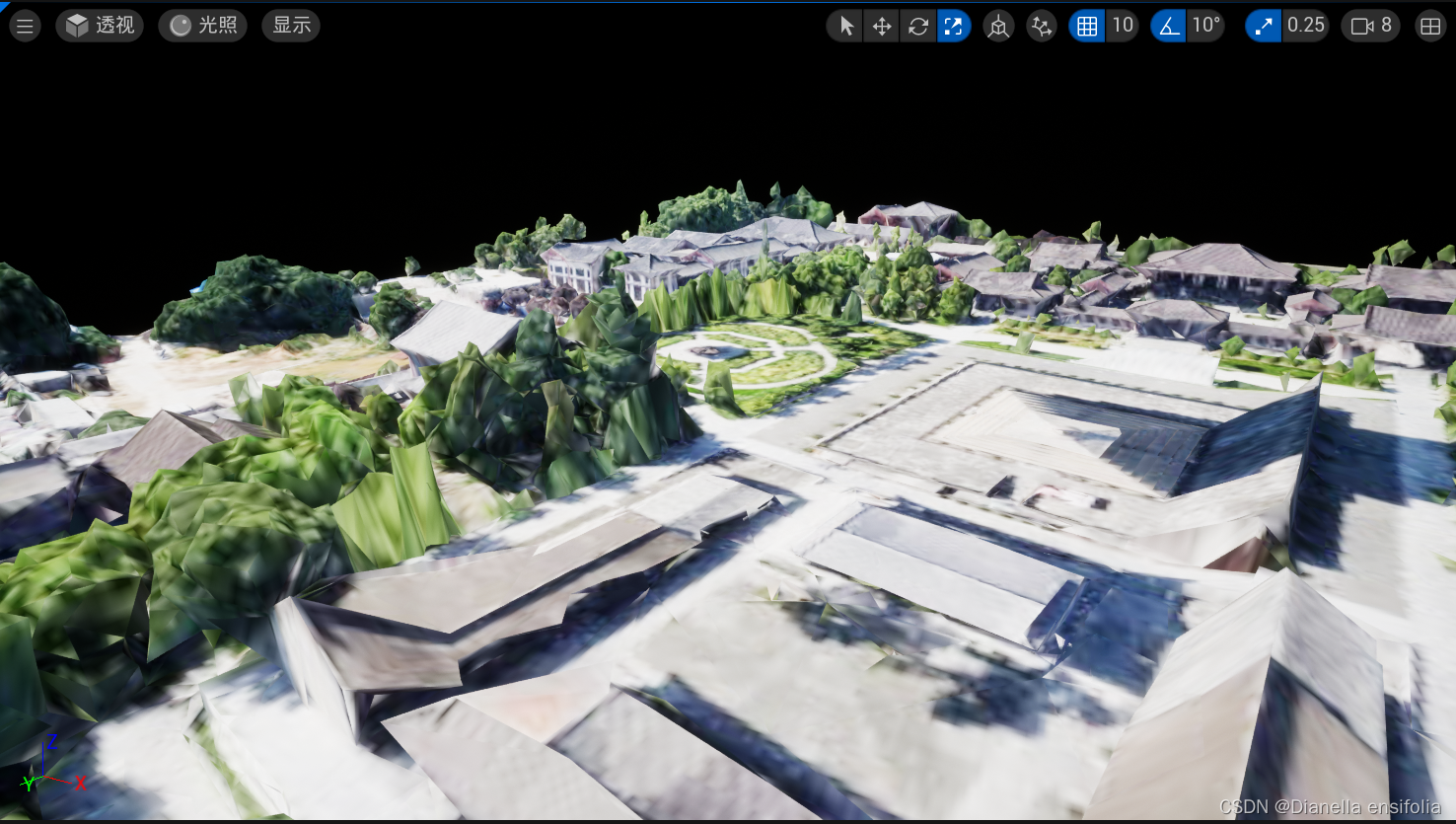
压平前

制作遮罩图
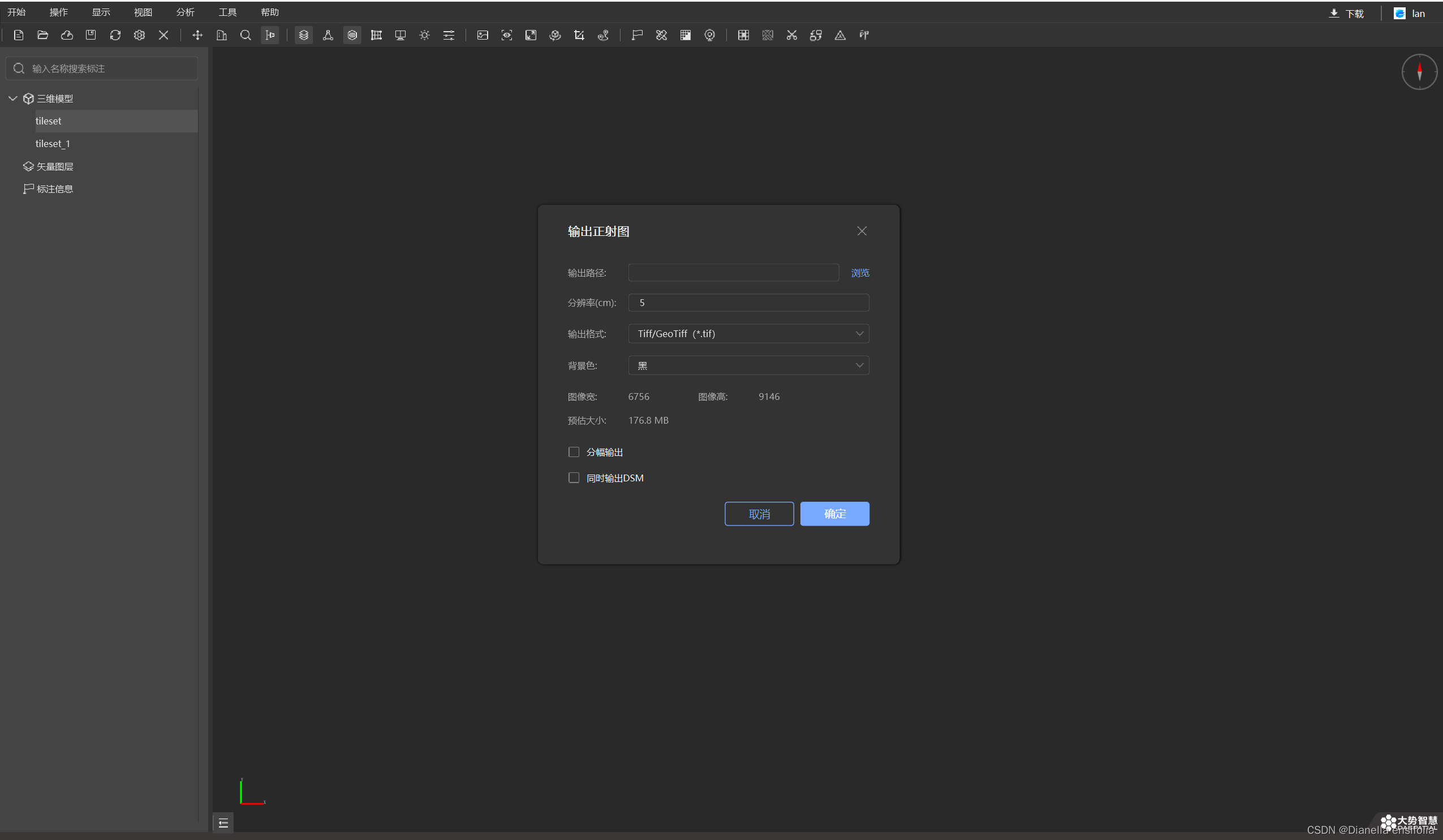
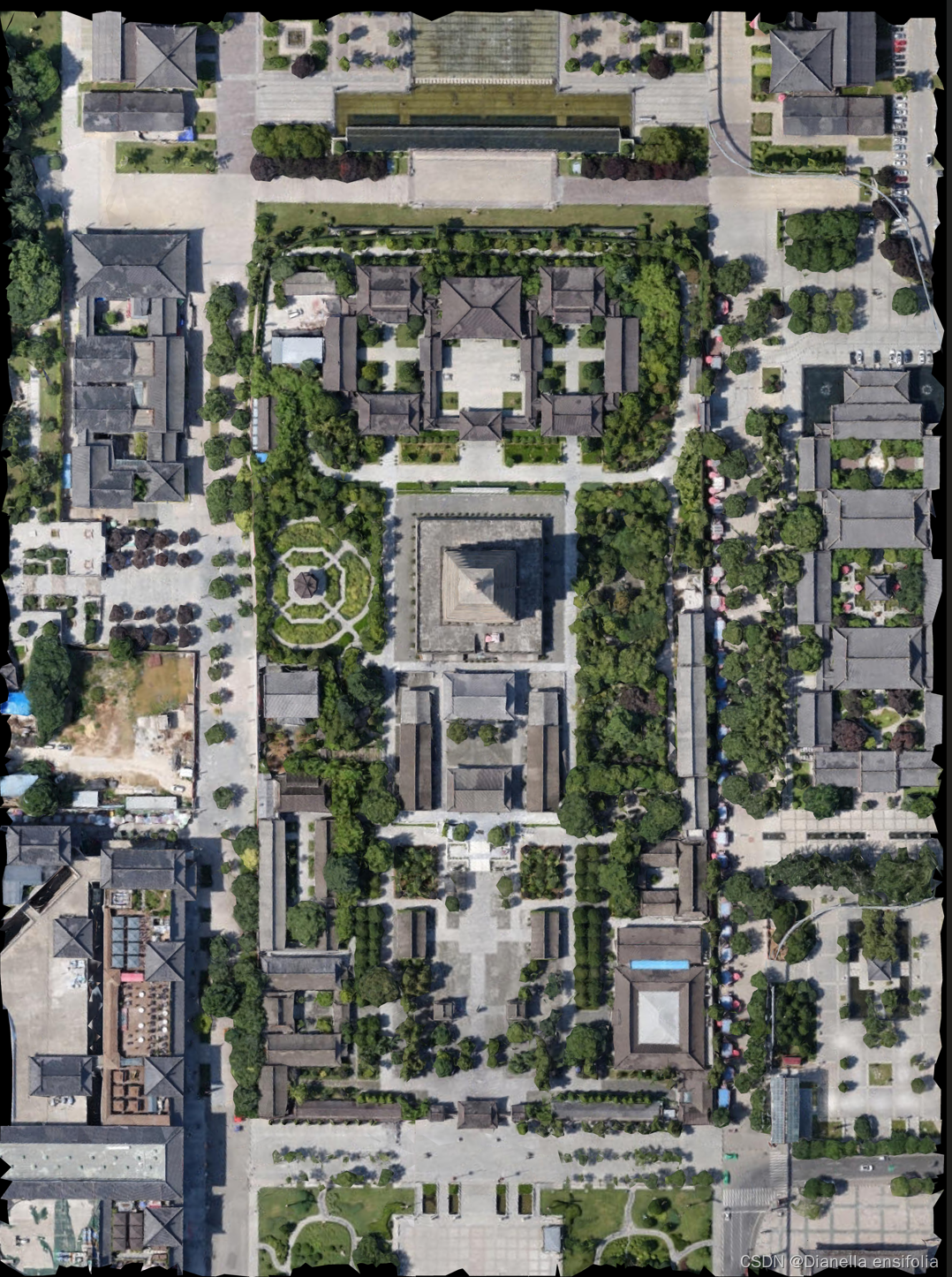
步骤一:利用大势智慧将3dtiles或osgb文件输出为正射图,注意