Run Loop, 如何重新刷新view
当一个iOS程序运行的时候,会开始一个run loop,run loop的工作是监听events,比如touch,当一个event发生的时候,run loop会找到一个合适的方法对这个event进行处理。如果方法需要让view刷新,要发一个message给run loop。当这些方法完成处理后,控制回到run loop。当run loop重新得到控制,会检查一个需要重新刷新的view的list。然后run loop会发送消息给对应需要刷新的view的drawRect。
发送消息给run loop表示一个view需要刷新的函数是setNeedsDisplay。
你可以用NeedsDisplayInRect来做优化,只刷新一部分。
var circle: UIColor?
var circleColor:UIColor {
get {
if circle == nil {
circle = UIColor.lightGrayColor()
}
return circle!
}
set(newValue){
circle = newValue
self.setNeedsDisplay()
}
}
override func touchesBegan(touches: Set<NSObject>, withEvent event: UIEvent) {
var red = CGFloat((arc4random()%100))/100.0
var green = CGFloat((arc4random()%100))/100.0
var blue = CGFloat((arc4random())%100)/100.0
var randomColor = UIColor(red: red, green: green, blue: blue, alpha: 0.5)
circleColor = randomColor
}UIScrollView
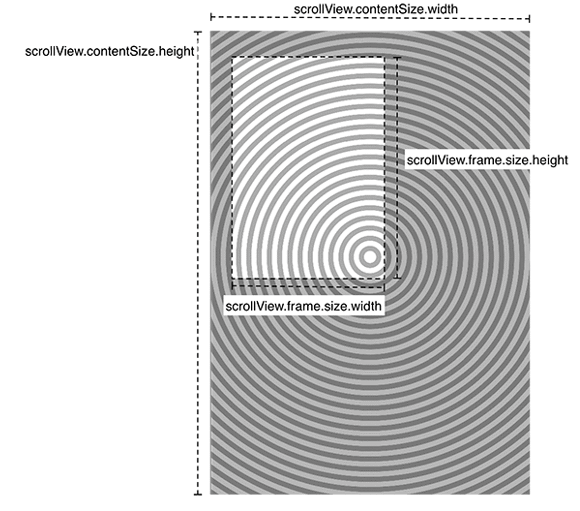
scroll view往往大于屏幕,这个大于屏幕的大小是contentsize:

UIScrollView是UIView的子类,所以也可以用initWithFrame来做初始化。
let screenRect:CGRect = self.window!.bounds
let bigRect:CGRect = CGRect(x: 0, y: 0, width: screenRect.width*2, height: screenRect.height*2)
var scrollView:UIScrollView = UIScrollView(frame: bigRect)
scrollView.contentSize = bigRect.size
self.window?.addSubview(scrollView)如果要可以滑动的话,需要添加gesture。
如果一个scroll view是2倍的屏宽,第一屏添加图A, 第二屏添加图B,不希望滑动停止后出现一半图A,一半图B的情况:
scrollView.pagingEnabled = true






















 2298
2298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