若输出图片失败可以尝试转换为另外的格式再进行正射图输出。


步骤二:将正射图制作成需要的遮罩黑白图片

制作虚幻材质
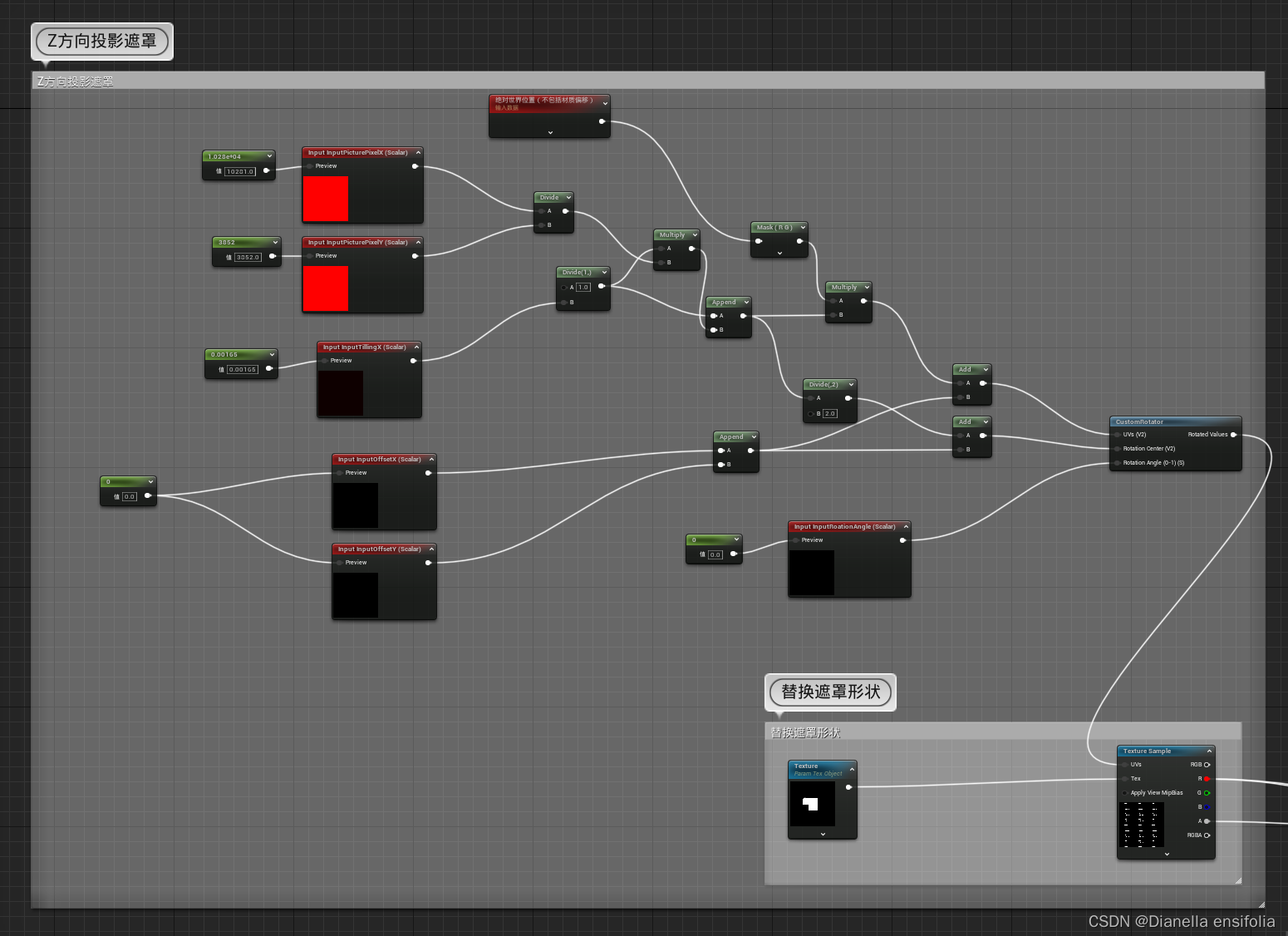
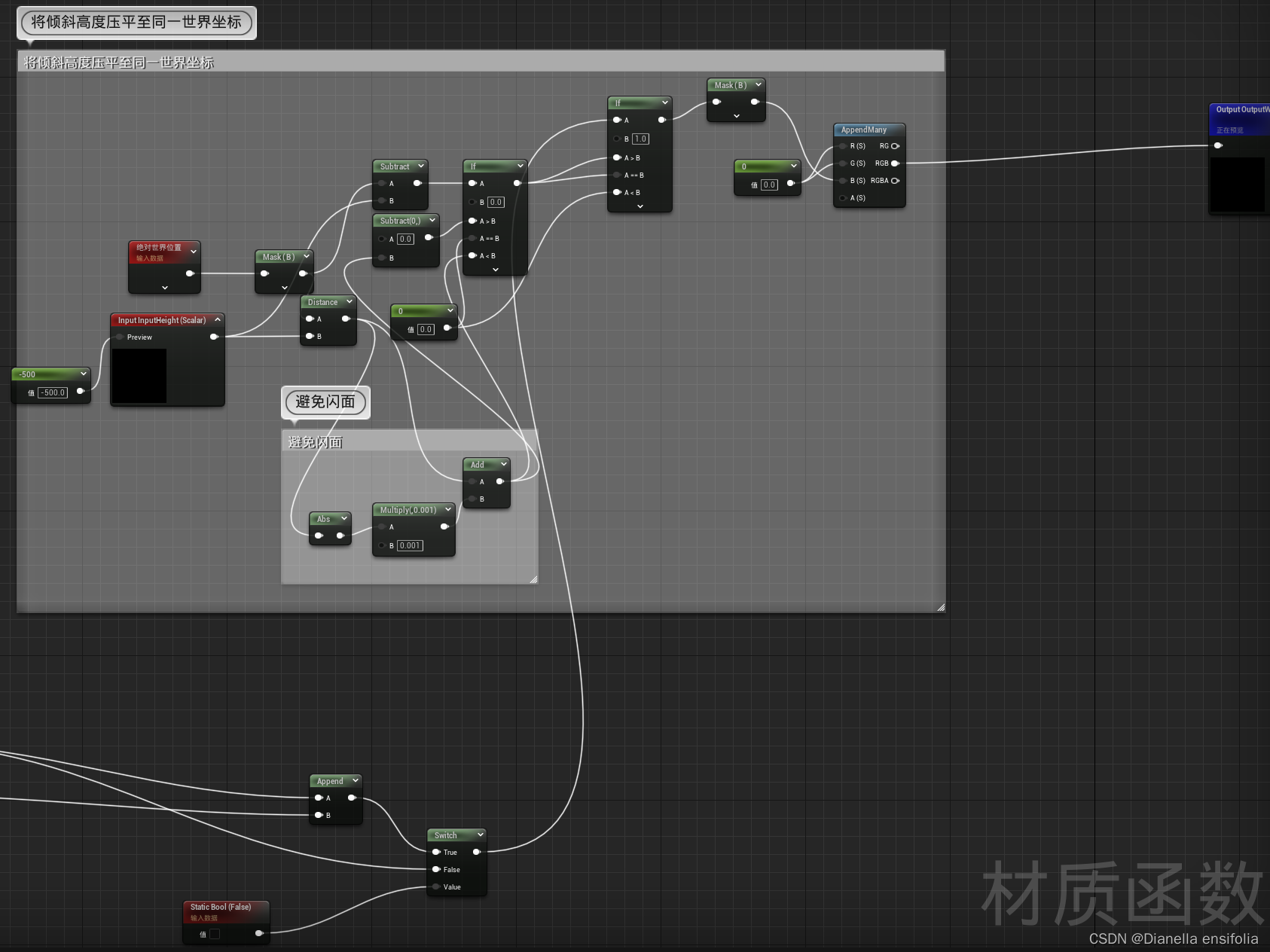
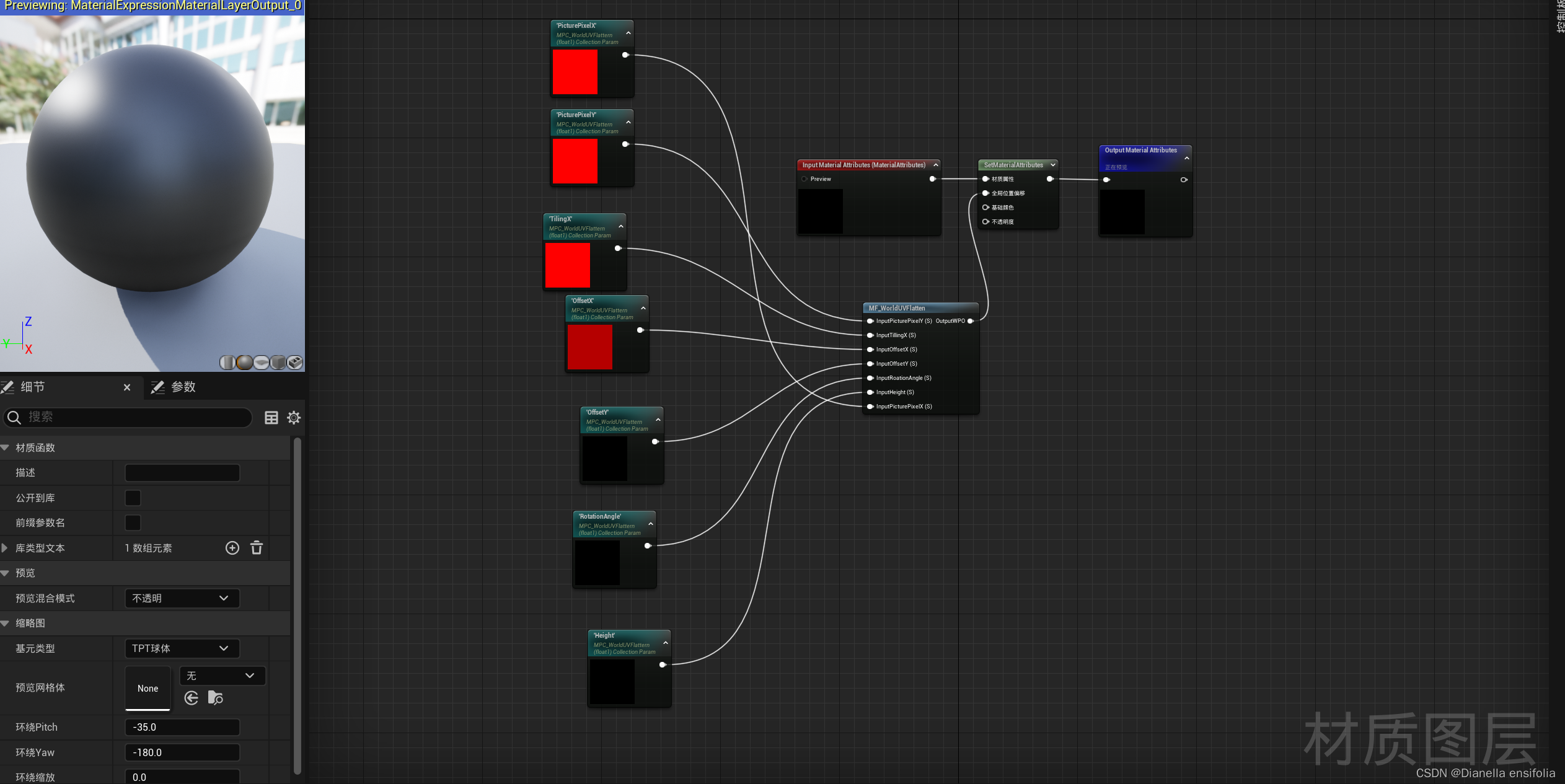
创建材质函数
创建材质函数如图



创建对位材质
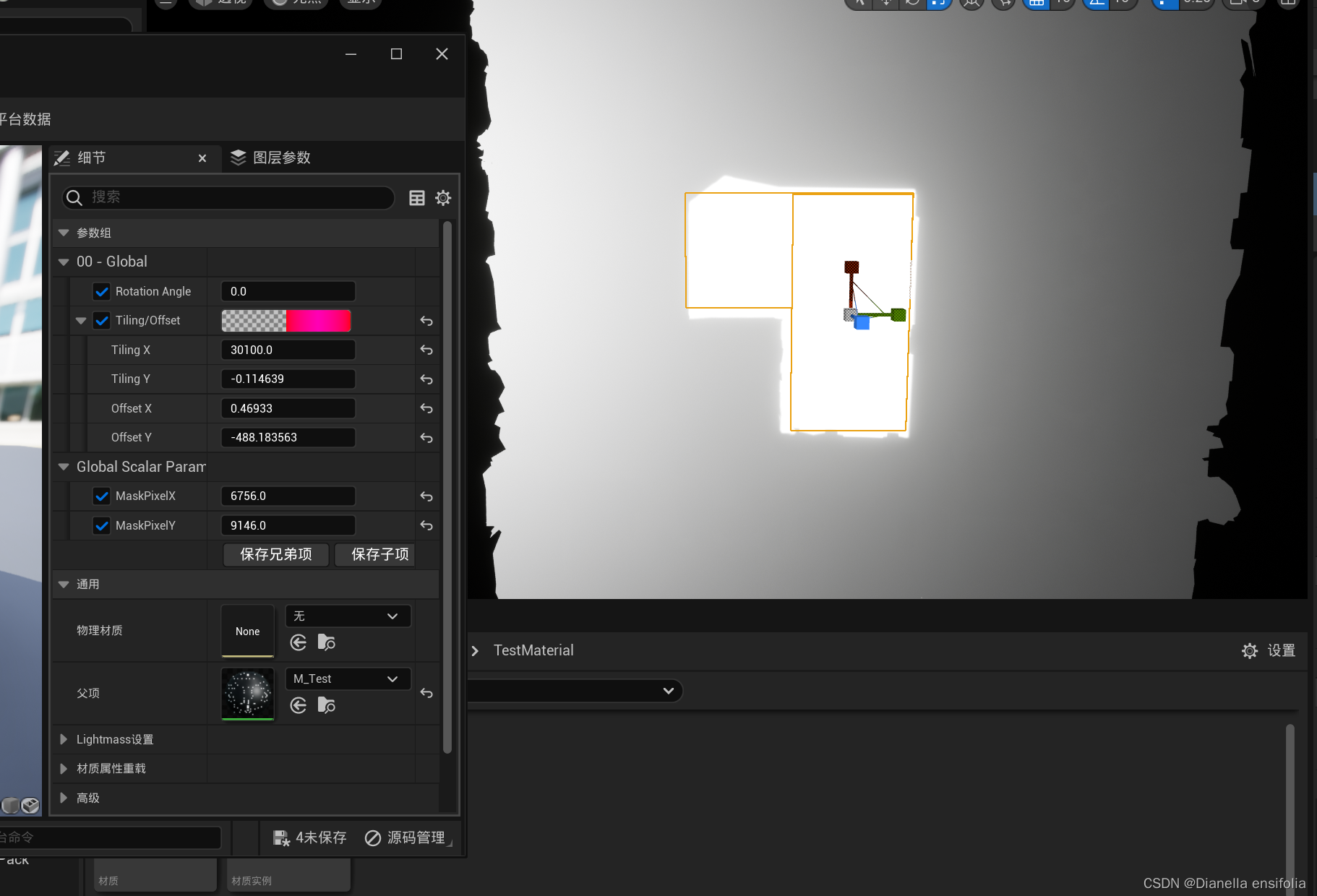
为了方便对遮罩位置再创建一个测试用的对位材质

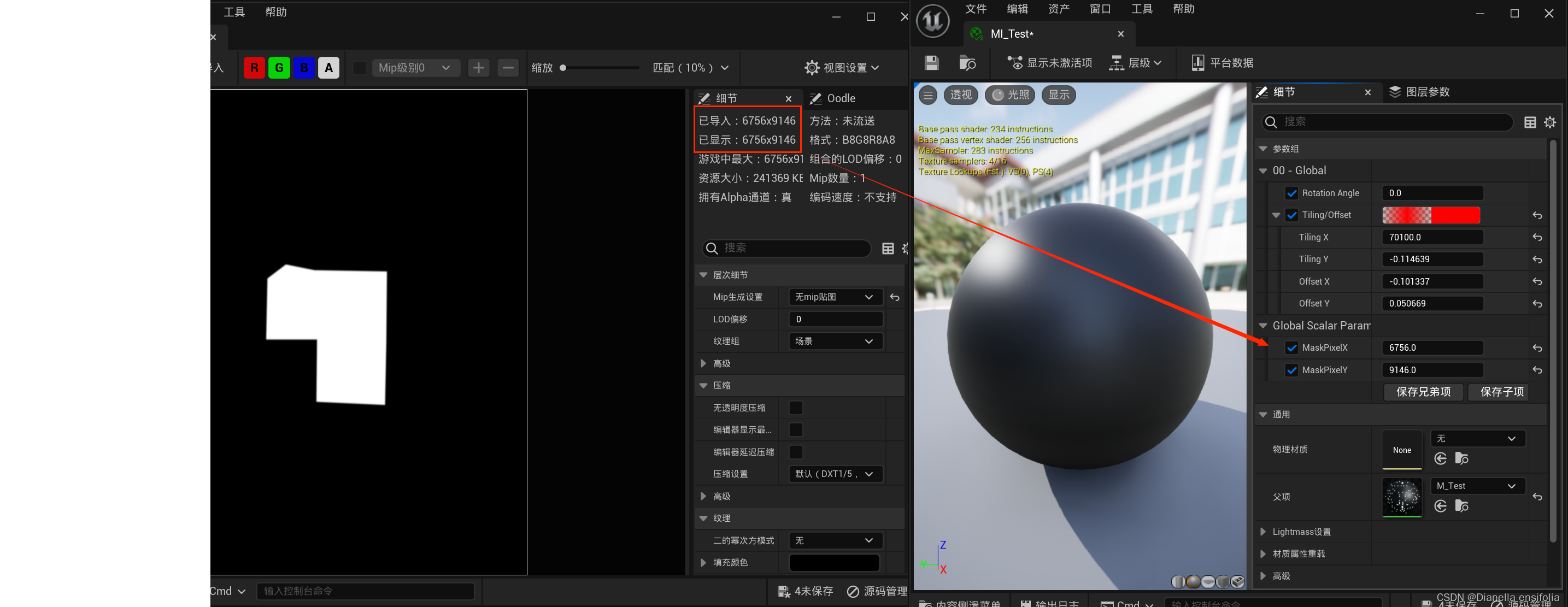
将材质放入cesium渲染材质中

为了确保遮罩等比例需要手动填入图片比例

对准遮罩后记住参数数值

创建参数集
因为cesium中利用材质压平需要对材质集中的所有子材质进行压平函数的添加,所以我们用参数集保证统一操作。
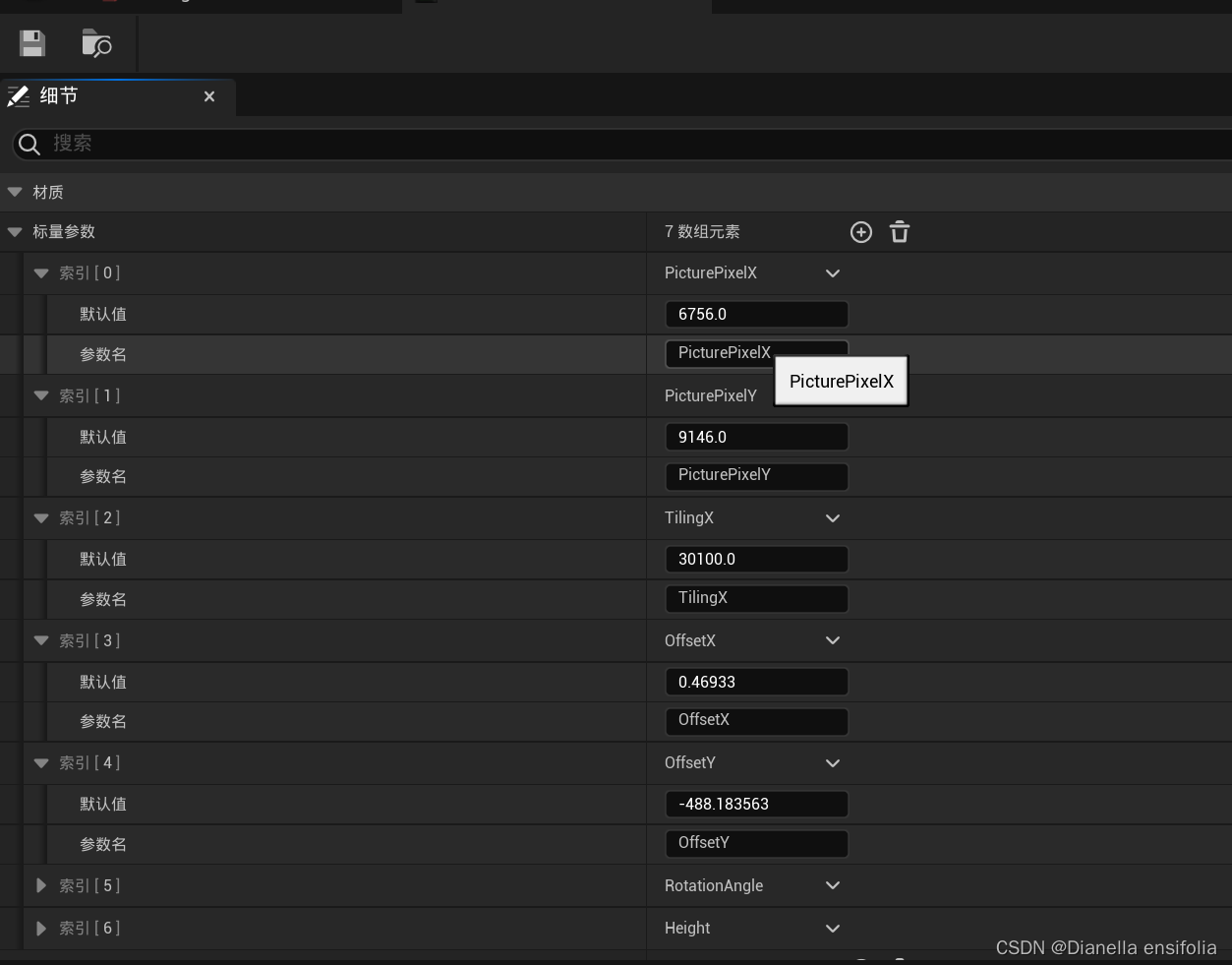
创建材质参数集,并将对位材质中的参数一一填入

制作Cesium材质图层及材质实例
1.在插件文件夹中找到MI_CesiumThreeOverlays材质实例。(材质路径:CesiumForUnrealContent>Materials>Instances)
2.将材质复制到到项目文件夹中,并将其重命名。单击鼠标右键,然后创建一个新的材质层(创建高级资源>材质和纹理>材质层)。打开材质层并加入参数集如下。

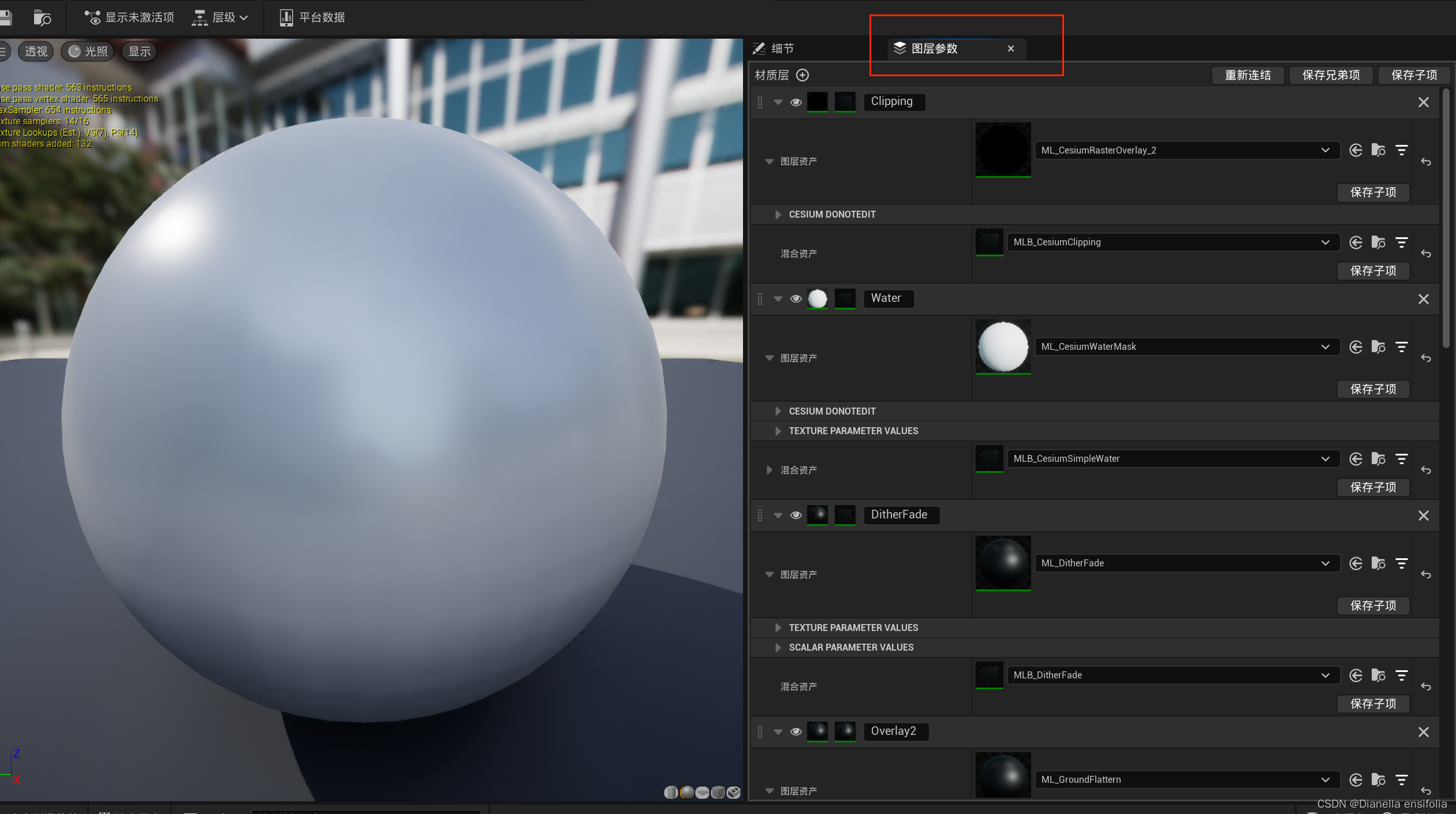
3.双击打开材质实例,打开图层参数

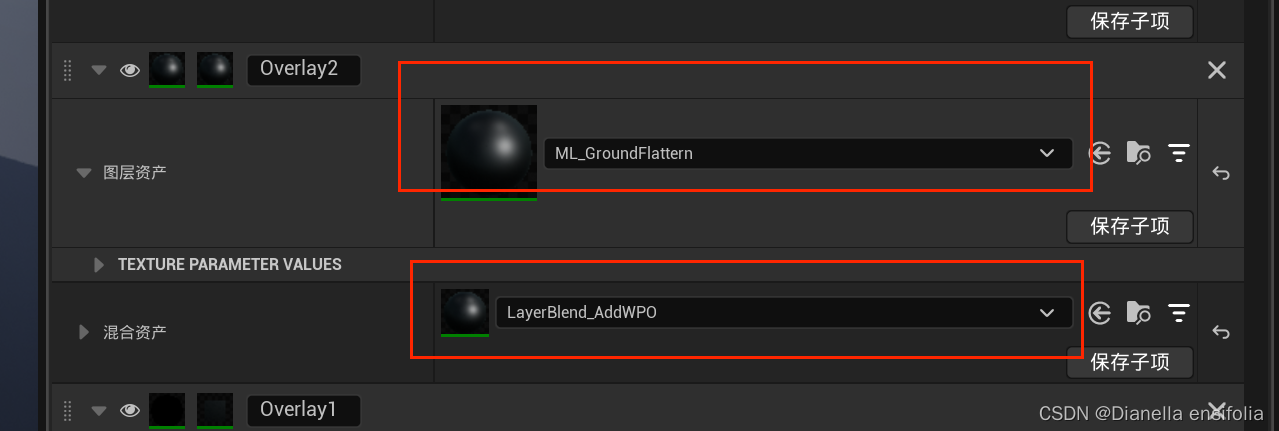
将overlay2中引用的材质集换成我们刚才新建的,并将混合图层换成WPO
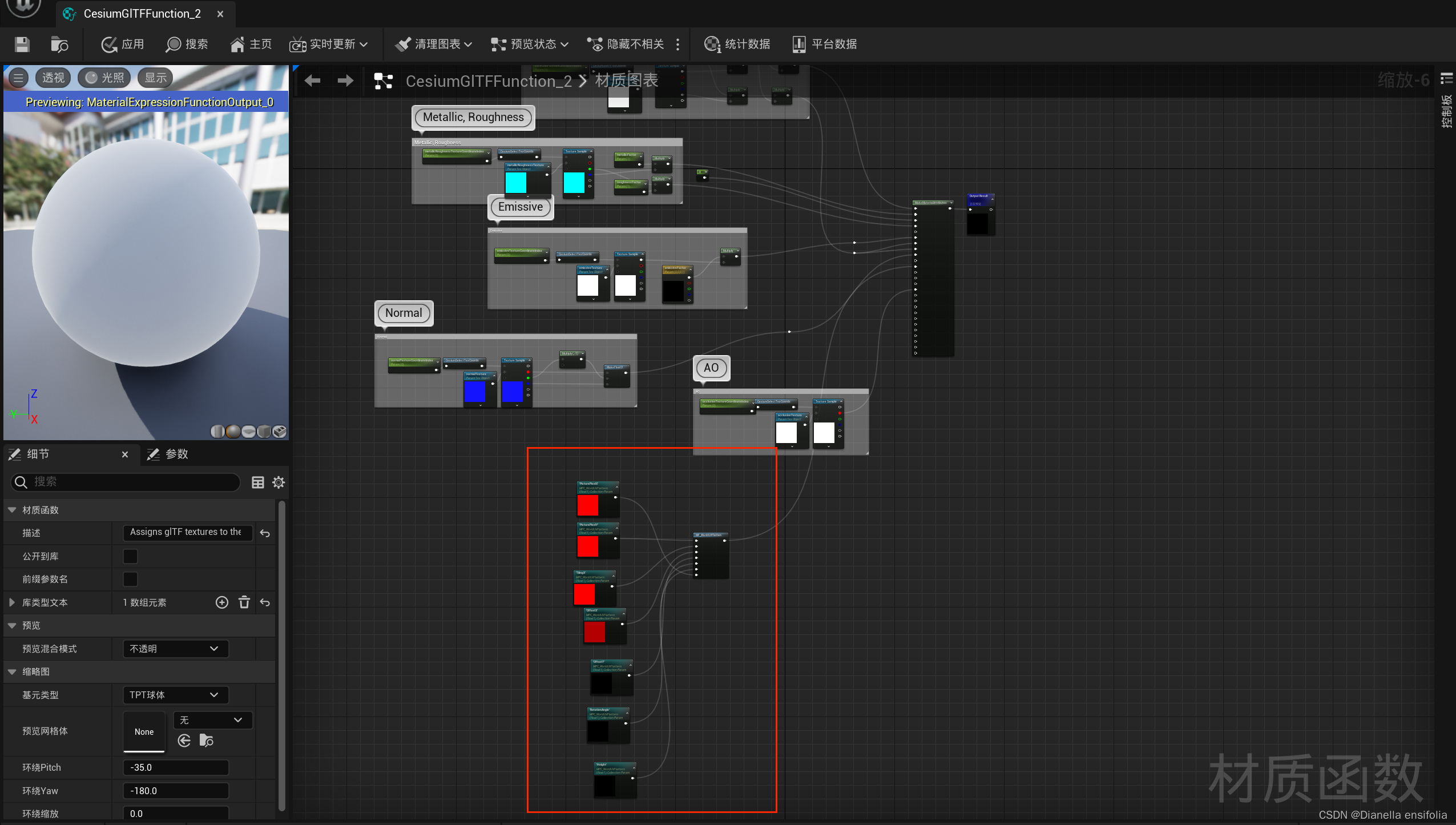
4.将图层参数中的每一个被引用到的参数集材质都添加参数集及材质函数至世界位置偏移。(最好将其每个都复制到项目位置再更改,避免原插件材质被改)

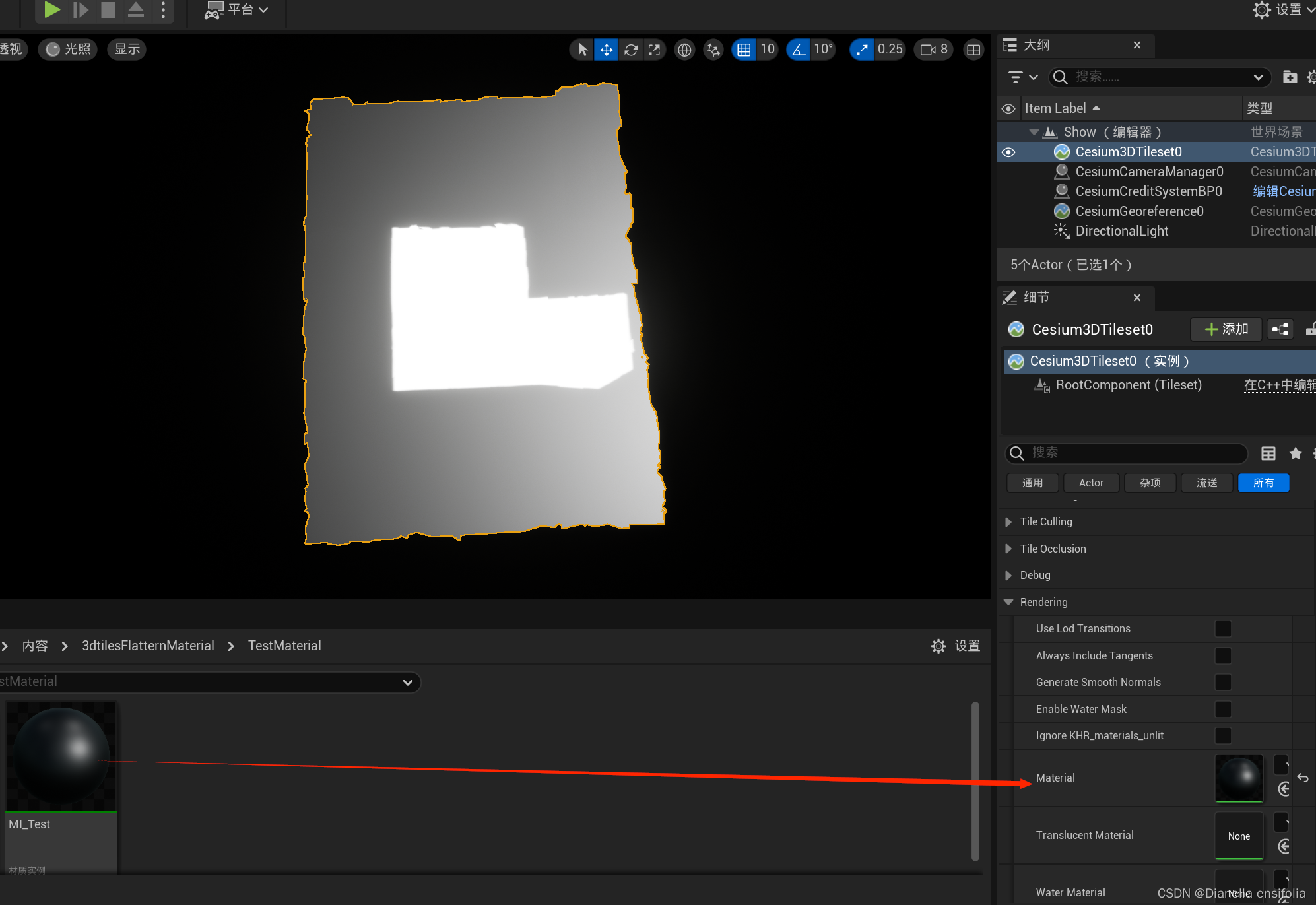
5.将材质实例拖入Cesium材质渲染中

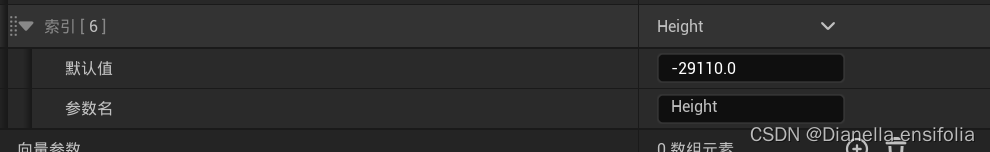
可以看到遮罩位置被压平, 压平高度为参数集中的Height参数决定,是UE世界坐标Z值


























 2799
2799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








